本文主要介绍通过网址访问网站的过程
通过网址访问网站是我们日常生活中经常进行的操作,但是你是否真正了解这个过程是如何进行的呢?在本文中,我们将详细介绍通过网址访问网站的过程。
一、什么是网址?
在介绍通过网址访问网站的过程之前,我们需要先了解什么是网址。网址,也称为URL(Uniform Resource Locator),是用于定位互联网上资源的地址。它由多个部分组成,包括协议、主机名、端口号、路径和查询参数等。
例如,https://www.baidu.com/ 就是一个网址,其中,https是协议,www.baidu.com是主机名,/是路径。
二、网址和域名是一个意思吗?
网址和域名都是指网络上的地址,但它们有一些区别:
-
作用不同:网址是指具体的网站页面地址,包括协议、主机名、路径和文件名等;而域名是指一个网站的主机名部分,用于标识网站的身份。
-
构成不同:网址由协议类型(http、https、ftp等)、域名、路径和文件名组成;而域名由主机名和顶级域名(com、cn、org等)组成。
-
使用场景不同:一般来说,用户更常使用网址来访问具体网页;而域名则更多用于服务器之间的通讯和管理。
-
功能不同:网址直接指向具体网页,可以直接访问;而域名是需要转换成IP地址后才能实现网站访问的。
网址和域名虽然有相似之处,但在功能、作用和使用场景方面还是有所不同。
三、通过网址访问网站的过程
通过网址访问网站的过程可以分为以下几个步骤:
-
DNS解析
在通过网址访问网站时,首先需要将网址中的主机名转换为IP地址。这个过程称为DNS解析。DNS(Domain Name System)是一个分布式数据库系统,它将域名映射到IP地址。当我们在浏览器中输入网址时,浏览器会向本地DNS服务器发送一个DNS查询请求。如果本地DNS服务器中没有缓存该域名对应的IP地址,它会向根DNS服务器发送一个查询请求。根DNS服务器会返回一个包含顶级域名服务器的IP地址的响应。然后,本地DNS服务器会向顶级域名服务器发送一个查询请求,顶级域名服务器会返回一个包含次级域名服务器的IP地址的响应。接着,本地DNS服务器会向次级域名服务器发送一个查询请求,次级域名服务器会返回一个包含主机名对应的IP地址的响应。最后,本地DNS服务器将IP地址返回给浏览器。
-
建立TCP连接
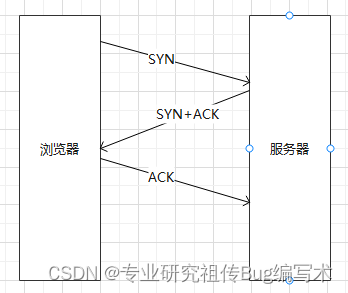
在DNS解析完成后,浏览器会向Web服务器发送一个TCP连接请求。TCP(Transmission Control Protocol)是一种可靠的传输协议,它通过三次握手建立连接。三次握手的过程如下:
第一次握手:浏览器向Web服务器发送一个SYN包,表示请求建立连接。
第二次握手:Web服务器向浏览器发送一个SYN/ACK包,表示同意建立连接。
-
发送HTTP请求
在TCP连接建立完成后,浏览器会向Web服务器发送一个HTTP请求。HTTP(Hypertext Transfer Protocol)是一种应用层协议,它定义了客户端和服务器之间的通信规则。HTTP请求由多个部分组成,包括请求行、请求头和请求体等。请求行包括请求方法、URL和HTTP协议版本。请求头包括请求的附加信息,例如User-Agent、Accept和Cookie等。请求体包括请求的数据,例如表单数据和JSON数据等。
-
接收HTTP响应
Web服务器接收到HTTP请求后,会返回一个HTTP响应。HTTP响应由多个部分组成,包括状态行、响应头和响应体等。状态行包括HTTP协议版本、状态码和状态描述。响应头包括响应的附加信息,例如Content-Type、Content-Length和Set-Cookie等。响应体包括响应的数据,例如HTML、CSS和JavaScript等。 -
渲染页面
当浏览器接收到HTTP响应后,会根据响应状态码和响应头进行相应的处理。如果状态码为200,则表示请求成功,浏览器会开始解析响应体中的网页内容。如果状态码不为200,则表示请求失败,浏览器会根据状态码和响应头给出相应的错误提示信息。在解析网页内容时,会根据响应状态码和响应头进行相应的处理。如果状态码为200,则表示请求成功,浏览器会开始解析响应体中的网页内容,根据HTML文档的结构和样式表文件(例如CSS、JavaScript等)来渲染页面。渲染后的页面会以用户友好的形式呈现在屏幕上,用户可以查看网页的内容并与其进行交互。
浏览器接收到HTTP响应后,会根据响应中的HTML、CSS和JavaScript等数据渲染页面。渲染页面的过程包括解析HTML、构建DOM树、构建CSSOM树、合并成渲染树、布局和绘制等。 -
断开TCP连接
当用户完成对网页的操作后,浏览器会断开与Web服务器的TCP连接。这个断开过程可以是主动的,也可以是被动的。在断开连接后,浏览器和服务器都会释放相关的资源,以便进行后续的请求和响应。
四、总结
通过网址访问网站的过程是一个复杂而又精密的过程,它涉及到多个环节和步骤。通过网址访问网站的过程可以分为DNS解析、建立TCP连接、发送HTTP请求、接收HTTP响应、渲染页面和断开TCP连接等步骤。这个过程看起来很复杂,但是在我们使用浏览器访问网站时,这些步骤都是自动完成的。这个过程不仅实现了用户与网站的交互,还保障了数据的完整性和安全性。
今天的文章
通过网址访问api_怎么访问网站分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/80454.html