本文是【微信JSAPI支付】文章,主要讲解商户对接微信支付,简洁版测试
一、JSAPI支付接入前准备
1、JSAPI支付首先需要注册、认证一个公众号(大概300块一年)
微信公众号注册
2、申请成为商户,商户的类型有多种(普通商户,服务商,特约商户等),根据自己的需求申请
商户申请
3、微信公众号和商户关联
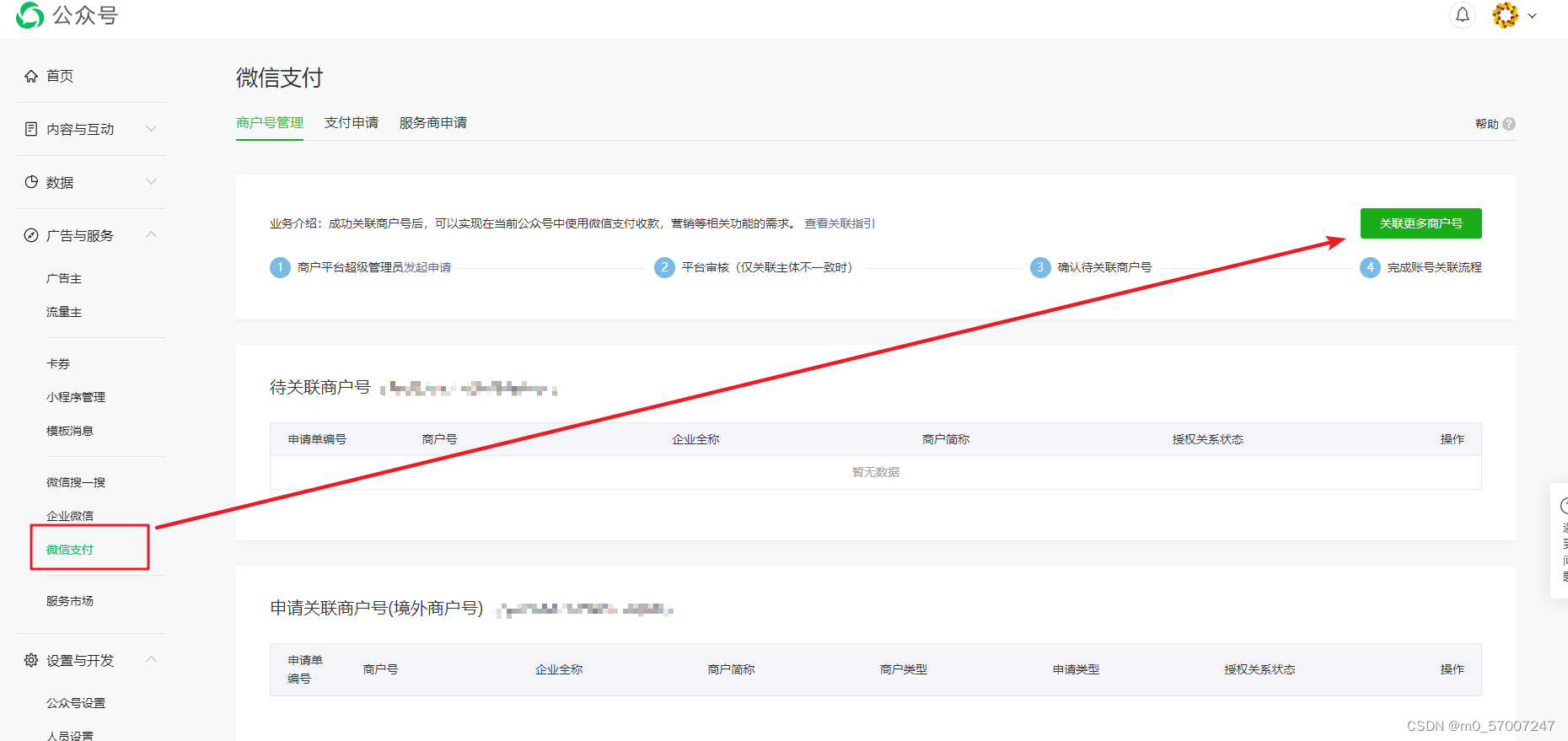
3.1、登录微信公众号关联申请号的商户号
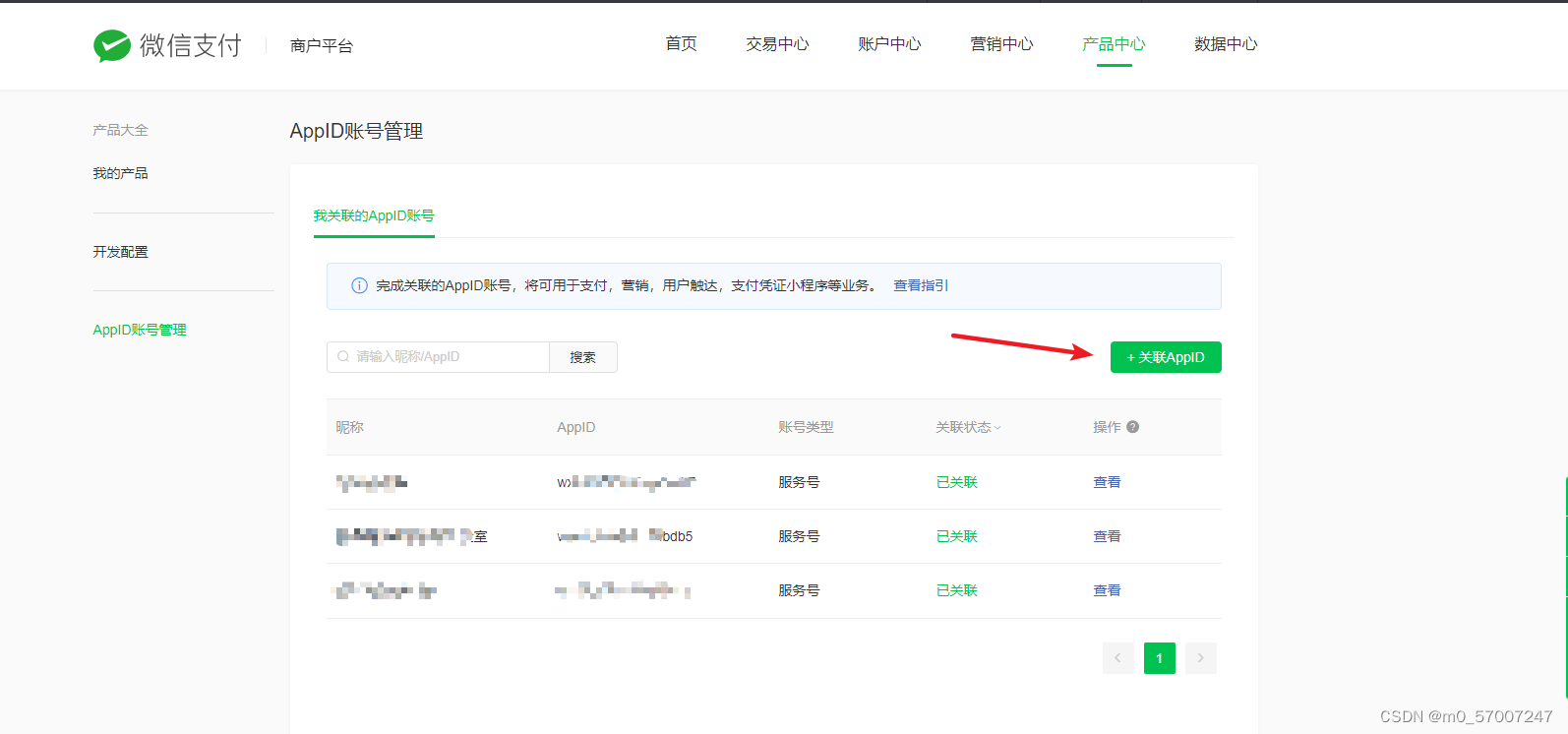
3.2、关联商户号
点击添加,根据指引完成绑定…………..
4、获取appId、商户号
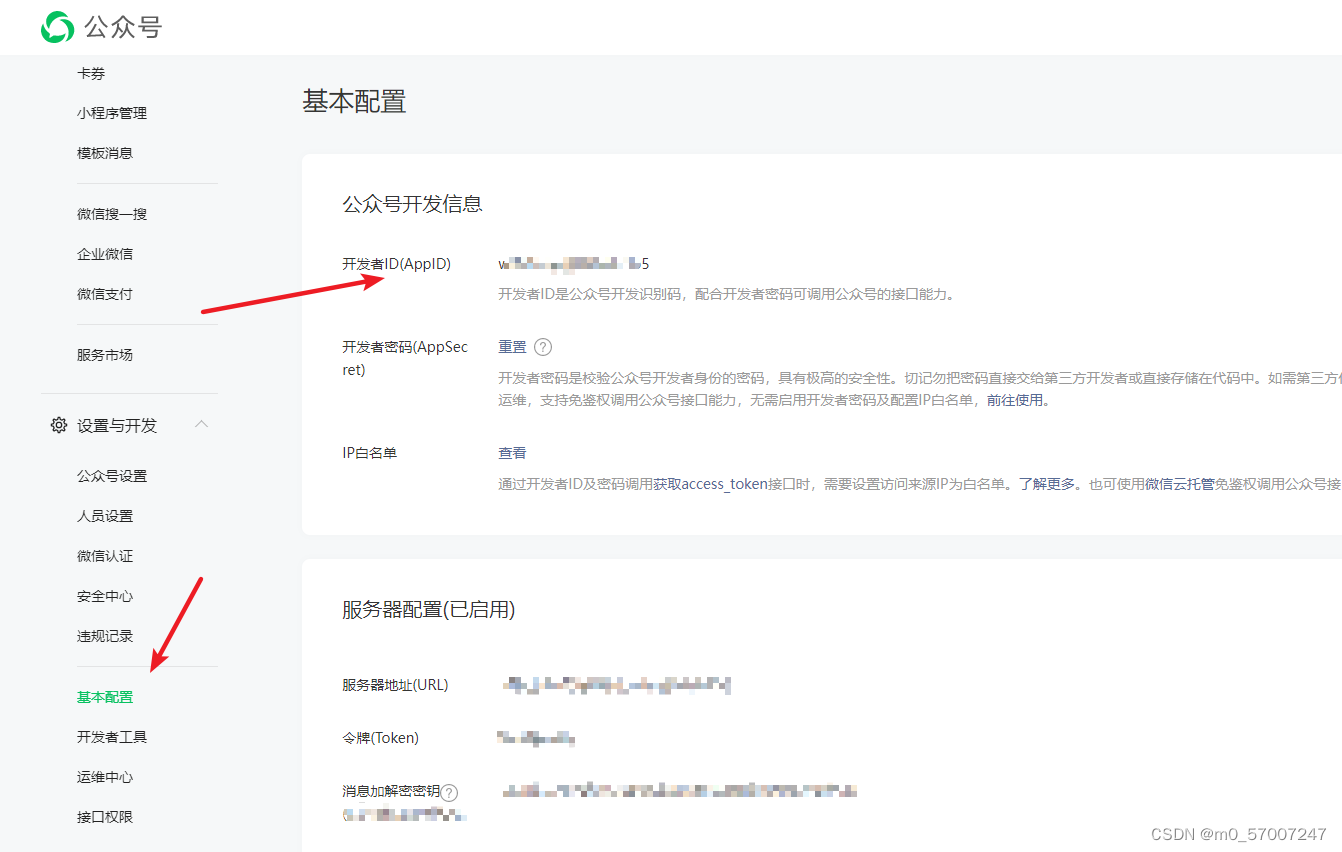
4.1、登录微信公众号,进入【基本配置】目录,取到公众号的appId ,如图

4.2、登录微信支付商户号,进入【账户中心->账户信息->微信支付商户号,取到微信支付商户号,如图 
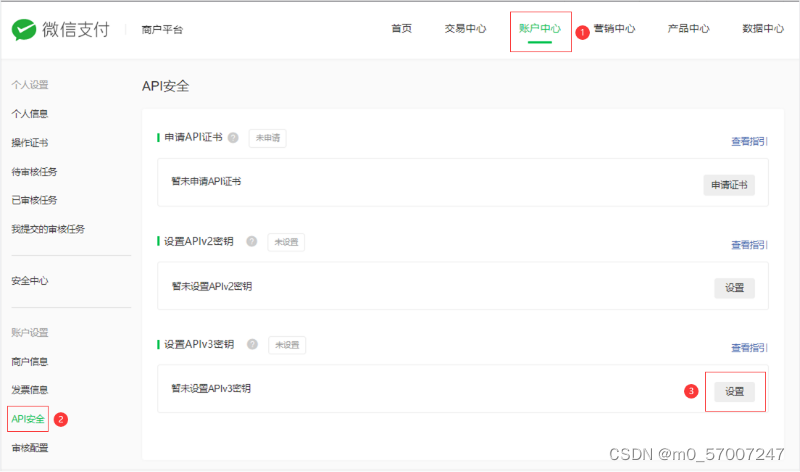
5、登录微信商户平台,进入【账户中心 > API安全 】目录,设置APIV3密钥,有官方文档这里就不赘述了

二、代码片段
1.引入Maven依赖
<dependency> <groupId>com.github.wechatpay-apiv3</groupId> <artifactId>wechatpay-java</artifactId> <version>0.2.7</version> </dependency> 2.后端业务请求接口
根据自己的业务需求进行修改使用,参数根据自己的需求来,代码如下(JSAPI示例):
/** 商户号*/ @Value("${wx.mchId}") private String mchId; /** 公众号appid*/ @Value("${wx.appId}") private String appId; /** 商户APIV3密钥*/ @Value("${wx.apiV3Key}") private String apiV3Key; /**微信回调地址*/ @Value("${wx.v3PayNotifyUrl}") private String v3PayNotifyUrl; /** 商户证书序列号 */ @Value("${wx.merchantSerialNumber}") private String merchantSerialNumber; public static RSAAutoCertificateConfig config = null ; public static JsapiServiceExtension service = null ; @GetMapping("/prepay") public PrepayWithRequestPaymentResponse WeChartPay(String amountString) { String openId = "oI*******************iGiA"; // 订单号 String orderUuid = IdUtils.getUUID(); //元转换为分 Integer amountInteger = Integer.valueOf(AmountUnitConversionUtil.changeYuanAndFen(amountString)); //私钥文件路径(本地自己测试看自己的私钥文件存放路径) String filePath ="***/***/***/apiclient_key.pem";//测试环境可放到resource目录下 // 一个商户号只能初始化一个配置,否则会因为重复的下载任务报错 if (config == null) { config =new RSAAutoCertificateConfig.Builder() .merchantId(mchId) .privateKeyFromPath(filePath) .merchantSerialNumber(merchantSerialNumber) .apiV3Key(apiV3Key) .build(); } // 构建service if (service == null) { service = new JsapiServiceExtension.Builder().config(config).build(); } //组装预约支付的实体 // request.setXxx(val)设置所需参数,具体参数可见Request定义 PrepayRequest request = new PrepayRequest(); //计算金额 Amount amount = new Amount(); amount.setTotal(amountInteger); amount.setCurrency("CNY"); request.setAmount(amount); //公众号appId request.setAppid(appId); //商户号 request.setMchid(mchId); //支付者信息 Payer payer = new Payer(); payer.setOpenid(openId); request.setPayer(payer); //描述 request.setDescription("支付测试"); //微信回调地址,需要是https://开头的,必须外网可以正常访问 //本地测试可以使用内网穿透工具,网上很多的 request.setNotifyUrl(v3PayNotifyUrl); //订单号 request.setOutTradeNo(orderUuid); // 加密 PrepayWithRequestPaymentResponse payment = service.prepayWithRequestPayment(request); //默认加密类型为RSA payment.setSignType("MD5"); //返回数据,前端调起支付 return payment; 3.前端调起支付请求方法
function onBridgeReady(){ WeixinJSBridge.invoke( 'getBrandWCPayRequest', { "appId":"wx2421b1c4370ec43b", //公众号ID,由商户传入 "timeStamp":"", //时间戳,自1970年以来的秒数 "nonceStr":"e61463f8efa94090b1f366cccfbbb444", //随机串 "package":"prepay_id=ujgfjsdfgsdg888", "signType":"MD5", //微信签名方式: "paySign":"70EAE4BB79628FBCA90534C63FF7FADD89" //微信签名 }, function(res){ if(res.err_msg == "get_brand_wcpay_request:ok" ){ // 使用以上方式判断前端返回,微信团队郑重提示: //res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。 } }); } if (typeof WeixinJSBridge == "undefined"){ if( document.addEventListener ){ document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false); }else if (document.attachEvent){ document.attachEvent('WeixinJSBridgeReady', onBridgeReady); document.attachEvent('onWeixinJSBridgeReady', onBridgeReady); } }else{ onBridgeReady(); }总结
以上就是根据官方文档进行实现的一个调起微信JSAPI支付测试,微信回调的接口就先不多说了,有需要的再留言,有问题可以留言一起讨论学习!
今天的文章
java接入微信支付_php支付接口对接教程分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/80715.html