项目展示:
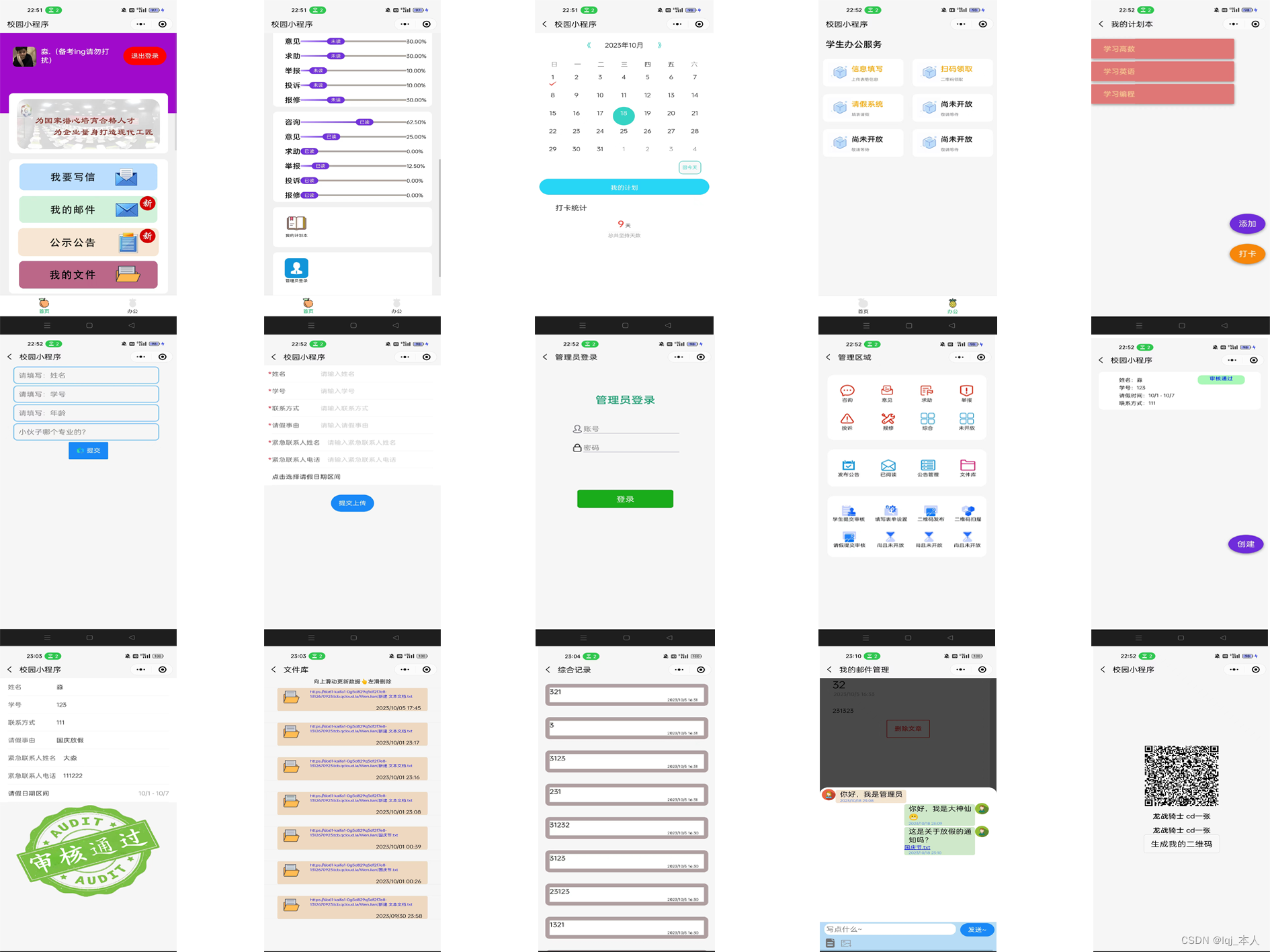
小程序端大体展示
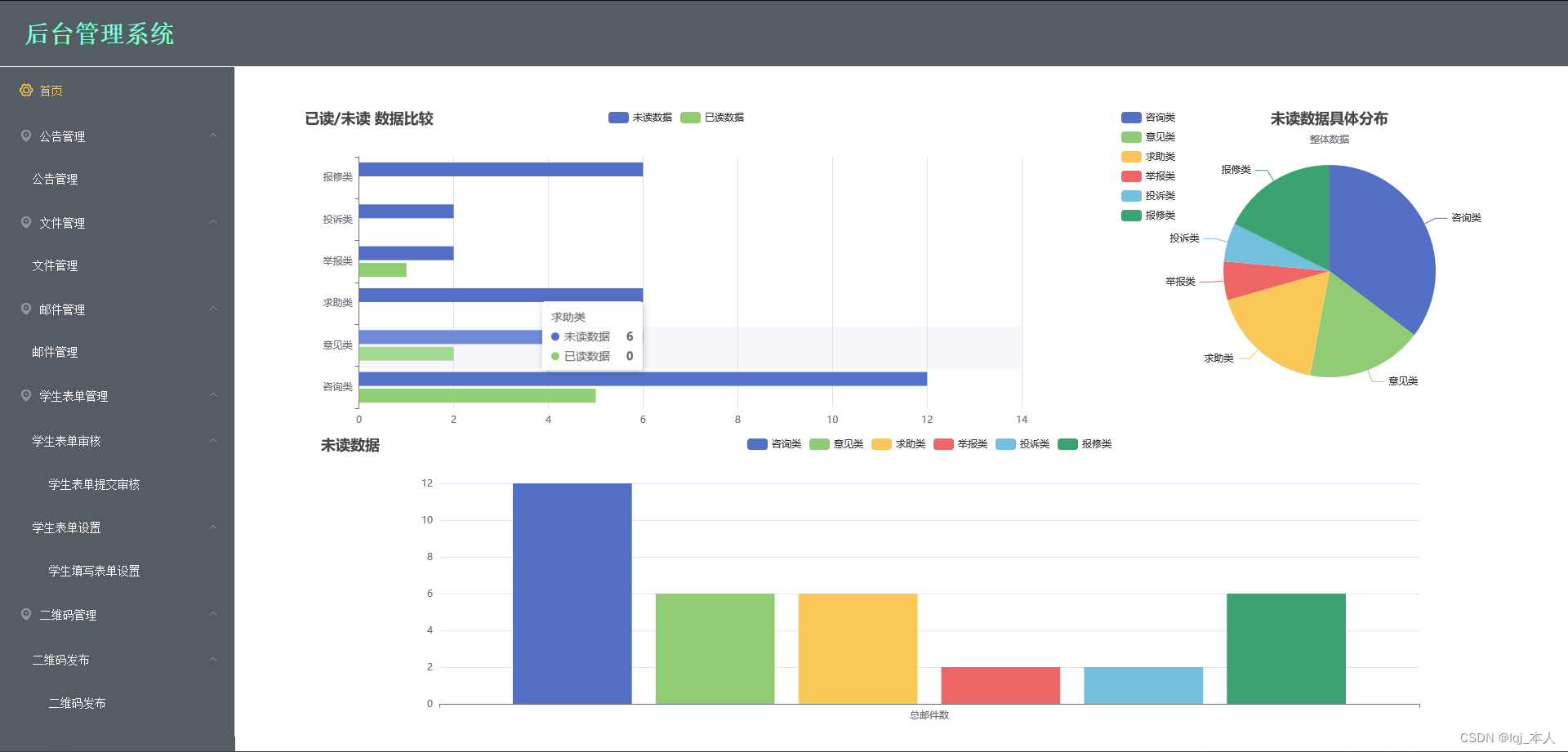
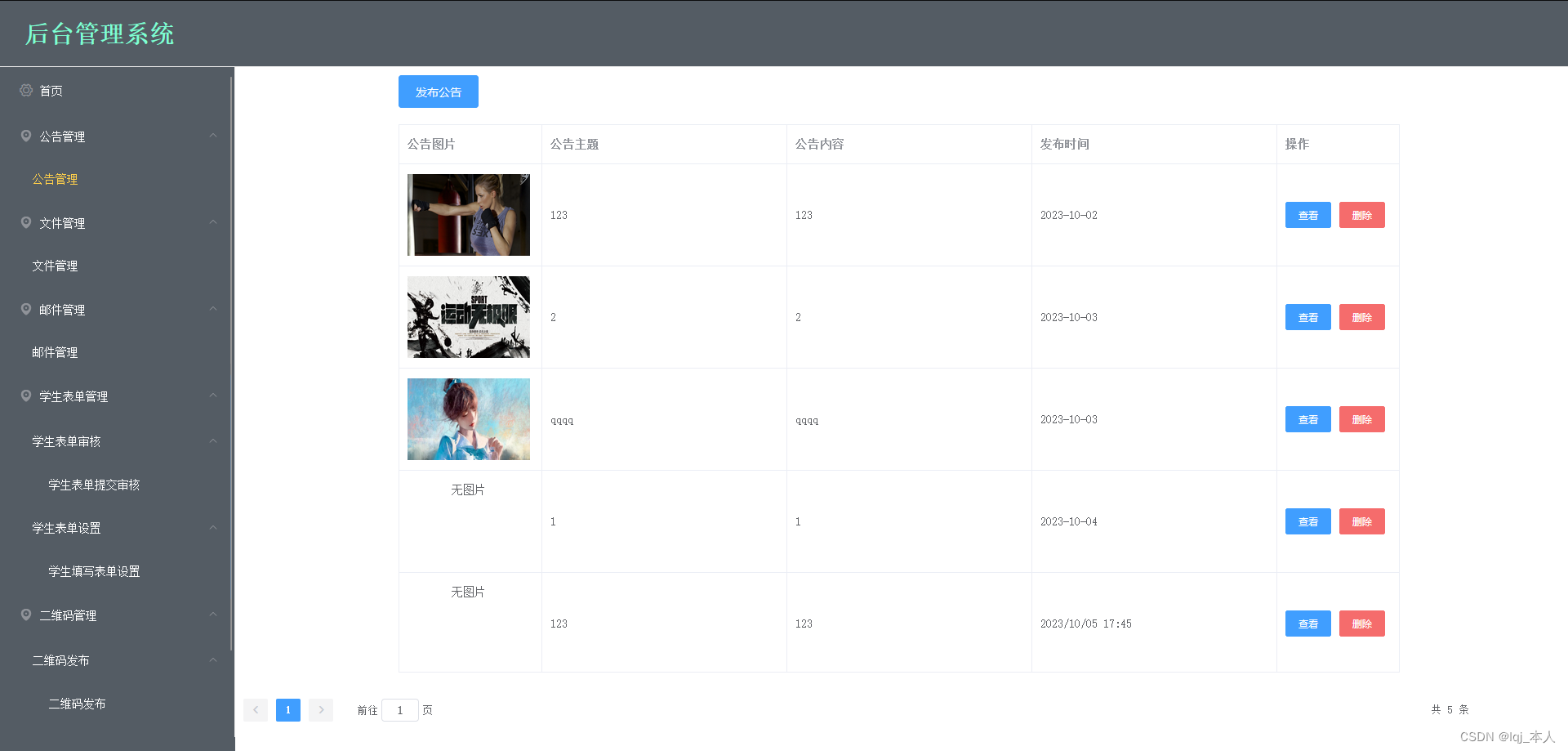
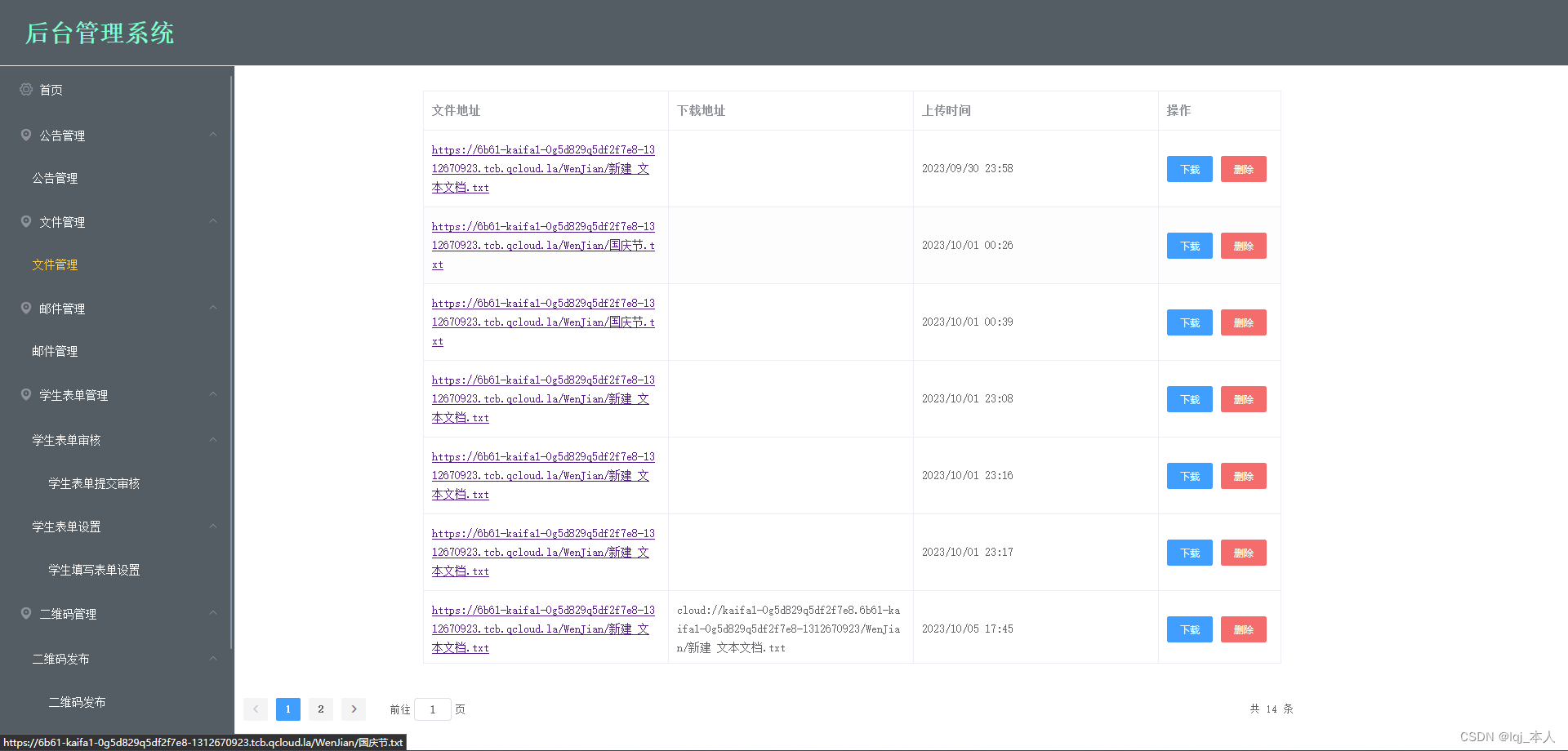
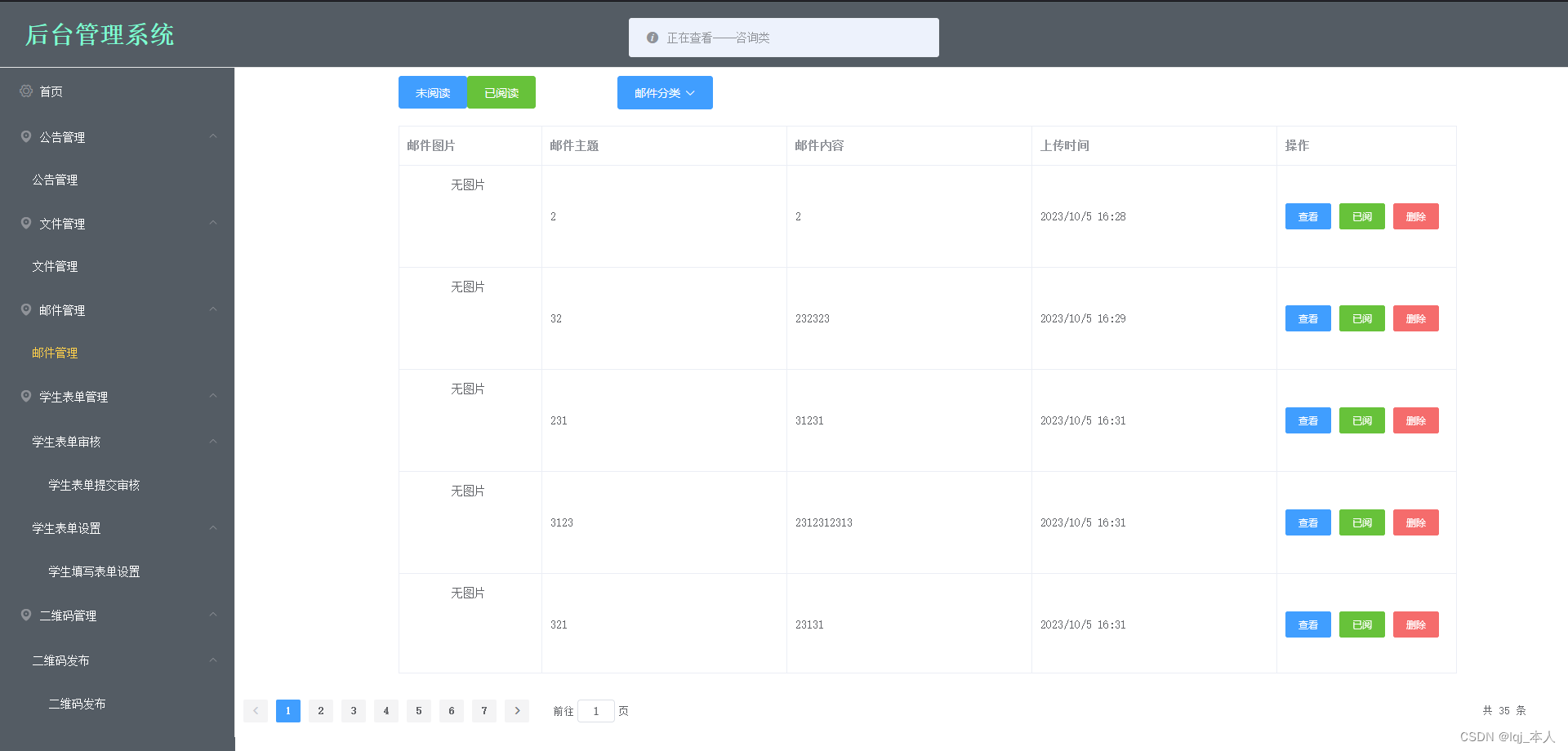
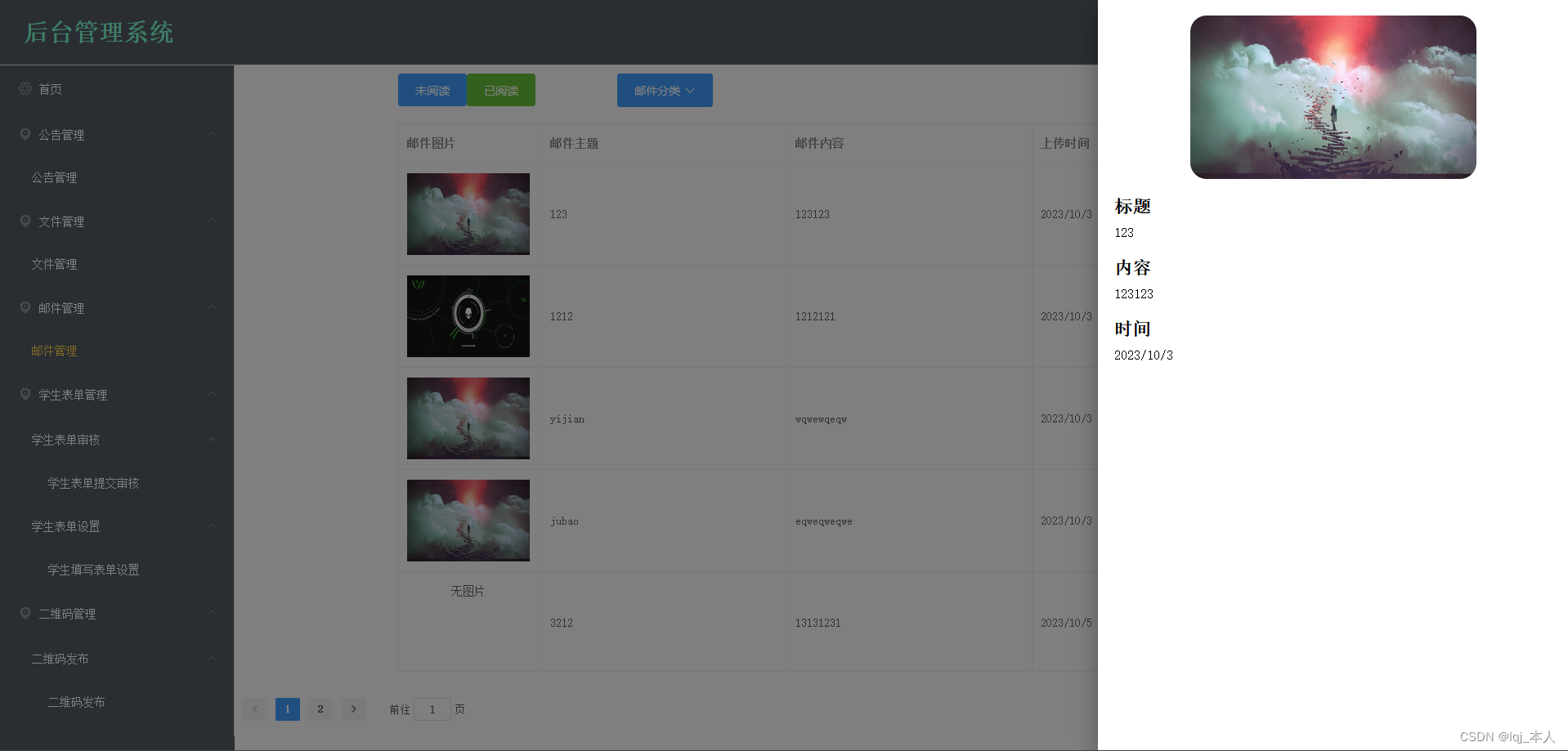
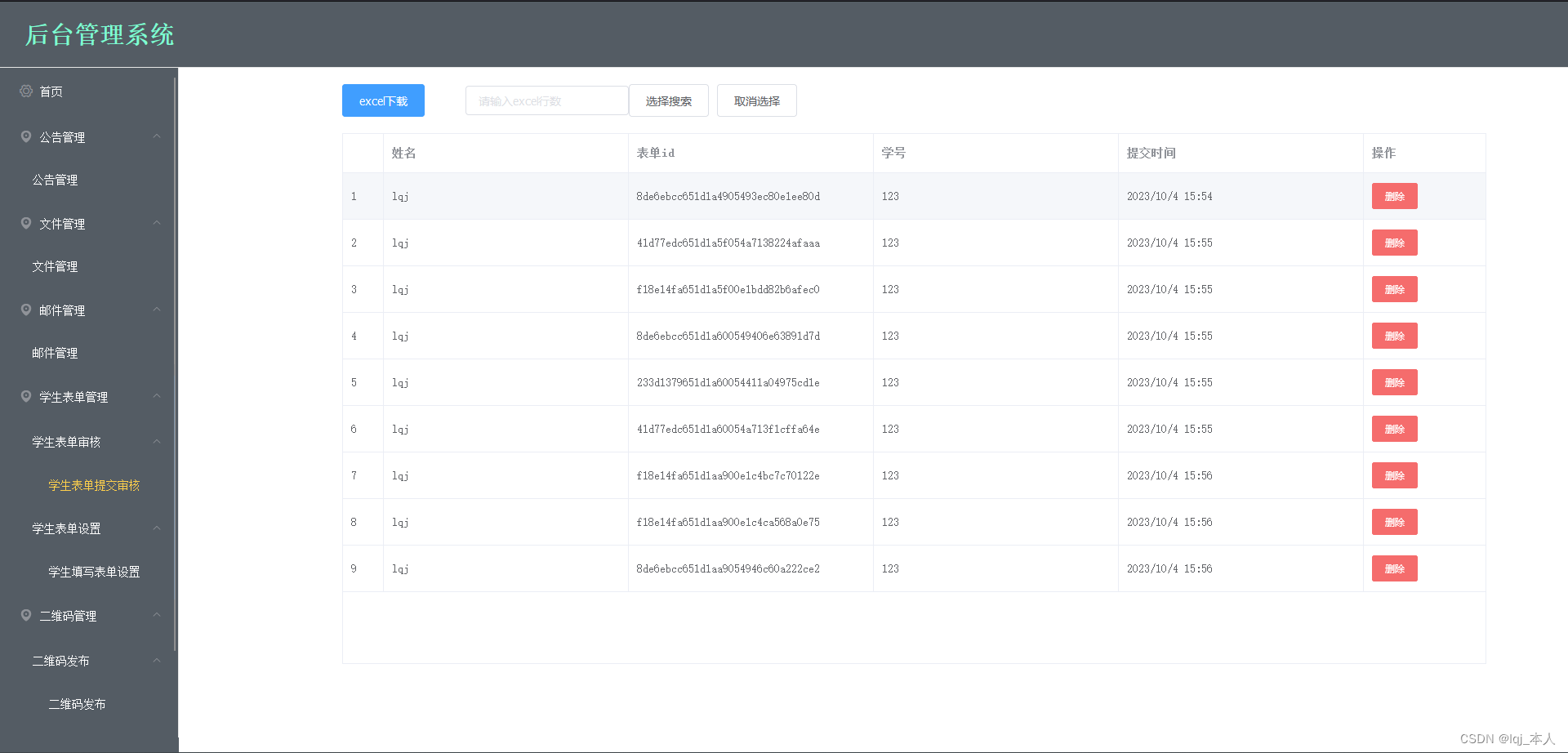
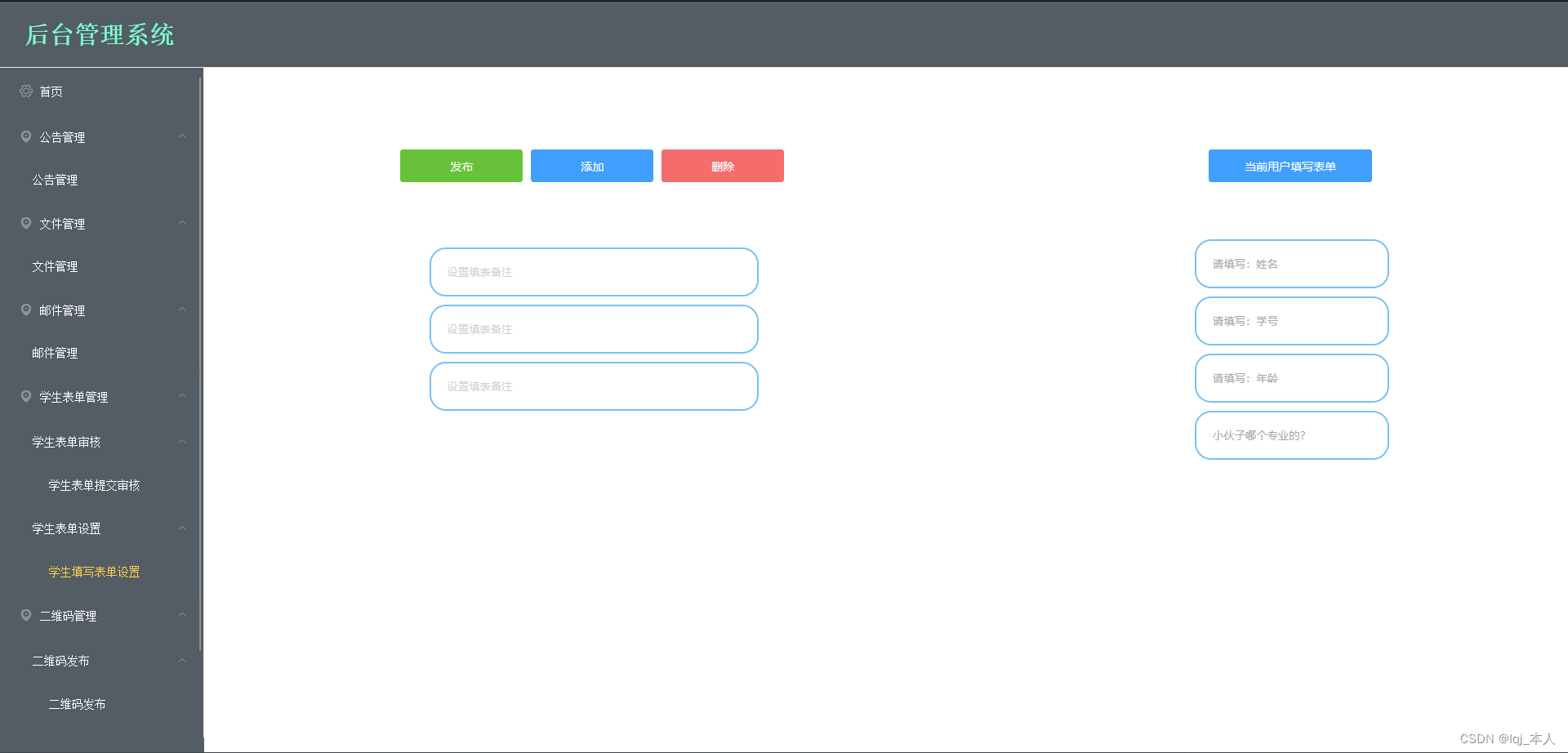
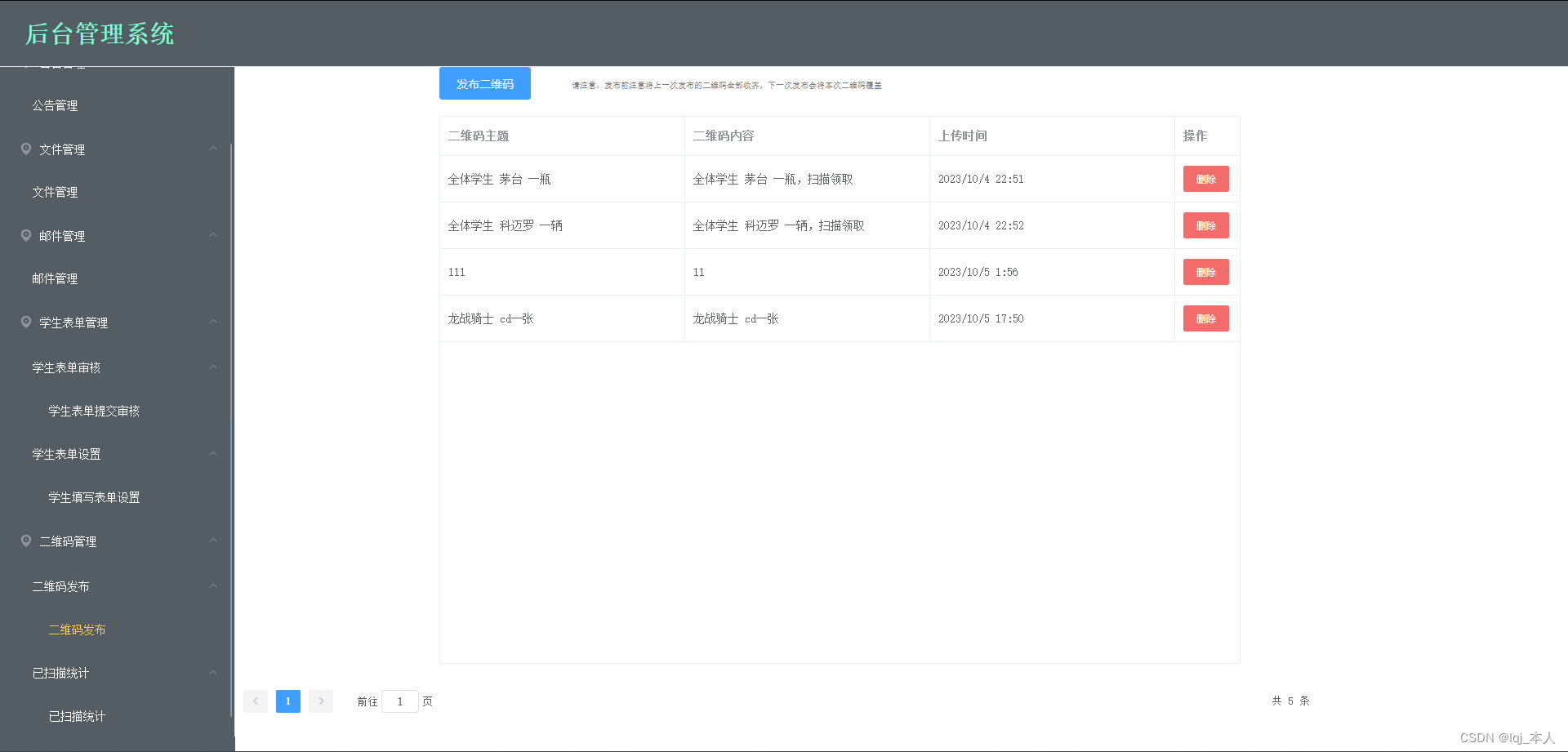
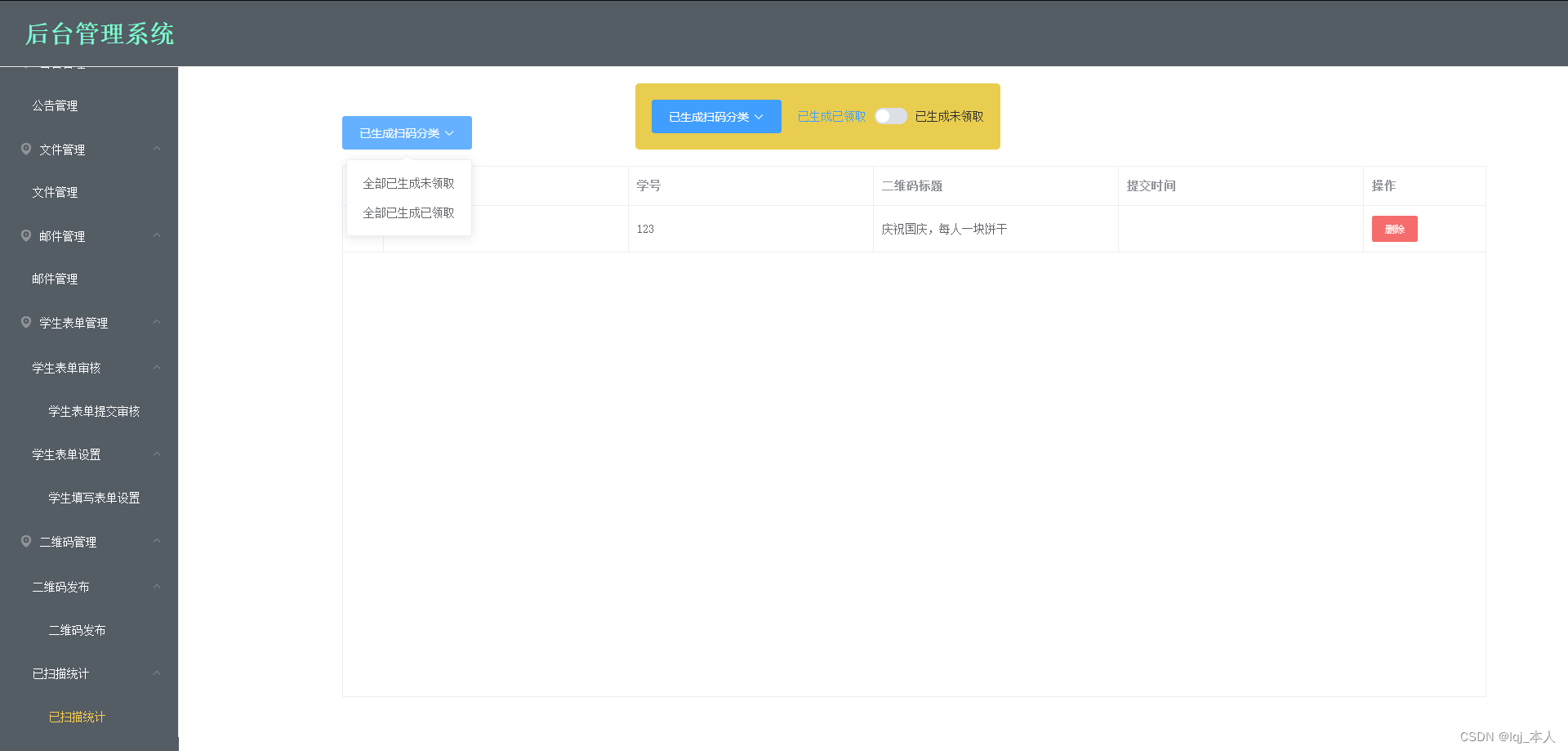
后台管理大体展示
项目需要前后端的配合
-
沟通与协作:良好的沟通和协作是前端和后端开发之间成功结合的关键。团队成员应该定期沟通,并确保共享相同的目标和理解。
-
API 设计:定义清晰的 API 接口,确保前端和后端之间的数据交换和通信顺畅。API 应该简单明了,并符合业务需求和最佳实践。
-
技术栈的选择:选择合适的技术栈以支持前端和后端的开发。常见的前端技术包括 HTML、CSS、JavaScript、React、Angular 或 Vue.js,而后端技术可以包括 Node.js、Python、Ruby、Java 或 PHP 等。
-
数据交互:确保前端和后端能够有效地交换数据。常见的数据交互方式包括使用 RESTful API、GraphQL 或 WebSocket 等。
-
安全性:确保应用程序在前端和后端都具有必要的安全性。包括对数据传输进行加密,对用户输入进行验证和清理,以及使用安全的身份验证和授权机制等。
-
性能优化:在前端与后端开发中都要注意性能优化。前端需要优化页面加载速度和响应时间,后端需要优化数据处理和数据库查询等。
-
版本控制和部署:使用版本控制系统(如 Git)进行代码管理,并建立适当的部署流程以确保应用程序可以顺利部署到生产环境中。
-
测试:进行全面的单元测试、集成测试和端到端测试,以确保前端和后端代码的质量和稳定性。
-
监控与日志:建立监控系统和日志记录机制,以便及时发现并解决潜在的问题。
-
持续改进:不断收集用户反馈并进行改进。定期审查代码,并寻找优化前端和后端的机会。
呃….然而这些都由我一个人做了。
不是买实体服务器买不起,是云开发更有性价比(坏笑,嘿嘿~)
首先需要完成的是小程序的开发,小程序端我选择的是云开发,因为我想的是反正做一个只在学校用就那几w人也撑不爆云服务空间哇。
关于想成为云全栈开发的朋友们,可以按照我的学习路线走哈~
云开发的学习我这里推荐我自己的哔哩哔哩课程(所有全部免费开放,地址:卢淼儿的个人空间-卢淼儿个人主页-哔哩哔哩视频)
我的视频集里面包括(小程序原生、uniapp、unicloud、python等)记住哦,我的简介里面有加群方式:(“爱编程互助基地”,最近有很多打广告的所以最近机一按先禁言)
里面有惊喜开源项目供大家参考哦~
关于此项目
其实关于此项目并不是我最近几天完成的,是个项目从一开始的小项目,走到这一步,其实它沉淀了很多的东西,它的开发经历20多次版本的更新。由于上半年开发完它之后就去打比赛了。所以一直把它放到了一边,直到前几天国庆节放假回老家,想着,闲着也是闲着,给我的“宝儿~”升升级。于是就有了此项目。
涉及到的技术栈
- vue.js
- node.js
- CloudBase
- WeChat Base
展示部分前端小程序代码
// pages/shouye/shouye.js // const { update } = require("XrFrame/kanata/lib/index") const app = getApp() const defaultAvatarUrl = '../../images/Default_avatar.png' Page({ data: { // 轮播图开始 imgUrls: [ 'XXXX-/yian_tupian/two.jpg', 'XXXX-/yian_tupian/two.jpg', ], circular: true, // indicatorDots: true, autoplay: true, interval: 2000, duration: 300, inputShowed: false, touxiang: '../../images/Default_avatar.png', moren_xinxi: '尚未登陆', show_login: false, avatarUrl: defaultAvatarUrl, name: '请输入昵称', xuehao:'请输入学号', xingming:'请输入姓名', Public_announcement: true, Public_announcement_1: false, My_mail: true, My_mail_1: false }, close_login_case() { this.setData({ show_login: false }) }, show_login_case() { this.setData({ show_login: true }) }, WD_ZH_1() { let that = this wx.cloud.callFunction({ name: 'getusers', data: {}, }).then(res => { that.setData({ user_openid: res.result.openid }) wx.cloud.database().collection('users').where({ _openid: res.result.openid }) .remove({ success(res) { that.setData({ moren_xinxi: '尚未登陆', touxiang: '../../images/Default_avatar.png' }) wx.showToast({ title: '谢谢使用!', icon: 'none' }) that.onShow() } }) }) }, onChooseAvatar(e) { let avatarUrl = e.detail.avatarUrl this.setData({ avatarUrl, }) }, input_nickname(e) { let nickname = e.detail.value this.setData({ nickname }) }, input_xuehao(e){ let xuehao = e.detail.value this.setData({ xuehao }) }, input_xingming(e){ let xingming = e.detail.value this.setData({ xingming }) }, denglu() { let that = this if (that.data.avatarUrl == defaultAvatarUrl || that.data.nickname == '请输入昵称' || that.data.xuehao == '请输入学号' || that.data.xingming == '请输入姓名') { wx.showToast({ title: '请填写正确信息', icon: 'none' }) } else { wx.cloud.callFunction({ name: 'getusers', data: {}, }).then(res => { that.setData({ _openid: res.result.openid }) wx.cloud.database().collection('users').where({ _openid: res.result.openid }).get({ success(res) { wx.cloud.database().collection('users').add({ data: { nickname: that.data.nickname, touxiangUrl: that.data.avatarUrl, openid: that.data._openid, xuehao:that.data.xuehao, xingming:that.data.xingming, user:1 }, success(res) { that.setData({ show_login: false }) wx.showToast({ title: '登录成功!', }) wx.cloud.callFunction({ name:'getusers', data:{} }).then(res=>{ wx.cloud.database().collection('xinxiaoxi_users').where({ _openid:res.result.openid }).get({ success(res){ console.log(res.data.length,'useruser'); if(res.data.length < 1){ wx.cloud.database().collection('xinxiaoxi_users').add({ data: { user:1, gonggao: [], youjian: [], } }) }else{ console.log('user已经添加过了'); } } }) wx.cloud.database().collection('Two_dimensional_code').where({ _openid:res.result.openid }).get({ success(res){ console.log(res.data.length,'useruser'); if(res.data.length < 1){ wx.cloud.database().collection('Two_dimensional_code').add({ data: { user:1, Two_dimensional_code: [], } }) }else{ console.log('二维码已经添加过了'); } } }) }) that.onShow() this.duqu_users() } }) } }) }) } }, shuaxin() { let that = this wx.cloud.callFunction({ name: 'getusers', data: {}, }).then(res => { that.setData({ _openid: res.result.openid }) wx.cloud.database().collection('users').where({ _openid: res.result.openid }).get({ success(res) { that.setData({ moren_xinxi: res.data[0].nickname, touxiang: res.data[0].touxiangUrl, }) } }) }) }, Write_letters() { let that = this if (that.data.touxiang == "../../images/Default_avatar.png" || that.data.moren_xinxi == "尚未登陆") { wx.showToast({ title: '您还未登录!', icon: 'none' }) } else { wx.navigateTo({ url: '../Write_letters/Write_letters', }) } }, My_mail() { let that = this if (that.data.touxiang == "../../images/Default_avatar.png" || that.data.moren_xinxi == "尚未登陆") { wx.showToast({ title: '您还未登录!', icon: 'none' }) } else { wx.navigateTo({ url: '../My_mail/My_mail', }) } }, My_wenjain() { let that = this if (that.data.touxiang == "../../images/Default_avatar.png" || that.data.moren_xinxi == "尚未登陆") { wx.showToast({ title: '您还未登录!', icon: 'none' }) } else { wx.navigateTo({ url: '../My_wenjain/My_wenjain', }) } }, Formula_announcement() { let that = this if (that.data.touxiang == "../../images/Default_avatar.png" || that.data.moren_xinxi == "尚未登陆") { wx.showToast({ title: '您还未登录!', icon: 'none' }) } else { wx.navigateTo({ url: '../Formula_announcement/Formula_announcement', }) } }, W_zonghe() { let that = this wx.cloud.database().collection('content').get({ success(res) { console.log(res); let W_zonghe = res.data.length that.setData({ W_zonghe: W_zonghe }) } }) }, W_zixun() { let that = this wx.cloud.database().collection('content').where({ newsid: '0' }).get({ success(res) { let W_zixun W_zixun = res.data.length that.setData({ W_zixun: W_zixun }) if (W_zixun >= 1) { that.setData({ W_zixun1: true, W_zixun2: false, W_zixun: W_zixun }) } else { that.setData({ W_zixun1: false, W_zixun2: true, }) } } }) }, W_yijian() { let that = this wx.cloud.database().collection('content').where({ newsid: '1' }).get({ success(res) { let W_yijian W_yijian = res.data.length that.setData({ W_yijian: W_yijian }) if (W_yijian >= 1) { that.setData({ W_yijian1: true, W_yijian2: false, W_yijian: W_yijian }) } else { that.setData({ W_yijian1: false, W_yijian2: true, }) } } }) }, W_qiuzhu() { let that = this wx.cloud.database().collection('content').where({ newsid: '2' }).get({ success(res) { let W_qiuzhu W_qiuzhu = res.data.length that.setData({ W_qiuzhu: W_qiuzhu }) if (W_qiuzhu >= 1) { that.setData({ W_qiuzhu1: true, W_qiuzhu2: false, W_qiuzhu: W_qiuzhu }) } else { that.setData({ W_qiuzhu1: false, W_qiuzhu2: true, }) } } }) }, W_jubao() { let that = this wx.cloud.database().collection('content').where({ newsid: '3' }).get({ success(res) { let W_jubao W_jubao = res.data.length that.setData({ W_jubao: W_jubao }) if (W_jubao >= 1) { that.setData({ W_jubao1: true, W_jubao2: false, W_jubao: W_jubao }) } else { that.setData({ W_jubao1: false, W_jubao2: true, }) } } }) }, W_tousu() { let that = this wx.cloud.database().collection('content').where({ newsid: '4' }).get({ success(res) { let W_tousu W_tousu = res.data.length that.setData({ W_tousu: W_tousu }) if (W_tousu >= 1) { that.setData({ W_tousu1: true, W_tousu2: false, W_tousu: W_tousu }) } else { that.setData({ W_tousu1: false, W_tousu2: true, }) } } }) }, W_baoxiu() { let that = this wx.cloud.database().collection('content').where({ newsid: '5' }).get({ success(res) { let W_baoxiu W_baoxiu = res.data.length that.setData({ W_baoxiu: W_baoxiu }) if (W_baoxiu >= 1) { that.setData({ W_baoxiu1: true, W_baoxiu2: false, W_baoxiu: W_baoxiu }) } else { that.setData({ W_baoxiu1: false, W_baoxiu2: true, }) } } }) }, Y_zonghe() { let that = this wx.cloud.database().collection('yiyuedu').get({ success(res) { console.log(res); let Y_zonghe = res.data.length that.setData({ Y_zonghe: Y_zonghe }) } }) }, Y_zixun() { let that = this wx.cloud.database().collection('yiyuedu').where({ newsid: '0' }).get({ success(res) { let Y_zixun Y_zixun = res.data.length that.setData({ Y_zixun: Y_zixun }) if (Y_zixun >= 1) { that.setData({ Y_zixun1: true, Y_zixun2: false, Y_zixun: Y_zixun }) } else { that.setData({ Y_zixun1: false, Y_zixun2: true, }) } } }) }, Y_yijian() { let that = this wx.cloud.database().collection('yiyuedu').where({ newsid: '1' }).get({ success(res) { let Y_yijian Y_yijian = res.data.length that.setData({ Y_yijian: Y_yijian }) if (Y_yijian >= 1) { that.setData({ Y_yijian1: true, Y_yijian2: false, Y_yijian: Y_yijian }) } else { that.setData({ Y_yijian1: false, Y_yijian2: true, }) } } }) }, Y_qiuzhu() { let that = this wx.cloud.database().collection('yiyuedu').where({ newsid: '2' }).get({ success(res) { let Y_qiuzhu Y_qiuzhu = res.data.length that.setData({ Y_qiuzhu: Y_qiuzhu }) if (Y_qiuzhu >= 1) { that.setData({ Y_qiuzhu1: true, Y_qiuzhu2: false, Y_qiuzhu: Y_qiuzhu }) } else { that.setData({ Y_qiuzhu1: false, Y_qiuzhu2: true, }) } } }) }, Y_jubao() { let that = this wx.cloud.database().collection('yiyuedu').where({ newsid: '3' }).get({ success(res) { let Y_jubao Y_jubao = res.data.length that.setData({ Y_jubao: Y_jubao }) if (Y_jubao >= 1) { that.setData({ Y_jubao1: true, Y_jubao2: false, Y_jubao: Y_jubao }) } else { that.setData({ Y_jubao1: false, Y_jubao2: true, }) } } }) }, Y_tousu() { let that = this wx.cloud.database().collection('yiyuedu').where({ newsid: '4' }).get({ success(res) { let Y_tousu Y_tousu = res.data.length that.setData({ Y_tousu: Y_tousu }) if (Y_tousu >= 1) { that.setData({ Y_tousu1: true, Y_tousu2: false, Y_tousu: Y_tousu }) } else { that.setData({ Y_tousu1: false, Y_tousu2: true, }) } } }) }, Y_baoxiu() { let that = this wx.cloud.database().collection('yiyuedu').where({ newsid: '5' }).get({ success(res) { let Y_baoxiu Y_baoxiu = res.data.length that.setData({ Y_baoxiu: Y_baoxiu }) if (Y_baoxiu >= 1) { that.setData({ Y_baoxiu1: true, Y_baoxiu2: false, Y_baoxiu: Y_baoxiu }) } else { that.setData({ Y_baoxiu1: false, Y_baoxiu2: true, }) } } }) }, administrator() { let that = this if (that.data.touxiang == "../../images/Default_avatar.png" || that.data.moren_xinxi == "尚未登陆") { wx.showToast({ title: '登录后,可登录管理员后台', icon: 'none' }) } else { wx.navigateTo({ url: '../administrator_DL/administrator_DL', }) } }, Rili() { wx.navigateTo({ url: '../Rili/Rili', }) }, onLoad(options) { if (options.wenjian == 'yonghu') { wx.navigateTo({ url: '../My_wenjain/My_wenjain', }) } }, onReady() { }, gonggao_xin(){ let that = this wx.cloud.callFunction({ name:'getusers', data:{} }).then(res=>{ wx.cloud.database().collection('xinxiaoxi_users').where({ _openid:res.result.openid }).get({ success(res){ console.log(res.data[0].gonggao.length,''); if(res.data[0].gonggao.length > 0){ that.setData({ Public_announcement: false, Public_announcement_1: true, }) } } }) }) }, Formula_announcement_1(){ let that = this that.Formula_announcement() that.setData({ Public_announcement: true, Public_announcement_1: false, }) wx.cloud.callFunction({ name:'getusers', data:{} }).then(res=>{ console.log(res.result.openid,'ooooooooooooooooooooooooppppppppppppp'); wx.cloud.database().collection('xinxiaoxi_users').where({ _openid:res.result.openid }).update({ data:{ gonggao:[] } }) }) }, My_mail_xin(){ let that = this wx.cloud.callFunction({ name:'getusers', data:{} }).then(res=>{ wx.cloud.database().collection('xinxiaoxi_users').where({ _openid:res.result.openid }).get({ success(res){ console.log(res.data[0].youjian.length,''); if(res.data[0].youjian.length > 0){ that.setData({ My_mail: false, My_mail_1: true, }) } } }) }) }, My_mail_1(){ let that = this that.My_mail() that.setData({ My_mail: true, My_mail_1: false, }) wx.cloud.callFunction({ name:'getusers', data:{} }).then(res=>{ console.log(res.result.openid,'ooooooooooooooooooooooooppppppppppppp'); wx.cloud.database().collection('xinxiaoxi_users').where({ _openid:res.result.openid }).update({ data:{ youjian:[] } }) }) }, onShow() { this.gonggao_xin() this.My_mail_xin() this.shuaxin() this.W_zonghe() this.W_zixun() this.W_yijian() this.W_qiuzhu() this.W_jubao() this.W_tousu() this.W_baoxiu() this.Y_zonghe() this.Y_zixun() this.Y_yijian() this.Y_qiuzhu() this.Y_jubao() this.Y_tousu() this.Y_baoxiu() }, onHide() { }, onUnload() {}, onPullDownRefresh() {}, onReachBottom() { }, onShareAppMessage() { } })展示部分前端后台PC端代码
<template> <div id="app"> <el-button style="margin: 10px 0 0 200px;" @click="weidu" type="primary">未阅读</el-button> <el-button style="margin: 10px 100px 0 0;" @click="YiYueDu" type="success">已阅读</el-button> <el-dropdown @command="handleClick_fenlei"> <el-button type="primary"> 邮件分类<i class="el-icon-arrow-down el-icon--right"></i> </el-button> <el-dropdown-menu slot="dropdown"> <el-dropdown-item command="咨询类">咨询类</el-dropdown-item> <el-dropdown-item command="意见类">意见类</el-dropdown-item> <el-dropdown-item command="求助类">求助类</el-dropdown-item> <el-dropdown-item command="举报类">举报类</el-dropdown-item> <el-dropdown-item command="投诉类">投诉类</el-dropdown-item> <el-dropdown-item command="报修类">报修类</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <div style="display: flex;flex-direction: row;justify-content: space-around;padding: 20px 100px 30px 200px;height: 73%;"> <el-table :data="tableData" border style="width: 45%;"> <el-table-column fixed label="邮件图片" width="175"> <template slot-scope="scope"> <img style="width: 150px;height: 100px;display: flex;flex-direction: row;justify-content: space-around;align-content: center;" :src="scope.row.img_URL" alt="无图片"> </template> </el-table-column> <el-table-column prop="title" label="邮件主题" width="300"> </el-table-column> <el-table-column prop="content" label="邮件内容" width="300"> </el-table-column> <el-table-column prop="cTime" label="上传时间" width="300"> </el-table-column> <el-table-column fixed="right" label="操作" width="220"> <template slot-scope="scope"> <el-button @click="handleClick(scope.row), drawer = true" type="primary" size="small">查看</el-button> <el-button v-if="handleClick_YiYue_panduan" @click="handleClick_YiYue(scope.row)" type="success" size="small">已阅</el-button> <!-- 未读邮件删除 --> <el-button v-if="handleClick_weidu_panduan" @click="delClick(scope.row)" type="danger" size="small">删除</el-button> <!-- 已读邮件删除 --> <el-button v-if="handleClick_yidu_panduan" @click="delClick_1(scope.row)" type="danger" size="small">删除</el-button> </template> </el-table-column> </el-table> </div> <!-- 未读分页 --> <el-pagination background :current-page="currentPage" :page-size="pageSize" :total="total" @current-change="handleCurrentChange_weidu" v-if="paginationType === 'weidu'"></el-pagination> <!-- 已读分页 --> <el-pagination background :current-page="currentPage" :page-size="pageSize" :total="total" @current-change="handleCurrentChange_yidu" v-if="paginationType === 'yidu'"></el-pagination> <!-- 咨询类分页 --> <el-pagination background :current-page="currentPage" :page-size="pageSize" :total="total" @current-change="handleCurrentChange_newids0" v-if="paginationType === 'newids0'"></el-pagination> <!-- 意见类分页 --> <el-pagination background :current-page="currentPage" :page-size="pageSize" :total="total" @current-change="handleCurrentChange_newids1" v-if="paginationType === 'newids1'"></el-pagination> <!-- 求助类分页 --> <el-pagination background :current-page="currentPage" :page-size="pageSize" :total="total" @current-change="handleCurrentChange_newids2" v-if="paginationType === 'newids2'"></el-pagination> <!-- 举报类分页 --> <el-pagination background :current-page="currentPage" :page-size="pageSize" :total="total" @current-change="handleCurrentChange_newids3" v-if="paginationType === 'newids3'"></el-pagination> <!-- 投诉类分页 --> <el-pagination background :current-page="currentPage" :page-size="pageSize" :total="total" @current-change="handleCurrentChange_newids4" v-if="paginationType === 'newids4'"></el-pagination> <!-- 报修类分页 --> <el-pagination background :current-page="currentPage" :page-size="pageSize" :total="total" @current-change="handleCurrentChange_newids5" v-if="paginationType === 'newids5'"></el-pagination> <el-drawer :title="this.row_title" :visible.sync="drawer" :with-header="false"> <div style="display: flex;flex-direction: column;"> <div style="display: flex;flex-direction: row;justify-content: space-around;"> <img style="width: 350px;height: 200px;border-radius: 20px;margin-top: 20px;" :src="this.row_img" /> </div> <div style="margin-left: 20px;display: flex;flex-direction: column;"> <span style="font-size: 22px;font-weight: bolder;margin-top: 20px;margin-bottom: 10px;">标题</span> <span>{
{ this.row_title }}</span> <span style="font-size: 22px;font-weight: bolder;margin-top: 20px;margin-bottom: 10px;">内容</span> <span>{
{ this.row_content }}</span> <span style="font-size: 22px;font-weight: bolder;margin-top: 20px;margin-bottom: 10px;">时间</span> <span>{
{ this.row_cTime }}</span> </div> </div> </el-drawer> </div> </template> <script> import YouJianGuanLi from '../YouJian/YouJianGuanLi.vue' export default { name: 'App', components: { YouJianGuanLi }, data() { return { // 未读状态分页 currentPage: 1, pageSize: 5, total: 0, paginationType: '', fileList: [], imgUrl: '', form: { name: '', content: '' }, formRules: { name: [{ required: true, message: '请输入公告主题', trigger: 'change' }], content: [{ required: true, message: '请输入公告内容', trigger: 'change' }] }, tableData: [], selectedFile: null, previewImage: null, previewImages: [], cloud_img_url: [], http_img_url: [], drawer: false, row_title: '', row_content: '', row_img: '', row_cTime: '', handleClick_YiYue_panduan: true, handleClick_weidu_panduan: true, handleClick_yidu_panduan: false } }, created() { this.YouJian_GuanLi() }, methods: { async wxXCX() { var c1 = new this.cloud.Cloud({ identityless: true, resourceAppid: 'XXX', resourceEnv: 'XXX', }) await c1.init() return c1; }, async YouJian_GuanLi() { const c1 = await this.wxXCX(); c1.callFunction({ name: 'pc_houtai', data: { pc_YouJian: 1, currentPage: this.currentPage }, success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = true this.paginationType = 'weidu' } }) console.log(111); }, handleCurrentChange_weidu(val) { this.currentPage = val this.weidu() }, handleClick(row) { console.log(row); this.row_title = row.title this.row_content = row.content this.row_img = row.img_URL this.row_cTime = row.cTime }, async handleClick_YiYue(row) { const c1 = await this.wxXCX(); c1.callFunction({ name: 'pc_houtai', data: { yiyue_pc_YouJian_GuanLi: 1, _id: row._id }, success: res => { this.YouJian_GuanLi() } }) }, async delClick(row) { const c1 = await this.wxXCX(); c1.callFunction({ name: 'pc_houtai', data: { del_pc_YouJian_GuanLi: 1, _id: row._id }, success: res => { this.YouJian_GuanLi() } }) }, async YiYueDu() { const c1 = await this.wxXCX(); this.currentPage = 1, this.pageSize = 5, this.total = 0, c1.callFunction({ name: 'pc_houtai', data: { YiYueDu_pc_YouJian: 1, currentPage: this.currentPage }, success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = false, this.handleClick_weidu_panduan = false this.handleClick_yidu_panduan = true, this.paginationType = 'yidu' } }) }, handleCurrentChange_yidu(val) { this.currentPage = val this.YiYueDu_list() }, async YiYueDu_list() { const c1 = await this.wxXCX(); c1.callFunction({ name: 'pc_houtai', data: { YiYueDu_pc_YouJian: 1, currentPage: this.currentPage }, success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = false, this.handleClick_weidu_panduan = false this.handleClick_yidu_panduan = true, this.paginationType = 'yidu' } }) }, weidu() { this.YouJian_GuanLi(), this.handleClick_weidu_panduan = true this.handleClick_yidu_panduan = false }, async delClick_1(row) { const c1 = await this.wxXCX(); c1.callFunction({ name: 'pc_houtai', data: { del_yidu_pc_YouJian_GuanLi: 1, _id: row._id }, success: res => { this.YiYueDu() } }) }, handleCurrentChange_newids0(val) { this.currentPage = val this.handleCurrentChange_newids0_list() }, async handleCurrentChange_newids0_list() { const c1 = await this.wxXCX(); c1.callFunction({ name: 'pc_houtai', data: { fenlei_pc_YouJian: 1, newsid: "0", currentPage: this.currentPage }, success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = true, this.paginationType = 'newids0' } }) }, handleCurrentChange_newids1(val) { this.currentPage = val this.handleCurrentChange_newids1_list() }, async handleCurrentChange_newids1_list() { const c1 = await this.wxXCX(); c1.callFunction({ name: 'pc_houtai', data: { fenlei_pc_YouJian: 1, newsid: "1", currentPage: this.currentPage }, success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = true, this.paginationType = 'newids1' } }) }, handleCurrentChange_newids2(val) { this.currentPage = val this.handleCurrentChange_newids2_list() }, async handleCurrentChange_newids2_list() { const c1 = await this.wxXCX(); c1.callFunction({ name: 'pc_houtai', data: { fenlei_pc_YouJian: 1, newsid: "2", currentPage: this.currentPage }, success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = true, this.paginationType = 'newids2' } }) }, handleCurrentChange_newids3(val) { this.currentPage = val this.handleCurrentChange_newids3_list() }, async handleCurrentChange_newids3_list() { const c1 = await this.wxXCX(); c1.callFunction({ name: 'pc_houtai', data: { fenlei_pc_YouJian: 1, newsid: "3", currentPage: this.currentPage }, //调用的云函数名字 success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = true, this.paginationType = 'newids3' } }) }, handleCurrentChange_newids4(val) { this.currentPage = val this.handleCurrentChange_newids4_list() }, async handleCurrentChange_newids4_list() { const c1 = await this.wxXCX(); c1.callFunction({ name: 'pc_houtai', data: { fenlei_pc_YouJian: 1, newsid: "4", currentPage: this.currentPage }, success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = true, this.paginationType = 'newids4' } }) }, handleCurrentChange_newids5(val) { this.currentPage = val this.handleCurrentChange_newids5_list('报修类') }, async handleCurrentChange_newids5_list() { const c1 = await this.wxXCX(); c1.callFunction({ name: 'pc_houtai', data: { fenlei_pc_YouJian: 1, newsid: "5", currentPage: this.currentPage }, success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = true, this.paginationType = 'newids5' } }) }, async handleClick_fenlei(command) { const c1 = await this.wxXCX(); this.$message('正在查看' + '----' + command); // this.command = command if (command == '咨询类') { this.currentPage = 1, this.pageSize = 5, this.total = 0, c1.callFunction({ name: 'pc_houtai', data: { fenlei_pc_YouJian: 1, newsid: "0", currentPage: this.currentPage }, success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = true, this.paginationType = 'newids0' } }) } else if (command == '意见类') { this.currentPage = 1, this.pageSize = 5, this.total = 0, c1.callFunction({ name: 'pc_houtai', data: { fenlei_pc_YouJian: 1, newsid: "1", currentPage: this.currentPage }, success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = true, this.paginationType = 'newids1' } }) } else if (command == '求助类') { this.currentPage = 1, this.pageSize = 5, this.total = 0, c1.callFunction({ name: 'pc_houtai', data: { fenlei_pc_YouJian: 1, newsid: "2", currentPage: this.currentPage }, success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = true, this.paginationType = 'newids2' } }) } else if (command == '举报类') { this.currentPage = 1, this.pageSize = 5, this.total = 0, c1.callFunction({ name: 'pc_houtai', data: { fenlei_pc_YouJian: 1, newsid: "3", currentPage: this.currentPage }, success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = true this.paginationType = 'newids3' } }) } else if (command == '投诉类') { this.currentPage = 1, this.pageSize = 5, this.total = 0, c1.callFunction({ name: 'pc_houtai', data: { fenlei_pc_YouJian: 1, newsid: "4", currentPage: this.currentPage }, success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = true, this.paginationType = 'newids4' } }) } else if (command == '报修类') { this.currentPage = 1, this.pageSize = 5, this.total = 0, c1.callFunction({ name: 'pc_houtai', data: { fenlei_pc_YouJian: 1, newsid: "5", currentPage: this.currentPage }, success: res => { console.log(res.result.data) this.tableData = res.result.data this.total = res.result.pageCount * this.pageSize this.handleClick_YiYue_panduan = true, this.paginationType = 'newids5' } }) } } }, } </script> <style scoped> .box { box-shadow: inset 0 0 10px rgba(255, 255, 255, 0.5), inset 0 0 20px rgba(255, 255, 255, 0.3), 0 0 10px rgba(0, 0, 0, 0.5); border-radius: 5px; width: 1500px; } .mask { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.7); z-index: 999; } .custom-file-upload { display: inline-block; padding: 10px 20px; background-color: #f0f0f0; color: #333; border: 2px solid #ccc; border-radius: 5px; cursor: pointer; height: 20px; } .custom-file-upload:hover { background-color: #e0e0e0; } .custom-file-upload input[type="file"] { display: none; } </style> 今天的文章
学校管理系统免费版_小程序客户管理系统分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/80833.html