构造函数
什么是构造函数
构造函数就是用来初始化对象的。
什么是对象:
对象是由属性和方法组成的。
属性:事物的特征,在对象中用属性来表示(常用名词)
方法:事物的行为,在对象中用方法来表示(常用动词)
对象是由属性和方法组成的。 当属性值是一个函数的时候我们称呼这条属性是 "方法"
属性的结构 是 属性名: 属性值
属性值 任意的数据都可以 字符串 数字 布尔值 undefined null 函数 数组 对象
在 JavaScript 中,对象是一个无序属性的集合,每个属性都有一个键(key)和对应的值(value)。这个值可以是基本类型(如数字、字符串等)或者另一个对象。
const obj = {
name:'张三'} 对象是 JavaScript 中最基本的数据类型之一,它具有以下特征:
- 对象可以动态地添加、删除和修改属性和方法;
- 对象的属性和方法可以被访问、修改和删除;
- 对象可以通过原型链继承其他对象的属性和方法。
- 对象可以作为参数传递给函数,也可以作为函数的返回值;
那么 什么是面向对象:
简单来说”面向对象“就是“基于对象或者基于类”
JavaScript是一种面向对象的语言,它支持面向对象编程的核心概念,包括封装、继承和多态。它通过对象原型(prototype)实现继承和封装,通过原型链(prototype chain)实现多态
JavaScript的对象是由属性和方法组成的键值对集合,并且可以动态地添加、删除和修改对象的属性和方法。JavaScript支持构造函数和类声明,用于定义对象的结构和行为。它还支持闭包、匿名函数和箭头函数等高级特性,以便更好地组织代码和实现面向对象编程。`
构造函数如何使用:
直接用于创造对象,主要使用new关键字来调用,其中对象的首字母需要大写。
构造函数中不需要写return,返回值即为创建的新对象。(如果写了return也无效)
构造函数与普通函数的区别
- 构造函数也是一个普通函数,创建方式与普通函数一样(构造函数习惯上首字母大写)。
- 构造函数和普通函数的主要区别在于:调用方式不一样。作用也不一样(构造函数用来新建实例对象)
- 调用方式不一样。
(普通函数–直接调用|构造函数—通过关键字new调用)
// 构造函数 function Goods(name, price, count) {
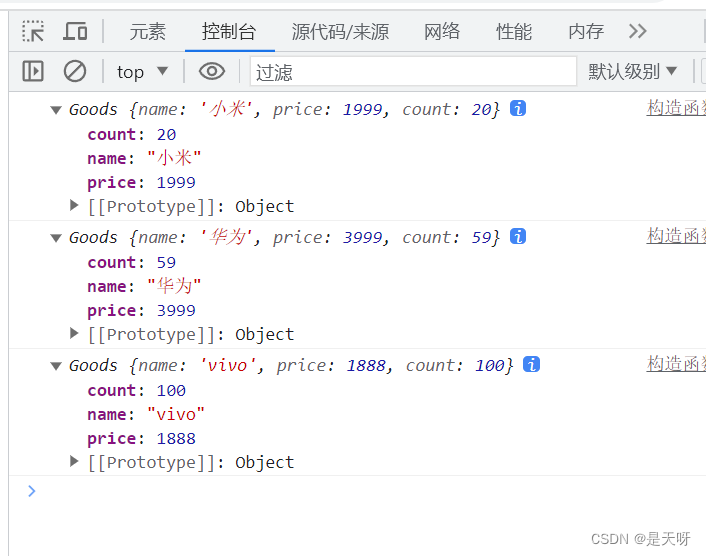
this.name = name, this.price = price, // 属性、方法前必须加this,this表示当前运行时的对象 this.count = count } // 实例对象 const Mi = new Goods("小米", 1999, 20) const Hw = new Goods("华为", 3999, 59) const Vo = new Goods("vivo", 1888, 100) // 打印 console.log(Mi); //name : 小米,price:1999,count:20 console.log(Hw); //name : 华为,price:3999,count:59 console.log(Vo); //name : vivo,price:1888,count:100 构造函数的作用
new关键字的使用过程:实例化
实例化(instantiate)是指在面向对象的编程中,把用类创建对象的过程称为实例化。是将一个抽象的概念类,具体到该类实物的过程。
实例化过程
1.创建一个新的空对象
2.构造函数this指针指向创建的那个新对象
3.指向构造函数代码,通过修改this指向的属性,进行添加新的属性
4.返回新的对象
// 构造函数 function Goods(name, price, count) {
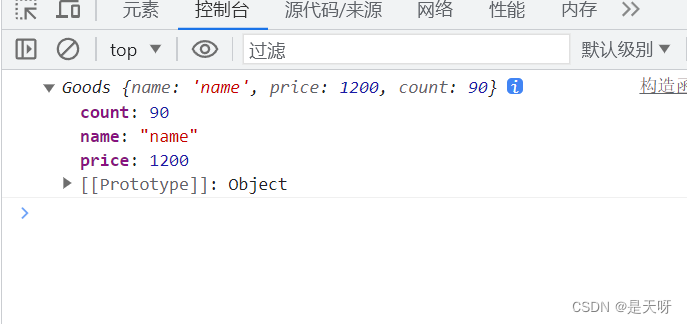
this.name = name, this.price = price, // 属性、方法前必须加this,this表示当前运行时的对象 this.count = count } // 修改实例对象 const GoodsName = new Goods("name", 1200, 90); // 打印---返回实例新对象 console.log(GoodsName); //name:name,price:1200,count:90 扩展
构造函数中的实例化成员和静态成员
实例化成员
通过实例化创建的对象称为实例化对象,实例化对象中的属性和方法称之为实例成员(实例化属性和实例化方法)
- 为构造函数传入参数的时候,创建相同的结构但是不相同的对象
// 1.实例化成员:实例对象上的属性和方法属于实例成员 function Pig(name) {
this.name = name } const zhuma = new Pig('猪妈') const zhuba = new Pig('猪爸') console.log(zhuma == zhuba ); //false 创建相同的结构但是不相同的对象 - 实例对象相互独立,实例成员只对当前的实例对象有用
// 1.实例化成员:实例对象上的属性和方法属于实例成员 function Pig(name) {
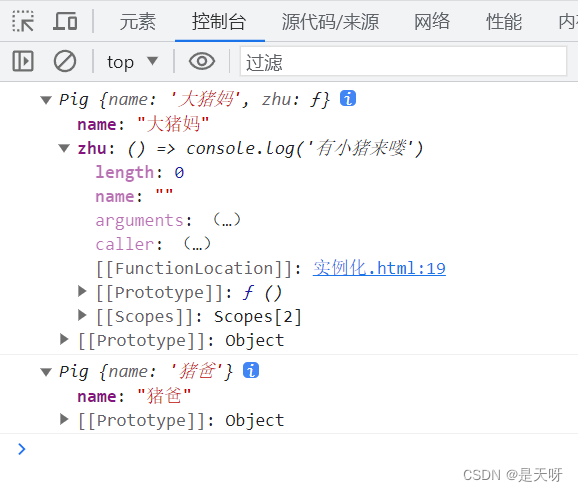
this.name = name } const zhuma = new Pig('猪妈') const zhuba = new Pig('猪爸') zhuma.name = '大猪妈' //实例属性 zhuma.zhu = () => console.log('有小猪来喽'); //实例方法 console.log(zhuma); console.log(zhuba); 静态成员
构造函数的属性和方法被称为静态成员(静态属性和静态方法),静态成员只能通过构造函数来使用
- 静态成员只能通过构造函数来访问
- 静态方法中的this指向构造函数
// 2.静态成员:静态成员只能通过构造函数来使用 function Pig(name) {
this.name = name } Pig.eyes = 2 //静态属性 Pig.sayhi = function () {
// 静态方法 console.log(this); } console.log(Pig.eyes); Pig.sayhi() 静态方法
一、Object
静态方法就是只能构造函数Object才能调用的
作用
Object.keys静态方法获取对象中所有的属性名(键)Object.values静态方法获取对象中所有的属性(值)
注意:返回 的是一个数组
const obj = {
name: '猪妈', age: 40 } // 获得独享的所有键,并且返回是一个数组 const arr = Object.keys(obj) const arr2 = Object.values(obj) console.log(arr); //['name', 'age'] console.log(arr2); //['猪妈', 40] Object.assign拷贝法(浅拷贝)
浅拷贝只是简单的复制,对对象里面的对象属性和数组属性只是复制了地址,并没有创建新的相同对象或者数组。而深拷贝是完完全全的复制一份,空间大小占用一样但是位置不同!!
const obj = {
name: '猪妈', age: 40 } // 获得独享的所有键,并且返回是一个数组 const arr3 = Object.assign(obj, {
city: '动画' }) console.log(arr3); 二、Array
Array是内置的构造函数,用于创建数组(创建数组建议使用字面量创建,不用Array构造函数创建)
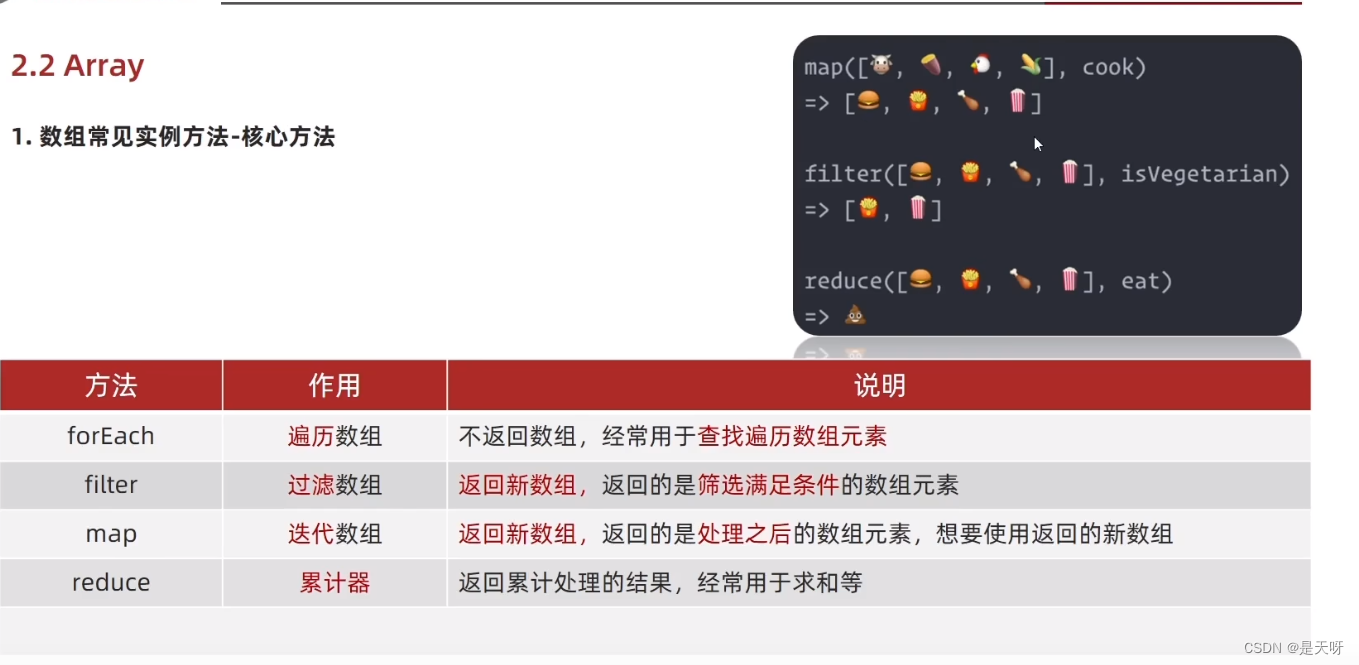
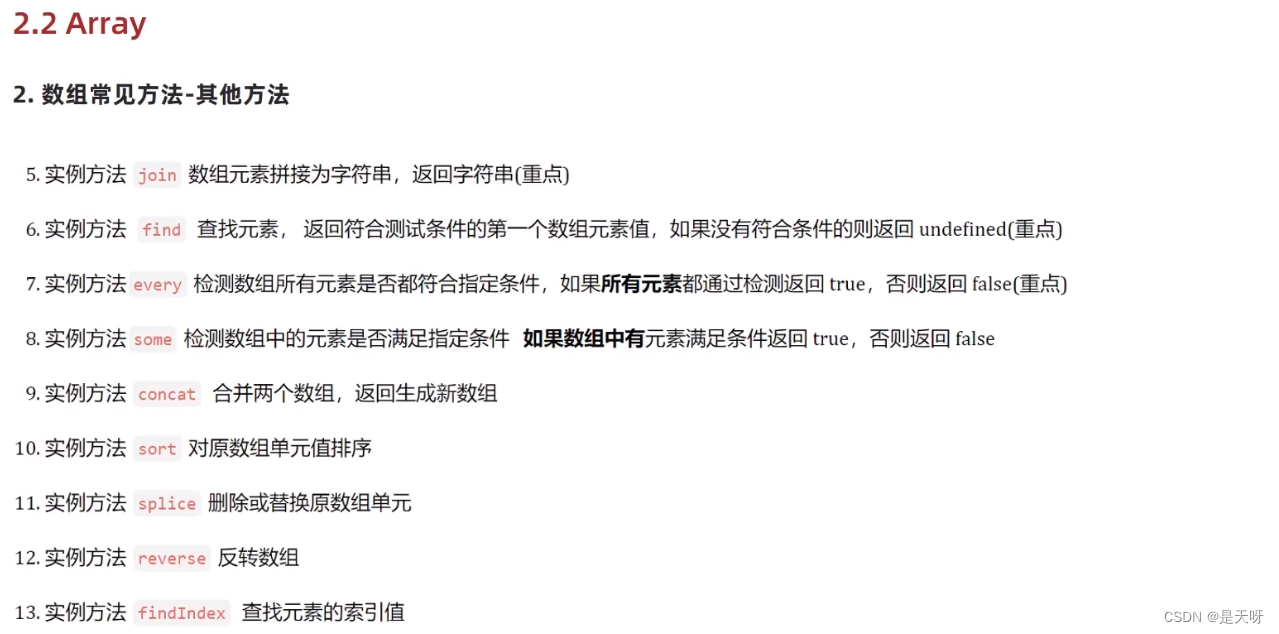
具体使用方法见另一文章内容—-数组的使用方法
三、String
在JavaScript中的字符串、数值、布尔具有对象的使用特征,如具有属性和方法。
之所以具有对象特征的原因是字符串、数值、布尔类型的数据是JavaScript底层使用Object构造函数”包装“来的,也被称之为包装类型。
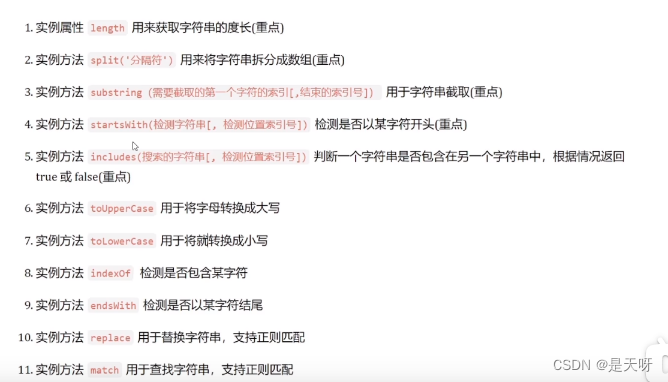
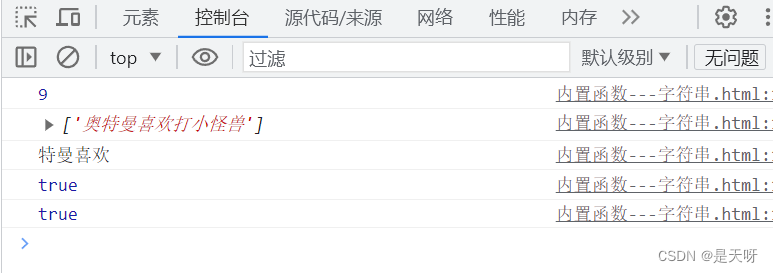
const string = '奥特曼喜欢打小怪兽' console.log(string.length); //获取字符串的长度 console.log(string.split(',')); //用来转换(把字符串才分为数组) console.log(string.substring(1,5)); //用字符串的截取 console.log(string.startsWith('奥',0)); //检测是否已某个字符开头 返回值为布尔值 console.log(string.includes('奥',0)); //判断一个字符串是否包含在另外一个字符串中,返回值为布尔值 四.Number
直接使用数字传值
const number = 12345. // toFixed 四舍六入 括号里面写几,就表示四舍六入小数点后面的数字 console.log(number.toFixed(1)); //12345.1 内置构造函数
最要的几种数据类型
基本数据类型
字符串(String),数值(Number),布尔(Boolean),Undefined,Null等
基本数据类型又可以称为包装数据类型,JavaScript中几乎所有的数据都可以基于构造函数创建
基本数据类型也可以包装成引用数据类型
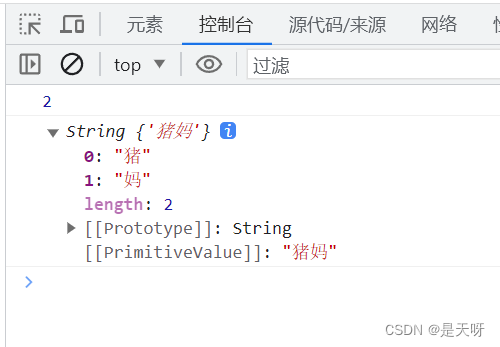
const str = '猪妈' console.log(str.length); const num = new String('猪妈') console.log(num); 引用数据类型
对象(Object),数组(Array),正则(RegExp),日期函数(Date)等
编程思想
JavaScript既可以支持面向过程编程,也可以支持面向对象编程。在 JavaScript 中,我们可以使用函数来定义和调用过程,也可以使用对象和类来实现面向对象编程。
面向过程
面向过程编程是一种编程思想或范式,它着重于任务的实现过程,将程序划分为一系列的函数或过程,每个函数完成特定的任务,大部分情况下不会涉及到对象或类的概念。
面向过程编程的优点是简单、直接、易于理解和调试,适用于较小规模的项目;缺点是不适用于大规模复杂的项目,随着程序的增大和复杂度的提高,代码的维护和扩展将会变得困难。
面向对象
面向对象编程则是以对象作为程序的基本单位,通过封装、继承和多态等机制来组织和管理代码,更加注重对象之间的交互和关系。
面向对象编程的优点是更加灵活、易于扩展和重用,适用于大规模复杂的项目;缺点是学习和实现成本较高,需要更多的抽象思维和设计能力。
面向对象的特征
多态性、封装性、继承性
构造函数
- 封装是面向对象思想中比较重要的一部分,JavaScript面向对象可以通过构造函数实现的封装
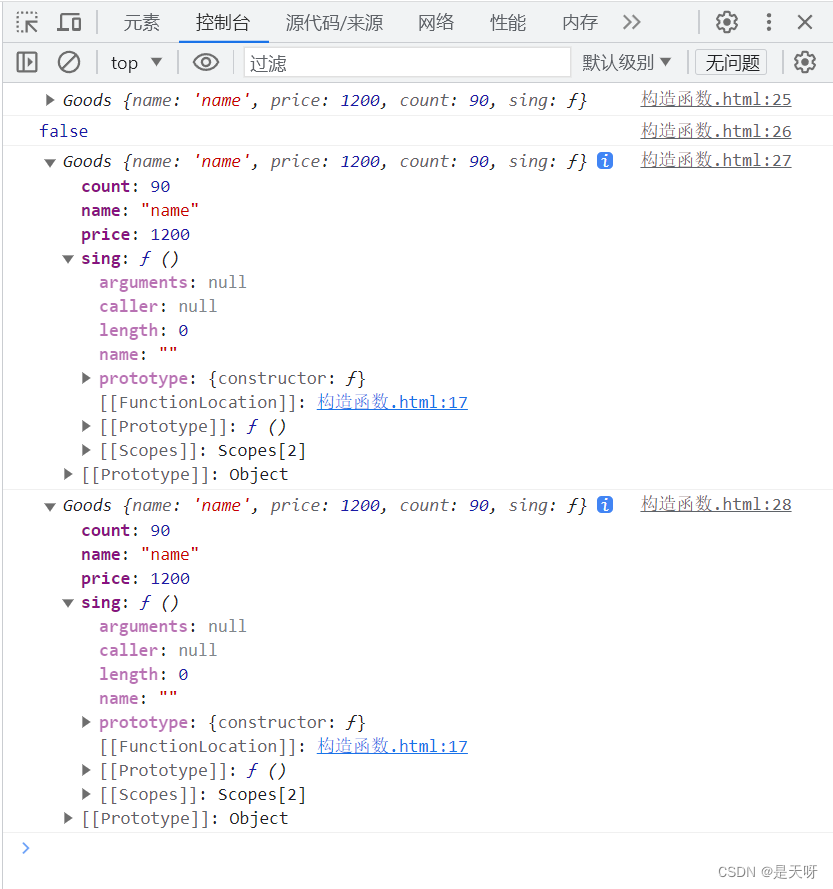
- 构造函数存在浪费内存的问题
// 构造函数 function Goods(name, price, count) {
this.name = name, this.price = price, // 属性、方法前必须加this,this表示当前运行时的对象 this.count = count, this.sing = function () {
console.log('我会跳舞'); } } // 修改实例对象 const GoodsName = new Goods("name", 1200, 90); const GoodsName2 = new Goods("name", 1200, 90); // 打印 console.log(GoodsName); //name:name,price:1200,count:90 console.log(GoodsName.sing == GoodsName2.sing); //false 地址不同 console.log(GoodsName); console.log(GoodsName2); 今天的文章
构造函数的含义和使用方法_构造函数万能构造法分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/80836.html