引言
本文以微信小程序为例介绍了小程序开发框架与工具的使用,通过本文的阅读,相信大家能够简单了解小程序开发的基本流程和常用工具,从而快速上手小程序开发。
文章目录
一、小程序开发框架与工具简介
1.1 小程序开发框架
小程序开发框架是一套用于快速构建小程序的开发框架,提供了丰富的组件和API,使得开发者能够快速搭建小程序,并实现丰富的功能。目前,小程序开发框架的主要有以下几种:
- 微信小程序开发框架:官方提供的小程序开发框架,使用JavaScript语言进行开发,可运行在微信客户端上;
- 支付宝小程序开发框架:支付宝提供的小程序开发框架,使用JavaScript语言进行开发,可运行在支付宝客户端上;
- 百度智能小程序开发框架:百度提供的小程序开发框架,使用JavaScript语言进行开发,可运行在百度客户端上;
- 字节跳动小程序开发框架:字节跳动提供的小程序开发框架,使用JavaScript语言进行开发,可运行在字节跳动旗下的客户端上。
本文将以微信小程序开发框架为例进行介绍。
1.2 小程序开发工具
小程序开发工具是用于辅助小程序开发的工具,提供了代码编辑、调试、预览等功能,使得开发者能够更加高效地进行开发和调试。目前,主流的小程序开发工具主要有以下几种:
- 微信小程序开发工具:官方提供的小程序开发工具,支持实时预览、代码分析、错误提示等功能;
- 支付宝小程序开发工具:支付宝提供的小程序开发工具,支持代码编辑、实时预览、调试等功能;
- 百度智能小程序开发工具:百度提供的小程序开发工具,支持代码编辑、实时预览、调试等功能;
- 字节跳动小程序开发工具:字节跳动提供的小程序开发工具,支持实时预览、调试等功能。
二、微信小程序开发框架使用指南
2.1 开发环境准备
在开始使用微信小程序开发框架之前,我们需要准备开发环境。首先,我们需要下载并安装微信小程序开发工具,可以在微信公众平台的开发者工具页面进行下载。安装完成后,打开开发工具,使用微信账号登录即可开始开发。
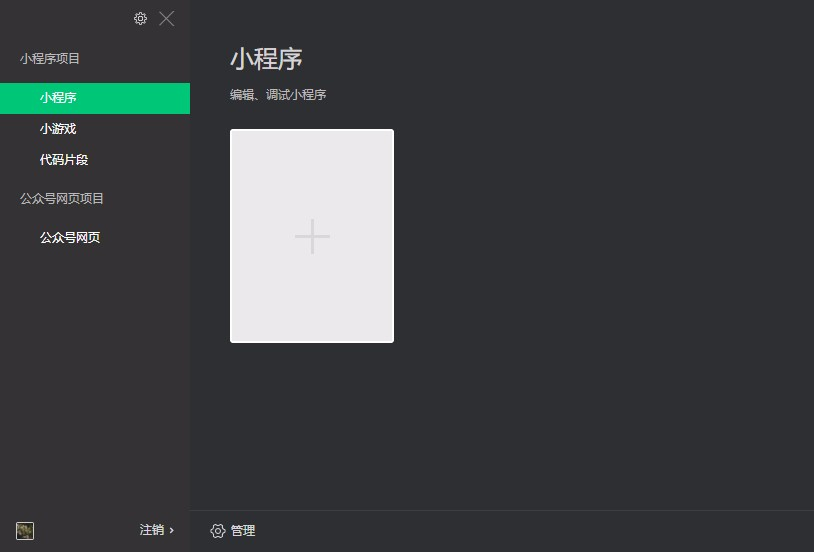
2.2 创建小程序项目
在开发工具中,点击新建项目,填写项目名称、项目目录等相关信息。在这一步,我们可以选择使用云开发能力,也可以选择不使用。点击确定后,开发工具将自动为我们生成一个小程序项目的目录结构和初始代码。
2.3 开发小程序页面
小程序的页面由多个组件组成,我们可以在页面的.wxml文件中使用组件进行布局,通过.wxss文件进行样式设置,通过.js文件进行逻辑编写。
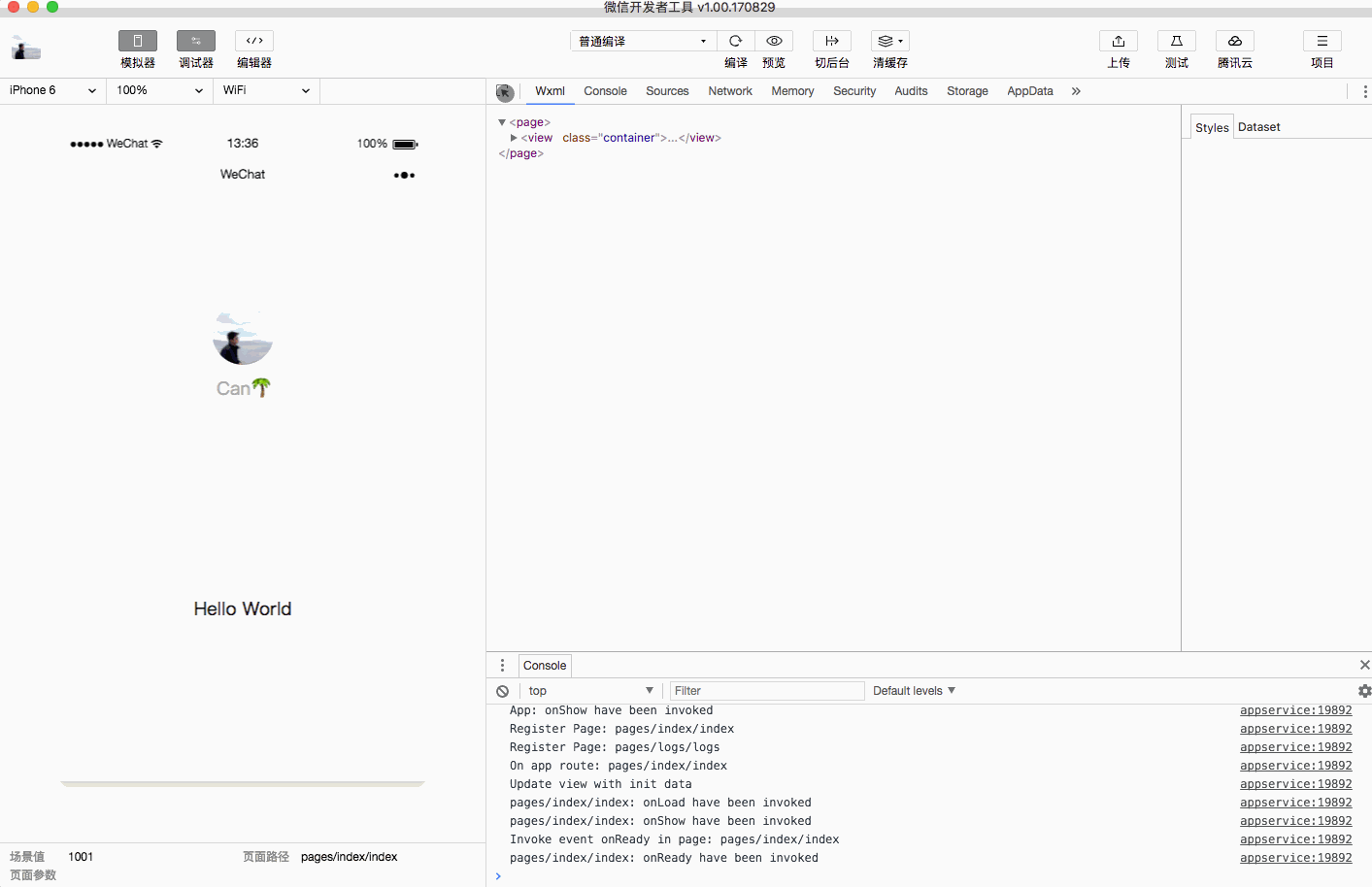
下面以一个简单的页面为例进行介绍,展示一个Hello World的文本和一个按钮,点击按钮后可以弹出提示框。
<!-- index.wxml --> <view class="container"> <text>小程序开发框架与工具介绍</text> <button bindtap="showToast">点击查看提示</button> </view> 在.wxml文件中,我们使用了**组件来作为容器,并使用
组件和**组件来展示文本和按钮。
/* index.wxss */ .container {
display: flex; flex-direction: column; align-items: center; justify-content: center; height: 100vh; } button {
margin-top: 20px; } 在.wxss文件中,我们设置了.container的样式,让文本和按钮在垂直方向上居中显示,并设置按钮的上边距。
// index.js Page({
showToast: function() {
wx.showToast({
title: '小程序开发框架与工具使用指南', icon: 'none' }) } }) 在.js文件中,我们定义了一个showToast函数,当按钮被点击时,调用wx.showToast方法,弹出一个提示框。
2.4 预览小程序
在开发工具中选择预览模式,即可在开发工具的预览窗口中查看小程序的效果。可以通过扫描开发工具中的二维码,也可以选择在真机上进行预览。
2.5 打包与发布
当小程序开发完成后,我们需要进行打包并发布到小程序平台上。在开发工具中,点击上传按钮,将小程序上传到小程序平台。在上传之前,我们需要先注册小程序开发者账号,并完成相关的身份认证。
三、小程序开发工具使用指南
3.1 开发工具界面介绍
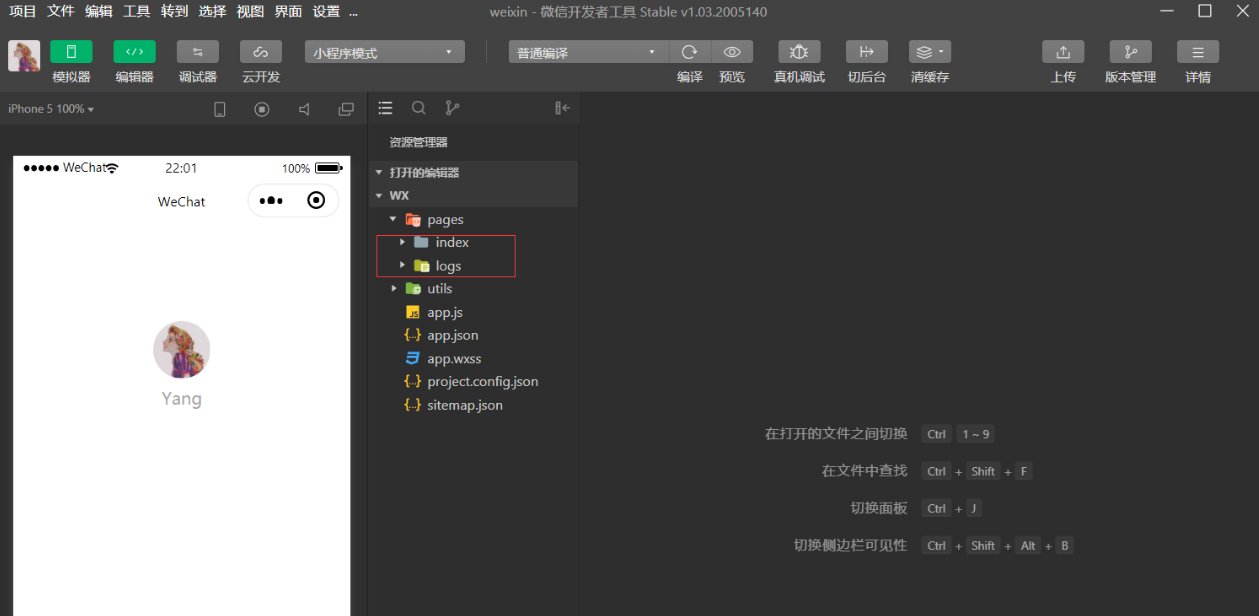
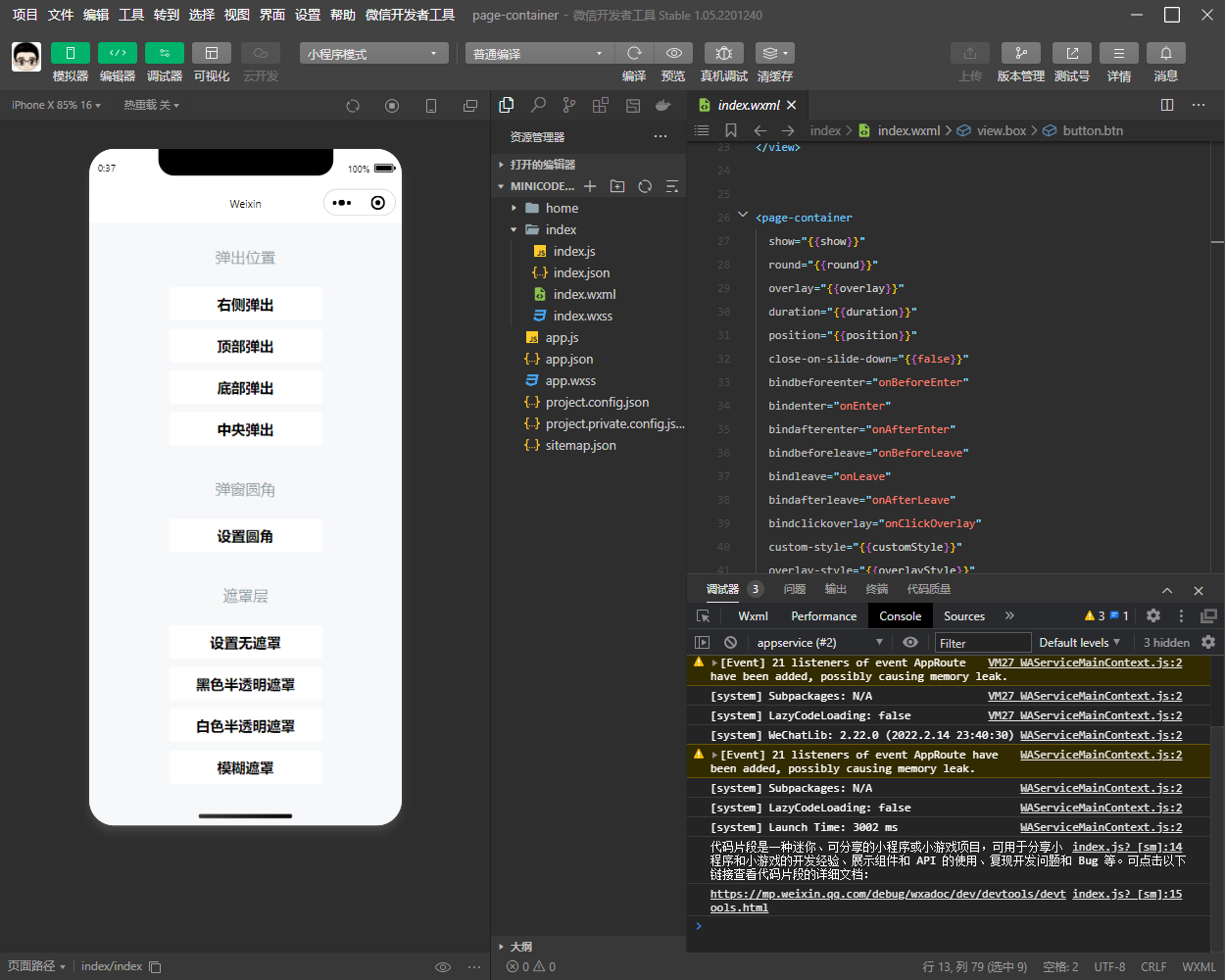
微信小程序开发工具提供了丰富的功能,包括代码编辑、实时预览、调试等。下面简要介绍一下开发工具的主要界面:
- 文件目录:显示小程序项目的文件目录结构,可以在这里进行文件的创建、修改等操作;
- 代码编辑器:用于编辑小程序项目的代码,支持实时编辑和代码提示等功能;
- 实时预览:实时显示小程序的效果,包括页面布局、组件样式等;
- 调试工具:帮助开发者进行小程序的调试,包括错误提示、日志查看等。
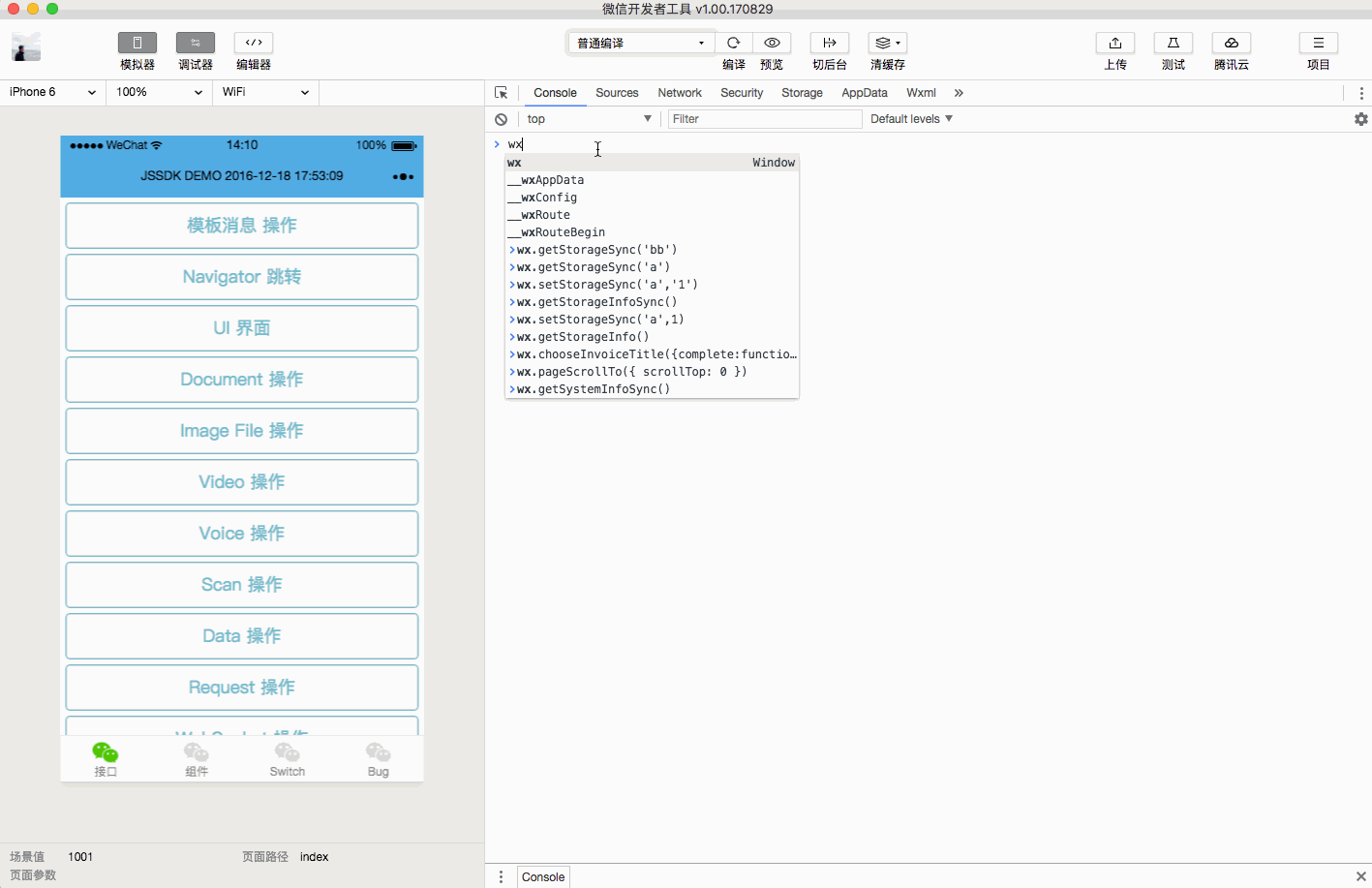
3.2 代码编辑与调试
在开发过程中,我们可以在代码编辑器中进行代码的编写和修改,开发工具会实时进行代码分析和错误提示。当代码出现错误时,开发工具将在代码编辑器的左侧显示错误提示,并将光标定位到错误的位置。
当需要调试小程序时,我们可以使用开发工具提供的调试工具。通过调试工具,我们可以查看小程序的运行日志,以及查看当前页面的组件结构和样式。调试工具还支持网络请求的查看,帮助我们分析和解决网络相关的问题。
四、总结
小程序开发框架和工具提供了强大的功能和丰富的组件,为开发者提供了便利和高效的开发方式。希望开发者能够在实际的开发中灵活运用这些工具,不断探索和深入学习,为用户提供更好的小程序应用。
好书推荐
Java Web程序员面试笔试宝典
介绍:本书专门为Java Web程序员面试而编写,主要是对一些面试中常见的技术问题做出解答。内容涵盖了Java Web基础、Web服务器、常用MVC框架、Spring框架体系及Spring Boot和Spring Cloud、传统的关系型数据库、NoSQL与缓存框架、常用消息队列、电商及互联网必备知识、互联网安全与分布式系统知识、Alibaba开源生态体系、设计模式、软件开发人员常用Linux命令等与Java Web编程相关的技术知识,另外还包括其他一些常用的框架组件或容器工具,如Docker、Elasticsearch、Nginx、Maven、ZooKeeper等。
近期有购书需求的小伙伴们可以直接点击这里前往选购!
参与活动
1️⃣参与方式:关注、点赞、收藏,任意评论(每人最多可评论三条)
2️⃣获奖方式:程序随机抽取 5位,每位小伙伴将获得一本书(任选)
3️⃣活动时间:截止到 2023-08-4 22:00:00
注:活动结束后会在我的主页动态如期公布中奖者,包邮到家。
今天的文章
微信小程序开发框架图_小程序开发平台有哪些分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/80961.html