文章目录
📋前言
在之前的两篇关于 Print.js 文章中,我们已经初步学习了打印插件 Print.js 的使用,既然涉及到 PDF 的打印,如果想要预览 PDF 后再进行打印应该怎么做呢,接下来通过这篇文章记录一下 Vue 项目实战中,在页面中展示 PDF 文件的一些例子。
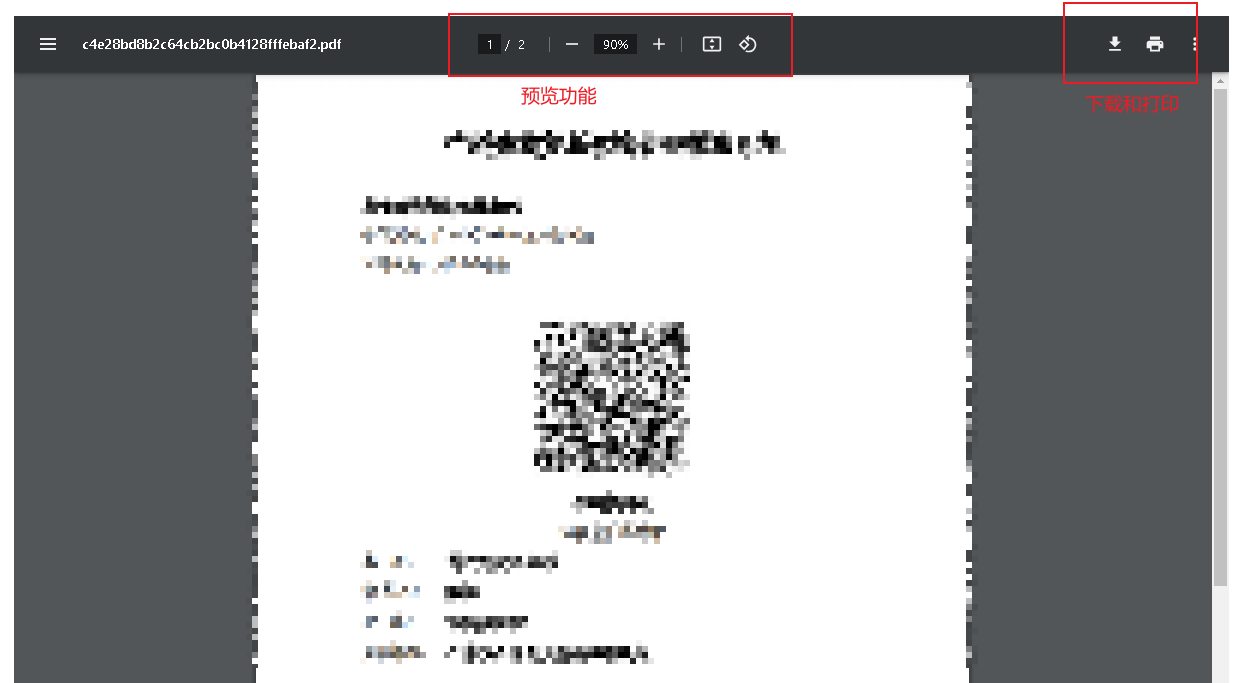
其实把 PDF 展示到页面后,我们可以通过操作 PDF 展示窗口就行下载操作和分页预览操作等等。那么这样又会有出现一个问题,既然已经展示了 PDF,并且可以 PDF 预览窗口进行下载,那么还需要用到 Print.js 进行打印吗?其实可以分两种情况进行分析,第一种仅仅展示 PDF ,不使用其对应打印的功能(其实就是浏览器内置的调起打印窗口 Ctrl + p),我们也可以通过代码修改预览窗口的功能按钮;第二种则是反之,不使用 Print.js 进行打印,直接点击打印列表的对应打印项,然后预览 PDF,不再通过 Print.js 的打印功能按钮,通过预览窗口的下载按钮调起打印。
🎯使用 HTML 标签
通过上面分析和应用场景介绍,我们一起来看看如何在网页中展示PDF文件这个需求。HTML 提供了一些原生标签,如 <embed>、<object> 和 <iframe>,可以直接嵌入PDF文件,并在网页中展示。接下来先介绍一下这些原生的 HTML 标签,以及它们的使用方法和属性设置,来实现在网页中展示 PDF 文件。
🧩 embed 标签
embed 标签可以用于嵌入各种类型的媒体文件,包括 PDF。使用 embed 标签展示PDF文件时,可以将 PDF 文件的 URL 作为 src 属性的值,如下所示。
<embed src="path/to/your/pdf.pdf" type="application/pdf" width="100%" height="600px" /> src 属性指定了 PDF 文件的 URL,type 属性指定了媒体类型为 PDF,width 和 height 属性可以设置展示的宽度和高度。
🧩 object标签
object 标签也可用于嵌入 PDF 文件,它提供了更多的灵活性和功能。使用 object 标签展示 PDF 文件的示例如下。
<object data="path/to/your/pdf.pdf" type="application/pdf" width="100%" height="600px"> <p>此浏览器不支持 PDF 预览,请点击<a href="path/to/your/pdf.pdf">这里</a>下载 PDF。</p> </object> 在 object 标签内部,可以添加一段备用内容,用于在不支持 PDF 预览的浏览器上显示。用户可以通过备用内容中的链接下载PDF文件。
🧩 iframe标签
iframe 标签可以用于在网页中嵌入其他网页或文档,包括 PDF 文件。使用 iframe 标签展示PDF文件的示例如下。
<iframe src="path/to/your/pdf.pdf" width="100%" height="600px"></iframe> src 属性指定了 PDF 文件的 URL,width 和 height 属性可以设置展示的宽度和高度。
🧩完整代码
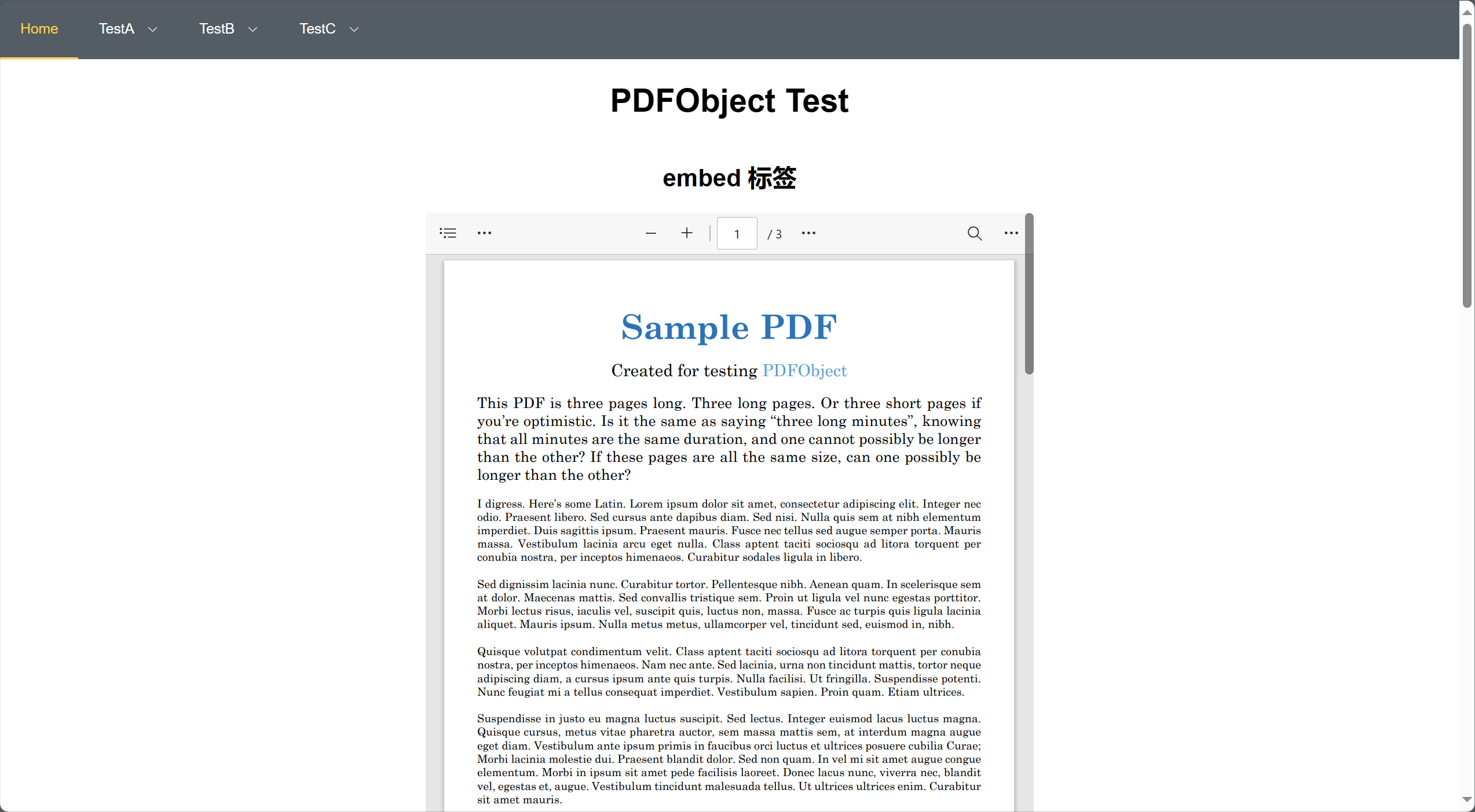
<template> <h1>PDFObject Test</h1> <div class="pdf-box"> <h2>embed 标签</h2> <embed :src="pdflink" type="application/pdf" width="600px" height="600px" /> </div> <div class="pdf-box"> <h2>object 标签</h2> <object :data="pdflink" type="application/pdf" width="600px" height="600px"> <p> 此浏览器不支持 PDF 预览,请点击<a :href="pdflink">这里</a>下载 PDF。 </p> </object> </div> <div class="pdf-box"> <h2>iframe 标签</h2> <iframe :src="pdflink" width="600px" height="600px"></iframe> </div> </template> <script setup> import {
ref } from "vue"; // 不使用 setup 语法糖 // export default {
// setup() {
// // 在setup函数中编写逻辑 // const pdflink = ref("https://pdfobject.com/pdf/sample-3pp.pdf"); // return {
// pdflink, // }; // }, // }; const pdflink = ref("https://pdfobject.com/pdf/sample-3pp.pdf"); </script> <style lang="scss"> h1, h2 {
text-align: center; } .pdf-box {
display: flex; justify-content: center; align-items: center; flex-direction: column; } </style> 效果图(局部)
这三个标签都可以用来展示 PDF 文件,具体选择哪个标签取决于具体的需求和兼容性要求。建议在使用时测试不同的标签,并根据实际情况进行选择。
🎯使用 PDFObject 插件
官方文档地址:https://pdfobject.com/#the-why
🧩为什么使用 PDFObject 插件(AI翻译)
官方是这样解释道的,PDFObject 是一个实用工具,可以检测浏览器是否支持内嵌式/嵌入式 PDF 文档。如果您正在处理动态 HTML,比如单页 Web 应用程序,可能需要动态插入 PDF 文档。然而,某些浏览器不支持 PDF 内嵌,如果您没有先检查 PDF 支持情况就插入标记,则可能会导致缺少内容或破碎的用户界面。
PDFObject 通过检测浏览器对 PDF 内嵌的支持来帮助您避免这些情况。如果浏览器支持内嵌,则 PDF 将被内嵌。如果浏览器不支持内嵌,则 PDF 不会被内嵌。
默认情况下,当浏览器不支持内嵌 PDF 文档时,PDFObject 会插入一个备用链接到 PDF 文档。这确保您的用户始终可以访问您的 PDF 文档,并旨在帮助您编写更少的代码。备用链接可以自定义,或者如果您喜欢,也可以禁用该选项。
PDFObject 已经准备好使用 npm。现代 Web 应用程序使用 npm 来管理包和依赖项。PDFObject 2.x 已在 Node Package Manager (npm) 中注册,并可以动态加载。
PDFObject 还使得方便指定 Adobe 专有的“ PDF 打开参数”。请注意,这些参数仅受 Adobe Reader 支持,大多数 PDF 阅读器将忽略这些参数,包括 Chrome、Edge、Internet Explorer 和 Safari 内置的 PDF 阅读器。
🧩浏览器支持
PDFObject 2.x 是为现代浏览器设计的,并在 Chrome、Firefox、Safari、IE 11 和 MS Edge 中进行了成功测试。移动浏览器不支持 PDF 内嵌!对于移动浏览器(Android、iOS、iPadOS),PDFObject 将加载您指定的备用内容。
重要提示:浏览器对 PDFObject 的支持并不意味着浏览器支持 PDF 内嵌!PDFObject 存在的原因是在浏览器支持 PDF 时帮助您嵌入 PDF 文档,并在浏览器不支持 PDF 时显示替代的非 PDF 内容。虽然大多数现代桌面浏览器都支持 PDF 内嵌,但有些浏览器不支持。尤其需要注意的是,Internet Explorer 11 需要像 Adobe Acrobat 这样的第三方工具来显示 PDF 文档。
因此我们在选择使用 PDFObject 插件的时候要注意兼容性和浏览器支持,划重点!浏览器对 PDFObject 的支持并不意味着浏览器支持 PDF 内嵌!如果是要在移动端展示为主的需求,不建议使用 PDFObject 插件,因为 PDFObject 在手机 webview 使用兼容性不太好。
🧩在 Vue项目 使用 PDFObject 插件
🔗安装 PDFObject 插件
在 Vue 项目中使用 PDFObject 插件,需要在 Vue 组件中引入 PDFObject 并在适当的生命周期钩子中调用它来嵌入 PDF 文件。首先通过 npm 安装 PDFObject 插件。
npm install pdfobject
然后通过 import PDFObject from 'pdfobject'; 将 PDFObject 导入到页面。下面是一个使用例子。
<template> <div> <div ref="pdfContainer"></div> </div> </template> <script> import PDFObject from 'pdfobject'; export default {
mounted() {
this.embedPDF(); }, methods: {
embedPDF() {
const options = {
width: "100%", height: "500px" }; // replace 'example.pdf' with your actual PDF file path PDFObject.embed("example.pdf", this.$refs.pdfContainer, options); } } } </script> 在上面的例子中,我们先在 mounted 生命周期钩子中调用了 embedPDF 方法,该方法使用 PDFObject 将 PDF 文件嵌入到组件的 pdfContainer 中。其中 example.pdf 替换实际的 PDF 文件路径即可(这里可以用到文章前面用到的 https://pdfobject.com/pdf/sample-3pp.pdf 这个文件路径)。注意这里的案例使用的是组件作为 target参数,除此之外这个参数可以是一个 DOM 元素、DOM 元素的 ID 字符串,或者一个 jQuery 对象。
关于 PDFObject.embed(url [string], target [mixed], options [object]) 我们做一个简单的解析,该方法是 PDFObject 插件提供的一个方法,用于将 PDF 文件嵌入到网页中。这个方法接受三个参数如下。
- url (字符串):表示要嵌入的 PDF 文件的 URL 或文件路径。
- target (混合类型):表示要将 PDF 文件嵌入到的目标元素。这个参数可以是一个 DOM 元素、DOM 元素的 ID 字符串,或者一个 jQuery 对象。
- options (对象): 一个包含定制化选项的对象,用于设置嵌入的 PDF 的行为和外观。
通过调用这个方法,你可以在网页中动态地将 PDF 文件嵌入到指定的位置,并且可以通过传入不同的选项来控制嵌入的方式,比如设置 PDF 的宽度、高度等参数。
例如,你可以这样调用这个方法来将一个名为 “example.pdf” 的 PDF 文件嵌入到 ID 为 “pdf-container” 的 div 元素中,并设置嵌入的宽度为 “100%”,高度为 “500px”。
PDFObject.embed("example.pdf", "#pdf-container", {
width: "100%", height: "500px" }); 在 Vue3 中实际写法如下。
<template> <h1>PDFObject Test</h1> <div class="pdf-box"> <h2>PDFObject 插件</h2> <div ref="pdfContainer"></div> </div> </template> <script setup> import {
ref, onMounted } from "vue"; import PDFObject from "pdfobject"; // 不使用 setup 语法糖 // export default {
// setup() {
// // 在setup函数中编写逻辑 // const pdflink = ref("https://pdfobject.com/pdf/sample-3pp.pdf"); // return {
// pdflink, // }; // }, // }; const pdfContainer = ref(null); onMounted(() => {
embedPDF(); }); const embedPDF = () => {
const options = {
width: "600px", height: "500px", }; PDFObject.embed( "https://pdfobject.com/pdf/sample-3pp.pdf", pdfContainer.value, options ); }; </script> <style lang="scss"> h1, h2 {
text-align: center; } .pdf-box {
display: flex; justify-content: center; align-items: center; flex-direction: column; } </style> 📝最后
通过本文的介绍,我们了解到使用原生的HTML标签 embed、object 和 iframe 来展示 PDF 文件是一种简单而有效的方式。根据具体的需求,可以选择适合的标签和属性来实现定制化的展示效果。同时,还有一些 JavaScript 插件和库,如 PDFObject 插件,可以进一步实现 PDF 文件的展示和操作。无论是使用原生标签还是插件和库,展示 PDF 文件在网页中为用户提供了更好的阅读体验,同时也可以丰富网页的内容和交互性。
到此就是在页面中展示 PDF 文件以及 PDFObject 插件实战的全部内容了,我们通过分析不同情况使用不同的展示方法吗,以及展示的需求,结合文章的案例和实战内容,进一步了解和学习了在页面中展示 PDF 文件的技术。
今天的文章
vue页面显示pdf_c++项目实战分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/81185.html