FindTask
QueryTask
IdentifyTask
在ArcGIS API中查询功能是非常常用的,Esri给我们提供了三个类用于查询功能,FindTask,QueryTask,IdentifyTask,他们之间的区别为:
查询分为属性查询和空间查询类
属性查询:QueryTask,FindTask(只能属性。多个图层)
空间查询:IdentifyTask(多个图层),QueryTask(单个图层)
任务,查询,和FeatureSet一起被用于查询地图里的图层并显示结果。流程
=============================================
-
查询:等同于下搜寻条件,可以输入地图上选择的元素,列表里选择的值或输入值。
-
任务:将建立好的查询执行,搜寻结果会用的FeatureSet回传。
-
的FeatureSet:为搜寻的结果,包含多边形,信息窗口或该区块的表格栏位内容。
FindTask
============
FindTask是在某个地图服务中进行属性查询的功能类,FindTask以FindParameters对象为参数,能查询同一个地图服务的一个或多个图层,并且可以在多个字段中进行查询.DindTask
只能用于属性资讯的查询,在FindTask执行结束后,可以从其回传结果中获取查询的对象来自哪个图层和哪个字段。
###代码上
基本页面
< input type = “ button ” value = “属性查询” id = “ Btn ” / >
< div id = “ divShowResult ” > < / div >
创建属性查询对象并给按钮绑定点击事件
//地图服务的URL
var MapServer = “http://localhost:6080/arcgis/rest/services/Test/MyService/MapServer”;
//创建属性查询对象
var findTask = new FindTask(MapServer);
//创建属性查询参数
var findParams = new FindParameters();
on(dom.byId(“Btn”),“click”,function(){
//是否返回给我们几何信息
findParams.returnGeometry = true;
//对哪一个图层进行属性查询
findParams.layerIds = [1];
//查询的字段
findParams.searchFields = [“name”];
//searchText和searchFields结合使用,即查询name=J4
findParams.searchText = “J4”;
//执行查询对象
findTask.execute(findParams, ShowFindResult);
})
处理属性查询返回给我们的数据
function ShowFindResult(queryResult) {
//创建线符号
var lineSymbol=new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new dojo.Color([255, 0, 0]), 3);
//创建面符号
var fill=new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol);
if (queryResult.length == 0) {
dom.byId(“divShowResult”).innerHTML = “”;
return;
}
var htmls = “”;
if (queryResult.length >= 1) {
htmls = htmls + “<table style=“width: 100%”>”;
htmls = htmls + “名称”;
for (var i = 0; i < queryResult.length; i++) {
//获得图形graphic
var graphic = queryResult[i].feature;
//赋予相应的符号
graphic.setSymbol(fill);
//将graphic添加到地图中,从而实现高亮效果
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
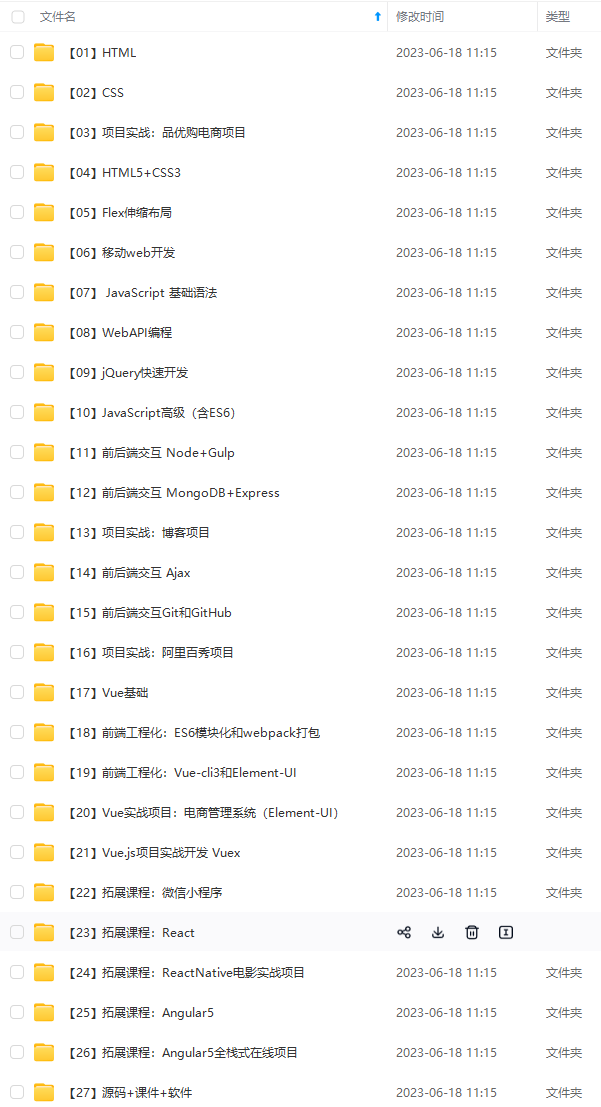
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip1024c 备注前端获取(资料价值较高,非无偿)
最后
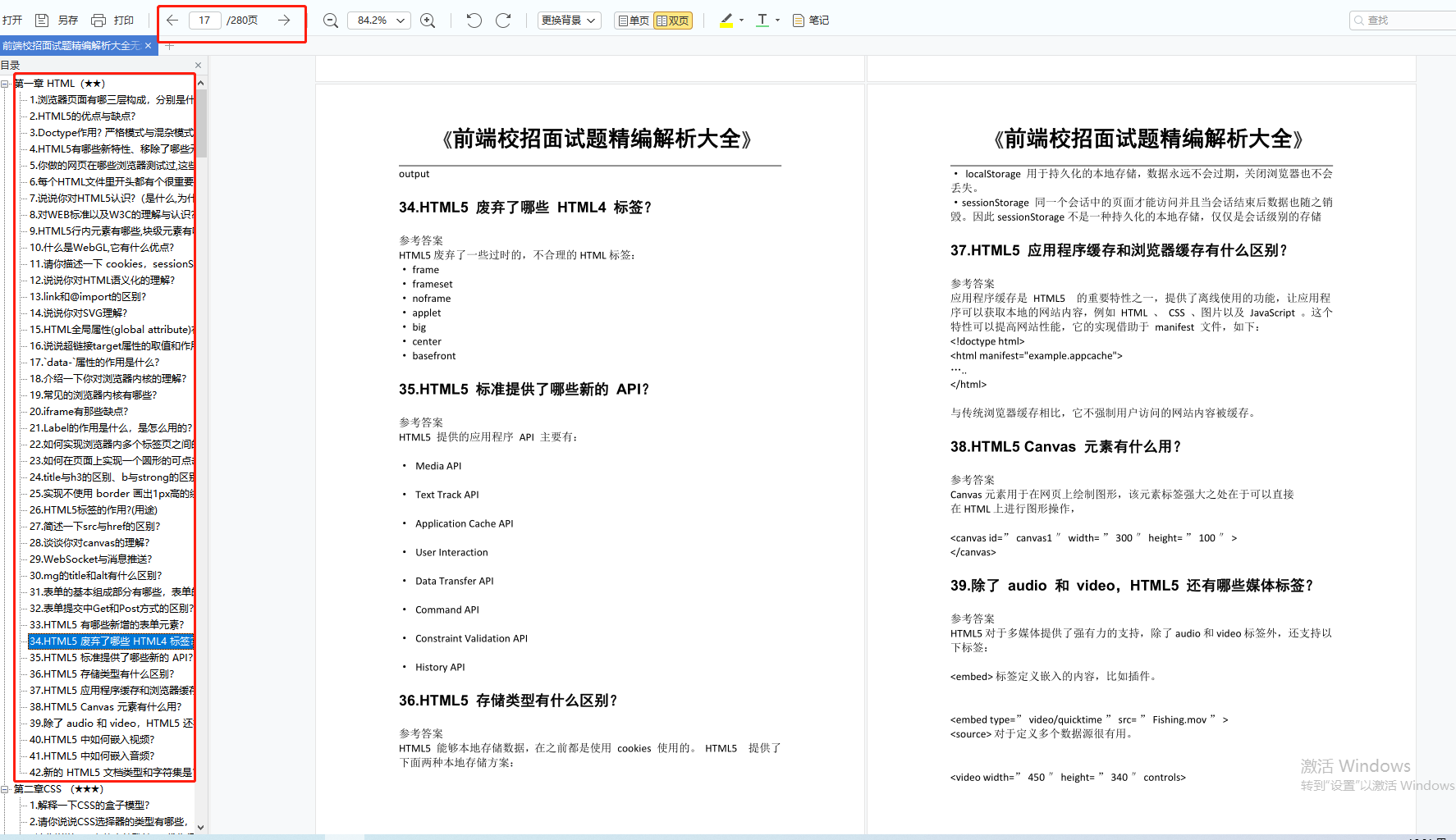
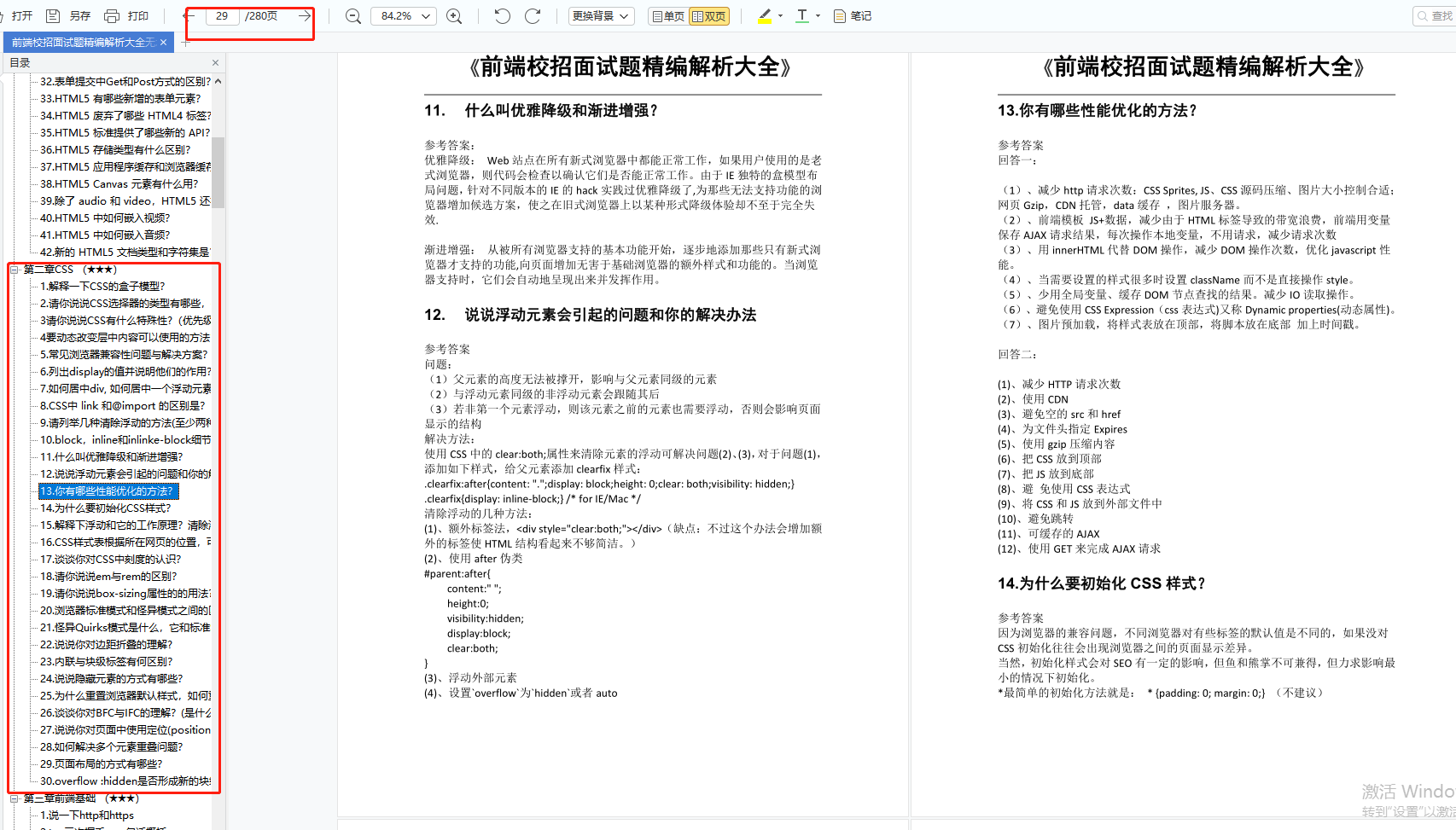
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理
eta viewport原理
今天的文章
gis的空间查询分为哪几种_ArcGIS软件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/81236.html