前言:
本文描述了如何采用teamcity将项目部署在docker容器中,完成前端项目(例子为vue,其他项目理论上也适用,各框架下完成项目打包即可)自动部署的具体方式,思路及步骤如下:
1.配置项目的docker-compose编排,保证项目通过docker-compose就可以运行
2.推送代码时,Teamcity按照条件触发自动拉取项目代码,将从配置好的git地址拉取代码到临时工作空间
2.在临时工作空间的目录下,Teamcity将执行配置好的BuildStep进行服务的打包,部署,发布等动作。
这样一个自动部署就完成了,代码提交后就会自动部署项目到目标服务器上,日积累月下来,节省非常多的人力和时间。
而我们主要做的就是配置项目的编排和配置Teamcity的自动发布。
观看本文则假定你已经至少具备以下条件:
0.是一位有耐心的程序员,至少是入门级别。
1.在服务运行的目标主机已经安装好了docker和docker-compose。
2.有一个可以正常打包运行的VUE或其他前端项目。
3.在某个可以访问自己项目源代码的服务器上安装了Teamcity。
以下是详细实现步骤,各位看官慢用之
一、自定义nginx配置和Dockerfile
项目需要基于web容器来启动,此处选择常用的nginx
1.项目根目录创建nginx.conf文件,内容:
server {
listen 80;
server_name localhost;
# 开启 gzip
gzip on;
gzip_min_length 1k;
gzip_buffers 16 64k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
client_max_body_size 50M;
location / {
# 根目录
root /usr/share/nginx/html;
index index.html index.htm;
# 解决HTML5 History 模式
try_files $uri $uri/ /index.html;
}
}
2.项目根目录创建Dockerfile文件,完成对项目的打包和将打包后的静态文件放到nginx,内容:
#构建
FROM node:10-alpine as builder
LABEL maintainer="kamjin"
# env set
ENV EVA_ENTRYPOINT=/api
WORKDIR /code
ADD package.json /code
# 安装git 否则npm安装git+类型协议的库会失败
RUN apk add --no-cache bash git openssh
# 此步将可以充分利用 node_modules 的缓存
RUN npm install --strict-ssl=false --registry=https://registry.npm.taobao.org
RUN npm i @vue/cli-service --strict-ssl=false --registry=https://registry.npm.taobao.org
ADD . /code
RUN npm run build:prod
#nginx作为运行容器
FROM nginx
# set timezone
RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
RUN echo 'Asia/Shanghai' >/etc/timezone
COPY --from=builder code/dist /usr/share/nginx/html/
COPY --from=builder code/nginx.conf /etc/nginx/conf.d/default.conf
EXPOSE 80
3.根项目创建docker-compose.yaml文件,用来编排docker容器,内容:
version: "3.7"
services:
web:
privileged: true
stdin_open: true
tty: true
user: root
restart: always
image: myproject/mywebapp-h5
container_name: "mywebapp-h5"
volumes:
- ./public/static/config.json:/usr/share/nginx/html/static/config.json
ports:
- "8000:80"
build:
context: ./
dockerfile: Dockerfile
注意: image和container_name需要根据自己的项目起名字,镜像将存储在服务器上本地的registry,volumes可以映射容器内文件至宿主机文件,根据自己项目需求自行映射,这里我的项目有一个配置文件需要映射出来以方便在宿主机上修改,port指定了该容器服务需要在宿主机的哪个端口运行
二、配置Teamcity
项目git仓库地址的配置及其他基本操作比较简单,可以查看官方文档,此文篇幅原因不在赘述,有不明白的地方也可以在评论区留言。
1.BuildStep配置
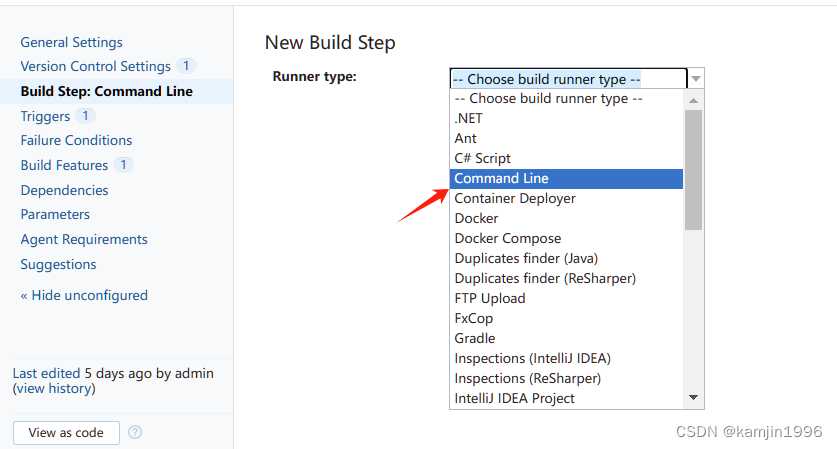
打开BuildStep配置,点击add build step创建,也可以点auto-detect build steps自动读取,可以点击Reorder build steps对buildStep进行拖动排序,此处我们只需要一个Command Line类型的buildStep,如下图:
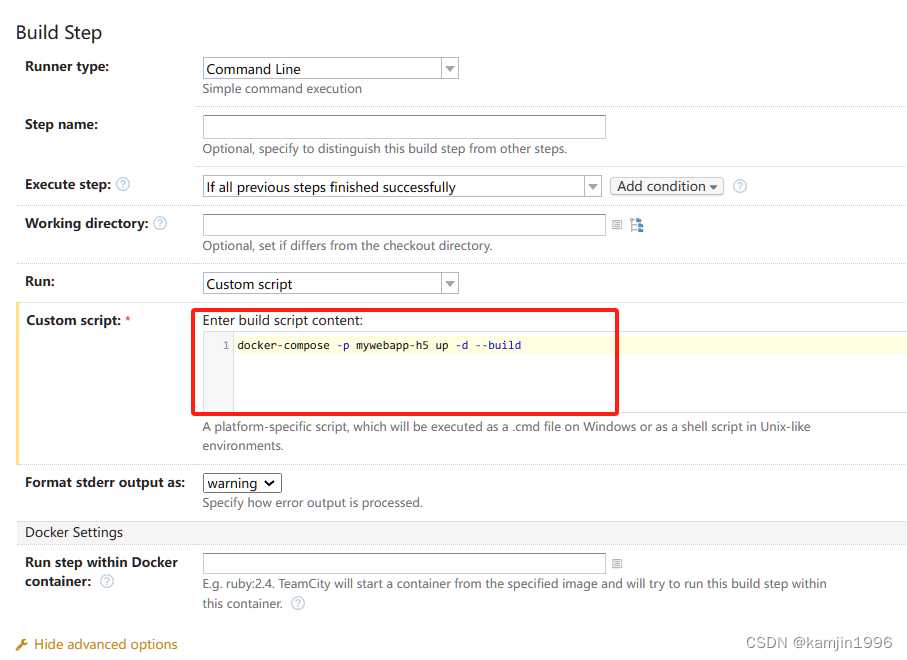
创建后点击该buildStep进行编辑,在Custom script: 位置填入内容,其中-p参数后面按照自己的服务名称填写,此处我的服务名称为mywebapp-h5:
docker-compose -p mywebapp-h5 up -d --build
2.Build Features配置
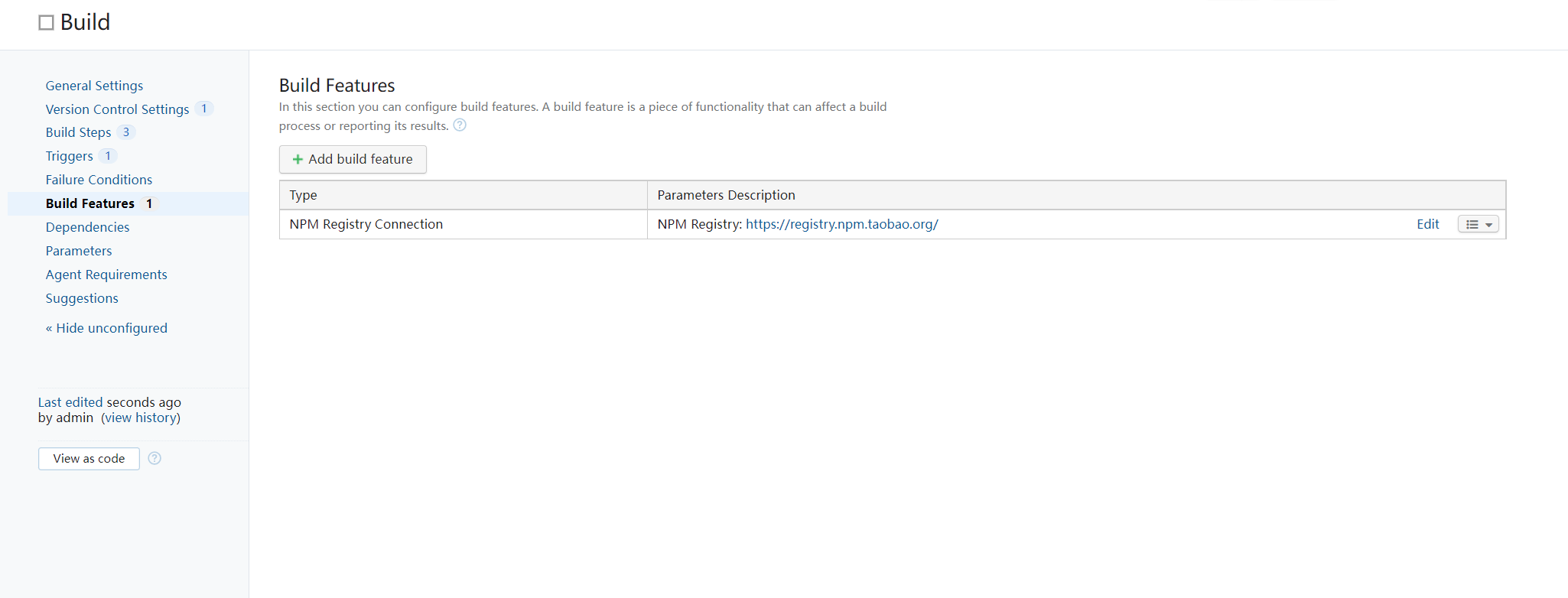
因为网络原因,需要打开Build Features配置一下npm registry为https://registry.npm.taobao.org或者其他,目的是加块npm包下载的速度,配置的方式如图:
3.配置Trigger
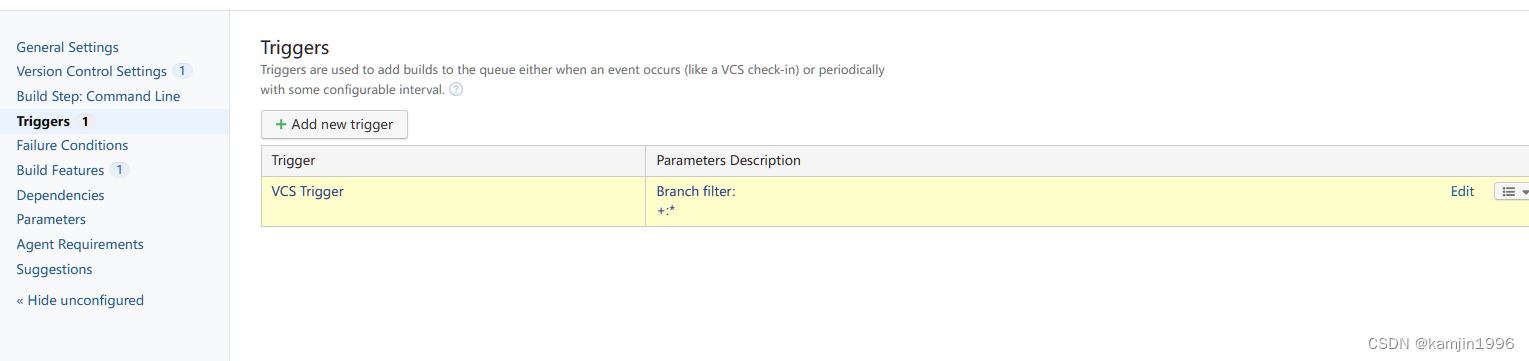
Trigger选项是用来设定什么条件下会自动部署,比如dev分支有新的代码提交时,将会触发当前项目的Triggers进行打包,默认的Triggers如下:
这个vcs trigger表示了只要有代码提交,不管是任何分支的任何文件,都会触发自动部署,实际也可根据项目的需求来更改trigger的触发条件,比如设置只有dev环境自动触发,那就是更改该trigger设置里的Branch Filter为:+:dev
至此,大功告成,此时可以试一下提交任意服务代码触发自动发布。
注:
如果在发布期间一直卡住不动,可以在buildStep的docker运行参数设置中添加dns解决,具体做法是在上图的Additional docker run arguments添加:--dns 8.8.8.8 --dns 8.8.4.4 ,参考这里
其他选项无特殊需求无需改动。
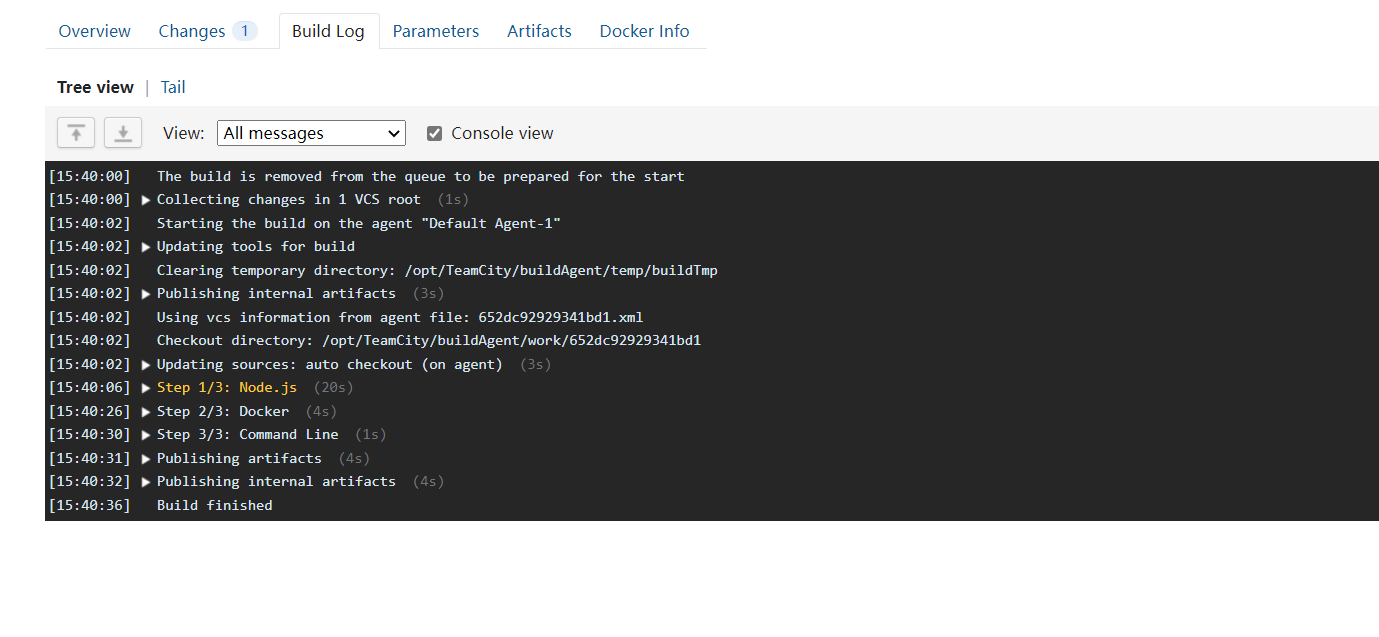
三、查看日志和容器运行情况:
完成了所有配置,可以试着点右上角的run来手动触发部署,将会执行配置好的buildstep。
接着点击顶栏选项卡的Agent,再点击BuildLog来查看执行日志
其中某个步骤如果出错了这里可以查看详细问题,根据提示做出调整解决问题即可。
查看docker容器的运行情况:docker ps -a
其他有可视化界面的话可以用可视化界面查看,比如Portainer.io
额外内容:
这里放出在docker-compose.yaml中对Portainer.io的编排配置:
services:
portainer:
privileged: true
stdin_open: true
tty: true
container_name: "portainer-test"
volumes:
- portainer:/data
- /var/run/docker.sock:/var/run/docker.sock
restart: always
image: portainer/portainer:latest
ports:
- "9000:9000"
#其他服务
......
volumes:
portainer:{
}
可以加在项目的docker-compose.yaml中,届时Portainer.io将自动部署在9000端口供访问
结语:
本文描述了Teamcity+docker compose+vue的自动部署配置方案,当然也可以不使用Teamcity,用Jenkins,gitlabCI,或自己写脚本部署(需要自动部署的话,要写定时器定时拉取git代码)也完全可以 ,原理都是相似的
其实不用docker compose用宿主机环境也可以,但docker compose是确确实实的省事不少可以解决令人头疼的依赖和运维繁琐问题,大家可以自由结合现有状况做出对应调整。
感谢观文,写文不易,麻烦点个赞加个关注,如果有不懂的地方可以评论区留言,后面看情况更新相关的文章~~
今天的文章好玩的docker项目_docker怎么部署web项目分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/81794.html