临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介方面 :黑色通用的IT程序员资讯交流个人博客网站模板。喜欢的可以下载,文章页支持手机PC响应式布局。主要有:首页 关于我 慢生活 碎言碎语 模板分享 学无止境 留言版 等总共7个页面html下载。
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
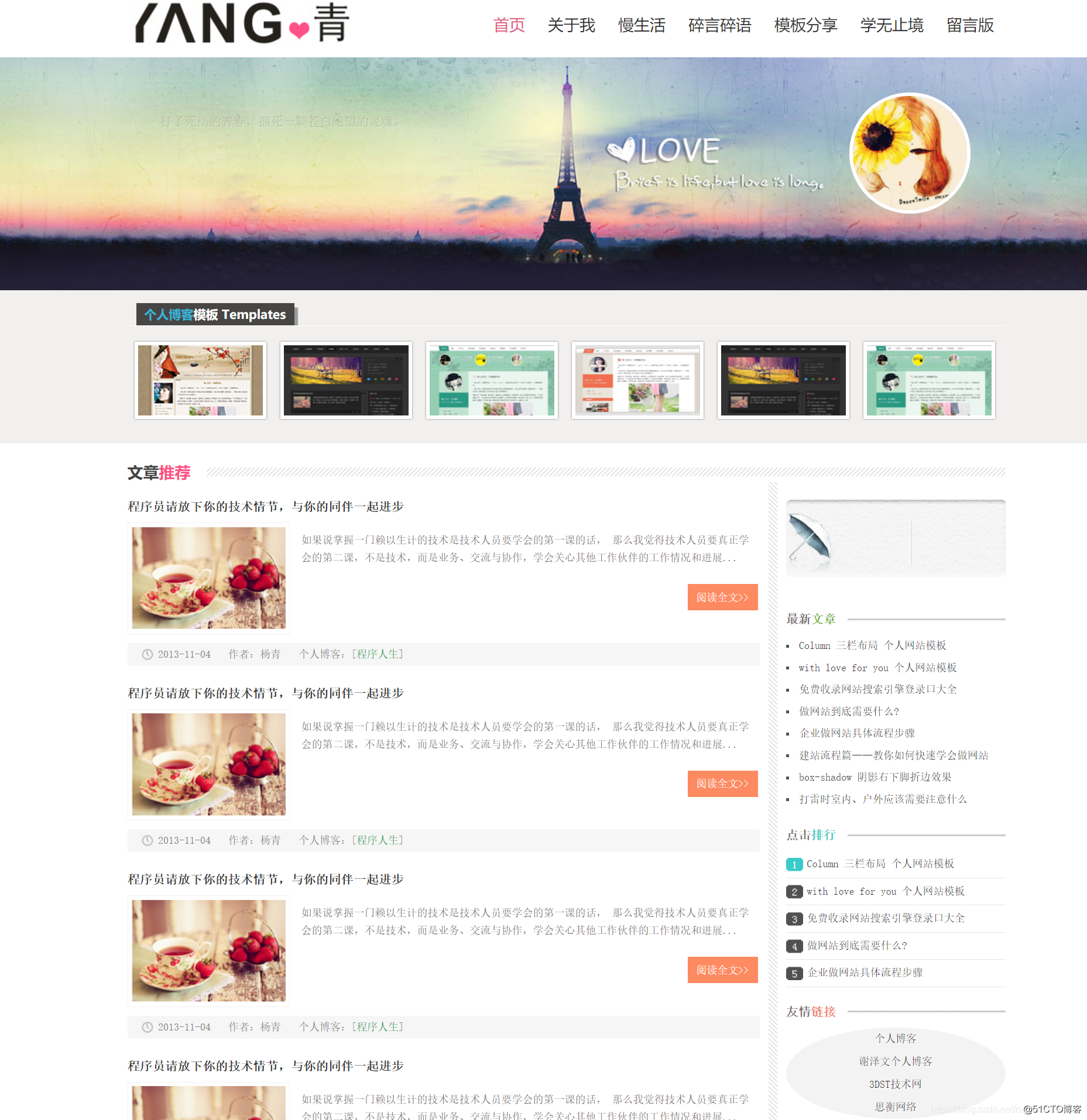
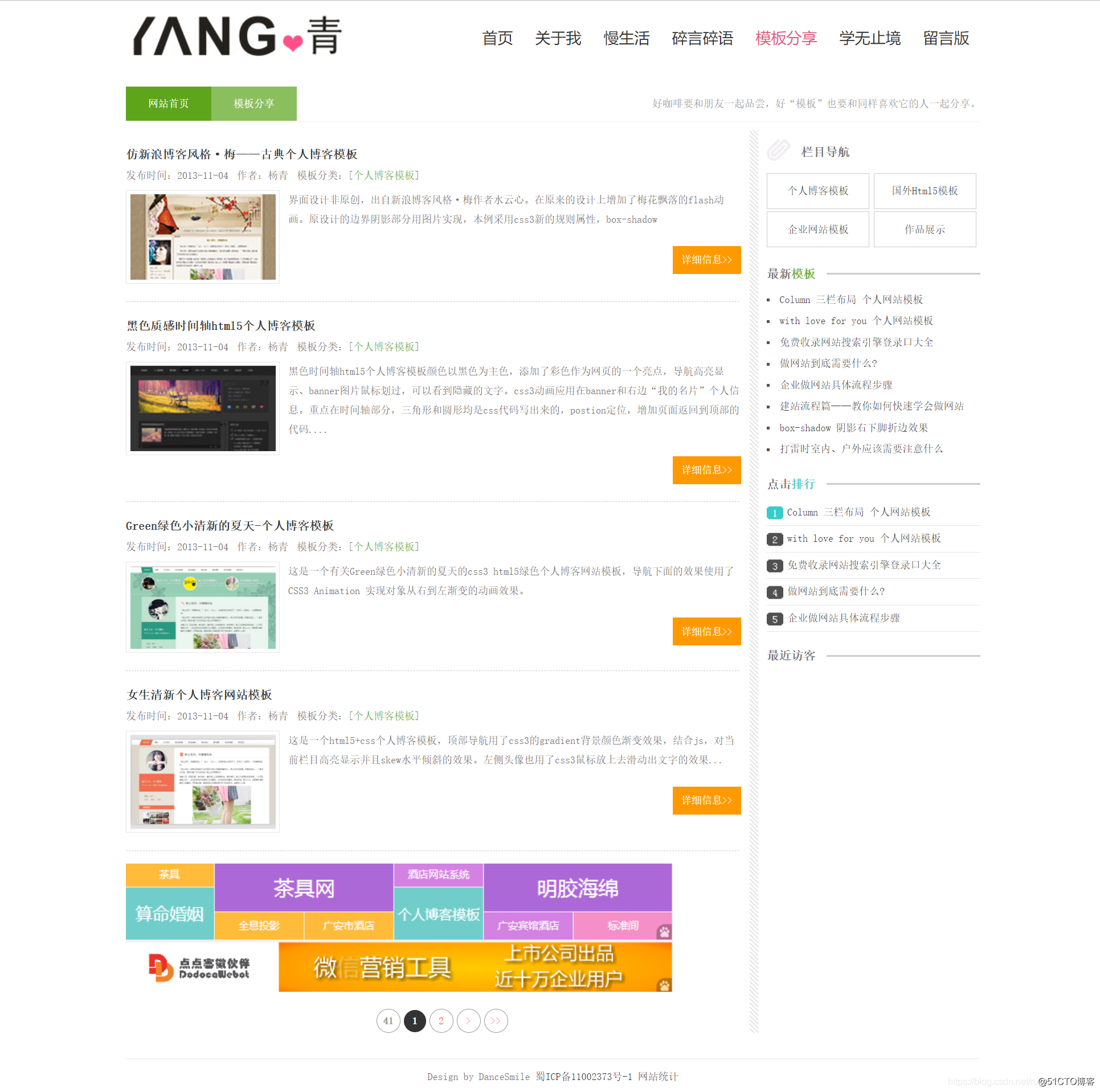
一、作品演示
1.首页
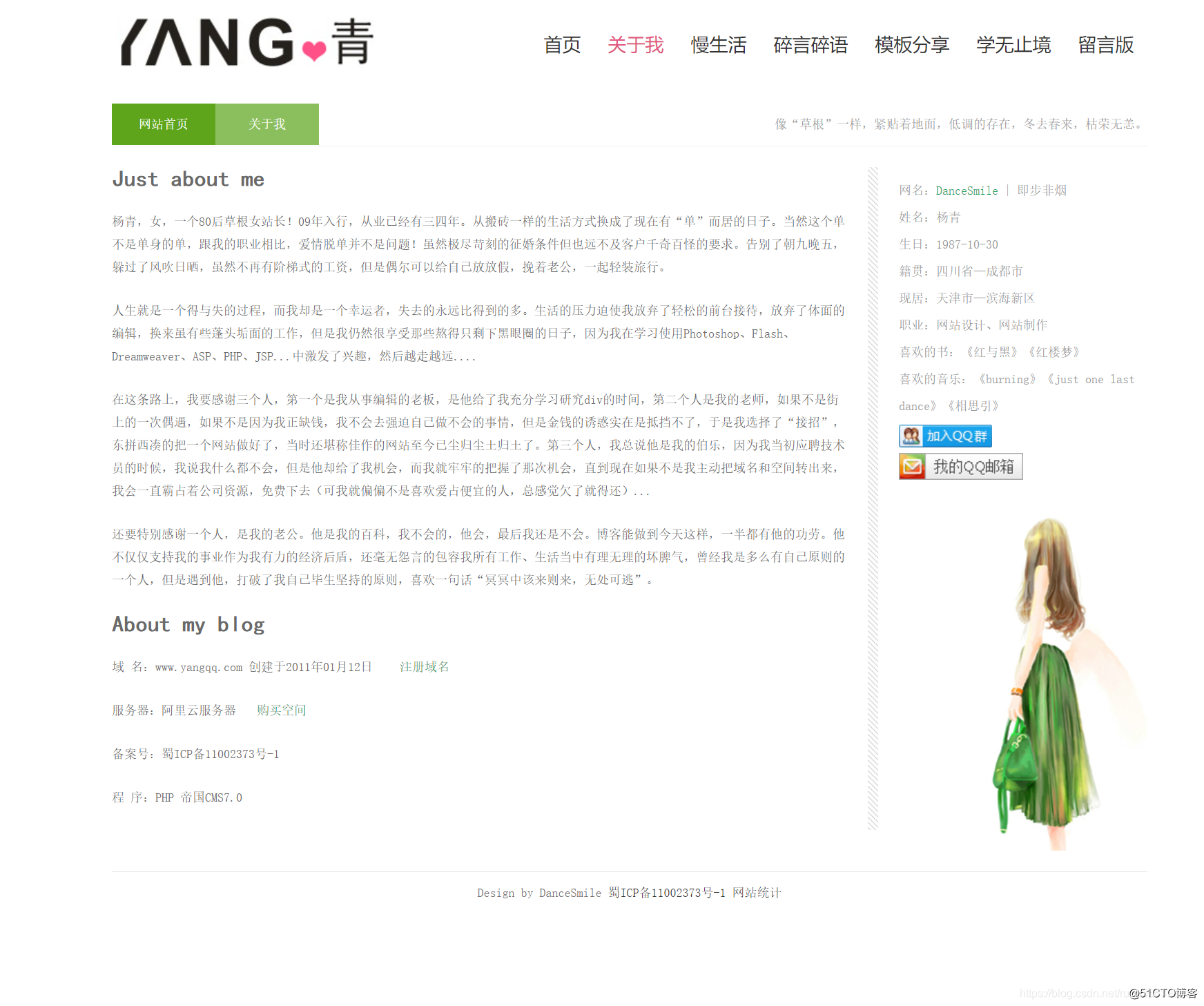
2.关于我
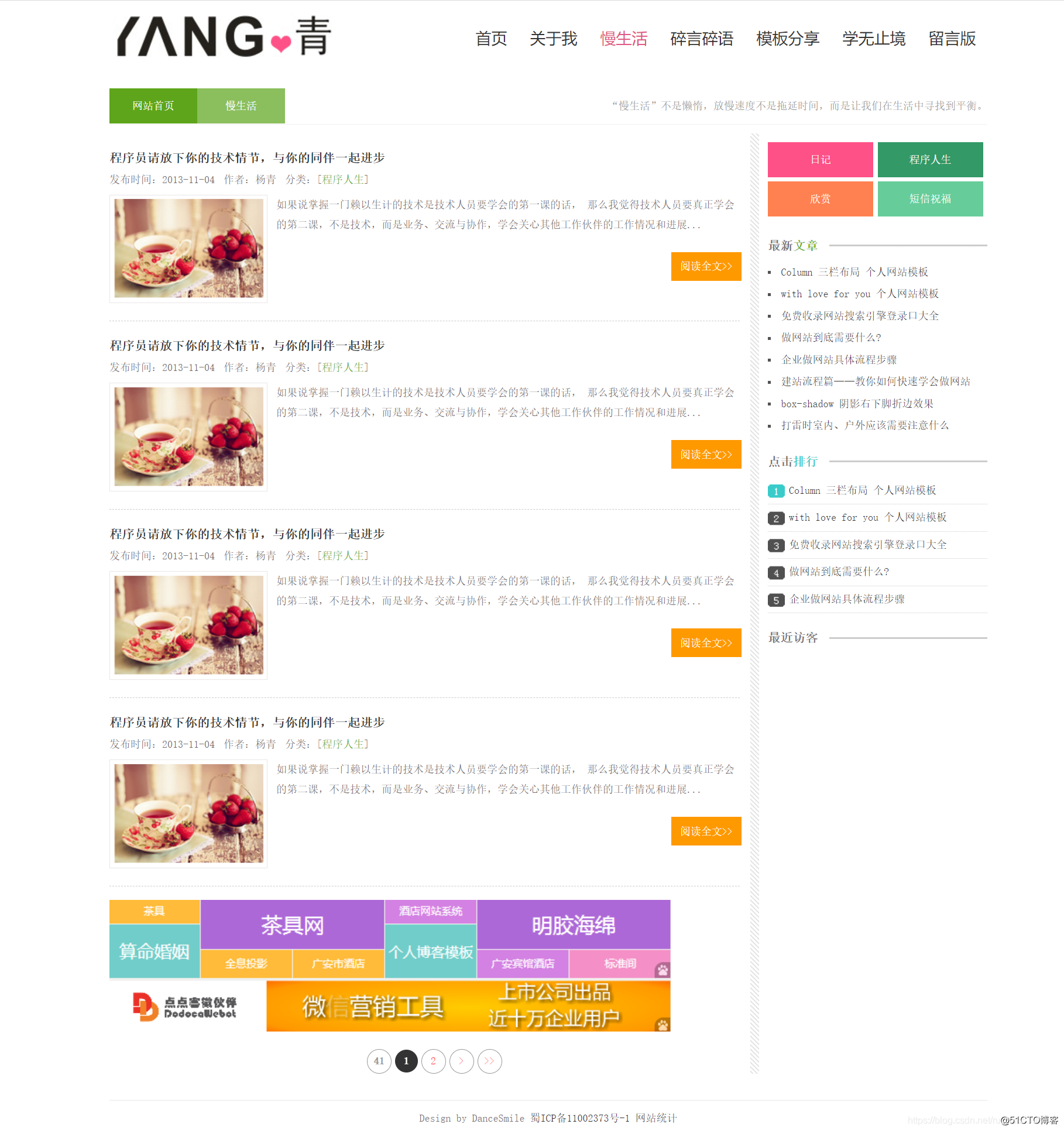
3.慢生活
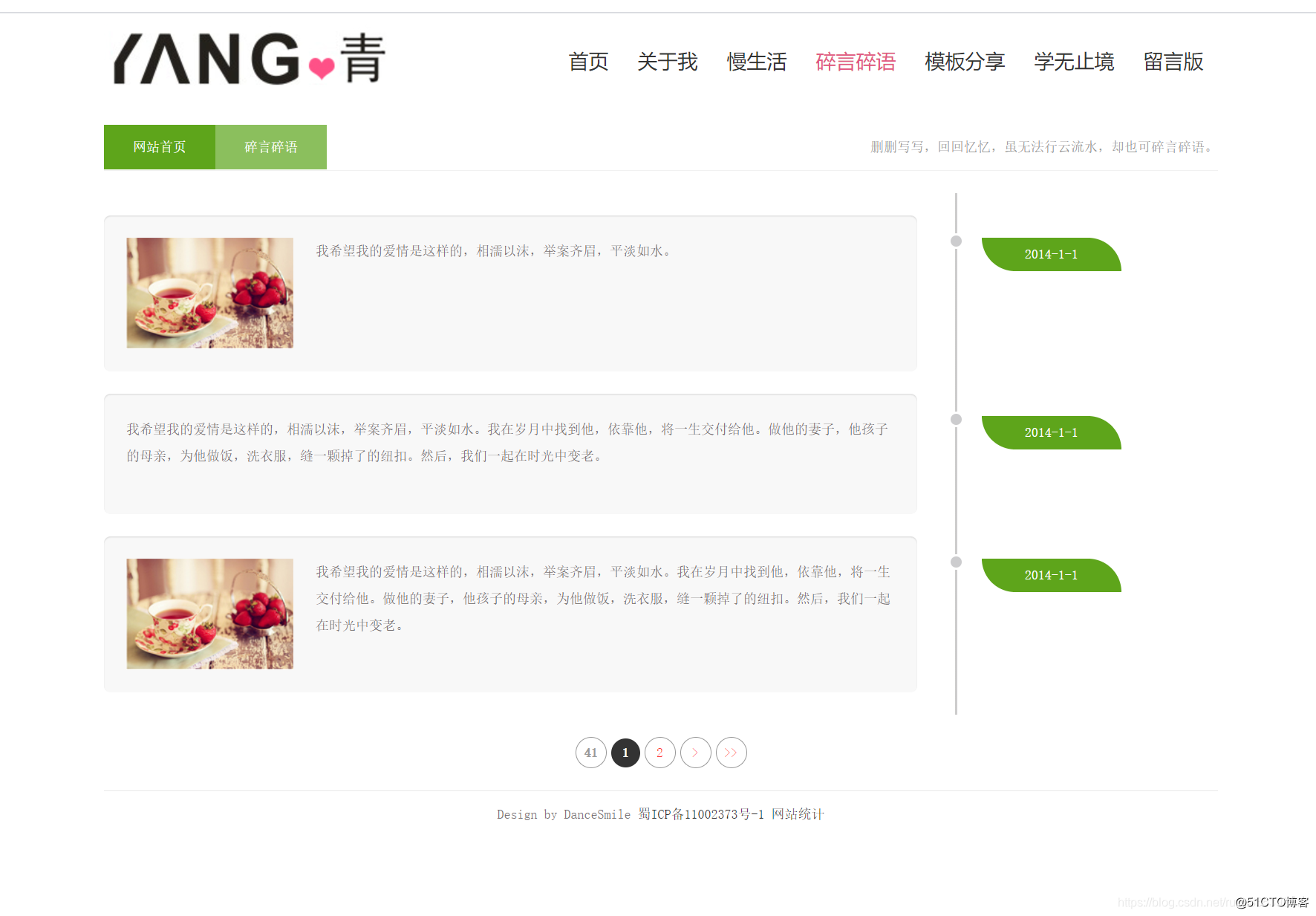
4.碎言碎语
5. 模板分享
二、代码目录
三、代码实现
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>碎言碎语-个人博客</title>
<meta name="keywords" content="个人博客" />
<meta name="description" content="" />
<link rel="stylesheet" href="css/index.css"/>
<link rel="stylesheet" href="css/style.css"/>
<script type="text/javascript" src="js/jquery1.42.min.js"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<![endif]-->
</head>
<body>
<!--header start-->
<div id="header">
<h1>个人博客</h1>
<p>青春是打开了,就合不上的书。人生是踏上了,就回不了头的路,爱情是扔出了,就收不回的赌注。</p>
<div id="nav">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="about.html">关于我</a></li>
<li><a href="shuo.html">碎言碎语</a></li>
<li><a href="riji.html">个人日记</a></li>
<li><a href="xc.html">相册展示</a></li>
<li><a href="learn.html">学无止境</a></li>
<li><a href="guestbook.html">留言板</a></li>
<div class="clear"></div>
</ul>
</div>
</div>
<!--header end-->
<!--content start-->
<div id="say">
<div class="weizi">
<div class="wz_text">当前位置:<a href="#">首页</a>><h1>碎言碎语</h1></div>
</div>
<ul class="say_box">
<div class="sy">
<p> 那个可以任意挥霍的年纪,人们叫它'青春'。</p>
</div>
<span class="dateview">2014-5-31</span>
</ul>
<ul class="say_box">
<div class="sy">
<p> 过去就像回形针,把青春一页页的固定,然后变成了一本不被出版的书。</p>
</div>
<span class="dateview">2014-5-31</span>
</ul>
<ul class="say_box">
<div class="sy">
<p> 时间好象一把尺子,它能衡量奋斗者前进的进程。
时间如同一架天平,它能称量奋斗者成果的重量;
时间就像一把皮鞭,它能鞭策我们追赶人生的目标。时间犹如一面战鼓,它能激励我们加快前进的脚步。</p>
</div>
<span class="dateview">2014-5-31</span>
</ul>
<ul class="say_box">
<div class="sy">
<p>青春,一半明媚,一半忧伤。
它是一本惊天地泣鬼神的着作,而我们却读的太匆忙。
于不经意间,青春的书籍悄然合上,以至于我们要重新研读它时,
却发现青春的字迹早已落满尘埃,模糊不清。</p>
</div>
<span class="dateview">2014-5-31</span>
</ul>
</div>
<!--content end-->
<!--footer-->
<div id="footer">
<p>Design by:少年 2014-8-9</p>
</div>
<!--footer end-->
<script type="text/javascript">jQuery(".lanmubox").slide({
easing:"easeOutBounce",delayTime:400});</script>
<script type="text/javascript" src="js/nav.js"></script>
</body>
</html>
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
六、更多HTML期末大作业作品文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
16.HTML奥运网页5页面文化 ~ 体育学生网页设计作业
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
23 Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
24.HTML期末大作业~绿色农产品食品类网站设计与实现(HTML+CSS+JavaScript)
25.HTML期末大作业~花店鲜花商城网站模板设计与实现(HTML+CSS+JavaScript)
26.HTML期末大作业~大学生旅游官网设计作业成品(HTML+CSS+JavaScript)
27.HTML期末大作业 ~ 马尔代夫旅游网页设计作业成品
28.HTML期末大作业~我的家乡(洛阳城)旅游网页设计作业成品(HTML+CSS+JavaScript)
29.HTML期末大作业 ~ 凤阳旅游网页设计作业成品(HTML+CSS+JavaScript)
30.HTML期末大作业 ~ 凤阳智慧旅游官方旗舰店(我的家乡)(HTML+CSS+JavaScript)
31.HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(HTML+CSS)
32.HTML期末大作业课程设计动漫主题html5网页~奇恩动漫首页html模板(HTML+CSS)
33.HTML期末大作业课程设计~动漫游戏官网10个页面(HTML+CSS+JavaScript)
34.个人设计web前端大作业~响应式游戏网站源码(HTML+CSS+Bootstrap)
35.HTML期末大作业~个人图片资源网页设计共5个页面(HTML+CSS+JavaScript)
36.web课程设计网页规划与设计~在线阅读小说网页共6个页面(HTML+CSS+JavaScript+Bootstrap)
37.HTML期末大作业~清新手工肥皂网站展示4个页面(HTML+CSS+JavaScript+Bootstrap)
38.学生HTML个人网页作业作品~蛋糕甜品店铺共11个页面(HTML+CSS+JavaScript)
39.HTML期末大作业~棋牌游戏静态网站(6个页面) HTML+CSS+JavaScript
40.HTML期末大作业~速鲜站餐饮食品html网页(共6个页面)HTML+CSS+JavaScript
41.HTML网页设计结课作业~仿小米商城网站纯HTML模板源码(8个页面)(HTML+CSS)
42.HTML网页设计结课大作业~仿凡客服装商城主页纯HTML模板源码(HTML+CSS+JS)
43.HTML网页设计结课作业~仿蘑菇街商城网站源码(HTML+CSS+JS)
44.web课程设计网页规划与设计~时尚服装购物商城模板html源码(HTML+CSS+JS)
45.web网页设计期末课程大作业~粉色的服装购物商城页面模板(HTML+CSS+JS)
46.HTML期末大作业~节日礼品购物商城网站html模板 11个页面 (HTML+CSS+JavaScript)
47.学生HTML个人网页作业作品~个人主页博客网页设计制作(6个页面)
48.HTML期末大作业~学生个人博客静态页面模板6个页面(HTML+CSS+JavaScript)
49.HTML期末大作业~web前端开发个人博客HTML整站模板
50.期末学生HTML个人网页作业作品蓝色的异清轩响应式个人博客模板源码(6个页面)bootstrap响应式博客网站模板html
51.HTML期末大作业~简单的程序员个人博客网站模板源码(7个页面)(HTML+CSS)
七、更多表白源码
❤100款 html+css+JavaScript 表白源码演示地址
今天的文章网页设计期末作业源代码免费_网页设计期末作业源代码免费分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82163.html