前言
DWG格式的图纸是AutoCAD的私有格式,很多用户需要在网页端查看和编辑CAD图纸,传统的方式是企业购买梦想CAD控件的OCX方案,此方案开发时间久且编辑功能丰富,但因新版谷歌浏览器不再支持AcitveX控件,因此更多的用户希望以Html5的方式实现在线CAD功能,今天我们就来讲一下梦想CAD控件的H5方案如何在网页显示CAD图纸。
在线CAD功能测试:https://demo.mxdraw3d.com:3000/mxcad/ https://demo.mxdraw3d.com:3000/mxcad/
安装前端工程化需要的环境
1.先安装Node环境来初始化一个工程化的前端项目,按照以下文章操作,安装配置好Node环境:在线CAD 的前端框架搭建(网页显示CAD图纸)
2.有了Node环境就有了npm包管理工具,我们现在需要通过Vite这个打包工具初始化一个最简单的前端项目,这里你可以直接参考vite官方文档:开始 | Vite 官方中文文档下一代前端工具链https://cn.vitejs.dev/guide/ 3.在命令行输入以下命令就可以创建出一个基于Vite的前端项目:
npm create vite@latest
这时命令行会出现一些选择:
Ok to proceed? (y)
这个选项直接输入y然后按下回车键
? Project name: » vite-project
这里就是项目的名称,默认就是vite-project,当然你也可以改成其他名称:
? Select a framework: » – Use arrow-keys. Return to submit.
Vanilla
Vue
React
Preact
Lit
Svelte
Others
这里是让你选择一个前端的框架,本文以Vue为例。 如果你不知道什么是前端框架,或者不知道从这些框架只能选择哪个,那么这里就选择Vue吧,直接上下键选择,回车键确定选择,跟着我的步骤走就可以了:
Select a variant: » – Use arrow-keys. Return to submit.
TypeScript
JavaScript
Customize with create-vue ↗
Nuxt ↗
如果你还是不懂这些是选择什么,就选择 TypeScript,因为本文实例就是用TypeScript进行开发的。
创建vite项目选项:
当你看到以下提示时说明你已经将一个前端项目创建出来了:
Done. Now run: cd vite-project npm install npm run dev
4.那么我们直接按照上述信息来:
1)先cd vite-project进入这个目录;
2)然后npm install 下载前端项目依赖;
3)最后运行npm dev 你会看见下信息:
VITE v4.3.9 ready in 1042 ms
➜ Local: http://127.0.0.1:5173/
➜ Network: use –host to expose
➜ press h to show help
这时我们直接在浏览器打开http://127.0.0.1:5173/ 就可以看见页面了。
在页面显示CAD图纸
1.看见页面觉得没什么问题了,我们返回到命令行窗口, 按下ctrl + c退出页面的服务,然后我们要安装一下mxdraw 前端库,我们渲染图纸都是要围绕它进行的,接下来输入命令:
npm i mxdraw@latest
我们直接下载最新版本。
2.这里给出两个链接,看得懂就看,看不懂也没有关系,先有个印象,链接如下:
mxdraw入门请查看:快速入门 | mxdrawmxdraw是构建CAD网页在线绘图的JS库,实现在线CAD图纸预览和编辑等功能的一套解决方案https://mxcadx.gitee.io/mxdraw_docs/start/quickStart.html#%E5%9F%BA%E7%A1%80%E4%BD%BF%E7%94%A8%E6%96%B9%E5%BC%8F
cad图纸转换为mxdraw支持渲染的文件请查看: 图纸转换 | mxdrawmxdraw是构建CAD网页在线绘图的JS库,实现在线CAD图纸预览和编辑等功能的一套解决方案https://mxcadx.gitee.io/mxdraw_docs/start/drawingConversion.html#%E4%B8%80%E3%80%81%E4%B8%8B%E8%BD%BDmxdraw%E4%BA%91%E5%9B%BE%E5%BC%80%E5%8F%91%E5%8C%85
我们现在将mxdraw安装好了,这时候我们需要开始写代码了。
3.先找到项目的src目录下的App.vue文件:
找到代码 <template>…</template> 里的内容,全部都删掉,替换成以下代码:
<div style="height: 80vh; overflow: hidden;">
<canvas id="mxcad"></canvas>
</div>
然后我们找到<script setup lang=”ts”></script>里的内容将它替换成以下内容:
import Mx from "mxdraw"
Mx.loadCoreCode().then(()=> {
// 创建控件对象
Mx.MxFun.createMxObject({
canvasId: "mxcad", // canvas元素的id
// 转换后的cad图纸文件 实际访问的是 http://127.0.0.1:5173/buf/$hhhh.dwg.mxb[index].wgh
cadFile: "/buf/hhhh.dwg",
})
})
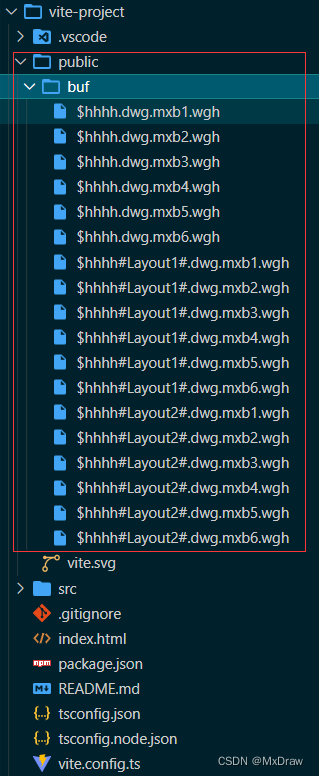
这里还没完,你的项目中没有/buf/hhhh.dwg所对应的转换后的渲染文件,所以我们需要准备一张CAD图纸对他进行一个转换,用命令去转图纸你可能会觉得不好理解,我们可以使用云图开发包软件对CAD图纸进行转换,具体的教程操作如下:图纸转换 | mxdrawmxdraw是构建CAD网页在线绘图的JS库,实现在线CAD图纸预览和编辑等功能的一套解决方案https://mxcadx.gitee.io/mxdraw_docs/start/drawingConversion.html#%E4%B8%80%E3%80%81%E4%B8%8B%E8%BD%BDmxdraw%E4%BA%91%E5%9B%BE%E5%BC%80%E5%8F%91%E5%8C%85这时把转换后的buf目录放在项目的public目录下就可以了,要渲染这个CAD图纸只需要把cadFile: “/buf/hhhh.dwg” 改成自己转换的图纸名称就可以运行了。
转换后的文件位置:
最后我们直接在命令行输入:
npm run dev
此时就可以看到一个显示CAD图纸的页面了。
今天的文章cad web 插件_网页设计框架「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/84530.html