前言
如今,移动互联网技术飞速发展,微信小程序以其方便快捷的特点受到了广泛的欢迎。在这篇文章中,我将会介绍如何利用微信小程序实现地图点位功能,帮助大家更好地了解和使用地图服务。让我们一起来看看吧。
实现思路
首先,我们需要使用微信小程序提供的地图组件来展示地图,并进行地图的初始化。然后,我们可以通过调用腾讯地图的函数,将点位的信息展示在地图上。当用户点击某个点位时,我们可以通过绑定事件来获取该点位信息,并在屏幕底部弹出弹框展示该点位的详细信息。
完整代码
wxml 文件
<view>
<!-- 地图控件 -->
<view>
<map id="map" longitude="{
{longitude}}" latitude="{
{latitude}}" scale="{
{scale}}" markers="{
{markers}}" bindmarkertap="markertap">
</map>
</view>
<!-- 弹框 -->
<view>
<van-popup closeable bind:close="onClose" round custom-style="height: 20%" position="bottom" show="{
{ showModal }}" bind:close="onClose">
<view class="detailsBox">
<view>
<text>点位名称:</text>
<text>{
{modalData.title}}</text>
</view>
<view>
<text>经度:</text>
<text>{
{modalData.longitude}}</text>
</view>
<view>
<text>纬度:</text>
<text>{
{modalData.latitude}}</text>
</view>
<view>
<text>所属区:</text>
<text>{
{modalData.county}}</text>
</view>
</view>
</van-popup>
</view>
</view>
js 文件
Page({
data: {
longitude: 116.397963, //经度
latitude: 39.915119, //维度
scale: 13, //地图默认缩放等级
markers: [], //点位数据
showModal: false, //弹框显隐
modalData: {
}, //详情信息
},
onLoad: function () {
//初始化地图
this.mapCtx = wx.createMapContext('map');
//加载点位数据
this.loadMarkers();
},
loadMarkers: function () {
//模拟点位数据,可以用接口请求获取真实数据
let markers = [{
id: 1,
longitude: 116.397963,
latitude: 39.915119,
name: '点位1',
county: "东城区",
},
{
id: 2,
longitude: 116.3977963,
latitude: 39.899921,
name: '点位2',
county: "东城区",
},
{
id: 3,
longitude: 116.387963,
latitude: 39.915119,
name: '点位3',
county: "东城区",
}
];
//生成 markers 列表,用于在地图上展示
let markersData = markers.map(marker => {
return {
id: marker.id,
longitude: marker.longitude,
latitude: marker.latitude,
title: marker.name,
county: marker.county,
iconPath: '../../assets/guankong.png',
width: 40,
height: 40,
};
});
this.setData({
markers: markersData
});
},
// 点击标记点时触发
markertap(e) {
//点击 marker 时触发,获取对应的点位信息并展示弹框
let markerData = this.data.markers.find(marker => marker.id === e.detail.markerId);
this.setData({
showModal: true,
modalData: markerData
});
},
// 关闭弹框
onClose() {
this.setData({
showModal: false
});
},
})
wxss 文件
#map{
width: 100%;
height: 100vh;
}
.detailsBox{
padding: 20rpx 20rpx 0rpx 28rpx;
font-size: 28rpx;
}
.detailsBox view:nth-child(n+2){
margin-top: 20rpx;
}
通过上面的代码我们实现了如下的效果:
- 页面加载时,初始化地图,并加载点位数据;
- 点位数据可以通过接口请求获取真实数据,这里使用了一个模拟的数组;
- 点位数据包含了每个点位的经度、纬度、名称和所属区;
- 地图上的点位会显示为标记点,标记点的图标使用了一个名为
guankong.png的图标; - 当用户点击标记点时,会触发
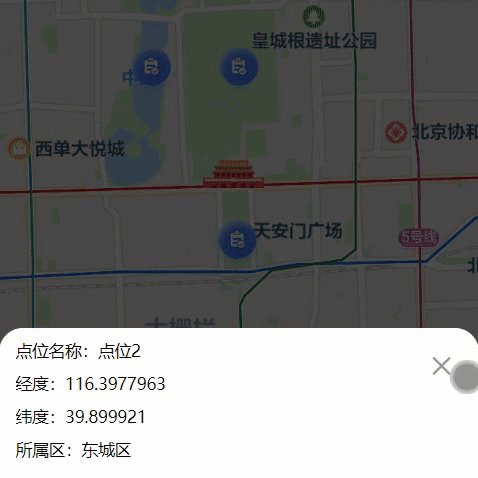
markertap事件,弹框会显示对应点位的详细信息; - 弹框中显示了点位的名称、经度、纬度和所属区;
- 用户可以通过关闭弹框按钮来关闭弹框;
- 页面中还包含了一些样式定义,用于正确显示地图和弹框,并提供良好的用户体验。
实现效果
拓展
移动地图视角到搜索的点位上
const location = res.data.data[0];//获取数据第一条
const mapCtx = wx.createMapContext('map');//创建 map 上下文 MapContext 对象。
//将地图中心移置当前定位点,此时需设置地图组件 show-location 为true。'2.8.0' 起支持将地图中心移动到指定位置。
mapCtx.moveToLocation({
//经纬度
latitude: location.latitude,
longitude: location.longitude
});
今天的文章微信小程序点击地图获取坐标_如何做小程序分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/84884.html