免责声明:
本文中代码和资料主要用于教学和技术研究,任何直接或间接因使用我方的任何内容所导致的任何损失或损害与我方无关,若使用者无法对使用我方内容后的任何后果负责,请不要使用本文中的任何内容。若本文中的任何内容侵犯了您的法律权益请联系作者,作者会第一时间处理侵权内容。
代码如下:
<a href="javascript:window.open('//.com/api/scan/?redirect_uri=' + encodeURIComponent(location.href), '_self');">Scan</a> <script> var qr=GetQueryString("qrresult"); if(qr) alert(qr); //放入表单输入框或者提交到后端,具体根据自己业务做相应处理 function GetQueryString(name){ var reg = new RegExp("\\b"+ name +"=([^&]*)"); var r = location.href.match(reg); if (r!=null) return decodeURIComponent(r[1]); } </script>将以上保存到html文件中,然后放到你服务器上使用url访问即可。无论是ip还是localhost或者带端口的url都可以调用扫码并获得结果。扫条形码也是可以的。
以下是代码将扫描到的内容放入输入框,例如条形码:
<input type="text" id="sn"> <a href="javascript:window.open('//.com/api/scan/?redirect_uri=' + encodeURIComponent(location.href), '_self');">Scan</a> <script type="text/javascript"> var qr=GetQueryString("qrresult"); if(qr) document.getElementById("sn").value=qr; function GetQueryString(name){ var reg = new RegExp("\\b"+ name +"=([^&]*)"); var r = location.href.match(reg); if (r!=null) return decodeURIComponent(r[1]); } </script> 条形码的话会带上类型,直接以逗号分隔截取下好了:
if(qr) document.getElementById("sn").value=qr.split(",")[1];如果不想扫码后将数据传回自身,而是要把扫描结果提交到指定的url处理(注意目标url处要做好获取qrresult参数的处理工作,参考上面script块的处理),可以通过redirect_uri参数明确指定接收结果的url:
<a href="//.com/api/scan/?redirect_uri=指定要接收结果的url">扫描</a>测试地址1(测试需要在微信里打开):
http://www.jiujiujin.net/testsaoyisao.htm
此项适合在自己网页中加入扫一扫,比如表单中需要录入快递单号。
测试地址2(测试需要在微信里打开):
https://996315.com/api/scan/?redirect_uri=http://www.jiujiujin.net/wuliu.htm
这个适合在微信菜单里设置“扫一扫”,然后url指向到上面这样的网址,其中redirect_uri可以改成您需要接收二维码数据的地址,上面例子是扫描快递单号然后显示物流信息。
测试地址3(测试需要在微信里打开):
此案例是一个防伪查询的应用,扫印刷物的可变防伪码,然后16位数自动上屏。
https://www.china3-15.cn/ycmbtest/
点击后扫描下面二维码:
上图为一个16位数(例如:41234)的二维码图片,可到liantu.com自行生成测试
测试地址4(测试需要在微信里打开):
http://www.jiujiujin.net/chakuaidi.htm
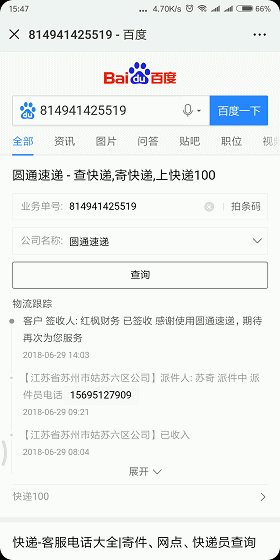
下图是应用于通过百度查询快递单号的例子。
扫快递单代码如下:
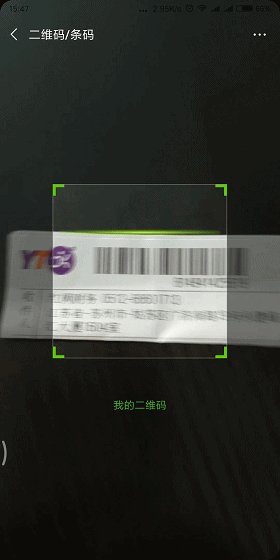
<a href="javascript:window.open('//.com/api/scan/?redirect_uri=' + encodeURIComponent(location.href), '_self');">查快递</a> <script type="text/javascript"> var qr=getQueryString("qrresult"); if(qr){ var wl=qr.split("CODE_128,"); if (wl.length==2){ location.replace("https://www.baidu.com/s?wd=" + wl[1]); }else{ alert("您扫描的不是快递单号!所以无法为您查询物流。请对准快递单条形码进行扫描!"); } } function getQueryString(name){ var reg = new RegExp("\\b"+ name +"=([^&]*)"); var r = location.href.match(reg); if (r!=null) return decodeURIComponent(r[1]); } </script>上面保存为sample.htm,这样通过服务器打开的话就可以点击里面的按钮去扫描快递单号,然后通过百度查到物流记录。 如果是想要截图那样直接点击菜单就扫描,那么可以构造个这样的链接设置到菜单里面:
https://www.996315.com/api/scan/?redirect_uri=你的网址路径/sample.htm
测试图片:
其他问题摘要:
1.用于vue,地址里含有#导致接口返回的URL丢失部分内容怎么办?
答:这是浏览器自身问题决定的。参数如果有#会被自动隔断,导致目标页面获取不到。
解决方案是:用redirect_uri=方式调用接口,将网址中的#改为%23,有个简便的办法就是通过js的encodeURIComponent函数来一次性编码后放到redirect_uri参数后,代码如下:
<a href="javascript:window.open('//.com/api/scan/?redirect_uri=' + encodeURIComponent(location.href), '_self');">Scan</a>2.提示无法获取URL来路怎么办?
答:经过测试偶尔会发生这样的问题。有些ip等本地地址可能无法自动获得来路,因此如果发生问题建议使用参数redirect_uri来指定跳转的url
3.回调的网址本身有若干个参数,在回调后都丢失了怎么办?
答:接口升级后这个问题一般不会发生了,无须redirect_uri指定也可以。
如果万一还发生那么处理方法还是一样,就是将特殊字符都转义处理,例如将=和&都转义,可以用encodeURIComponent(location.href)一下子都转义,然后放到redirect_uri=中调用。
4.扫码跳转回来后表单上本身已填的数据都丢失了怎么办?
答:由于是重定向跳转回原url的,因此本身表单里的输入框等数据丢失是不可避免的,不过我们可以使用 localStorage.setItem和localStorage.getItem这两个方法来解决这一问题。示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>调用扫码后表单数据不丢失</title>
<link rel="stylesheet" href="//at.alicdn.com/t/font_626784_mcjb2yy4vfl.css" />
<script src="//cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
姓名:<input type="text" id="username"><br>
学号:<input type="text" id="usernum"> <i id="saoma" class='dzwfont dzw-saomiao'></i><br>
爱好:<input type="checkbox" id="chouyan">抽烟 <input type="checkbox" id="hejiu">喝酒<br>
<input type="button" id="tijiao" value="提交">
</body>
<script type="text/javascript">
$(document).ready(function() {
//页面载入时读取之前保存的数据并设置
$("#username").val( localStorage.getItem("username") );
$("#chouyan").prop("checked", localStorage.getItem("chouyan")=="true" );
$("#hejiu").prop("checked", localStorage.getItem("hejiu")=="true" );
var qr = GetQueryString("qrresult");
if (qr) $("#usernum").val(qr);
});
$("#saoma").click(function() {
//跳转前保存数据
localStorage.setItem("username", $("#username").val());
localStorage.setItem("chouyan", $("#chouyan").prop("checked"));
localStorage.setItem("hejiu", $("#hejiu").prop("checked"));
window.open("//996315.com/api/scan/?redirect_uri=" + encodeURIComponent(location.href), "_self");
});
function GetQueryString(name) {
var reg = new RegExp("\\b" + name + "=([^&]*)");
var r = decodeURIComponent(location.href).match(reg);
if (r != null) return r[1];
}
</script>
</html>今天的文章
扫码步骤图_扫码步骤图分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/89836.html