1. onchange事件
1.1 定义和用法
- onchange事件会在域的内容改变时发生
( 在元素值改变时触发)
1.2 支持该事件的HTML标签
<input type="text">,<select>,<textarea>1.3 支持该事件的JavaScript对象
fileUpload, select, text, textarea
1.4 onchange事件的触发条件
- 1.输入框的值发生改变,并且是由键盘或鼠标事件激发的(脚本触发无效)
- 2.输入框失去焦点
- 注意:事件触发发生在2,而不是1的过程中
1.5 浏览器支持
- 所有主流浏览器都支持 onchange 属性
1.6案例
<!DOCTYPE html>
<html>
<body>
请输入文本:<input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
<script> function checkField(val){
alert("输入值已更改。新值是:" + val); } </script>
</body>
</html>2. onpropertychange事件
2.1 定义和用法
- 只要当前对象属性发生改变,都会触发事件
- 用法:实时监听文本框输入
2.2 浏览器支持
- IE专属
3. oninput 事件
3.1 定义和用法
- oninput 事件在用户输入时触发。
- 该事件在
<input>或<textarea>元素的值发生改变时触发。- 注意:该事件类似于 onchange 事件。不同之处在于 oninput 事件在元素值发生变化时立即触发, onchange 在元素失去焦点时触发。另外一点不同是 onchange 事件也可以作用于
<keygen>和<select>元素。
3.2 支持该事件的HTML标签
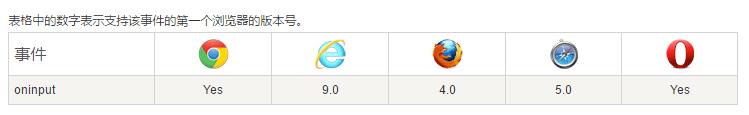
<input type="password">, <input type="search">, <input type="text"> 和 <textarea>3.3 浏览器支持
3.4 案例
<!DOCTYPE html>
<html> <body> 输入您的名字: <input type="text" value="Mickey" oninput="myFunction()"> <script> function myFunction() {
alert("input 输入框值已发生变化。"); } </script> </body> </html>3.5 如何使用 addEventListener() 方法向 input 元素中添加 “oninput” 事件
<!DOCTYPE html>
<html>
<body>
输入您的名字: <input type="text" id="myInput" value="Mickey">
<script> document.getElementById("myInput").addEventListener("input", myFunction); function myFunction() {
alert("input 输入框值已发生变化。"); } </script>
</body>
</html>
- 注意:Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。


版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ji-chu/4089.html