目录
一、中继器的基本使用
1.基本使用
从全部件库中找到中继器件,在样式中可以填数据,填完一个以后可以继续加。给中继器添加交互事件,想要数据展示的话,就在交互里面设置每项加载时,设置文本,给矩形设置,编辑文本,在插入变量或函数中设置,就可以显示出来了。





2.给中继器的样式导入数据(文字,图片)

3.给中继器添加每项加载时事件
中继器,在右侧的新建交互就可以设置事件了。
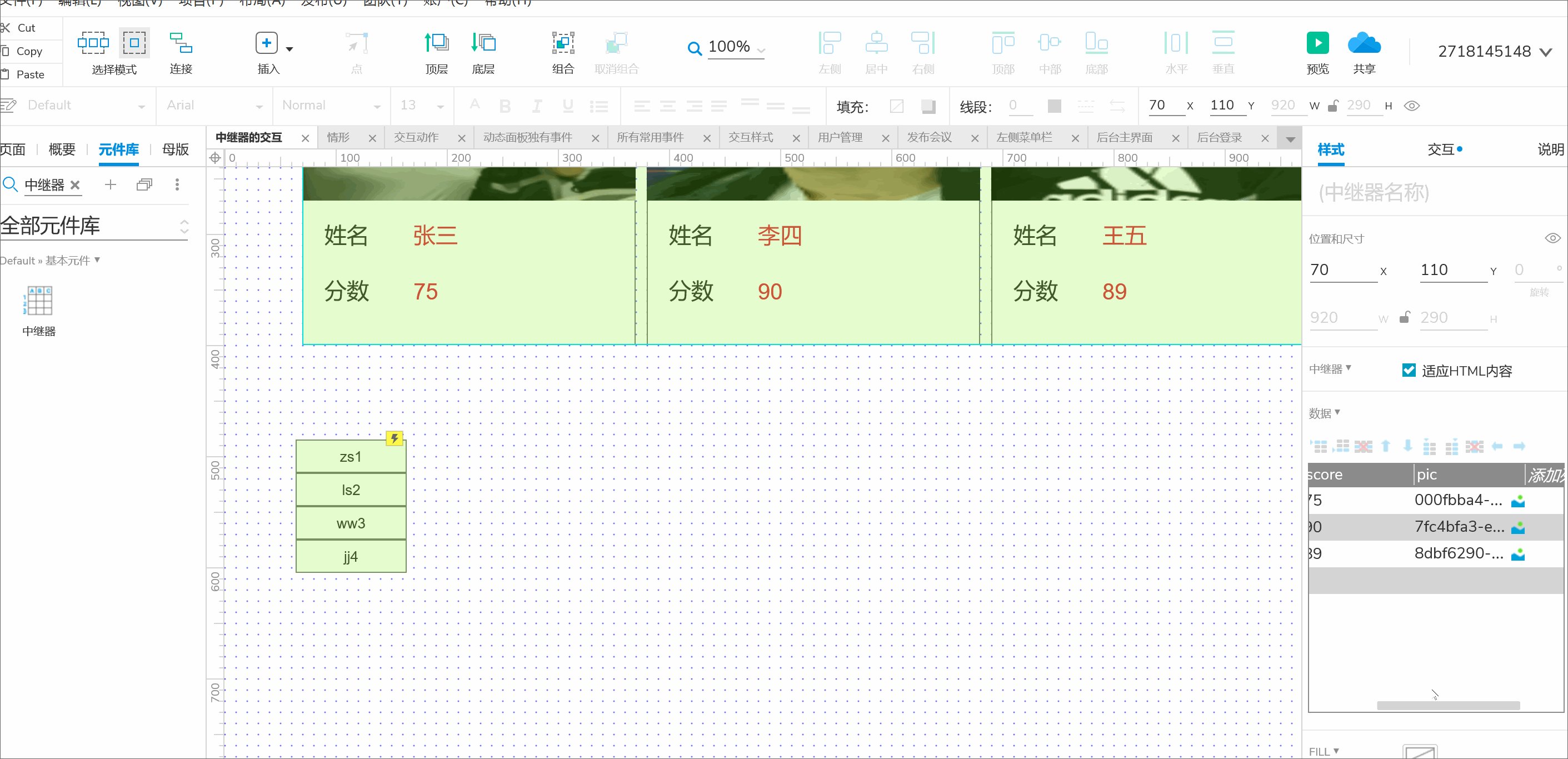
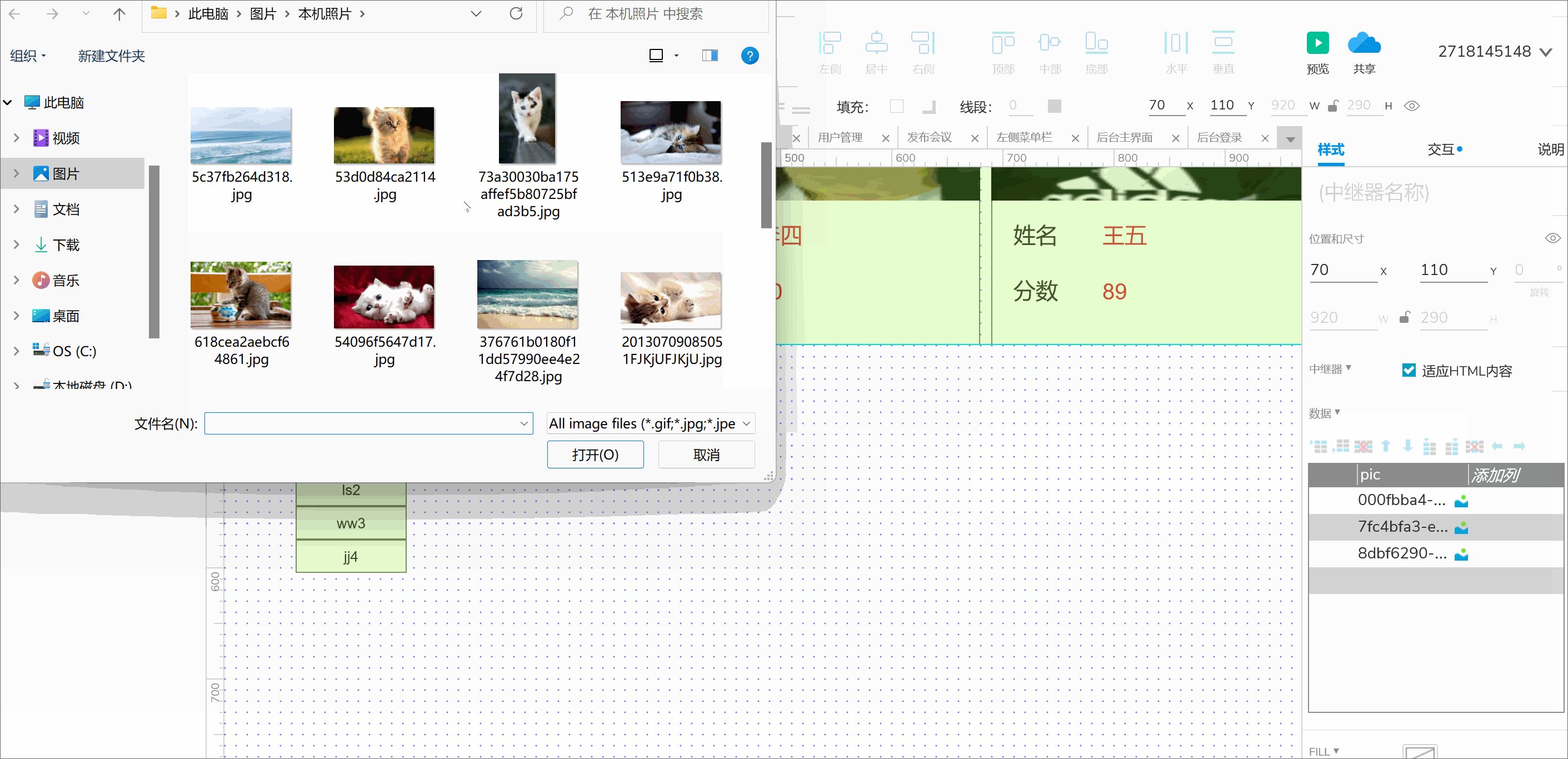
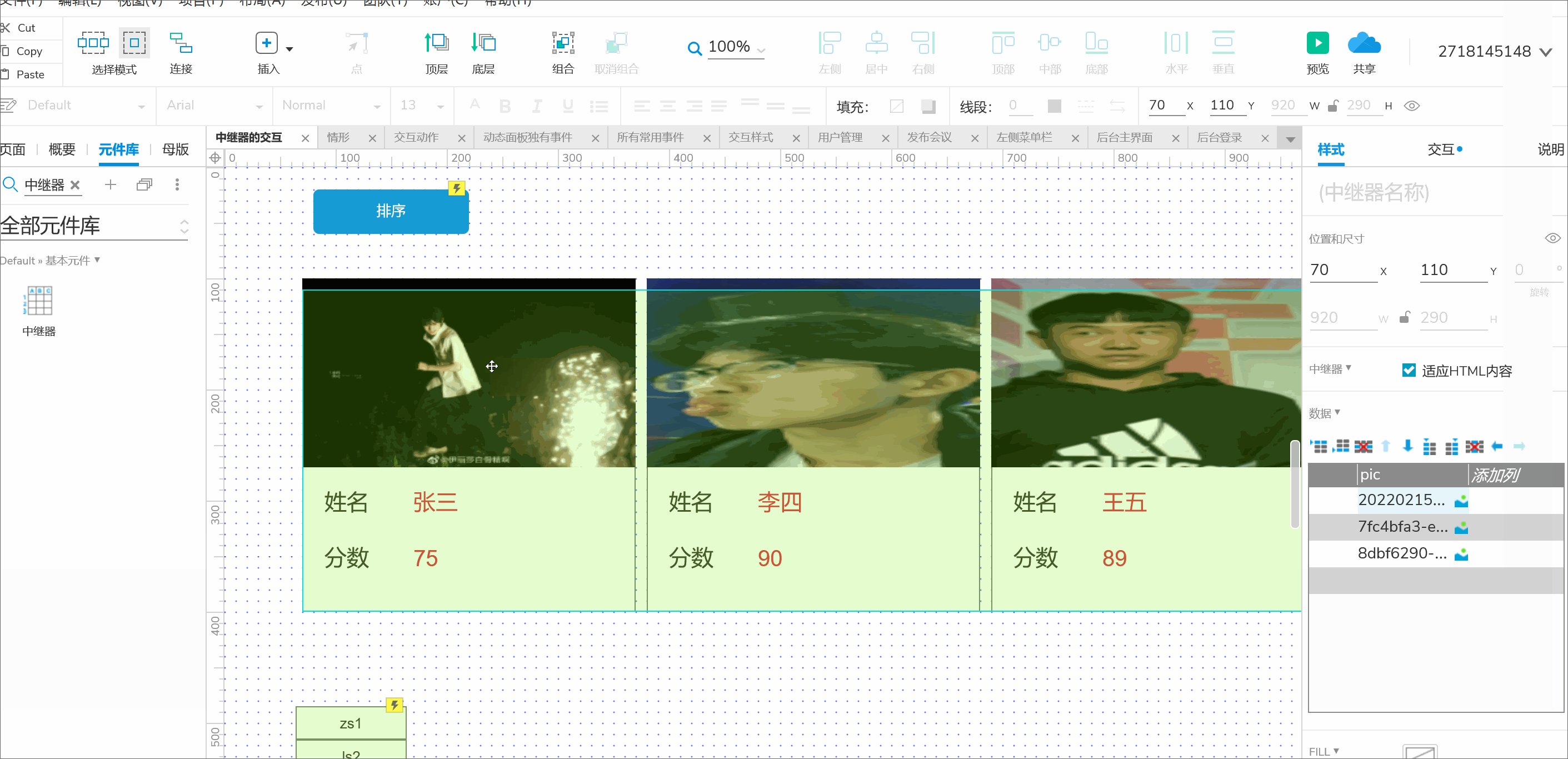
4.给中继器中的件设置内容(给图片设置,文字设置)
中继器,右侧的样式,可以看到设置的有不同的文字和图片 ,新建交互可以在交互编辑器里的编辑文本中的插入变量和函数中设置添加图片。但是要注意在设置文本中设置图片是没有效果的。所以设置什么内容就使用什么交互动作。

二、中继器的动作
新增后显示的地方,和使用删除按钮的选择框

1.首先新增我们要给新增设置一个交互,然后读取文本框里面的内容,再把内容加载到中继器里面

2.这里我们设置一个对比,设置一个交互事件,添加动作,这里显示的是添加0行,再预览效果里面就是点不了的,这时候就需要我们在交互编辑器里面选中它,添加行。


3.要添加什么内容就取决与你在在文本里输入了什么,然后,添加行,fx,定义一个变量,并选择一个件。


4.删除按钮:给删除按钮添加交互事件判断标记了的哪个,标记了哪个就删除哪个。
复选框:1.添加了选中事件 2.添加了取消选中的事件,进一步控制中继器的标记状态。
更新:更新被标记的那几行,对应的要添加行并更新。也要获取文本框的内容。


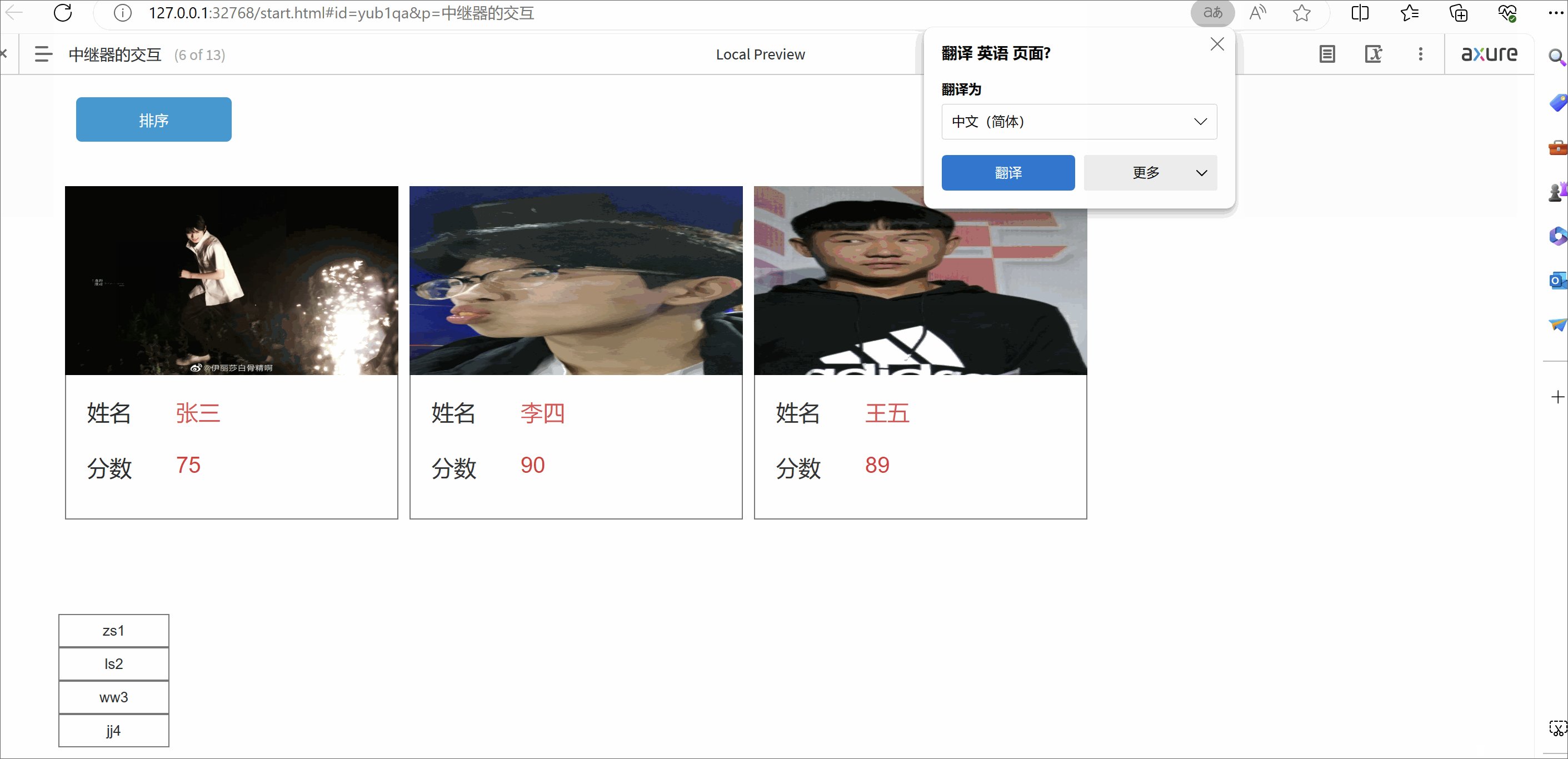
5.翻页:设置每页显示多少条。

三、中继器的repeater属性


每一项加载时:把样式里的数据加载进去
载入时设置文本:是设置 第N页/第N页 共N条/本页显示N条
查询要设置一个筛选的动作,然后就是设置文本
(下图)筛选出的目标对象

四、中继器的ltem属性
首先把中继器的每一项加载出来,其次判断每一项是否是第一项,如果是就显现出来。
第6个:1.默认的情况下展现第一页的数据,同时展现的数据据在下面矩形框设置出来。
2.换学科,其实就是将中继器展示的内容换成下一页的内容。

五、增删改查
1.完成3列表格的增删改查的自定义件

2.完成10列表格的增删改查的自定义件,带图片的


版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ji-chu/86040.html