在之前的文章《css-tutorial-494596.html" target="_blank">css中什么是层级选择器?怎么用?》中,我们学习了4种层级选择器,下面我们聊聊伪选择器,它们提供了更复杂的功能,但非直接对应html文档应以的元素。伪选择器主要分两种:伪元素和伪类。下面我们先详细聊聊伪元素选择器。

CSS中伪元素选择器 的是在指定CSS选择器增加关键字。用来描述某个指定元素的特定部分设定样式。【推荐学习:css视频教程】
通过伪元素,开发者不需要借助元素的 ID 或 class 属性就可以对被选择元素的特定部分定义样式。例如通过伪元素您可以设置段落中第一个字母的样式,或者在元素之前、之后插入一些内容等等。
在 CSS1 和 CSS2 中,伪元素的使用与伪类相同,都是使一个冒号:与选择器相连。但在 CSS3 中,将伪元素单冒号的使用方法改为了使用双冒号::,以此来区分伪类和伪元素。因此,建议在使用伪元素时使用双冒号而不是单冒号。
立即学习“前端免费学习笔记(深入)”;
语法结构如下所示:
现在应该都采用两个冒号的方式,除非你还兼容IE8。
注意:一个选择器中只能使用一个伪元素,而且伪元素必须紧跟在选择器之后。按照最新的 W3C 规范,在定义伪元素时您应该使用双冒号::而不是单个冒号:,以便区分伪类和伪元素。但由于旧版本的 W3C 规范并未对此进行特别区分,因此目前绝大多数的浏览器都同时支持使用单冒号和双冒号两种方式来定义伪元素。
CSS 中提供了一系列的伪元素,如下表所示:
元素之后插入内容
::before p::before 在每个元素之前插入内容
::first-letter p::first-letter 匹配每个元素中内容的首字母
::first-line p::first-line 匹配每个元素中内容的首行
::selection p::selection 匹配用户选择的元素部分 ::placeholder input::placeholder 匹配每个表单输入框(例如 )的 placeholder 属性::before和::after伪元素
::before 伪元素 的作用是作为定位的HTML元素的第一个子级元素,::after ** 伪元素** 的作用是作为定位的 HTML元素的最后一个子级元素。
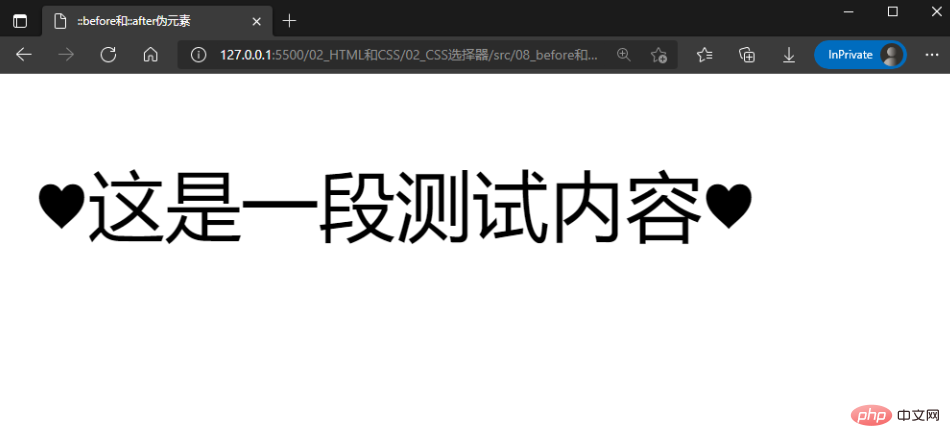
如下示例代码展示了::before和::after伪元素的用法:
代码运行结果如下图所示:

如上述示例代码所示,::before伪元素和::after伪元素通常会配合content属性来为该元素增加装饰内容。
content属性用于在元素的::before伪元素和::after伪元素中插入内容。该属性具有的值如下所示:
none:不会产生伪类元素。
normal:::before伪元素和::after伪类元素中会被视为 none。
text:文本内容。
url:格式为url(),指定一个外部资源(比如图片)。如果该资源或图片不能显示,它就会被忽略或显示一些占位。
::first-letter和::first-line伪元素
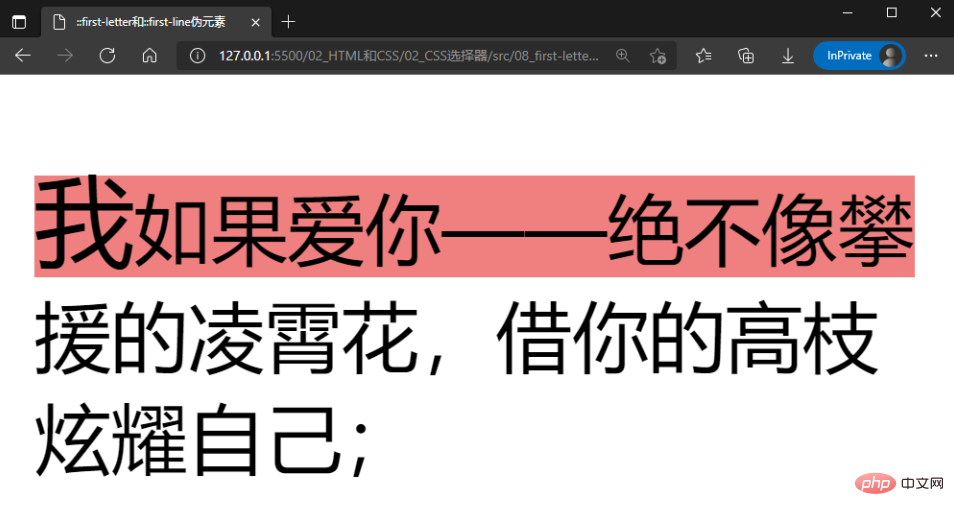
::first-letter和::first-line伪元素分别匹配文本的第一个字和第一行的样式内容。示例代码如下:
代码运行结果如下图所示:

值得注意的是::first-letter和::first-line伪元素可以使用的CSS属性是有限制的。
::first-letter选择器可以设置的CSS属性:
font属性
color属性
background属性
margin属性
padding属性
border属性
text-decoration属性
vertical-align属性
text-transform属性
line-height属性
float属性
clear属性
::first-line选择器可以设置的CSS属性:
font属性
color属性
background属性
word-spacing属性
letter-spacing属性
text-decoration属性
vertical-align属性
text-transform属性
line-height属性
clear属性
::selection伪元素
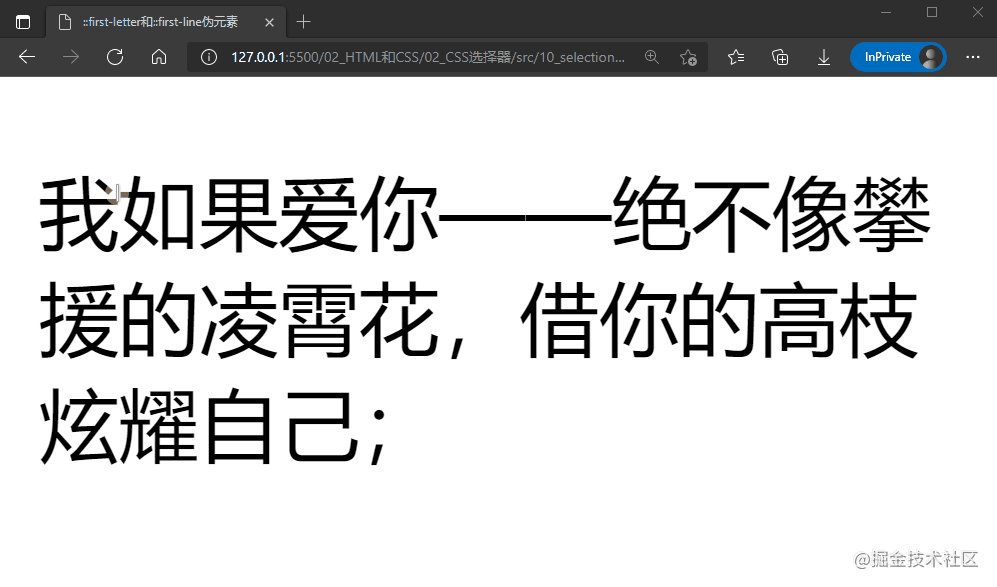
::selection伪元素的作用是匹配用户在HTML页面选中的文本内容(比如使用鼠标或其他选择设备选中的部分)设置高亮效果。如下示例代码展示了::selection伪元素的用法:
代码运行结果如下图所示:

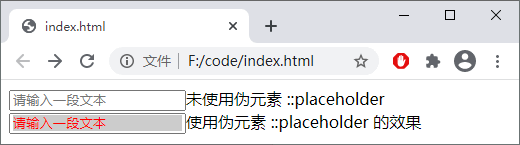
::placeholder伪元素
伪元素 ::placeholder 用来设置表单元素(、
代码运行结果如下图所示:

(学习视频分享:web前端入门)
以上就是css伪选择器学习之伪元素选择器解析的详细内容,更多请关注php中文网其它相关文章!

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ri-ji/13992.html