vue路由钩子函数有2种,分别为:1、全局守卫(全局钩子函数),指的是“index.js”中的router对象;2、路由守卫(针对单个路由钩子函数);3、组件守卫(组件级钩子函数),是定义在路由组件内部的守卫。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
的 钩子函数 ,其实说的就是 导航守卫 。
引用官网的话
“导航” 表示路由正在发生改变。
提供的导航守卫主要用来通过 跳转 或 取消 的方式 守卫导航 。有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的。
也就是:全局守卫(全局钩子函数)、路由守卫(针对单个路由钩子函数)、组件守卫(组件级钩子函数)。
先简单搭建一下环境
index.js
main.js
页面A
页面B
页面C
通用组件
当前页面是这样的,有点丑,凑活看吧,咱也不是来学习 的

顾名思义,是要定义在全局的,也就是我们 中的 对象。
全局前置守卫,在路由跳转前触发,它在 每次导航 时都会触发。
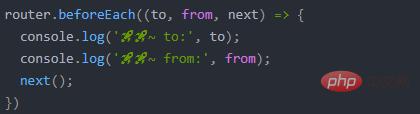
通过 注册一个全局前置守卫。

全局前置守卫接收三个参数
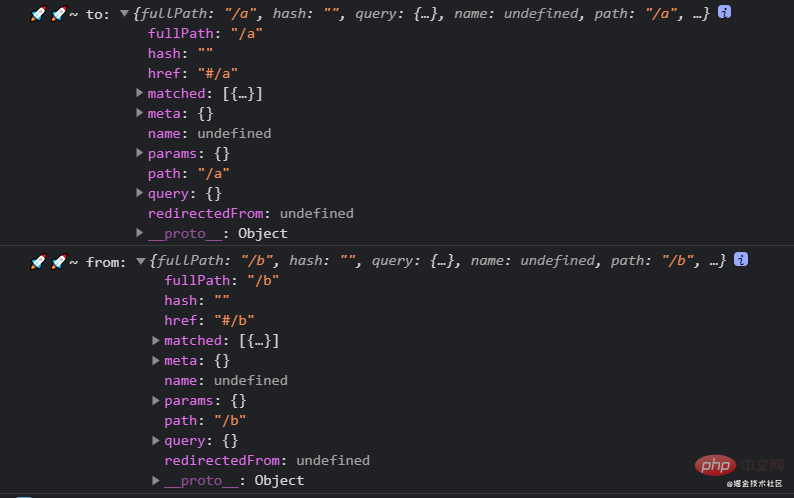
- to: Route: 即将要进入的目标路由对象
- from: Route: 当前导航正要离开的路由对象
- next: Function: 一定要调用该方法不然会阻塞路由。
注意: 参数可以不添加,但是一旦添加,则必须调用一次,否则路由跳转等会停止。
方法的几种情况
- next(): 进行管道中的下一个钩子。
- next(false): 中断当前的导航。回到 路由对应的地址。
- next(’/’) 或者 next({ path: ‘/’ }): 跳转到一个不同的地址,可传递的参数与 中选项一致。
- next(error): 导航终止,且该错误会被传递给 注册过的回调。
我们把前两个参数打印出来看一下,里面包含路径,参数,元信息等内容。

- false:取消当前的导航。
- null,undefined,true或者直接return:调用下一个导航守卫。
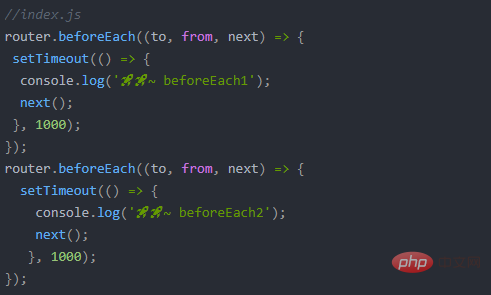
全局前置守卫可以定义多个,根据创建顺序调用。在所有守卫完成之前导航一直处于等待中。
下面这个例子中我们就定义了两个 全局前置守卫。可以看到,只有在两秒以后分别打印出两条日志后才进行页面的跳转。


除了 全局前置守卫之外,其他的全局守卫都可以定义多个,并且在所有守卫完成之前导航一直处于等待中,其他的钩子函数就不进行演示了。
全局解析守卫,在路由跳转前,所有 组件内守卫 和 异步路由组件 被解析之后触发,它同样在 每次导航 时都会触发。
通过 注册一个全局解析守卫。
回调参数,返回值和 一样。也可以定义多个全局解析守卫。
全局后置钩子,它发生在路由跳转完成后, 和 之后,(组件内守卫)之前。它同样在 每次导航 时都会触发。
通过 注册一个全局后置钩子。

这个钩子的两个参数和 中的 和 一样。然而和其它全局钩子不同的是,这些钩子不会接受 函数,也不会改变导航本身。
顾名思义,就是跟路由相关的钩子,我们的路由守卫只有一个,就是 。
需要在路由配置上定义 守卫,此守卫只在进入路由时触发,在 之后紧随执行,不会在 、 或 改变时触发。

路由守卫的参数是 、、 ,同 一样。
顾名思义,是定义在路由组件内部的守卫。

路由进入组件之前调用,该钩子在全局守卫 和路由守卫 之后,全局 和全局 之前调用。
参数包括 ,,。
该守卫内访问不到组件的实例,也就是 为 ,也就是他在 生命周期前触发。

对于 来说, 已经可用了,所以给 传递回调就没有必要了。

对于 来说, 已经可用了,所以给 传递回调就没有必要了。
- 导航被触发。
- 在失活的组件里调用 守卫。
- 调用全局的 守卫。
- 在重用的组件里调用 守卫。
- 在路由配置里调用 。
- 解析异步路由组件。
- 在被激活的组件里调用 。
- 调用全局的 守卫。
- 导航被确认。
- 调用全局的 钩子。
- 触发 更新。
- 调用 守卫中传给 的回调函数,创建好的组件实例会作为回调函数的参数传入。
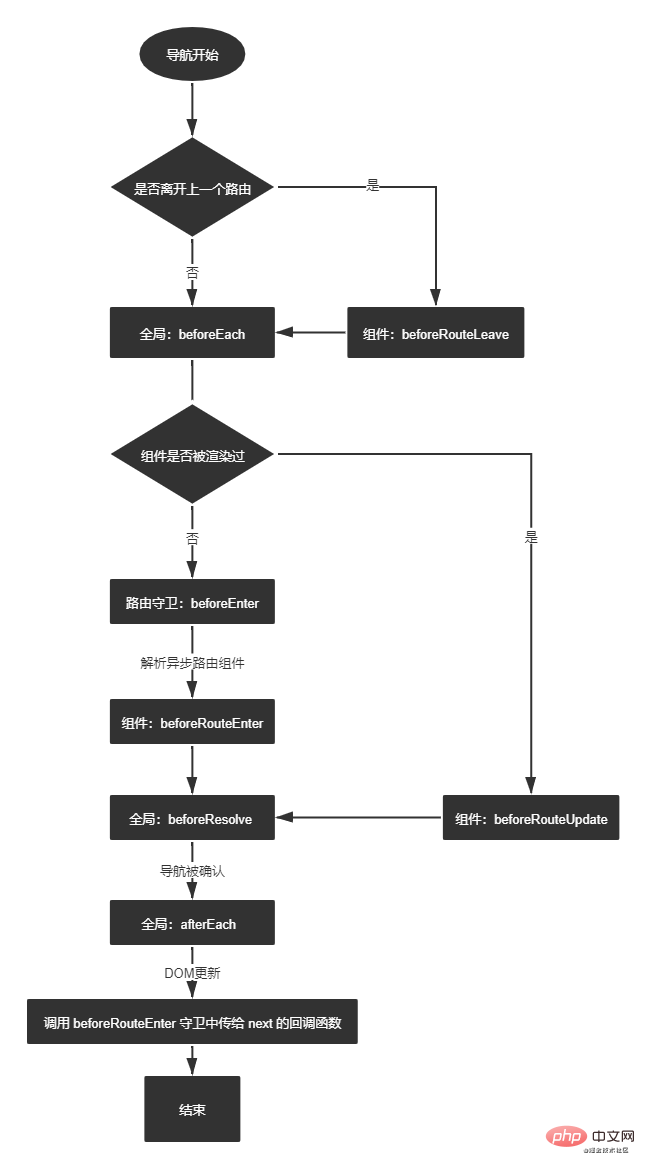
上面是官方给出的答案,现在我们用流程图来直观的展示一下。

相关推荐:《vue.js教程》
前端入门到VUE实战笔记:立即学习
>在学习笔记中,你将探索 前端 的入门与实战技巧!

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ri-ji/35785.html