Vue官网生命周期的描述

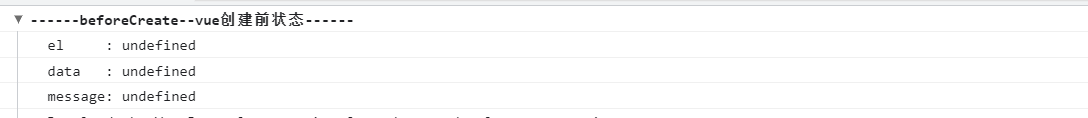
1. beforeCreate
创建Vue实例化之前所调用的函数

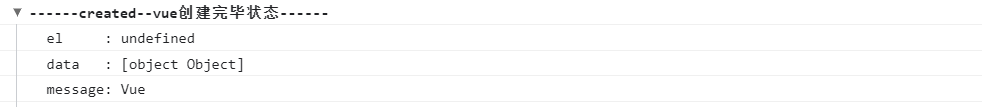
2. created
实例创建完成,此时可以访问实例中的data的属性和methods中的方法,但不能操作dom。因为页面还未加载成功,页面未显示。

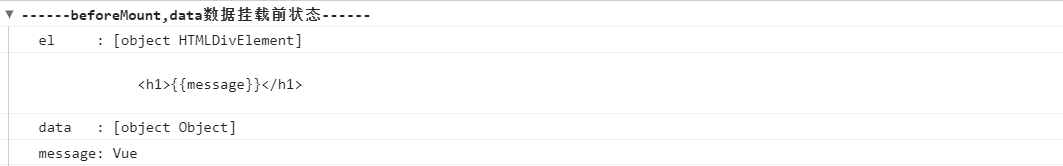
3. beforeMount
渲染dom之前,加载组件第一次渲染

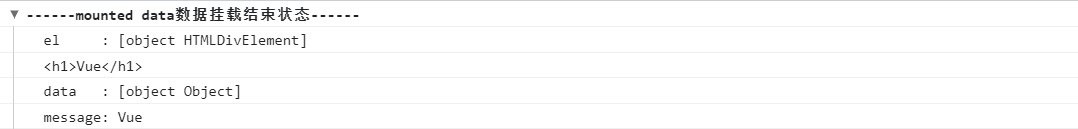
4. mounted
组件模板已经渲染到指定的el,页面显示,可以操作dom

5. beforeUpdate
数据更新时执调用

6 .updated
组件更新完成
注意:关于update的钩子函数,都是页面动态渲染有关,每当数据变化时页面更新,都会触发这些钩子,这些钩子的触发频率很高。

7. beforeDestroy
组件将要销毁
8. destroyed
组件销毁完成。常在该时机移除耗时操作

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ri-ji/39518.html