
Jinkey原创
感谢 showonne、yubang 技术指导
Demo 地址:
http://demo.jinkey.io/vue2
源码:
https://github.com/Jinkeycode/vue2-exampleVue2 教程:https://www.runoob.com/vue2/vue-tutorial.html
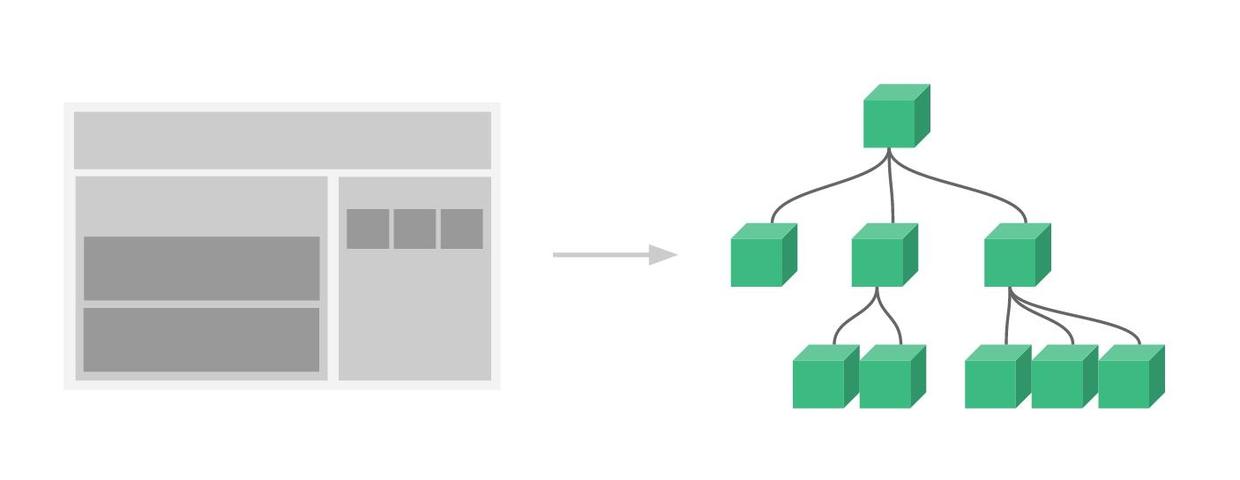
Vue 是一个前端框架,特点是
数据绑定
h3>编译比如你改变一个输入框 Input 标签的值,会自动同步更新到页面上其他绑定该输入框的组件的值
/blockquote>
blockquote>
页面上小到一个按钮都可以是一个单独的文件.vue,这些小组件直接可以像乐高积木一样通过互相引用而组装起来
/blockquote>
p>
/p>
hr>
p>
/p>
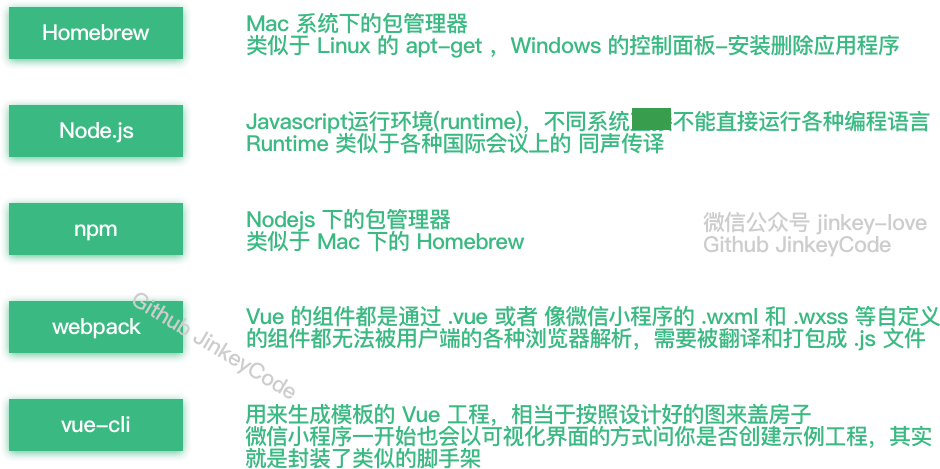
p>Homebrew 1.0.6(Mac)、Node.js 6.7.0、npm 3.10.3、webpack 1.13.2、vue-cli 2.4.0、Atom 1.10.2
/p>
hr>
p>打开终端运行以下命令:
/p>
pre>/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
/pre>
pre>brew install nodejs
/pre>
p>用 npm install npm@3.10.3 更新 npm 版本报错:
/p>
blockquote>
(node:42) fs: re-evaluating native module sources is not supported.
/blockquote>
p>解决办法:
在官网下载6.70的安装包再安装一次(刚刚相当于帮你配置好环境变量,现在再安装一次升级到最新的 npm)
/p>
blockquote>
- 好像以前官网的安装包不会自动配置环境变量的,由于我电脑上之前安装过 nodejs 所以环境变量已经配置好了,不知道现在的安装包会不会自动配置环境变量。
/blockquote>
p>Windows 下直接下载安装包即可
/p>
p>linux 下可以使用 apt-get(ubuntu) 或 yum(centos) 命令安装。
/p>
p>具体可参考:http://www.runoob.com/nodejs/nodejs-install-setup.html
/p>
pre>sudo chmod -R 777 /usr/local/lib/node_modules/
/pre>
p>安装淘宝镜像
/p>
p>大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
/p>
pre>
npm install -g cnpm --registry=https://registry.npmmirror.com
/pre>
p>这样就可以使用 cnpm 命令来安装模块了:
/p>
pre>
cnpm install [name]
/pre>
pre>cnpm install webpack -g
/pre>
pre>
npm install vue-cli -g
/pre>
pre>
cd 目录路径
/pre>
blockquote>
vue init webpack-simple 工程名字<工程名字不能用中文>
或者创建 vue1.0 的项目
vue init webpack-simple#1.0 工程名字<工程名字不能用中文>/blockquote>
p>会有一些初始化的设置,如下输入:
直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)
直接回车默认
直接回车默认
写你自己的名字
/p>
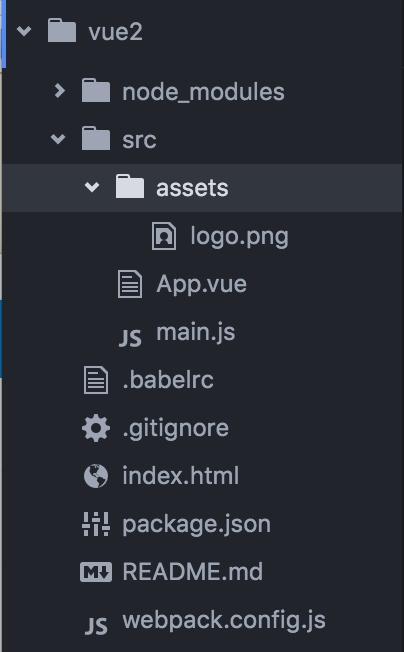
p>工程目录如图所示:
/p>
p>
/p>
hr>
p>一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢。
/p>
pre>
npm install
/pre>
p>
不要从国内镜像cnpm安装(会导致后面缺了很多依赖库)
/p>
pre>
cnpm install
/pre>
pre>
cnpm install vue-router vue-resource --save
/pre>
pre>npm run dev
/pre>
blockquote>
【重点】后来发现这些坑是由于 npm 不是最新的版本3.10.2, 用 npm 3.9.5就会出现以下坑
解决办法: 请运行以下命令
npm update -g/blockquote>
p>报错
/p>
pre>
Error: Cannot find module 'opn'
Error: Cannot find module 'webpack-dev-middleware'
Error: Cannot find module 'express'
Error: Cannot find module 'compression'
Error: Cannot find module 'sockjs'
Error: Cannot find module 'spdy'
Error: Cannot find module 'http-proxy-middleware'
Error: Cannot find module 'serve-index'
/pre>
p>如果你用的是老版本的 vue-cli 还可能报其他错误,需要更新一下 vue-cli
/p>
pre>npm update vue-cli
/pre>
p>然后可以查看一下当前全局 vue-cli 的版本
/p>
pre>
npm view vue-cli
/pre>
p>安装一下这个依赖到工程开发环境
/p>
pre>cnpm install opn --save-dev
cnpm install webpack-dev-middleware --save-dev
cnpm install express --save-dev
cnpm install compression --save-dev
cnpm install sockjs --save-dev
cnpm install spdy --save-dev
cnpm install http-proxy-middleware --save-dev
cnpm install serve-index --save-dev
cnpm install connect-history-api-fallback --save-dev
/pre>
p>再启动项目,报错
/p>
pre>ERROR in https://www.runoob.com/w3cnote/src/main.js
Module build failed: Error: Cannot find module 'babel-runtime/helpers/typeof'
at Function.Module._resolveFilename (module.js:440:15)
at Function.Module._load (module.js:388:25)
at Module.require (module.js:468:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (/Volumes/MacStorage/Coding/Web/vue-test/node_modules/.6.17.0@babel-core/lib/transformation/file/index.js:6:16)
at Module._compile (module.js:541:32)
at Object.Module._extensions..js (module.js:550:10)
at Module.load (module.js:458:32)
at tryModuleLoad (module.js:417:12)
at Function.Module._load (module.js:409:3)
@ multi main
ERROR in https://www.runoob.com/w3cnote/~/.2.1.0-beta.8@webpack-dev-server/client/socket.js
Module not found: Error: Can't resolve 'sockjs-client' in '/Volumes/MacStorage/Coding/Web/vue-test/node_modules/.2.1.0-beta.8@webpack-dev-server/client'
@ https://www.runoob.com/w3cnote/~/.2.1.0-beta.8@webpack-dev-server/client/socket.js 1:13-37
@ https://www.runoob.com/w3cnote/~/.2.1.0-beta.8@webpack-dev-server/client?http://localhost:8080
/pre>
p>安装一下 babel-runtime
/p>
pre>cnpm install babel-helpers --save-dev
/pre>
p>启动项目,再次报错
/p>
pre>
Module build failed: Error: Cannot find module 'babel-helpers'
Module build failed: Error: Cannot find module 'babel-traverse'
Module build failed: Error: Cannot find module 'json5'
Module build failed: Error: Cannot find module 'babel-generator'
Module build failed: Error: Cannot find module 'detect-indent'
Module build failed: Error: Cannot find module 'jsesc'
/pre>
p>找不到依赖那就再安装一下
/p>
pre>
cnpm install babel-helpers --save-dev
cnpm install babel-traverse --save-dev
cnpm install json5 --save-dev
...不写了,请把全部把旧的环境全部清除,更新到最新版本
/pre>
hr>
p>遇到
/p>
pre>Module build failed: Error: Cannot find module '模块名'
/pre>
p>那就安装
/p>
pre>
cnpm install 模块名 --save-dev(关于环境的,表现为npm run dev 启动不了)
cnpm install 模块名 --save(关于项目的,比如main.js,表现为npm run dev 成功之后控制台报错)
比如escape-string-regexp、strip-ansi、has-ansi、is-finite、emojis-list
/pre>
p>输入完命令会自动启动浏览器,如果默认打开 IE 不行
/p>
pre>
npm run dev
/pre>
p>自动启动浏览器就会看到这个界面了。
/p>
p>
/p>
hr>
p>
推荐 Atom 打开项目,需要安装 Vue 语法高亮的插件
/p>
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691201-9307-854231-bc9565e738d4d41e.jpg">
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691245-3231-854231-00c7dced26f9c972.jpg">
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691280-8912-854231-22ac84c532a7be20.jpg">
br>这里有两个坑:
br>
strong>第一
/strong>。一个组件下只能有一个并列的 div,可以这么写,所以复制官网示例的时候只要复制 div 里面的内容就好。
br>
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691313-1110-854231-b219f2ef37474fe1.jpg">
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691340-5135-854231-4343b062c2b504aa.jpg">
strong>第二
/strong>。数据要写在 return 里面而不是像文档那样子写
br>
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691387-6051-854231-5da5ffe18910e72f.jpg">
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691429-8316-854231-9b78747081a19c39.jpg">
br>
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691463-8515-854231-55342acee9153c98.png">
br>在工程目录下创建文件夹,并在文件夹下创建一个 并写仿照 App.vue 的格式和前面学到的知识写一个组件。
br>
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691520-7423-854231-bb5a6ba776b17a94.jpg">
br>
strong>第一步,引入
/strong>。在标签内的第一行写
strong>第二步,注册
/strong>。在标签内的 data 代码块后面加上 components: { firstcomponent }。
strong>记得中间加英文逗号!!!
/strong>
strong>第三步,使用
/strong>。
br>在内加上<firstcomponent></firstcomponent>
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691599-4231-854231-9151330e194eef69.jpg">
br>
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691628-6951-854231-03fd1e86031881e6.png">
br>
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691751-9448-854231-3fb25f5fd8b8c8d2.jpg">
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691880-5461-854231-cf956a57f849e8c3.png">
strong>浏览器地址已经变更
/strong>。
br>
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691907-2400-854231-958ea2c6a5933db6.png">
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476691937-2753-854231-6139d6fbb1cbcb69.jpg">
br>使用命令行安装
br>添加一个列表:
br>然后在 data 后面加入加入钩子函数 (详细请参照官方文档关于 vue 生命周期的解析),
strong>data 和 mount 中间记得记得加逗号
/strong>
br>
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476692090-4577-854231-4871af2f1af20ca5.png">
p>
vue-router 2.0http://router.vuejs.org/zh-cn/index.html
/p>
br>本来想给大家介绍 Vux 的,因为他用的是微信的 WeUI 设计规范,对于开发微信小程序或者微信内的网页非常和谐,但由于写这篇文章的时候 Vux 还不支持 vue2.0,只能用别的框架了。
br>命令行安装 ElementUI (此处某公司的人应该发红包了...)
br>报错是由于我们引入了这个 CSS 文件,但是 webpack 打包的时候无法识别并转换成 js,所以就需要配置才能读取 css 和字体文件,运行命令安装下面三个东西(如果之前安装过就不需要了)
img decoding="async" src="https://www.runoob.com/wp-content/uploads/2016/10/1476692273-6825-854231-0f8758be535e7ccd.png">
p>http://element.eleme.io/#/component/layout
/p>
npm run build
又报错了...orz
ERROR in build.js from UglifyJs
SyntaxError: Unexpected token punc «(», expected punc «:» [build.js:32001,6]
把node_modules/.bin/cross-env里的
require('https://www.runoob.com/dist')(process.argv.slice(2));
后来发现直接运行 webpack 命令就可以打包了
webpack --color --progress
接着把 index.html 和整个 dist 目录丢到服务器就可以了。






版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ri-ji/47411.html