Node.js 需要下载 就是一个软件 在终端窗口运行js代码
- 安装包可以从 Node.js 的官网首页直接下载 最好使用nvm切换node版本 下面会讲使用方法
- 在当前文件打开终端
- node 文件名 回车执行命令
- 注意node只能执行JS代码
npm ( 重点 ): 管理(下载、卸载、发布....)第三方模块的工具(包)
npm这个工具,在安装 node 的时候,就已经安装到你的计算机中了。
命令行中执行: npm -v ,如果看到版本号,说明安装成功了。
安装前最好先切换镜像源。 语法: nrm use taobao
- 初始化 npm init 一路回车
代码文件夹没有中文、没有特殊符号,那么 npm init -y - 安装。语法 : npm install 模块名
简写 : npm i 模块名 模块名 模块名
指定版本 : npm i 模块名@版本号 - 卸载。语法 : npm uninstall 模块名
简写 : npm un 模块名 模块名 模块名
下载的包只能在当前文件夹以及后代文件夹中使用,
要使用第三方包,就要查包de使用文档
安装后,系统就会多一个命令
安装不需要初始化
全局安装,任何终端路径都可使用
- 安装。语法 : npm i 模块名 -g / npm i -g 模块名
- 卸载。语法 : npm un 模块名 -g
- 全局安装的模块,在系统盘 (C盘)
通过命令 npm root -g 可以查看全局安装路径
使用nrm
- nrm ls --- 查看全部可用的镜像源
- nrm test --- 查看可用的镜像源并测试速度
- nrm use taobao ---- 切换到淘宝镜像
- nrm use npm ---- 切换到npm主站
第一次安装全局包命令,执行命令可能会报错

nvm root 检查nvm安装路径地址。nvm -v 检查nvm版本
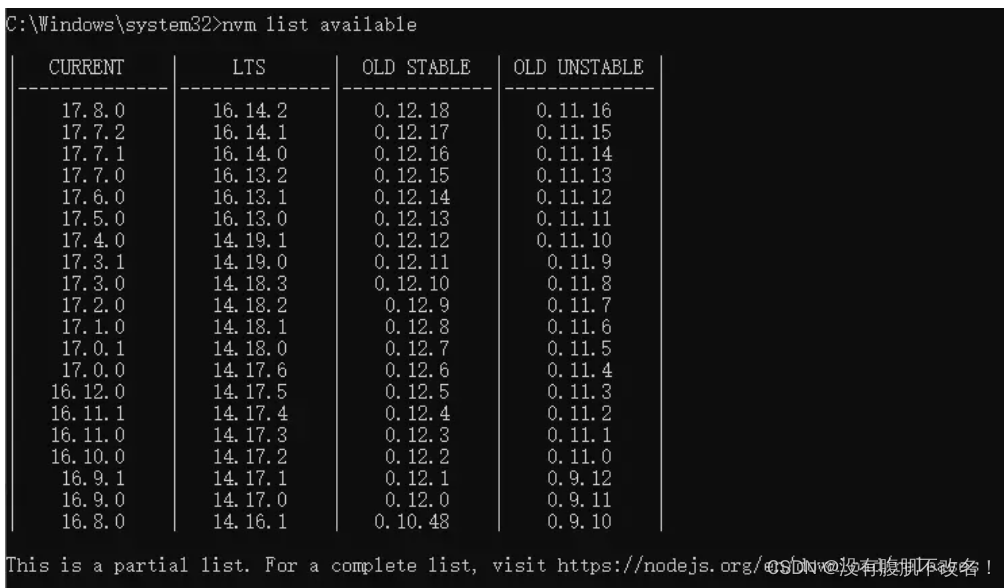
(1) 输入命令行nvm list available查看可用的node.js版本号

(2) 输入命令行nvm install node版本号(例如:nvm install 12.17.0)即可安装对应版本以及自动安装对应的npm版本。除了上面显示的node.js版本, 其他版本号也可以下载,只不过有些可以准确下载,有些会出现npm版本不会自动下载。
当node版本过低不会自动下载npm时,就需手动安装node对应的npm版本,本人没有尝试过这种方法,(用到了可以自行百度)

安装完成后可以分别输入命令行node -v和npm -v,检验node.js以及对应npm是否安装成功,如果可以显示版本号这说明安装成功。
(3) 安装成功后,输入命令行nvm use node版本号(例如:nvm use 12.17.0,必须以管理员身份运行CMD)即可选择你本地所使用的Node.js版本,使用此命令行可以根据你自己的需要随意切换node.js版本运行

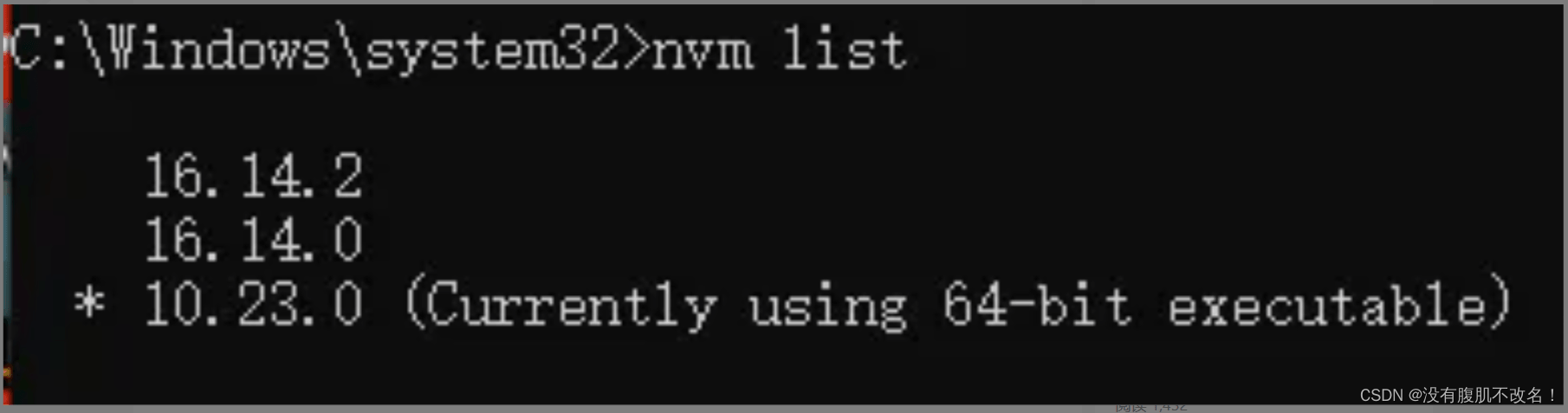
(4) 输入命令行nvm list查看你安装的所有node.js版本号,以及你当前所选择的node.js运行版本(最好根据公司开发版本而定,不然安装项目包可能不顺利,无法运行项目)

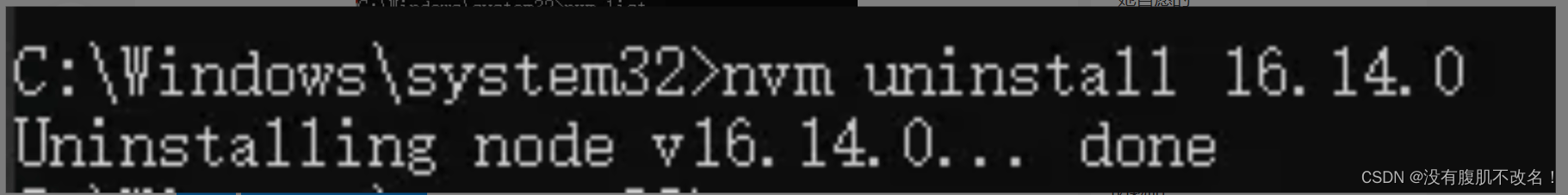
(5) 如果想删除某node.js版本的话,输入命令行nvm uninstall node版本号(例如:nvm uninstall 16.14.0)即可删除对应版本

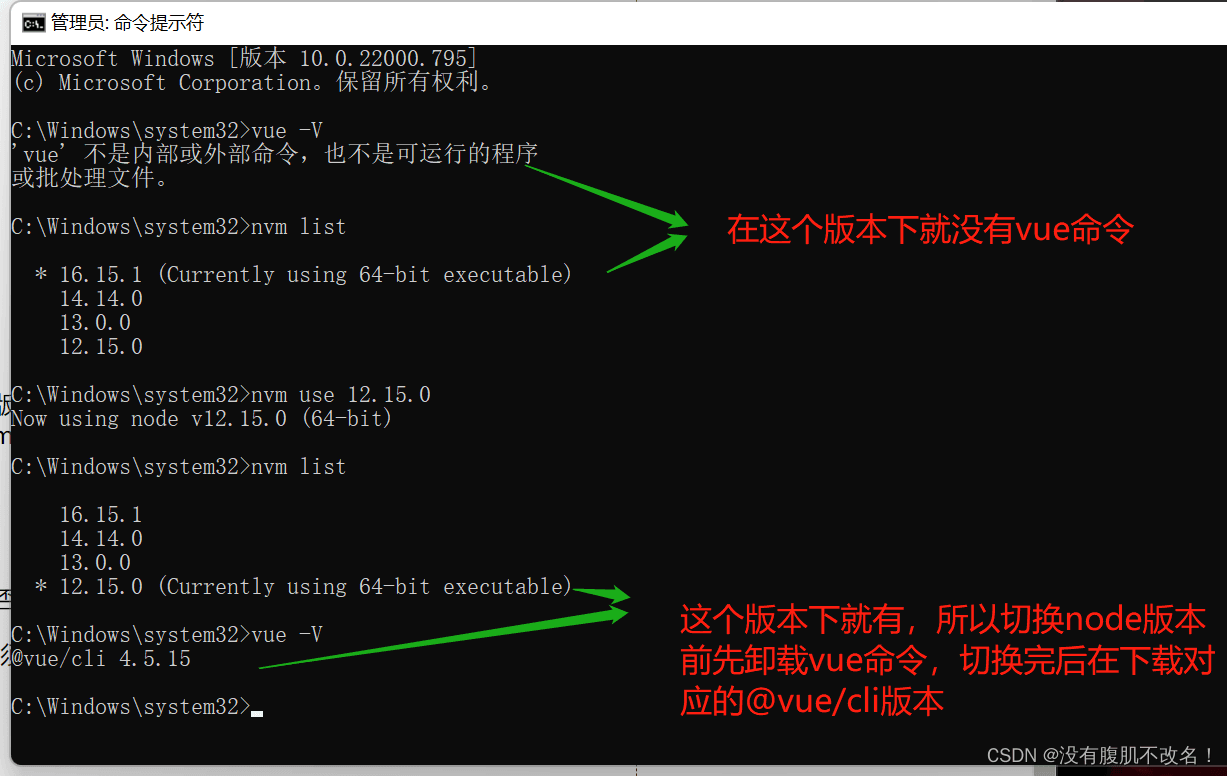
@vue/cli这个第三方模块(命令),还和node版本有绑定
注意:运行项目@vue/cli版本,nodejs最好都要与公司一致

因为@vue/cli是全局包,更改版本时最好先把之前版本卸载
检查vue/cli版本:
卸载之前的版本
安装版本(也可指定版本安装)
到此这篇关于node命令以及切换node版本的文章就介绍到这了,更多相关node命令切换node版本内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ri-ji/54875.html