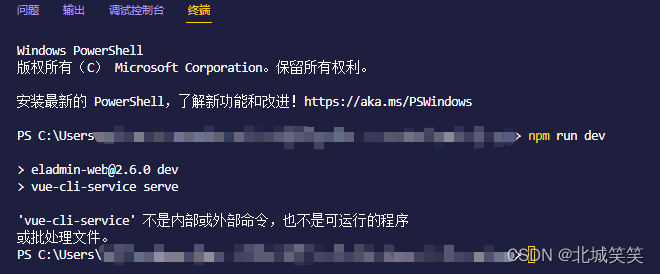
我们在启动项目时,有时会遇到一个常见的错误信息:'vue-cli-service' 不是内部或外部命令,也不是可运行的程序。这通常意味着虽然已经安装了Vue CLI,但系统却未能正确识别 vue-cli-service 这个命令行工具。此问题可能源于多种原因,包括全局与本地依赖项配置不当、环境变量设置不准确或是项目中缺失必要的开发依赖等。这里快速定位并解决该问题,确保能够顺利地继续进行项目的开发工作。
启动项目时,本地有node包,但是终端提示:'vue-cli-service' 不是内部或外部命令,也不是可运行的程序,导致项目无法启动,向下面这样,请看

原因之一是项目的npm版本较低,但是你本地的npm版本过高,解决方法是删除node包,重新下载。删除node包后,执行以下命令,重新安装。请看
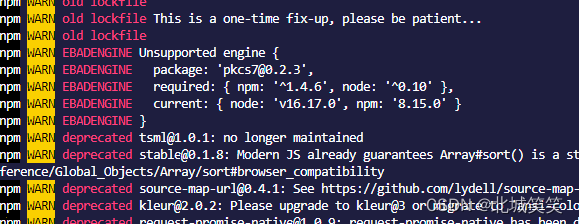
重新下载时可能会出现如下情况,使用npm i来安装依赖时,发现安装不上,或者是安装的时候报错,请看

重新安装失败的原因同上,项目npm版本较低,但是你本地的npm版本过高,所以npm部分命令仍然不能使用,导致安装依赖失败。
所以最好的,解决方法如下,请看,
这里注意,执行新命令的时候,最好把上次安装node_modules删掉
1. 项目npm版本较低,但是你本地的npm版本过高,导致项目启动失败或者安装依赖失败,使用以下命令,请看
npm i --legacy-peer-deps
解析:
–legacy-peer-deps:安装时忽略所有 peerDependencie,默认使用npm 4-6版本的安装模式,安装过程中是会跳过对等依赖项(7.x的版本比6.x的版本更加严格)
2. 如果还是安装不上的话,就使用下面这个命令,请看
npm ci
解析:
这个命令是根据package.lock.json来安装命令。npm ci是会把node_module删掉,然后根据package.json来安装新的依赖并生成新的package.lock.json
npm 与 NodeJS 之间的关系,请看
- 当你安装 Node.js 时,npm 通常会随同一起被安装。这是因为 npm 是 Node.js 生态系统中的一个核心组成部分,用于管理项目依赖和发布代码包。这种安排是为了确保用户能够立即开始使用 Node.js 的全部功能,包括通过 npm 来安装额外的库和工具。
- 从Node.js版本0.5.3开始,npm就被捆绑在了Node.js的官方安装包中。这意味着当你从官方网站下载并安装Node.js时,无论是通过二进制文件还是使用包管理器,npm也会被自动安装到你的系统上。
这里补充一下,安装较慢时,可以使用下面这条命令,将npm变成cnpm,通过指定的npm镜像地址来安装npm包,这样会更快一些

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ri-ji/59965.html