1. 什么HTML
HTML(Hypertext Markup Language) - 超文本标记语言
标记语言 - 在不同的文本中加不同的标记让文本的意义和功能不同, 例如:markdown、html
HTML大小不敏感: html ==Html == HTML == hTMl (小写和大写功能一样)
2. 标签 - 就是标记,
标签是HTML的基本结构,不同的标签功能不一样
语法:
双标签(标准标签): <标签名 属性1=属性值1 属性2=属性值2 …>标签内容</标签名>
单标签:
<标签名 属性1=属性值1 属性2=属性值2 …> 或者
<标签名 属性1=属性值1 属性2=属性值2 …/>
说明:
a.<>和/ - 固定写法
b.标签名 - 不是程序员自己命名,有哪些标签名是html规定好的。哪些标签是双标签哪些标签是单标签也是固定。
注意:标签名前后不能随意添加空格
c.属性 - 以属性=属性值 的形式存在,多个属性之间用空格隔开; 不同的标签有哪些属性是确定的;属性值不管是什么值都必须放在""中
d.标签内容 - 双标签开始标签和结束标签中间的部分就是标签内容;
标签内容很灵活可以是独立的文本,也可以是一个标签,还可以多个标签或者多个标签和文本的组合。
3.标签的分类
1)从可见性来分:
2)head中的标签和非head中的标签(body标签)

head中可以使用的标签: meta、title、link、style、script、base
link标签的使用
rel属性 - 设置导入文件的作用。 stylesheet:外部样式表 icon:网页图标(stylesheet stylesheet icon icon)
type属性 - 指定导入文件的类型和后缀。 文件类型/文件后缀名
text/css: 导入一个后缀是.css的文本文件(text/css)
image/png: 导入一个后缀是.png的图片文件(image/png,image/png,image/png)
href属性 - 设置被导入的文件的路径
文件路径的写法:
- 绝对路径: 文件在计算机中的全路径
例如:/Users/yuting/授课/Python2003/02-web前端/day1-HTML基础/img/baidu.ico - 相对路径:
1) 使用. 表示当前目录(当前写代码的文件对应目录地址表示当前目录)
. - 表示当前目录
例如:当前html文件中,相对路径的.表示: /Users/yuting授课/
Python2003/02-web前端/day1-HTML基础 https://blog.csdn.net/qq_17495489/article/details/img/baidu.ico
2) 使用… 表示当前目录的上层目录
3) 使用… 表示当前目录的上层目录的上层目录

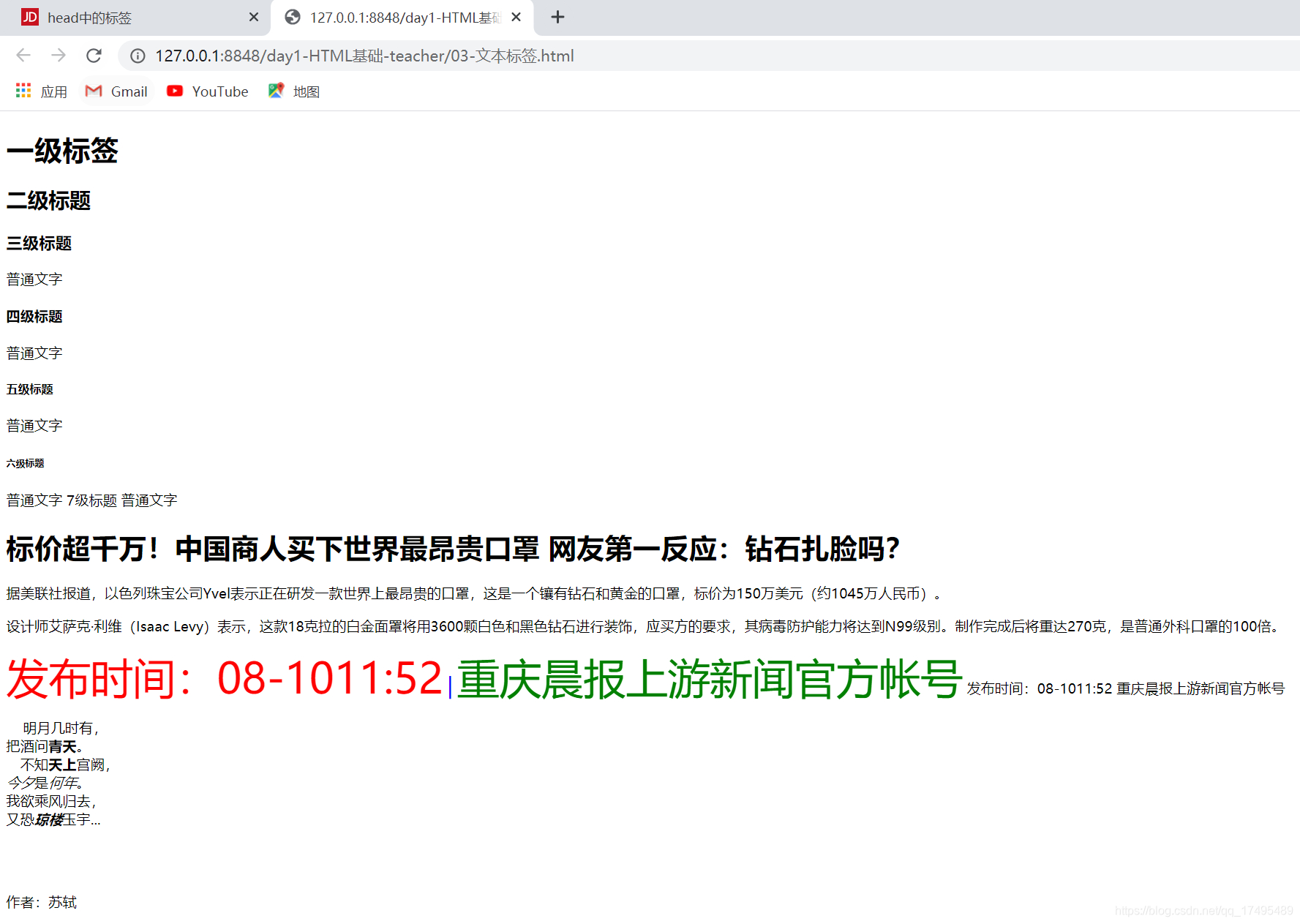
1. 标题标签:h1~h6
如果文本的意义是标题的时候就选标题标签(总共六级标题格式)
2.段落标签:
一个段落就对应一个p标签
3.其他的普通文字标签:font 、span(不会换行,显示在一行)
font的size属性 - 设置字体大小
font的color属性 - 设置字体颜色
html中手动敲回车无用,手动添加空格也没有用;
如果需要在内容中加换行,需要添加<br> 标签。
如果需要在内容中加空格,需要使用html符号: - 空一个像素   - 空一个空格
加粗:b标签、strong标签(有强调的意思)(英文中bold的意思即为加粗)
倾斜:i标签、em标签(有强调的意思)(英文中incline的意思即为倾斜)em标签
总体显示效果如下:

1.无序列表: ul-li (英文unordered - 无序的)
整体web界面显示效果:
1.图片标签: img
a.src属性 - 图片地址;可以是本地图片的相对路径;也可以是网络图片地址
b.title属性 - 设置图片标题(鼠标悬停在图片上的时候才会显示)
c.alt属性 - 图片加载失败的提示信息
2.超链接标签:a
1)标签内容 - 超链接可点击可看见的部分
2)href属性 - 跳转目的地
a. 网页的地址 - 直接跳转到指定的网页
b. 本地的html文件路径 - 直接打开html文件对应的页面
c. id选择器(id属性值前加#) - 将当前页面滚动到id选择器指定的位置
d. 空 - 刷新(重新加载页面)
3)target属性 - _self(默认值),在当前页面中加载新的页面
_blank, 在新的窗口中加载新的页面
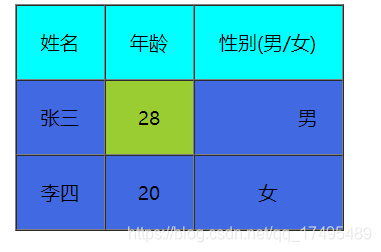
1.表格标签:table-tr-td
table标签 - 表示整个表格
tr标签 - 表示一行
td 标签 - 表示一个单元格
快速建立标准表格标签级属性的方法:table>tr3>td3
标签中包含的属性介绍:
示例:

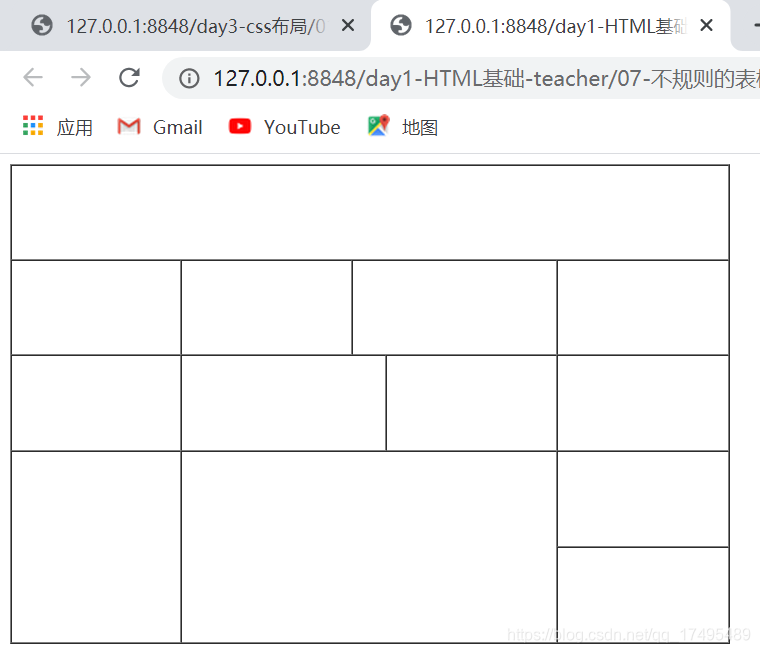
**colspan属性:**列的合并
**rowspan属性:**行的合并

表单标签:form
是一个容器标签,本身单独用没有意义,一般需要结合表单相关的标签**(input、select、textarea)**来使用。
它可以对表单标签中所有用户信息收集相关的标签的内容进行整体的重置和提交。
action属性 - 后端数据接口的地址
method属性 - 请求方式(get/post)
input是表单相关标签,可以放在form标签中做数据的提交和重置
常见的input标签如下所示:
其它input标签:

1.下拉列表:select-option
name属性 - 是select属性,用于提交和区分
value属性 - 是option属性,表示当前选项的值和提交数据
selected属性 - 是option属性,设置默认选中的项
option标签内容 - 用来展示选项
2.optgroup - 选项分组标签
3.多行文本域 - textarea
注意: textarea在使用的时候代码放在一行

div和span
div和span本身无语义,也是html中比较轻量级的标签
1.span - 用于一行显示多个内容的时候
2.div - 主要用于界面标签的分块和分组


版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ri-ji/66716.html