一直想将 ESLint 配置推广到团队中,只是自己也没完全摸透,也不好推广,于是记录学习一下。平时工作的环境主要为 IDEA ,所以配置 ESLint 也主要从 IDEA 的角度入手。
ESLint 简介
官网介绍:ESLint 查找并修复 JavaScript 代码中的问题,静态地分析你的代码以快速发现问题。它内置于大多数文本编辑器中,但你也可以在持续集成管道中运行 ESLint。
关键词: 发现问题,修复问题。
使用方式:大家使用一套相同的 ESLint 配置来约束大家的代码,规避基础语法问题,保证代码的一致性。
官网地址:https://eslint.nodejs.cn/
IDEA 配置 ESLint
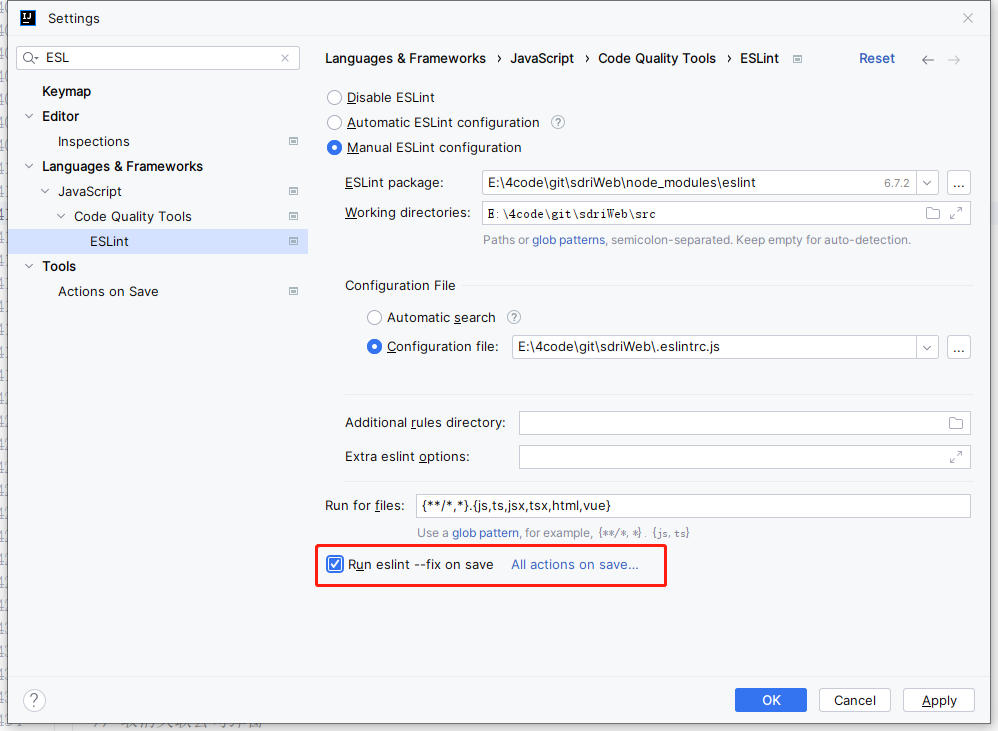
IDEA 配置 ESLint 的位置如截图所示:
其中 ESLint 配置文件一般会放到项目的根目录下,配置文件名称叫。这个规则配置起来一大坨,绝大多数人都不是很清楚每一个细节,如果你不知道自己的项目该怎么配置,可以先看看自己的项目主要用的框架是什么,例如,再去那个框架的源码库中找配置文件,直接拿过来使用,这样你的代码和框架的代码的规范就能保持一致,或者你只需要稍作修改就能拿到项目上使用,过程中遇到不合适的地方再微调即可。
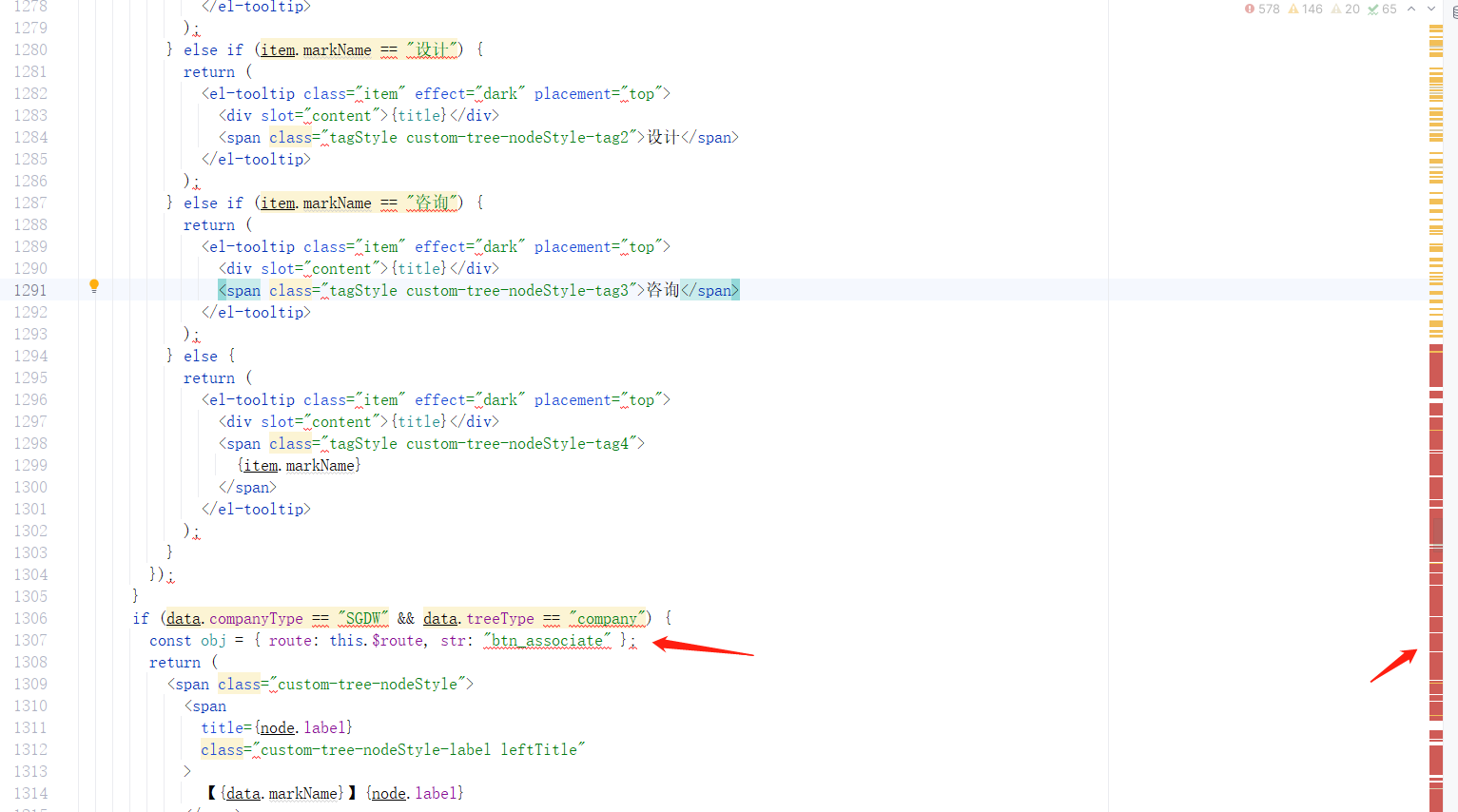
配置完毕后,IDEA 会按照 ESLint 文件中配置的规则来对代码进行检查,并且报红提示,如下图。
修复 ESLint 报红
我们可以借助工具来修复不符合语法规则的报红错误,毕竟能让程序来做的事情尽量让程序来实现,主要有几种方式:
一、量很少的情况下,自己手动一行行修复报红的位置。
二、保存时执行脚本自动修复,需要勾选配置项中的“保存时操作”,配置后按保存时就会自动帮你修复。
idea eslint插件
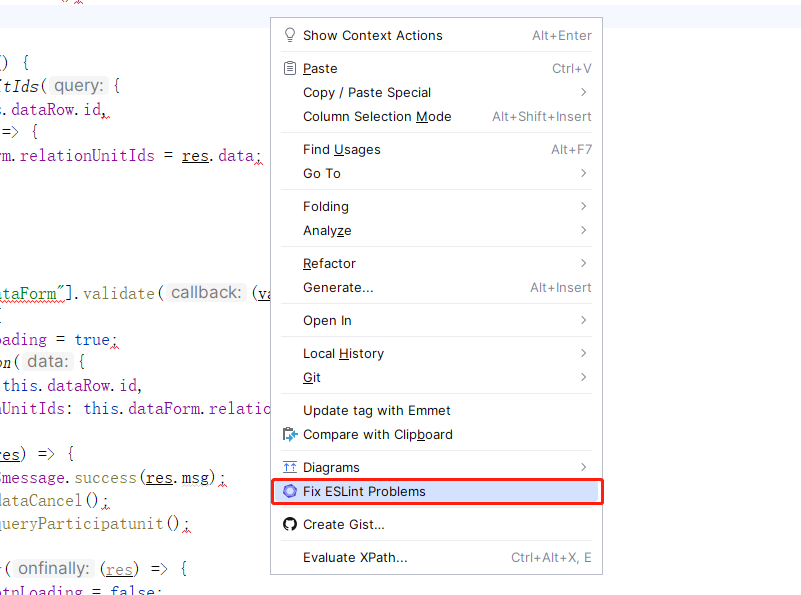
三、 快捷修复,右键唤出快捷菜单,“Fix ESLint Problems”。
四、持续集成的时候执行脚本来自动修复,其实和第二种方式类似,只是执行的时机不一致。
今天的文章
idea eslint插件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/131313.html