前因
关于Nginx部署、配置的文章网上已经发布过很多,包括我自己也私藏了不少还发布过两篇:
整理出来为的就是需要的时候,复制、粘贴就能使用。
然而千奇百怪的实际开发中,你肯定需要增删Nginx配置。你就得上网搜一下,复制粘贴出bug了又得调一下…
搞定还得保存下来以备后患。多了不好找还得整理…就搞得很麻烦
后果
今天我给大家推荐一款”Nginx配置利器”,配配变量就能一键生成常用配置。和繁琐低效配置说再见👋

网站链接:
nginxconfig 目前支持:
- Angular、React、Vue、Node.js
- PHP、Python
- wordpress、Magento、Drupal
- 缓存、Https、日志等各种配置…
使用
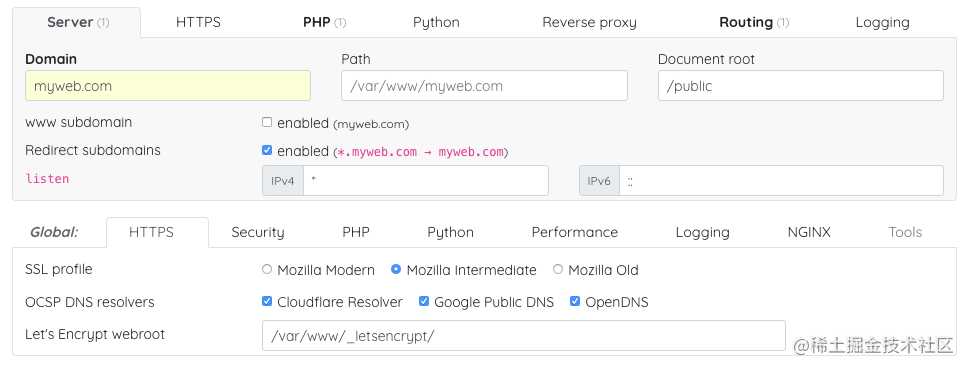
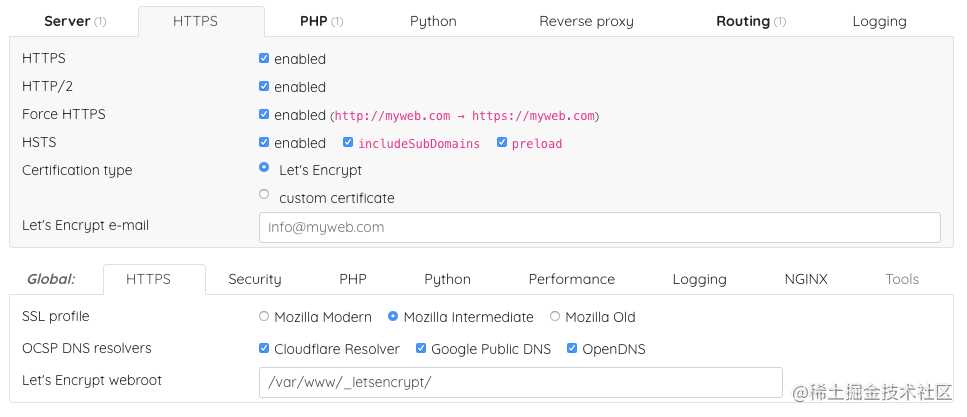
实现用户访问*.myweb.com域名自动跳转到myweb.com配置,并且开启http强制跳转到https的配置。


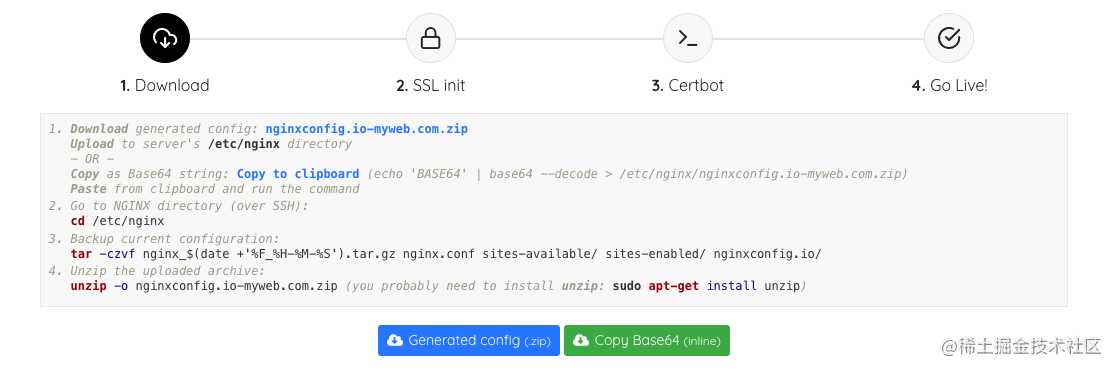
配置完之后,下方还有
安装步骤指导你配置生效。交互体验相当好

生成配置 /etc/nginx/sites-available/myweb.com.conf 如下:
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name myweb.com;
root /var/www/myweb.com/public;
# SSL
ssl_certificate /etc/letsencrypt/live/myweb.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/myweb.com/privkey.pem;
ssl_trusted_certificate /etc/letsencrypt/live/myweb.com/chain.pem;
# security
include nginxconfig.io/security.conf;
# index.html fallback
location / {
try_files $uri $uri/ /index.html;
}
# additional config
include nginxconfig.io/general.conf;
}
# subdomains redirect
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name *.myweb.com;
# SSL
ssl_certificate /etc/letsencrypt/live/myweb.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/myweb.com/privkey.pem;
ssl_trusted_certificate /etc/letsencrypt/live/myweb.com/chain.pem;
return 301 https://myweb.com$request_uri;
}
# HTTP redirect
server {
listen 80;
listen [::]:80;
server_name .myweb.com;
include nginxconfig.io/letsencrypt.conf;
location / {
return 301 https://myweb.com$request_uri;
}
}
网站下方还罗列了推荐的nginx配置、安全配置…以作参考
/etc/nginx/nginx.conf
# Generated by nginxconfig.io
# https://nginxconfig.io/?0.domain=myweb.com&0.php=false&0.index=index.html&0.fallback_html
user www-data;
pid /run/nginx.pid;
worker_processes auto;
worker_rlimit_nofile 65535;
events {
multi_accept on;
worker_connections 65535;
}
http {
charset utf-8;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
server_tokens off;
log_not_found off;
types_hash_max_size 2048;
client_max_body_size 16M;
# MIME
include mime.types;
default_type application/octet-stream;
# logging
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log warn;
# SSL
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:10m;
ssl_session_tickets off;
# Diffie-Hellman parameter for DHE ciphersuites
ssl_dhparam /etc/nginx/dhparam.pem;
# Mozilla Intermediate configuration
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;
# OCSP Stapling
ssl_stapling on;
ssl_stapling_verify on;
resolver 1.1.1.1 1.0.0.1 8.8.8.8 8.8.4.4 208.67.222.222 208.67.220.220 valid=60s;
resolver_timeout 2s;
# load configs
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
/etc/nginx/nginxconfig.io/security.conf
# security headers
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-XSS-Protection "1; mode=block" always;
add_header X-Content-Type-Options "nosniff" always;
add_header Referrer-Policy "no-referrer-when-downgrade" always;
add_header Content-Security-Policy "default-src 'self' http: https: data: blob: 'unsafe-inline'" always; add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" always;
# . files
location ~ /\.(?!well-known) {
deny all;
}
拓展
以上就满足日常开发需求啦。如果你压抑不住,想要展示你的高端操作。
你可以加入到项目本身开发中;nginxconfig项目本身是MIT开源协议,你也可以在此基础上迭代出自己的版本
今天的文章强大,Nginx配置一键生成分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/22973.html
