法一:
textarea 多行回车换行,显示的时候换行设置:
在使用textarea标签输入多行文本的时候,如果没有对多行文本显示处理,会导致没有换行的情况
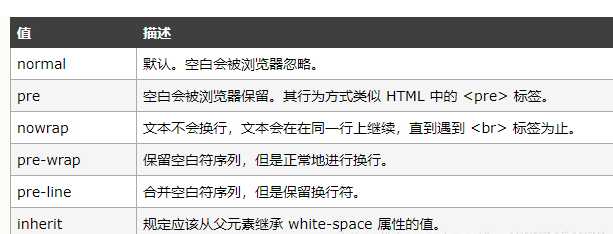
Css 属性:white-space
white-space 属性用于设置如何处理元素内的空白,其中包括空白符和换行符。
只要在显示内容的地方将该属性设置为white-space: pre-line或者white-space:pre-wrap,多行文本就可以换行了。
法二:
在日常的开发中,我们经常会遇到需要在textarea中输入文本,然后在前台显示的情况,但是很多时候在后台编辑的换行,在前台中并不能显示,用富文本编辑器似乎又太麻烦,所以今天介绍一种简单的办法
其实产生这个问题的原因很简单:
在textarea中输入换行时,换行符是 \n
在HTML页面中,换行符是 <br/>
所以我们解决这个问题的思路也很简单,就是在前台页面中,将\n转换成<br/>即可
代码如下:
<!-- 前台显示控件 -->
<article id="articleDetail"> </article>
//将输入的展陈描述换行显示
$(function(){
var temp= $("#articleDetail").text().replace(/\n/g,'<br/>');
$("#articleDetail").html(temp);
});
如此一来,我们就可以实现文本框输入的换行了,当然对于有更高编辑需求的用户,我们还是需要使用富文本编辑器,但是对于简单的记录功能来说,textarea已经够用了
链接:https://www.jianshu.com/p/dfeb7b5c44b4
链接: textarea 多行回车换行_Web前端大世界的博客-CSDN博客_多行文本换行符
今天的文章textarea回车换行的方法分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/24459.html