navicat premium是一款数据库管理软件,navicat premium支持绝大多数的数据,能够使数据库之间进行数据传输和命令执行,并支持数据库的主要功能,方便你更好地管理不同类型数据库。
navicat premium功能介绍:
Navicat Premium支援在 MySQL、SQLite、Oracle 及 PostgreSQL 之间传输资料。
它支援大部份的 MySQL、SQLite、Oracle 及 PostgreSQL 功能,包括预存程序、事件、触发器、函式、检视等。
avicat Premium可以让你简单并快速的在多种资料库系统间传输资料,或传输一份以SQL格式及编码设计的纯文字档。
不同的资料库的批次处理任务也可以设定排程并在指定的时间执行.其他功能包括汇入/汇出精灵、查询建立工具、报表产生器、资料同步、备份、工作排程及更多。
Navicat的的功能足以提供专业开发人员的所有需求,但是对资料库伺服器的新手来说又相当容易学习。
Navicat Premium有三种平台版本- Microsoft Windows、Mac OS X及Linux.它可以让使用者连接本地/远端伺服器、提供一些实用的工具如资料/结构同步、汇入/汇出、备份/回复及报表以协助管理资料的流程。
navicat premium 12 中文激活成功教程版功能
安全连接
Navicat 可以让你通过 SSH 通道创建安全的 SSH 阶段作业,确保两台主机之间的连接受到强大验证和安全加密的保护。验证方式可使用密码或公钥和私钥对。Navicat 亦支持 HTTP 通道,让你灵活地绕过限制直接数据库服务器连接的互联网服务供应商。
Navicat Cloud
Navicat 提供 Navicat Cloud 服务给用户。同步你的连接设置、模型、查询和虚拟组到云。这样你就能随时随地实时访问他们。有了 Navicat Cloud,你可以善用一天中的每分每秒,以最大限度提高你的工作效率。
表查看器
网格或表单查看
使用网格查看添加、修改和删除记录。用类似数据表的功能浏览网格查看,例如排序和隐藏数据组,使用我们的助理编辑器:备注、十六进制、图像或更多
你也可以用表单查看操作记录。清楚显示记录的字段名和其值,不必担心误解数据。
外键数据选择
在你的数据库使用外键关系锚定参考的查找表,并自动建立下拉列表。无需持续对照参考主表,你可以简化你的工作流程和提升效率。
对象设计器
使用专业的对象设计器创建、修改和设计所有数据库对象,例如:表、视图、函数、过程、索引、触发器和序列。无需编写复杂的 SQL 来创建和编辑对象,你会知道你正使用什么选项。
数据库设计器
逆向工程
使用 Navicat 的逆向工程,你可以从一个现有的数据库创建数据库模型,可视化地显现和编辑你的数据库结构或创建一个图形模型,并由模型生成一个数据库。
正向工程和脚本生成
同步到数据库功能给你充分了解所有数据库的差异。生成必要的同步脚本来更新目标数据库,并使其与模型相同。
导出 SQL 让你有机会全面控制最终的 SQL 脚本,生成参照完整性规则,生成模型的独立部份、注释、字符集等。它可以节省你的工作时间。
SQL 创建工具或编辑器
SQL 创建工具
视觉化 SQL 创建工具让你创建和编辑查询或视图,而不必担心语法和正确命令的用法。选择你想在表中执行的操作,它会为你编写 SQL 语句。
自动完成代码
使用我们的自动完成代码功能,能快速地在 SQL 编辑器中创建 SQL 语句。无论你想选择的是数据库对象的属性或 SQL关键字,你只需从下拉列表中选择。
PL/SQL 代码调试器
PL/SQlpl/PGSQL
PL/SQL 调试器提供的功能,如设置断点,步进通过程序,查看和修改变量值,及查看调用堆栈。你可以直接从 Navicat 的工作区中调试 PL/SQL 代码如过程和函数、对象方法和触发器。
实用工具
ER 图表
ER 图表查看能通过以图形格式显示数据库结构来帮助你了解你的数据库,让你可以看到数据库中表之间的关联。
连接颜色或虚拟组
连接颜色功能可以让你立刻知道你连接到哪个服务器。显示在子窗口工具栏的颜色指示,用于识别连接和它们的数据库对象。虚拟组功能分类对象到不用的组,令对象和连接有一个更好的组织。
树或对象筛选
使用树或对象筛选功能收窄显示数据对象的列表。简单地需输入文本,然后只会显示符合指定字符串开始的数据库对象。
收藏夹
Navicat 让你更容易地回到你常访问的数据库对象。通过添加路径到收藏夹列表,你只需一次就可以打开这些数据库对象。
数据处理工具
导入或导出向导
从不同格式的文件导入数据到表,例如 Access、Excel、XML、TXT、CSV、JSON 及更多。而且,在设置数据源连接后,你可以从 ODBC 导入数据。只需简单地选择你要导入的表,或使用添加查询按钮指定查询。同样,你可以将数据导出到各种格式,如 Excel、TXT、CSV、DBF、XML 等。
数据传输
在多个不同的数据库系统间轻松地传输数据 – MySQL、MariaDB、SQL Server、Oracle、PostgreSQL 和 SQLite 数据库。你可以选择以指定的 SQL 格式和编码导出数据为 SQL 文件。这个功能可大大的简化迁移数据的进程。
数据或结构同步
从一个数据库中以详细的分析进程传输数据到另外一个数据库。同样,你可以比对并修改表的结构。在数据和结构同步中,目标数据库可以在源服务器,也可以在其他的服务器。
备份或还原
定期备份数据库对用户是相当重要的。备份或还原全部表、记录、视图等。如果数据损坏,不用再重做,让你能高枕无忧。
计划
不同数据库的设置文件可以创建在单一批处理作业,这样你就可以设置计划并在指定的时间运行。批处理作业可以创建的对象包括打印报表、数据库备份、查询、数据传输、数据同步、导入和导出。当任务完成后,Navicat 可自动传送电子邮件通知给你指定的收件人。此外,导出的文件或打印的报表可以添加到批处理作业作为电子邮件附件,让你可以轻易与其他人共享你的数据。
报表创建工具或查看器 *只限于 Windows 版本
使用我们的用户友好 GUI 报表创建工具创建各种不同类型的报表。设计发票、统计、邮寄标签及更多其他报表。输出报表到多种格式 – text、PDF、Lotus、Excel、Graphic、Html 及更多。
Navicat Report Viewer 可让你浏览由报表创建工具设计的报表。最酷的是你可以与计算机沒有安装 Navicat,但安装了 Navicat Report Viewer 的人共享报表。
安装及激活成功教程教程
安装直接navicat120_premium_cs_x64.exe程序下一步即可
激活方法:
1、下载原版软件安装(下面有链接);
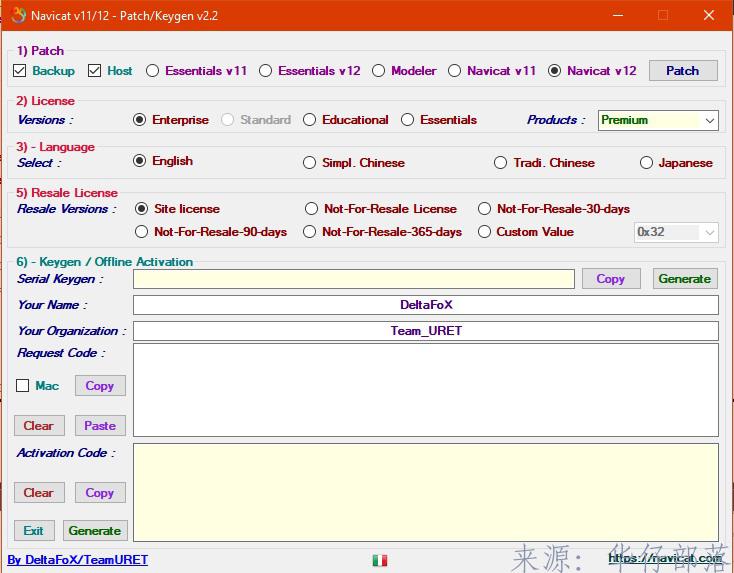
2、右键管理员权限运行“Navicat_Keygen_Patch_v2.4_By_DFoX_URET.exe”文件
3、按照步骤1)【Patch】按钮,显示Patch成功;
4、按照步骤2)选择版本,我们默认Premium(高级版)版本;
5、按照步骤3)选择语言,Simpl.Chinese(中文简体);
6、按照步骤4)选择授权版本【Site license】;
7、按照步骤5)先修改自己喜欢的名称和组织(此步可略过),yourname(名称),your organization(组织)。
A、然后【Generate】按钮,生成序列号;【Copy】按钮吧序列号拷贝,不要关闭注册机;
B、然后再开导航猫软件,选择【帮助】->【注册】弹出注册对话框,把光标放到“键”位置的输入框内,按下ctrl+v(把序列号粘贴进去),如下图; C、然后会弹出一个对话框,说“激活服务器不可用”之类的信息,然后里面的【手动激活】;
D、手动激活后,又弹出一个对话框,第一段“请求码”选择复制,然后粘贴到在注册机的【Request Code】部分,会变成紫色的,然后下边的【Activation Code】 部分的【Generate】按钮,生成最终的激活码,颜色变成绿色。
E、然后将绿色部分的激活码拷贝,按钮旁边的【Copy】按钮即可。回到软件的手动激活对话框处,将刚才拷贝的激活码粘贴到“激活码”区域,下边的【激活】按钮,激活成功!
软件下载地址:https://cloudreve.zjh336.cn/s/bMsw
获取密码请关注公众号:华仔部落(hzbl_zjh),回复“navicat”
XMind基本功能
头脑风暴
XMIND头脑风暴模式主要由两部分组成:全屏的编辑器和计时器。头脑风暴是一个激发创意的好办法。
XMIND软件右上角的“灯泡”图标就可以进入头脑风暴模式。全屏编辑器同时还拥有全部的编辑功能,虽然没有菜单和工具栏,我们可以使用快捷键+右键菜单来添加联系、外框、概要、标签、图标等等可视化信息。
计时器使用得当可以很好的帮助我们提高工作效率,尤其是在会议中,会很好的激发小伙伴们的思维,一不小心跳出好的想法。
演示模式
XMIND演示模式是将当前思维图以全屏的形式展现在您的电脑屏幕上,同时,只有被选中的主题才会在屏幕中央高亮显示出来。您可以使用快捷键来完成全部的操作,如查看、浏览、编辑等等。
上钻和下钻
XMIND软件的上钻和下钻功能,让您更加便利地专注于思维图的某一个分支。当选择一个主题,并且下钻(快捷键F6)时,这个主题及其子主题会出现在一个以其为中心主题的新图中,但这仅仅是一种暂时的状态。您可以通过上钻返回到原图,也可以将此状态的图另存为一个新的文件。
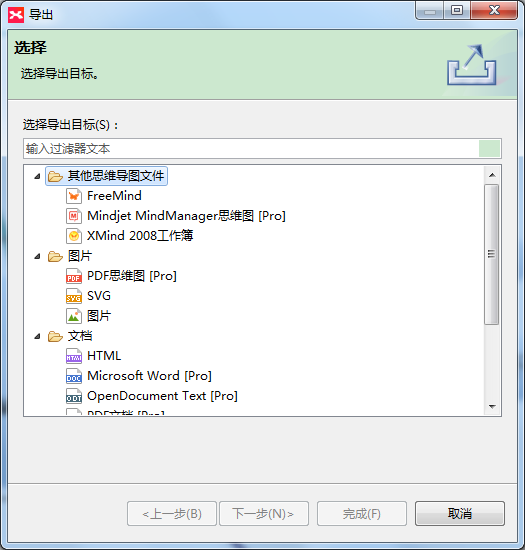
导出
XMIND导出功能是用户在熟悉不过的了,也向来受大众所关注。软件支持多种文件格式的导出,例如FreeMind,图片(BMP,PNG,JPG),纯文本文件 (.txt),HTML文件等。在XMIND增强版中,您还可以将思维图导出至更多的格式,例如MindManager文件,矢量图(SVG),PDF文档或思维图,微软办公套件Word/PPT演示文件/Excel表格文件等。
鱼骨图
鱼骨图(又名因果图、石川图),是一种发现问题“根本原因”的分析方法,现代工商管理教育将其划分为问题型、原因型及对策型鱼骨图等几类。生成一系列分支帮助用户在复杂的想法或事件中可视化组织因果关系。通过鱼骨图,您可以快速捕获事件之间的相关性并采取适当措施加快项目进度。
XMind软件特色
1、灵活的可视化信息平台
简洁灵活的可视化信息表达方式,关键业务信息将更加直接,更顺畅地在企业内部流动。
2、轻松组织信息
XMIND激活成功教程版通过拖放操作调整思路的逻辑关系和层次结构,帮助用户轻松地整理脑海中凌乱的思绪和爆炸式的信息,令您更快的开发思想,构建更完美的计划。
3、让协作更加轻松顺畅
基于Eclipse RCP的XMIND可以与MS Office、Open Office无缝链接,为团队提供多样化的信息展示方式。通过形象的头脑风暴和计划来节约时间,然后将内容导出成图像,PDF文档等,然后整合到引导项目的管理工具上。
4、提交功能强大的报告
使用XMIND模式将您的图形显示给他人,或者将图形内容导出到Microsoft PowerPoint、Word中,令复杂的思想和信息得到更快的交流。
5、全面提升办公效能
XMIND激活成功教程版能帮助商务人士和小组在少的时间内完成多的任务。使用这些被证明有效的内容组织方法,能够提高会议效率和加快决策进程。

链接:https://cloudreve.zjh336.cn/s/oQZub
1、window 对象
1.1. DHTML 概述
1.1.1. DHTML 简介
DHTML 称为动态的 HTML,即操作 HTML 以创造各种动态视觉效果。
DHTML 是一种浏览器端的动态网页技术,常用于动态改变页面素、与用户进行交互等。
DHTML 对象模型包括浏览器对象模型和DOM 对象模型。其中,浏览器对象模型简称 BOM,包含可以操作的浏览器的对象,比如 screen、navigator 等;而 DOM 对象模型全称为文档对象模型,用于操作页面的内容。
1.1.2. DHTML 对象模型
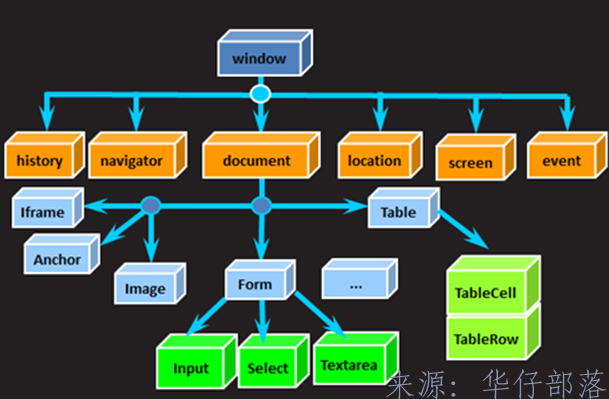
DHTML 对象模型如图-1所示:
图-1
由图-1可以看出,顶层对象为 window 对象,表示整个浏览器窗口,它包含多个子对象,分别表示不同的功能,比如 history、location 等。
1.1.3. BOM 与 DOM
BOM,即浏览器对象模型 ,用来访问和操纵浏览器窗口,使 JavaScript 有能力与浏览器“对话”。通过使用BOM,可移动窗口、更改状态栏文本、执行其它不与页面内容发生直接联系的操作。不过,BOM 目前虽然被绝大多数的浏览器支持,但是它并没有相关标准。
DOM,即文档对象模型,用来操作文档。其中定义了访问和操作 HTML 文档的标准方法。应用程序通过对 DOM 树的操作,来实现对 HTML 文档数据的操作。
1.2. window 对象
1.2.1. window 对象
所有浏览器都支持 window 对象,它表示浏览器窗口。所有的 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
Window 对象表示一个浏览器窗口或一个框架。在客户端 JavaScript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。例如,可 以只写 document,而不必写 window.document。
同样,可以把当前窗口对象的方法当作函数来使用,如只写 alert(),而不必写 Window.alert()。
window 对象的常用属性有:
· document:窗口中显示的 HTML 文档对象
· history:浏览过窗口的历史记录对象
· location:窗口文件地址对象
· navigator:有关浏览器的信息
· event:事件对象
· screen:屏幕对象
· name:窗口名称
· opener:打开当前窗口的 window 对象
window 对象的常用方法有:
· alert(),confirm(),prompt():对话框
· close(),open():关闭、打开窗口
· focus(),blur():窗口获得焦点或者失去焦点
· moveBy(),moveTo()移动窗口
· resizeBy(),resizeTo():调整窗口大小
· scrollBy(),scrollTo():滚动窗口中网页的内容
1.3. 窗口和对话框
1.3.1. 对话框
1、alert()
alert() 方法用于显示带有一条指定消息和一个 OK 按钮的警告框,语法为:
alert(message)
其中,参数message 是要在 window 上弹出的对话框中显示的纯文本(而非 HTML 文本)。
2、confirm()
confirm() 方法用于显示一个带有指定消息和 OK 及取消按钮的对话框,语法为:
confirm(message)
其中,参数 message要在 window 上弹出的对话框中显示的纯文本(而非 HTML 文本)。如果用户确定按钮,则 confirm() 返回 true。如果取消按钮,则 confirm() 返回 false。
在用户确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 confirm() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
3、prompt()
prompt() 方法用于显示可提示用户进行输入的对话框,语法为:
prompt(text,defaultText)
其中,参数 text 可选,为要在对话框中显示的纯文本(而不是 HTML 格式的文本);参数 defaultText 也是可选的,表示默认的输入文本。
如果用户单击提示框的取消按钮,则返回 null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
在用户确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 prompt() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
1.3.2. 窗口的打开和关闭
window.open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口,语法为:
1 window.open(URL,name,features,replace)
各参数的说明如下:
URL:一个可选的字符串,声明了要在新窗口中显示的文档的 URL。如果省略了这个参数,或者它的值是空字符串,那么新窗口就不会显示任何文档。
name:一个可选的字符串,该字符串是一个由逗号分隔的特征列表,其中包括数字、字母和下划线,该字符声明了新窗口的名称。这个名称可以用 作标记 <a> 和 <form> 的属性 target 的值。如果该参数指定了一个已经存在的窗口,那么 open() 方法就不再创建一个新窗口,而只是返回对指定窗口的引用。在这种情况下,features 将被忽略。
features:一个可选的字符串,声明了新窗口要显示的标准浏览器的特征。如果省略该参数,新窗口将具有所有标准特征。
replace:一个可选的布尔值。规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。
1.4. 定时器
1.4.1. 定时器
通过使用 JavaScript,可以作到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行,我们称之为定时事件。定时器多用于网页动态时钟、制作倒计时、跑马灯效果等。有两种定时器:
· 周期性时钟:以一定的间隔执行代码,循环往复;
· 一次性时钟:在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
1.4.2. 周期性定时器
setInterval() 方法用于启动一个周期性定时器。该方法可按照指定的周期(以毫秒计)来调用函数或计算表达式,且不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
启动周期性定时器的语法如下:
2 setInterval(code,millisec[,”lang”])
其中,参数 code 必需,表示要调用的函数或要执行的代码串;参数 millisec 也是必需,表示周期性执行或调用 code 之间的时间间隔,以毫秒计。
该方法返回所启动的定时器对象,可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
1.4.3. 一次性定时器
setTimeout() 方法用于启动一个一次性定时器,该方法在指定的毫秒数后调用函数或计算表达式。语法如下:
3 setTimeout(code,millisec)
其中,参数 code 必需,是要调用的函数后要执行的 JavaScript 代码串;millisec 也是必需的 ,表示在执行代码前需等待的毫秒数。
需要注意的是,setTimeout() 只执行 code 一次。如果需要实现多次调用的效果,请使用 setInterval() 或者让 code 自身再次调用 setTimeout()。
clearTimeout() 方法可取消由 setTimeout() 方法设置的 timeout,只需要传入由 setTimeout() 返回的 ID 值即可。
2. document 对象
2.1. document 对象概述
2.1.1. document 对象概述
每个载入浏览器的 HTML 文档都会成为 Document 对象。Document 对象使我们可以从脚本中对 HTML 页面中的所有素进行访问。
2.2. DOM 概述
2.2.1. DOM 概述
DOM (Document Object Model),文档对象模型,用于处理文档中的内容。
当网页被加载时,浏览器会创建页面的文档对象模型,HTML 文档中的所有节点组成了一个文档树(或节点树),而document 对象是一棵文档树的根。
通过 DOM,可以访问所有的 HTML 素,连同它们所包含的文本和属性。也可以对其中的内容进行修改和删除,同时也可以创建新的素。
2.2.2. DOM 节点树
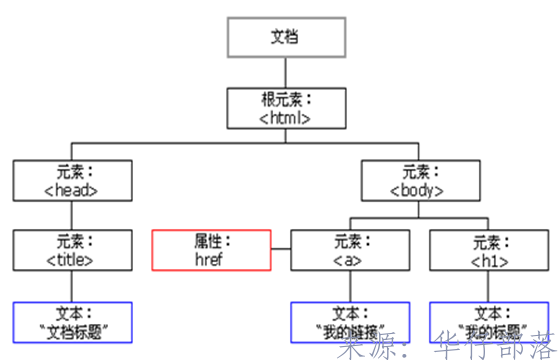
HTML 文档中的所有节点组成了一个文档树(或节点树),而HTML 文档中的每个素、属性、文本等都代表着树中的一个节点,如图-2所示:
图-2
其中,整个文档是一个文档节点,每个 HTML 标签是一个素节点,包含在 HTML 素中的文本是文本节点,每一个 HTML 属性是一个属性节点,注释属于注释节点。总之,一切皆节点。
树根为 document 对象,可以通过 document 对象,来操作整个节点树。
需要注意的是,一棵节点树中的所有节点彼此都有关系。父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root),每个节点都有父节点、除了根(它没有父节点),一个节点可拥有任意数量的子,同胞是拥有相同父节点的节点。
比如图-2中,<html> 节点是 <head> 和 <body> 节点的父节点;而 <title> 节点是 <head> 节点的子节点; <body> 节点拥有众多的后代节点。
2.2.3. DOM 操作
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。通过 DOM 操作,可以查找节点、读取节点信息、修改节点信息、创建新节点以及删除节点。
2.3. DOM 操作-读取、修改
2.3.1. 节点信息
可通过 JavaScript (以及其他编程语言)对 DOM 进行访问。所有 HTML 素被定义为对象,而编程接口则是对象方法和对象属性。方法是能够执行的动作(比如添加或修改素);属性是能够获取或设置的值(比如节点的名称或内容)。
1、nodeName 属性
nodeName 属性规定节点的名称,为只读属性。其中:
· 素节点的 nodeName 与标签名相同
· 属性节点的 nodeName 与属性名相同
· 文本节点的 nodeName 始终是 #text
· 文档节点的 nodeName 始终是 #document
需要注意的是,nodeName 始终包含 HTML 素的大写字母标签名。比如,<input> 节点的 nodeName 属性返回的字符串为 “INPUT”。
2、nodeType 属性
nodeType 属性返回节点的类型,为只读属性。不同类型的节点的 nodeType 属性的返回值如下所示:
· 素:1;
· 属性:2;
· 文本:3;
· 注释:8;
· 文档:9。
3、nodeValue 属性
nodeValue 属性用于获取节点的值,其中:
· 素节点的 nodeValue 是 undefined 或 null
· 文本节点的 nodeValue 是文本本身
· 属性节点的 nodeValue 是属性值
2.3.2. 素节点的内容
获取素内容的最简单方法是使用 innerHTML 属性,该属性用于设置或获取位于对象起始和结束标签内的 HTML 文本,适用于任意 HTML 素,包括 <html> 和 <body>。
innerText 属性用于设置或获取位于对象起始和结束标签内的文本。
首先查看如下HTML代码:
4 <div id=”div1″>
5 第一行文本
6 <p>段落中的文本</p>
7 </div>
再查看如下 JavaScript 代码:
8 Var div = document.getElementById(“div1”);
9 Var str = div.innerText;
10 str += ” “;
11 str += div.innerHTML;
12 alert(str);
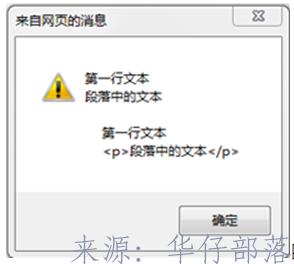
上述代码弹出的结果如图-3所示:
图-3
由此可见,innerText 只获取标签中的纯文本,而 innerHTML 包含标签中的纯文本以及 HTML 文本标记。
2.3.3. 节点属性
获取素属性的方式有如下几种:
1、getAttribute()方法
此方法用于根据属性名称获取属性的值,比如:
13 node.getAttribute(“href”);
此代码用于获取 node 节点中 href 属性的值。
2、setAttribute()方法
此方法用于设置某属性的值,比如:
14 node.setAttribute(“href”,“http://tts7.tarena.com.cn”);
此代码将设置 node 节点中 href 属性的值。
3、removeAttribute()方法
此方法用于删除某属性。
4、将 HTML 标记、属性和 CSS 样式都对象化
除了前面的方法,还有一种更简便的方式,就是根据将 HTML 标记、属性和 CSS 样式都对象化的规则来操作属性。
比如,有如下 HTML 代码:
15 <a href=https://www.zjh336.cn/”Default.aspx” id=”a1″>Click Me</a>
16 <img src=https://www.zjh336.cn/”ball.jpg” id=”img1″ />
查看如下 JavaScript 代码:
17 Var a1 = document.getElementById(“a1”);
18 alert(a1.href);
19 a1.innerHTML = “new text”;
20 document.getElementById(“img1”).src = “clock.jpg”;
由上述代码可以看出,对于 <a> 素节点,可以直接对其调用 href 属性;对于 <img> 素节点,可以直接对其调用 src 属性。
注意,这种方式并不是标准 DOM 操作的方式,属于 HTML DOM操作,在后续章节中会有详细讲解。
2.3.4. 素节点的样式
在 DOM 操作中,经常需要修改或者设置素节点的样式,以实现各种动态效果。设置素节点的样式有两种方式。
1、style 属性
style 是素的通用属性,因此,可以通过它来设置素的属性。只是,style 属性并非单一值,而是多个具体属性的集合,因此,需要使用具体的样式属性来进行样式设置。比如:node.style.color 可以设置节点的字体颜色,node.style.fontSize 可以设置节点的字体大小,node.style.backgroundColor 用于设置节点的背景颜色.样式属性采用驼峰命名法,并省略减号.
查看如下 HTML 代码:
21 <p id=”p1″>一周畅销榜</p>
再查看如下 JavaScript 代码:
22 varo = document.getElementById(“p1”);
23 o.style.color = “red”;
24 o.style.fontSize = 20;
上述代码设置段落素的字体为红色,且字体大小为 20。
2、className 属性
使用 style 属性设置素的样式,只能一一的进行设置,过于麻烦。如果需要设置复杂的样式,可以先在 CSS 中定义样式类,再使用 className 属性来设置素使用所定义的样式类,从而很方便的修改样式。
查看如下代码:
25 o.className = “样式类名称”;
上述代码会将节点 o 的样式类设置为所定义好的样式类,从而实现样式定义。
1. 文本格式化
本章主要讲解如何实现文本的格式化,包括控制文本的字体(如字体大小、字体样式和字体系列等)和设置文本的格式(如文本颜色、文本排列和文本缩进等)。
1.1. 文本格式化
1.1.1. 控制字体
CSS 字体属性定义文本的字体系列、大小、加粗、风格(如斜体)等,这些属性会直接影响字体及其外观。常用的属性有:
1、指定字体(font-family)
可以使用font-family属性指定文本的字体,语法如下:
font-family:name/inherit;
如果需要指定字体,则设置值为name,即首选字体的名称。如果字体名称有多个单词,即中间有空格,则需要将字体名称用一对单引号或者双引号包围起来。如果字体名称包含非ASCII字符,就必须声明样式表的编码。
这个属性最大的问题在于,如果用户机器上并没有安装所需要的字体,则会显示默认字体。因此,在指定字体时,最好同时指定多种字体用于替代。
我们可以为font-family属性指定多种字体,且多种字体之间用逗号隔开,这样可以为页面指定一个字体列表。如果用户机器没有第一种字体,则浏览器会查找字体列表中的下一种字体作为替代字体显示。如果找遍了字体列表还是没有可以使用的字体,浏览器会使用默认字体显示页面。
我们可以结合特定字体和通用字体系列来指定字体,如:
h1 {font-family: Georgia, serif;}
如果用户机器上者没有安装 Georgia,但安装了 Times 字体(serif 字体系列中的一种字体),浏览器就可能对 <h1> 素使用 Times。尽管 Times 与 Georgia 并不完全匹配,但至少足够接近。
2、字体大小(font-size )
font-size 属性用来设置文本的大小。如果没有规定字体大小,普通文本(比如段落)的默认大小是 16 像素 (16px=1em)。
可以使用多种方式指定这个属性的值:绝对大小、相对大小、长度单位和百分比。其中,如果使用长度单位来设置字体大小,还可以分别使用相对单位和绝对单位。
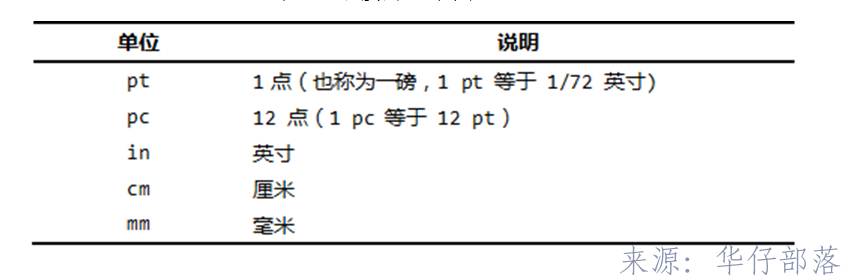
长度是指采用一种长度单位来表达字体的大小。可使用的绝对单位如表-1所示。
表-1 长度的绝对单位
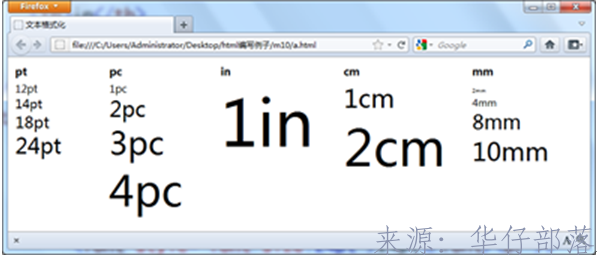
图-1给出了使用长度的绝对单位来设置字体大小的效果。
图-1
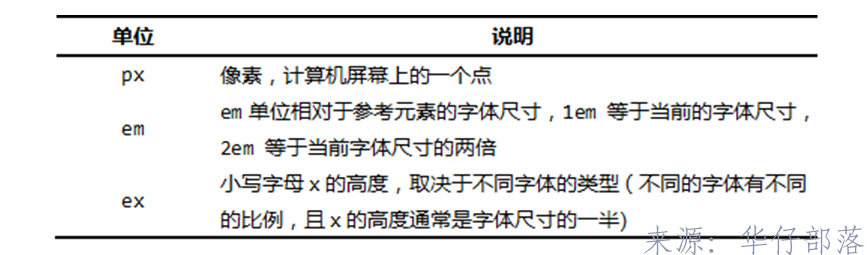
也可以使用相对单位的长度来设置字体大小,可使用的相对单位如表-2所示。
表-2 长度的相对单位
如果需要使用相对单位来设置大小,我们可以使用px,表示像素。通过像素设置文本大小,可以对文本大小进行完全控制。比如,我们可以这样设置:
h1 {font-size:60px;}
h2 {font-size:40px;}
p {font-size:14px;}
font-size 属性的值还可以设置为“inherit”,规定应该从父素继承字体尺寸。
3、字体加粗(font-weight)
font-weight属性用于设置文本的粗细,常用于实现将显示素的文本中所用的字体加粗。
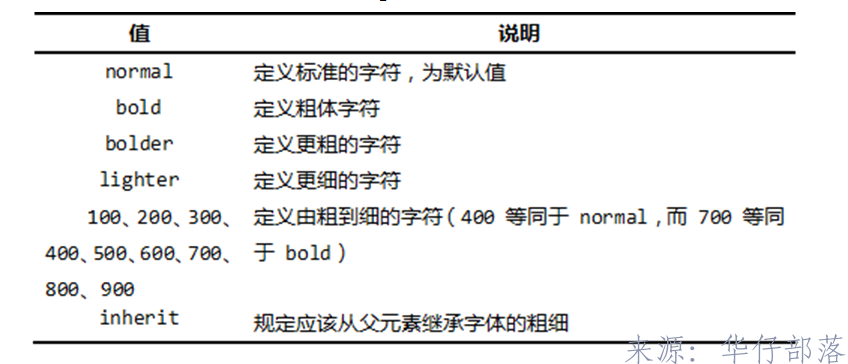
该属性可能的值如表-3所示。
表-3 font-weight属性的取值
使用 bold 关键字可以将文本设置为粗体。
关键字 100 ~ 900 为字体指定了 9 级加粗度。如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别,100 对应最细的字体变形,900 对应最粗的字体变形。数字 400 等价于 normal,而 700 等价于 bold。
如果将素的加粗设置为 bolder,浏览器会设置比所继承值更粗的一个字体加粗。与此相反,关键词 lighter 会导致浏览器将加粗度下移而不是上移。
比如,我们可以这样定义样式规则:
p.normal {font-weight:normal;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
然后查看如下代码:
<p>font-weight:normal</p>
<p>font-weight:bold</p>
<p>font-weight:900</p>
上述代码在浏览器中的显示效果如图-2所示。
图-2
其中,bold是最常用的值,也会遇到使用normal的情况,尤其是在大量加粗文本中创建不同效果的文本时。
1.1.2. 控制文本格式
CSS除了可以设置字体,还可以定义文本的外观。通过文本属性,可以改变文本的颜色、字符间距、对齐文本、装饰文本、对文本进行缩进等。
1、文本颜色(color)
color 属性用于设置文本的颜色,即素的前景色。这个颜色还会应用到素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
没有设置color属性的文本将使用浏览器的默认颜色显示。如果需要使用该属性设置文本颜色,该属性的值可以是颜色名称、rgb 值或者十六进制数,其默认值取决于浏览器。
比如,我们可以这样设置:
p {color: rgb(255,255,0);}
或者
p {color: #FFFF00;}
2、文本排列(text-align)
text-align 是一个基本的属性,用于设置一个素中的文本行互相之间的对齐方式。
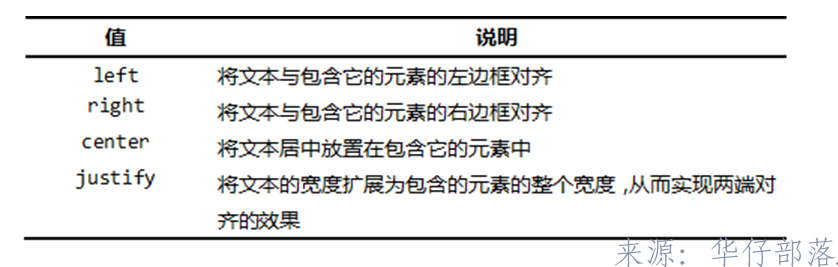
该属性通过指定行框与哪个点对齐,从而设置块级素内文本的水平对齐方式。该属性可能的取值如表-4所示。
表-4 text-align属性的取值
前 3 个值相当直接,不用额外解释。
text-align属性还可能取值 justify,我们称为两端对齐。在两端对齐文本中,文本行的左右两端都放在父素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。这种两端对齐的排列方式经常用于打印。
比如,我们可以这样定义样式规则:
td.leftAlign {text-align:left;}
td.rightAlign {text-align:right;}
td.centerAlign {text-align:center;}
td.justifyAlign {text-align:justify;}
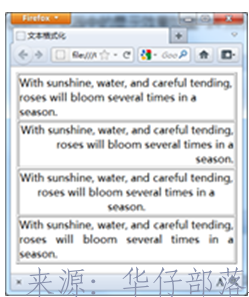
然后,查看如下代码:
<table border=”1″>
<tr>
<td>With sunshine, water, and careful tending, roses will bloom several times in a season.</td>
</tr>
<tr>
<td>With sunshine, water, and careful tending, roses will bloom several times in a season.</td>
</tr>
<tr>
<td>With sunshine, water, and careful tending, roses will bloom several times in a season.</td>
</tr>
<tr>
<td>With sunshine, water, and careful tending, roses will bloom several times in a season.</td>
</tr>
</table>
上述代码在浏览器中的显示效果如图-3所示。
图-3
由图-17可以看出,居左或者居右排列后,另外一端会显示为锯齿状(使用默认的字宽和间隔,以单词为单位换行);而如果使用justify则会显示为两端对齐的效果。
3、文字修饰(text-decoration)
text-decoration 属性用于对文本进行修饰。它允许对文本设置某种效果,如加下划线、上划线或者闪烁等。
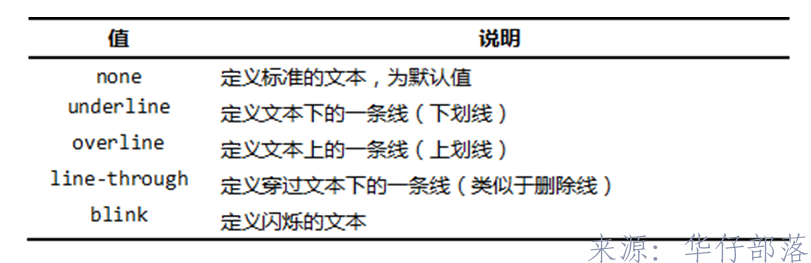
text-decoration属性可能的取值如表-5所示。
表-5 text-decoration属性的取值
underline 会对素加下划线;而overline 的作用恰好相反,会在文本的顶端画一个上划线;值 line-through 则在文本中间画一个贯穿线,;blink 会让文本闪烁。
还可以在一个规则中结合多种装饰,只需要为text-decoration属性设置多个值,且多个值之间用空格隔开。
比如,如果一个段落中的文本既有下划线,又有上划线,我们可以这样定义:
p {text-decoration:underline overline;}
none 值会关闭原本应用到一个素上的所有装饰。通常,无装饰的文本是默认外观,但某些素例外。比如,链接默认地会有下划线。因此,如果希望去掉超链接的下划线,可以使用以下 CSS 来做到这一点:
a {text-decoration: none;}
如果显式地用这样一个规则去掉链接的下划线,那么它与正常文本之间在视觉上的唯一差别可能就是颜色(浏览器往往会为链接设置默认的颜色)。
blink 值会创建闪烁的文本,但是这通常被认为是不赞成使用的方式,大部分浏览器也不支持它。
4、行高(line-height)
line-height 属性用于设置行间的距离,推荐设置1.5em-2em。
当处理大量文本时,增加文本行之间的垂直空间量可以提高文档可阅读性,这种空间量称为行间距。在Web页面中增加行间距是非常有用的。比如,如果文本行之间存在更多的空间,当达到一行的末尾之后,更容易发现下一行的起点。
line-height 属性会影响行框的布局。在应用到一个块级素时,它定义了该素中基线之间的最小距离。
行间距是line-height 与 font-size 的计算值之差。行间距会被分为两半,分别加到一个文本行内容的顶部和底部。而可以包含这些内容的最小框就是行框。比如,我们可以这样定义样式规则:
p {border:1px solid red;}
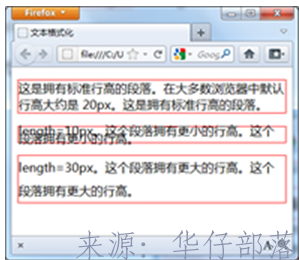
p.smallLength {line-height: 10px;}
p.bigLength {line-height: 30px;}
然后,查看如下代码:
<p>这是拥有标准行高的段落。在大多数浏览器中默认行高大约是 20px。这是拥有标准行高的段落。</p>
<p>length=10px。这个段落拥有更小的行高。这个段落拥有更小的行高。</p>
<p>length=30px。这个段落拥有更大的行高。这个段落拥有更大的行高。</p>
上述代码在浏览器中的显示效果如图-4所示。
图-4
5、首行文本缩进(text-indent)
把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。CSS 提供了 text-indent 属性,该属性可以方便地实现文本缩进。
text-indent 属性缩进素中的首行文本,即使用该属性可以让素的第一行缩进一个给定的距离。这个属性最常见的用途是将段落的首行缩进,下面的规则会使段落的首行缩进 2 em:
p.first {text-indent: 2em;}
可以为块级素应用 text-indent属性,但无法将该属性应用于行内素,且图像之类的替换素上也无法应用 text-indent 属性。不过,如果一个块级素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
text-indent 属性除了可以使用长度单位,还包括百分比值。百分数是相对于缩进素的父素的宽度。即如果将缩进值设置为 20%,所影响素的第一行会缩进其父素宽度的 20%。
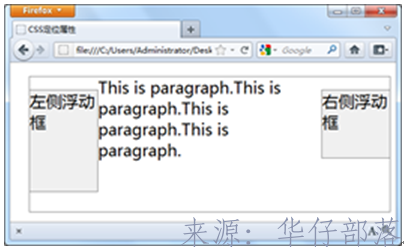
比如,我们可以这样定义样式规则(为了更好的观察父素的边界,我们定义了 <div> 素的边框):
div {
width: 400px;
border:1px solid red;}
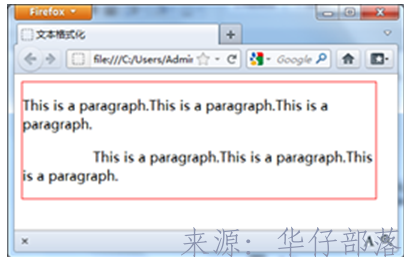
p.indent {text-indent: 20%;}
然后,查看如下代码:
<div>
<p>This is a paragraph.This is a paragraph.This is a paragraph.</p>
<p>
This is a paragraph.This is a paragraph.This is a paragraph.
</p>
</div>
上述代码在浏览器中的显示效果如图-5所示(缩进值是父素的 20%,即 80 个像素):
图-5
6、鼠标指针类型(cursor)
可选值:Helper帮助样式; text文本样式; crosshair十字样式; wait等待样式。
2. 表格样式
2.1. 表格常用样式属性
2.1.1. 表格常用样式属性
对于表格而言,它可以使用前面章节中讲述的很多CSS样式(如背景色、边框和字体等),比如,可以使用 width 属性、height 属性设置单格的大小;可以使用border 属性设置单格的边框;可以使用padding 属性控制表格中内容与边框的距离;可以使用background 属性设置表格或者单格的背景色以及背景图像;还可以使用文本格式化相关的样式属性来定义表格中的文本。
需要注意的是,除了background-color 属性和height 属性之外,最好避免将这些属性用于 <tr> 素。因为这些属性用于表行时,浏览器对它们的支持并没有像它们用于单个单格时那么好。
2.1.2. 垂直方向对齐
vertical-align 属性用于设置素的垂直对齐方式,当操作内联素时(比如图像或者普通文本),该属性非常有用。在表单格中,这个属性会设置单格框中的单格内容的对齐方式。
vertical-align 属性可能的取值有很多,但是该属性在用于表格单格中的内容垂直对齐方式时可取的值如表-6所示。
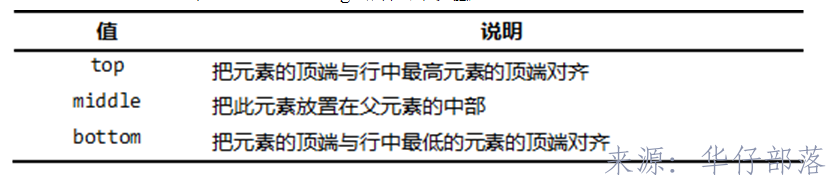
表-6 vertical-align属性的取值
vertical-align 属性在用于表格单格中的内容垂直对齐方式时,可以设置为顶部top、中部middle和底部bottom三个值。
比如,我们定义如下样式规则:
.top {vertical-align:top;}
.middle {vertical-align:middle;}
.bottom {vertical-align:bottom;}
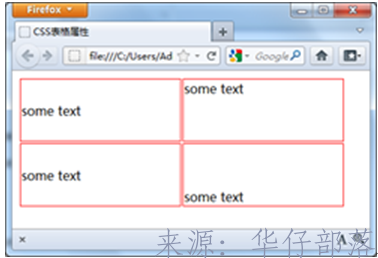
td {width:200px;height:80px;border:1px solid red;}
然后,在页面的主体中添加如下代码:
<table>
<tr>
<td>some text</td>
<td>some text</td>
</tr>
<tr>
<td>some text</td>
<td>some text</td>
</tr>
</table>
上述代码在浏览器中的显示效果如图-6所示。
图-6
表格单格中内容的垂直对齐方式的默认值为middle,因此,图-1中表格的第一列的两个单格中的文本都是垂直居中显示;而设置了top 值和bottom 值以后,可以设置单格中内容位于单格顶部或者底部显示。
另外,默认情况下,单格中的文本在水平方向上居左显示,可以使用text-align 属性来修改其水平对齐方式。
2.2. 表格特有样式属性
除了上一节中讲述的那些属性以外,还有一些属性是只与表格相关的。这些仅与表格相关的样式属性可以极大的改善表格的外观。
2.2.1. 边框合并
从在前面的示例中不难发现,如果设置了单格的边框,相邻单格的边框会单独显示,类似于双线边框(见图-6)。如果需要合并相邻的边框,则可以使用border-collapse 属性。
border-collapse 属性设置是否将表格边框折叠为单一边框,即是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。
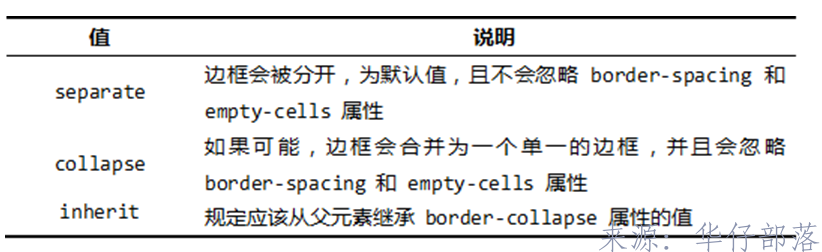
border-collapse 属性可能的取值如表-7所示。
表-7 border-collapse 属性的取值
border-collapse 属性的值如果设置为separate 值或者不设置,浏览器会独立显示每一个单格的边框,即使两个相邻单格具有不同类型的边框。
border-collapse 属性的值如果设置为collapse 值,则会对边框进行合并,即会基于一组内置的复杂规则来决定显示哪一个边框。一般情况下,浏览器会对边框进行折叠。
比如,我们定义如下样式规则:
table {border:2px dotted black;}
td {width:200px;height:50px;}
table.separate {border-collapse:separate;}
table.collapse {border-collapse:collapse;}
td.solid {border:3px solid silver;}
td.dashed {border:3px dashed gray;}
然后,在页面的主体中添加如下代码:
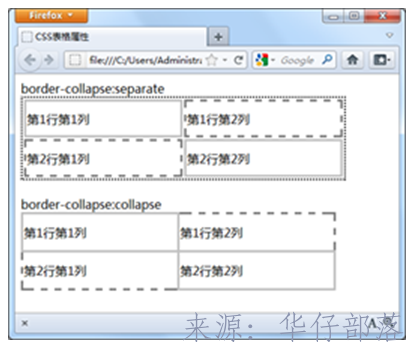
border-collapse:separate
<table>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
</tr>
</table>
<br />
border-collapse:collapse
<table>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
</tr>
</table>
上述代码在浏览器中的显示效果如图-7所示。
图-7
为了更好的查看效果,图-7中的相邻单格使用了不同样式的边框。图-7中的第一个表格的border-collapse 属性使用了separate 值,则表格的边框、各单格的边框都独立显示,即使相邻的单格的边框样式不同。
第二个表格的border-collapse 属性使用了collapse 值,相邻的边框则会发生合并,边框会互相折叠。由图可见,实线边框的优先级高于虚线边框。
2.2.2. 边框边距
由前面的示例不难发现,在表格中的单格之间存在一定的间距,如果希望控制这个间距,则可以使用border-spacing 属性。
border-spacing 属性设置相邻单格的边框间的距离,但是仅限于分隔单格边框,即border-collapse 属性为separate 值的情况下,也称为边框分离模式。
该属性的值可以是长度单位或者单词 inherit。如果设置为长度,则可以使用px、cm等单位,但是不允许使用负值;如果设置为inherit值,表示规定应该从父素继承 border-spacing 属性的值。
设置border-spacing 属性的值为长度值时,可以为该属性指定一个或者两个值。
如果指定一个值,则该值同时应用于水平和垂直间距;如果指定两个值,那么第一个值指定水平间距,第二个值指定垂直间距,且两个值之间用空格隔开。
比如,我们定义如下样式规则:
table {border:2px dotted gray;}
td {
background-color:#f0f0f0;
width:200px;
height:50px;
border-collapse:separate;
border:1px solid black;}
table.singleSpacing {border-spacing:5px;}
table.doubleSpacing {border-spacing:10px 20px;}
然后,在页面的主体中添加如下代码:
<table>
<caption>设置一个值</caption>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
</tr>
</table>
<br />
<table>
<caption>设置两个值</caption>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
</tr>
</table>
上述代码在浏览器中的显示效果如图-8所示。
图-8
由图-8可以看出,第一个表的border-spacing 属性只设置了一个值为5px,则单格边框之间的垂直和水平间隔均为5 像素;而第二个表的border-spacing 属性设置了两个值,则单格边框之间的水平间距为10 像素,而垂直间距较大,为20 像素。
需要注意的是,为了尽量能够在各浏览器中得到一致的显示效果,最好为 <table> 素设置border-spacing 属性,而不是单格等其他素。
3. 浮动定位
3.1. 定位概述
3.1.1. 定位概述
CSS 为定位提供了一些属性,利用这些属性,可以建立列式布局,还可以将布局的一部分与另一部分重叠,这样可以完成多年来通常需要使用多个表格才能完成的任务。
定位的基本思想很简单,即可以定义素框相对于其正常位置应该出现的位置,或者相对于父素、另一个素甚至浏览器窗口本身的位置。显然,这个功能非常强大,而且各浏览器对 CSS2 中定位的支持远胜于对其它方面的支持。
CSS 有三种基本的定位机制:普通流定位、浮动和绝对定位。
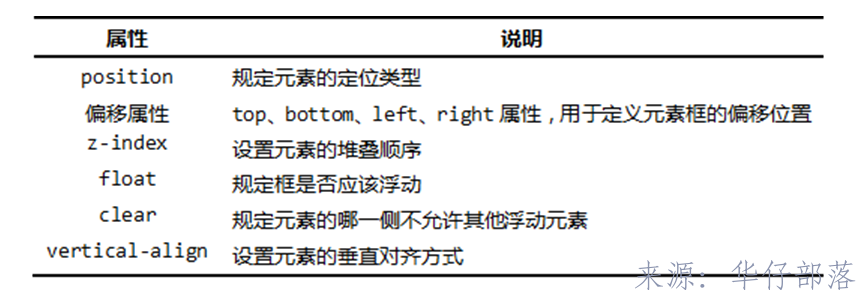
其中,使用position 属性和偏移属性可以实现普通流定位(包括相对定位)和绝对定位(包括固定定位);使用float 属性可以实现浮动定位。其他属性为辅助属性。
在后面的章节中,我们会详细讲解普通流定位、相对定位、绝对定位和浮动。
3.1.2. 普通流定位
默认情况下,通过使用称为普通流的方式在页面中布局素。
在普通流中定位,页面中的块级素框从上到下一个接一个地排列,且每一个块级素都会出现在一个新行中(比如 <p> 素、<div> 素),素框之间的垂直距离是由框的垂直外边距计算出来的。
内联素将在一行中从左到右排列水平布置,不需要从新行开始。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外 边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
为了更好的理解普通流定位模式,我们定义如下样式规则:
p {
height:70px;
border:1px solid gray;
margin-top:20px;
padding-top:10px;}
div {
height:70px;
border:2px dashed black;
margin-top:20px;
padding-top:10px;}
b {
height:50px;
border:2px dotted red;
margin-top:20px;
padding-top:10px;}
然后在页面的主体中添加如下代码:
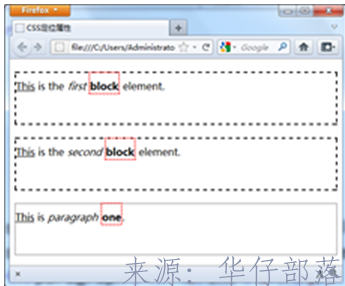
<div><u>This</u> is the <i>first</i> <b>block</b> element.</div>
<div><u>This</u> is the <i>second</i> <b>block</b> element.</div>
<p><u>This</u> is <i>paragraph</i> <b>one</b>.</p>
上述代码在浏览器中的显示效果如图-9所示。
图-9
由图-9可以看出,每个块级素(段落和 <div> 素)按照在代码中书写的顺序逐一出现在一个不同的行中,而 <b>、<i> 和 <u> 这些内联素则位于块级素中的同一行,且按照从左到右的顺序出现。对于块级素,可以设置边框、高度、宽度、外边距和内边距;而对于内联素,即使设置 高度和外边距,也没有实际效果,只能设置内边距(见 <b> 素的显示效果)。
如果希望让素的位置与在普通流位置中出现的位置不同,则需要使用定位属性来实现。使用position 属性可以更改定位模式为相对定位、绝对定位和固定定位,还可以使用偏移属性来实现素框位置的偏移;或者使用float属性来实现浮动定位。
3.2. 浮动定位
3.2.1. 浮动概述
浮动定位是指将素排除在普通流之外,并且将它放置在包含框的左边或者右边,但是依旧位于包含框之内。也就是说,浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
使用浮动可以修改素原有的定位方式,尤其在一些需要设置多个块级素同行排列的情况下会非常有用。
3.2.2. 浮动定位
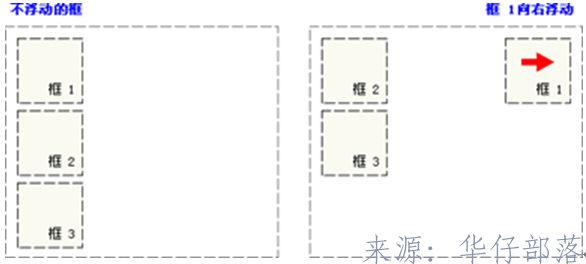
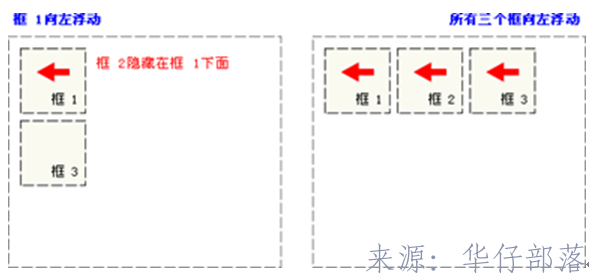
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。为了更好的理解浮动的作用,我们先用一些示意图解释浮动的效果,然后在使用float 属性来实现这些效果。
首先,请看图-10。包含框中有三个素框,如果把框 1 向右浮动,则它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:
图-10
然后,我们查看图-11。
图-11
由图-11可以看出,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失(如图-11中的左图所示)。
而如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框(如图-11中的右图所示)。
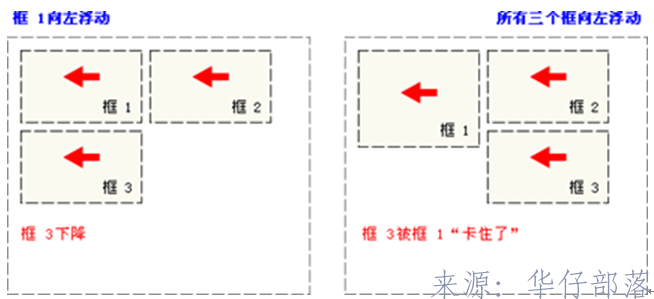
而如果包含框太窄或者浮动框的高度不同,会出现什么现象呢?我们查看图-12。
图-12
由图-12可以看出,如果包含框太窄,无法容纳水平排列的三个浮动素,那么其它浮动块会自动向下移动,直到有足够的空间(如图-12中的左图所示);而如果浮动素的高度不同,那么当它们向下移动时可能被其它浮动素“卡住”(如图-12中的右图所示)。
3.2.3. float 属性
如果需要指示框浮动在包含框的左边或者右边,我们可以通过 float 属性来实现。
float 属性定义素在哪个方向浮动。float 属性可能的取值如下:
Left向左 Right向右
比如,我们定义如下样式规则:
div {
height:100px;
background-color:#f0f0f0;
border:1px solid gray;
margin:10px 0px 0px 10px;
font-size:24px;}
div.float {float:right;}
然后,在页面的主体中添加如下代码:
<div>框1</div>
<div>框2</div>
<div>框3</div>
上述代码在浏览器中的显示效果如图-13所示。
图-13
由图-13可以看出,设置框 2 向右浮动后,它会停靠在页面的右边框,而框 3 位于框 2浮动前的位置,就像框 2 不存在一样。但是因为没有指定素框的宽度,则浮动框会尽可能的窄,就如同框 2 的效果。
因此,指定素的 float 属性后,最好设置素的 width 属性,用于指示浮动框占用包含框的宽度。我们修改 <div> 素的样式规则,为其加上宽度:
div {
width:100px;
height:100px;
background-color:#f0f0f0;
border:1px solid gray;
margin:10px 0px 0px 10px;
font-size:24px;}
div.float {float:right;}
图-14给出了上述代码在浏览器中的显示效果。
图-14
3.2.4. clear 属性
标准清理浮动的方法(一般类名写作clear clearfix):
.Clear:after{
Display:block;
Height:0;
Content:”.”;
Visibility:hidden;
Clear:both;
}
.Clear{
Zoom:1;
}
伪类:after表示给应用该类选择器的素添加一个在最后位置的子素来清除浮动。
出现在其他素中的图形和文本素称为浮动素,而 clear 属性用于设置一个素的侧面是否允许其他的浮动素。
clear 属性定义了素的哪边上不允许出现浮动素。在 CSS1 和 CSS2 中,这是通过自动为清除素(即设置了 clear 属性的素)增加上外边距实现的。在 CSS2.1 中,会在素上外边距之上增加清除空间,而外边距本身并不改变。不论哪一种改变,最终结果都一样。
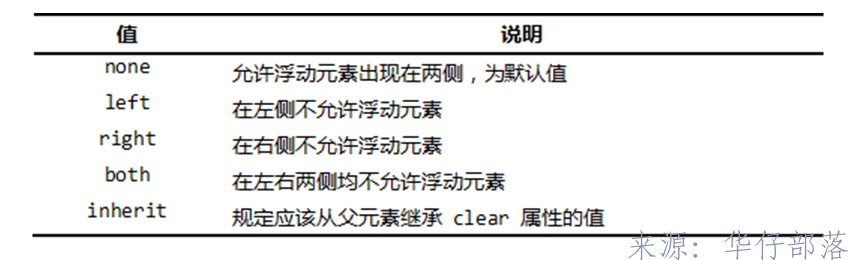
clear 属性可能的取值如表-9 所示。
表-9 clear属性的取值
其中,none 值为默认值,不进行清理,即会出现文本围绕的效果;而如果声明为左边或右边清除,表示框的哪些边不应该挨着浮动框,会使素的上外边框边界刚好在该边上浮动素的下外边距边界之下。
比如,我们定义如下样式规则(为两个浮动素框定义不同的高度):
p {
height:200px;
border:1px solid gray;
margin:20px 0px 0px 20px;
font-size:24px;}
div {
width:100px;
border:1px solid gray;
margin:20px 0px 0px 20px;
font-size:24px;
background-color:#f0f0f0;}
div.floatLeft {
float:left;
height:150px;}
div.floatRight {
float:right;
height:100px;}
然后,在页面主体中添加如下代码:
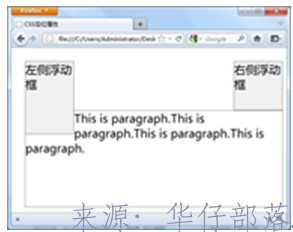
<div>左侧浮动框</div>
<div>右侧浮动框</div>
<p>This is paragraph.This is paragraph.This is paragraph.This is paragraph.</p>
此时,虽然先定义 <div> 素再添加段落 <p> 素,但是因为两个 <div> 素分别设置了向左和向右浮动,则段落 <p> 素会向上移,且出现文本包围浮动框的效果,如图-15所示。
图-15
如果不希望实现图-15所示的文本围绕效果,则可以设置段落素的 clear 属性。如果需要清除右侧浮动框,则可以设置clear属性为值right ,即段落素的右边不允许有浮动素。修改样式规则如下:
p {
height:200px;
border:1px solid gray;
margin:20px 0px 0px 20px;
font-size:24px;
clear:right;}
图-16给出了修改样式规则后的代码在浏览器中的显示效果。
图-16
由图-16可以看出,设置了段落的clear 属性为right 值以后,为段落素添加上外边距以实现清除右边浮动框的效果。但是因为左边浮动框的高度大于右边浮动框,左边依然有文本围绕浮动框的效果。
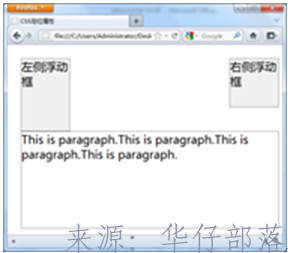
因此,如果需要完全清除文本围绕的效果,则可以设置清除左侧浮动框(左侧浮动框的高度大于右侧浮动框,可以添加足够的上外边距);或者设置clear 属性为both 值。为此,我们修改样式规则如下:
p {
height:200px;
border:1px solid gray;
margin:20px 0px 0px 20px;
font-size:24px;
clear:both;}
图-17给出了修改样式规则后的代码在浏览器中的显示效果。
图-17
4. 显示
4.1. 显示方式
4.1.1. 显示方式
相信学到这里的时候,你已经对“一切皆为框”这句话有了深刻的理解:页面上所有的素都可以显示为框。不过,像 <div>、<h1> 或 <p> 素常常被称为块级素,这意味着这些素显示为一块内容,即“块框”;与之相反,<span> 和 <strong> 等素称为“内联素”或者“行内素”,这是因为它们的内容显示在行中,即“行内框”。
透明度设置:
Opacity:值(0-1),Opera,Chrome浏览器
Filter:alpha(opacity=值[0-100]),IE表述方式
4.1.2. display 属性
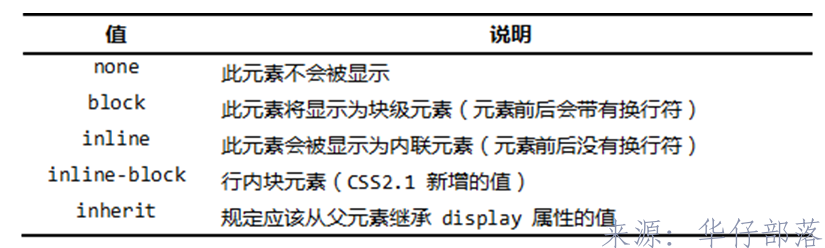
除了默认的显示效果之外,我们还可以使用 display 属性来修改素框的显示方式,即改变生成的框的类型。该属性可能的取值如表 – 10 所示。
表-10 display属性的取值
由表-10可以看出,我们可以用 display 属性定义建立布局时素生成的显示框类型。
1、block值
如果将 display 属性设置为 block,可以让行内素(比如 <a> 素)表现得像块级素一样。比如,我们定义如下样式规则:
a {
width:100px;
height:30px;
border:1px solid gray;
background-color:#f0f0f0;
text-align:center;}
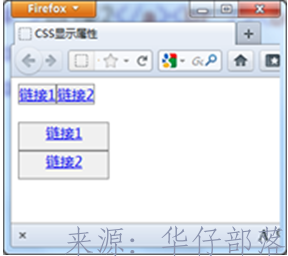
a.displayAsBlock {display:block;}
然后,在页面的主体中添加如下代码:
<a href=https://www.zjh336.cn/”#”>链接1</a><a href=https://www.zjh336.cn/”#”>链接2</a><br /><br />
<a href=https://www.zjh336.cn/”#”>链接1</a>
<a href=https://www.zjh336.cn/”#”>链接2</a>
上述代码在浏览器中的显示效果如图-18所示。
图-18
由图-18可知,设置了 <a> 素的显示类型为 block 之后,该素就显示为块级素的效果,可以定义高度和宽度,且会自动换行。
2、inline值
如果将 display 属性设置为 inline,可以让块级素(比如 <p> 素)表现得像内联素一样。比如,我们定义如下样式规则:
p {
width:100px;
height:50px;
border:1px solid gray;
background-color:#f0f0f0;
text-align:center;}
p.displayAsInline {display:inline;}
然后,在页面的主体中添加如下代码:
<p>普通段落</p>
<p>段落1</p>
<p>段落2</p>
上述代码在浏览器中的显示效果如图-19所示。

图-19
由图-19可知,设置了 <p> 素的显示类型为 inline 之后,该素就显示为内联素的效果,定义的高度和宽度失效,且不会自动换行。
3、inline-block 值
inline-block 值表示行内块素,是CSS2.1 新增的值。为了更好的理解此属性值的作用,我们添加如下样式规则:
p.displayAsInlineBlock {display:inline-block;}
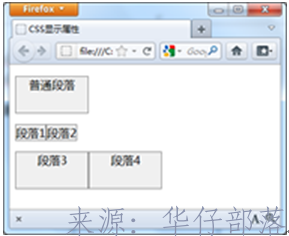
然后,在页面的主体中添加如下代码:
<p>普通段落1</p>
<p>段落1</p>
<p>段落2</p><br />
<p>段落3</p>
<p>段落4</p>
上述代码在浏览器中的显示效果如图-20所示。
图-20
由图-20可知,设置了 <p> 素的显示类型为 inline-block 之后,多个段落素依然显示在同一行,但是在同一行内的段落素表现的如同块级素,即可以为其定义高度和宽度,会占据相应的空间(如段落3 和段落 4)。
4、none 值
可以通过把 display 属性设置为 none,让生成的素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
比如,我们继续定义如下样式规则:
p.noDisplay {}
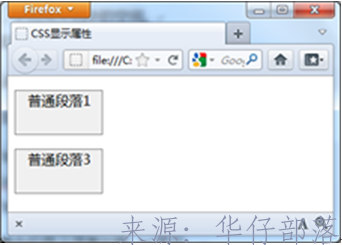
然后,在页面的主体中添加如下代码:
<p>普通段落1</p>
<p>普通段落2</p>
<p>普通段落3</p>
上述代码在浏览器中的显示效果如图-21所示。
图-21
由图-21可知,设置了 <p> 素的显示类型为 none 之后,该素就不再显示,且不占用空间,就像没有定义过一样。
由这些示例可以看出,我们可以使用 display 属性来定义素生成的显示框类型,从而实现页面布局中的某些特殊显示效果。
4.2. 光标
4.2.1. 光标
默认情况下,光标会根据用户的操作发生改变。比如,当鼠标悬停在一个链接上时,光标将从指针形状变为手状形状;当鼠标悬停在文本区域时,会显示 I 形状;而当鼠标悬停在一个按钮上时,光标会显示为箭头。
可以使用 cursor 属性指定显示给用户的鼠标光标类型(形状)。比如,当一个图像可以被,甚至可以作为表单上的提交按钮时,则可以使用此属性修改光标的形状为手状,这样可以为用户提供一种可视化的暗示,提示他们可以单击该图像。
4.2.2. cursor 属性
cursor 属性定义了鼠标指针放在一个素边界范围内时所用的光标形状,该属性常用的取值有:auto、default 、pointer 、crosshair 、move 、text 、wait、help 和 URL等。
其中,auto 值表示由浏览器自动根据素类型设置光标形状,而default 、pointer 、crosshair 、move 、text 、wait 和 help 都容易理解,不再赘述。
url 值是指可以为素定义一个自定义的图标作为光标形状,只是使用url时,最好在列表的末端始终定义一种普通的光标,这样,当没有由 URL 定义的可用光标时还可以替代显示普通光标。比如,我们可以这样定义:
1 div.definedCursor {cursor:url(image/s1.cur) default;}
5. 列表样式
5.1. 列表样式
5.1.1. 列表项标志 list-style-type
在设置列表的外观中,最简单、最常用同时也是被各浏览器支持的最好的属性就是设置列表项的标志类型。
list-style-type 属性用于控制列表中列表项标志的样式。该属性的取值需要依据列表的类型。例如,在一个无序列表中,列表项的标志是出现在各列表项旁边的圆点,而在有序列表中,标志可能是字母、数字或另外某种计数体系中的一个符号。
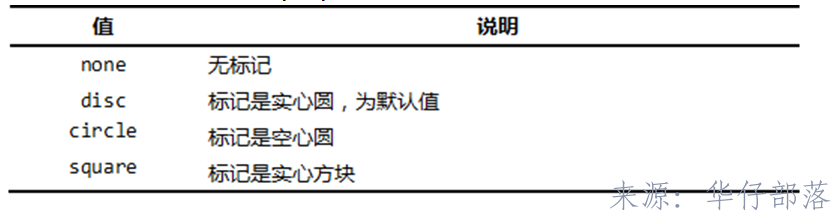
list-style-type 属性用于无序列表时可以采用的值如表-11 所示。
表-11 list-style-type属性用于无序列表时的取值
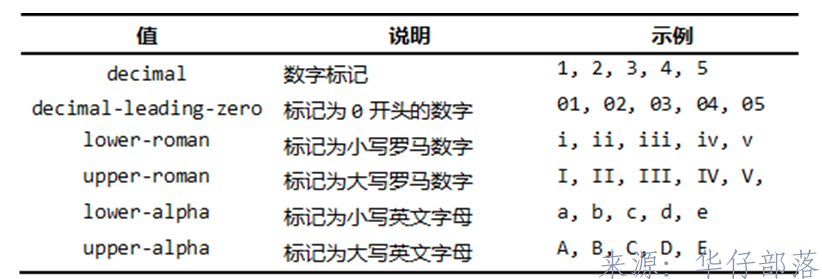
list-style-type 属性用于有序列表时,经常采用的且得到了各浏览器广泛支持的值如表-12所示。
表-12 list-style-type属性用于有序列表时常用的取值
list-style-type 属性可以用于列表素<ul>和<ol>,以影响整个列表中所有的列表项;也可以用于列表项素 <li> 以实现列表项的单独设置。<li> 素中的设置将覆盖 <ul> 或者 <ol> 素中的设置。
5.1.2. 列表项图像 list-style-image
虽然使用list-style-type属性可以控制列表项的标志,但是该属性只能设置常规的标志,如圆形或者数字等。如果需要为页面添加更吸引人的效果,我们可能会希望为列表项添加图像作为标志。这时,我们需要使用list-style-image 属性。
list-style-image 属性使用图像来替换列表项的标记,通过为list-style-image 属性赋值一个图像的URL来显示图像标志。但是,在设置图像标志时,建议始终规定一个 list-style-type 属性以定义常规标志。这样做的好处在于,如果图像不存在或者因为某种原因导致图像不可用时,可以替换显示常规标志。
6. 定位
6.1. 定位机制
6.1.1. 什么是定位
在CSS出现之前,通常使用表格精确的控制页面中内容的位置,而且内容以普通的流方式呈现,即内容按照它们在文档中出现的顺序显示。但是,通过使用CSS的定位属性,即使不用表格,也可以实现页面的精确布局,还可以让信息显示的顺序与它们在文档中出现的顺序不同。
虽然目前依然可以看到很多使用表格定位素的页面,但是使用CSS来进行定位的趋势将越来越强烈,因为它可以使页面的内容有更好的可重用性, 实现页面和布局的真正分离。这是因为一旦页面的布局过多的依赖表格,则通常页面将仅限于显示在最初为其设计的媒体上。随着更多具有不同功能的设备访问 Internet,则可能更多的使用CSS来实现定位。
CSS 有三种基本的定位机制:普通流定位、浮动和绝对定位。
6.1.2. 定位属性
任何素都可以定位,只是绝对或固定素会生成一个块级框,而不论该素本身是什么类型;相对定位素会相对于它在正常流中的默认位置偏移。
CSS 所提供的用于定位的属性如表-13 所示。
表-13 CSS定位属性
其中,使用position 属性和偏移属性可以实现普通流定位(包括相对定位)和绝对定位(包括固定定位);使用float 属性可以实现浮动定位。其他属性为辅助属性。
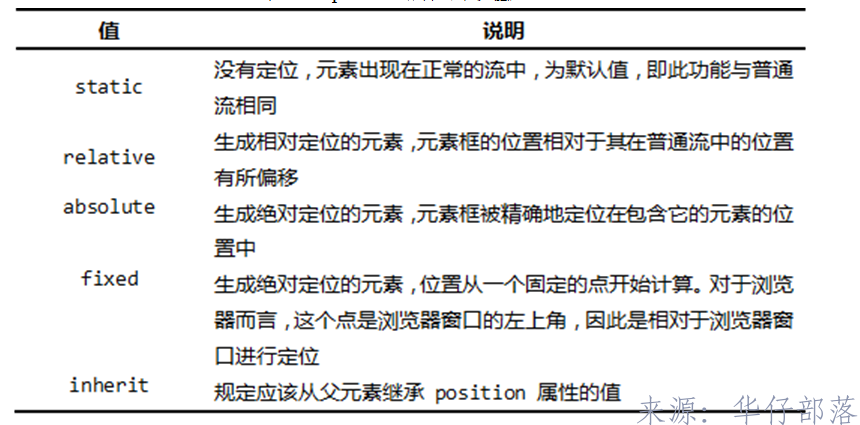
可以使用position 属性指定素的定位方式,该属性可能的取值如表-14 所示。
表-14 position属性的取值
通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响素框生成的方式。
position 属性取值为static 时,素框正常生成。块级素生成一个矩形框,作为文档流的一部分,行内素则会创建一个或多个行框,置于其父素中。static 值为默认值,代表普通流定位模式,因此很少需要显式地指定该值。
如果指定position 属性的值为static,则不能使用偏移属性来修改素框的位置,也不能使用z-index 属性设置素框的堆叠顺序。即使设置了这些属性,浏览器也会自动忽略它们(指top, bottom, left, right 和 z-index)。
另外,static 值和相对定位(relative值)都是普通流定位。相对定位之所以被看作普通流定位模型的一部分,因为素的位置是相对于它在普通流中的位置。
如果指定素框的定位机制为默认方式以外的其他方式,则经常需要使用素框偏移属性来指示框的位置。在讲解具体的定位方式之前,我们显查看这些用于偏移的属性。
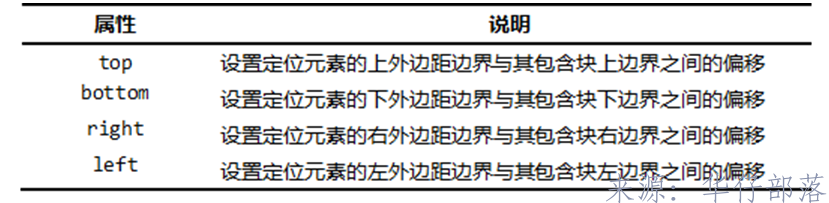
CSS 中提供的素框偏移属性如表-15所示。
表-15 CSS偏移属性
需要注意的是,如果position 属性的值为 static,那么设置这些偏移属性不会产生任何效果。
6.1.3. 相对定位
相对定位是一个非常容易掌握的概念。如果对一个素进行相对定位,素仍保持其未定位前的形状,它原本所占的空间仍保留,只是素框会相对于它原来的位置偏移某个距离。通过设置垂直或水平位置,让这个素相对于它的起点进行移动。
相对定位将素相对于它在普通流中的位置进行定位,具体的位置由偏移属性来设置。因此,如果需要设置素为相对定位,则首先需要设置 position 属性的值为 relative,然后使用left 属性或者right 属性设置水平方向的偏移量;也可以使用top 属性或者bottom 属性设置垂直方向的偏移量。
6.1.4. 绝对定位
绝对定位是指将素的内容从普通流中完全移除,并且可以使用偏移属性来固定该素的位置。
绝对定位使素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为素的位置相对于它在普通流中的位置。而普通流中其它素的布局和绝对定位的素无关。
6.1.5. 堆叠顺序
在前面的示例中我们提到过,一旦修改了素的定位方式,则素可能会发生堆叠。当发生堆叠时,默认的处理方式是第一个素位于后面的素下 方,我们称为堆叠上下文。对于相对定位、绝对定位和固定定位的素框,可以使用z-index 属性来修改堆叠上下文来控制素框出现的重叠顺序。
如果设置z-index 属性的值为数值,数值越大表示堆叠顺序更高。拥有更高堆叠顺序的素总是会处于堆叠顺序较低的素的前面,即素的显示会接近页面表面。
需要注意的是,Z-index 属性仅能在定位素上奏效,且可以设置为负值。
z-index 属性设置一个定位素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
比如,我们定义如下样式规则:
div {
z-index:100;
height:100px;
border:1px solid gray;
background-color:#f0f0f0;}
p {
height:80px;
width:300px;
border:2px dashed black;
background-color:white;}
p.first {
position:relative;
top:10px;
left:30px;
z-index:1;}
p.second {
position:absolute;
top:60px;
left:120px;
z-index:2;}
#advertise {
position:fixed;
z-index:3;
top:120px;
l eft:150px;
width:100px;
height:80px;
border:1px solid gray;
background-color:#f0f0f0;
padding:30px;
font-size:24px;}
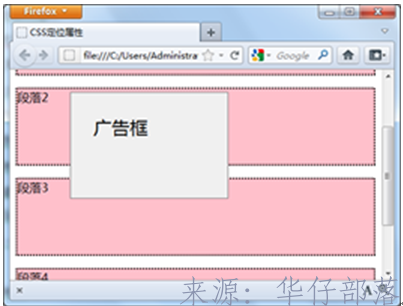
然后,在页面的主体中添加如下代码:
<div>没有设置定位的<div></div>
<p>段落1:相对定位</p>
<p>段落2:绝对定位</p>
<div id=”advertise”>广告框</div>
上述代码在浏览器中的显示效果如图-21所示。
图-21
由图-21可见,虽然设置了第一个 <div> 素的z-index 属性的值为100,为当前页面上的最大堆叠值,但是因为此 <div> 素没有设置定位属性,即为普通流模式定位,则堆叠顺序无效,依然显示在最底端;其余设置了定位属性的素按照其设置的堆叠顺序逐一显示。因为这些素框 都是重叠的,则z-index 属性的值越大,相应的素框越接近于顶部(如广告框的 <div> 素位于最顶端)。
6.1.6. 固定定位
固定定位是指将素的内容固定在页面的某个位置。设置素为固定定位后,素不仅从普通流中完全移除,而且当用户向下滚动页面时素框并不随着移动。
固定定位素的位置与文档流无关,因此也不占据空间。如果需要设置素为固定定位,则首先需要设置position 属性的值为 fixed,可定位于相对于浏览器窗口的指定坐标。素的位置可通过 left、top、right 以及bottom 这些偏移属性来规定。偏移属性的取值依然和前面小节中讲解的相同。
一旦被设置为固定定位,不论窗口滚动与否,素都会留在那个位置。
为了演示固定定位方式,我们模拟一个常见的页面广告的效果。许多网页经常会有一个广告框浮动在页面上,而无论怎么滚动页面,该框的位置固定在页面的某个位置。我们可以用固定定位来模拟此效果。
比如,我们定义如下样式规则:
#advertise {
position:fixed;
top:30px;
left:80px;
width:30%;
height:80px;
border:1px solid gray;
background-color:#f0f0f0;
padding:30px;
font-size:24px;}
p {
border:2px dotted black;
height:100px;
background-color:pink;}
然后,在页面的主体中添加如下代码:
<div id=”advertise”>广告框</div>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
之所以在样式中设置段落的高度为100 像素,并在页面主体中添加多个段落素,是为了增加页面的长度以显示滚动的效果。
上述代码在浏览器中的显示效果如图-22所示。
图-22
由图-22可见,即使页面已经滚动,但是灰色广告框依然位于固定的位置,且重叠于其他素之上。
Firefox 浏览器和 Safari 浏览器已经提供了对固定定位的支持,而 IE 浏览器从IE7 版本开始支持此定位方式。
免费分享达内java系列课程电子书,资料内容如下:
1、java语言基础
2、java面向对象
3、java核心api上
4、java核心api下
5、oracle数据库基础
6、java数据库编程
7、html和css
8、JavaScript
9、servlet和jsp上
10、servlet和jsp下
12、spring核心
13、mybatis核心
14、spring+mybatis实战
15、struts核心
16、hibernate核心
17、spring+struts+hibernate实战
20、java经典项目集锦
90网盘下载地址:https://www.90pan.com/o
密码:zjh336
免费下载地址:https://cloudreve.zjh336.cn/s/N0bT6
获取密码请关注公众号:华仔部落(hzbl_zjh),回复“资源下载”
《穹顶之下》根据斯蒂芬·金的同名畅销小说改编。对虚构的切斯特磨坊镇来说,这一天看起来和往常一样普通,除了一个男人正在树林里挖坑埋葬一具尸体。地面突然发生震动,所有人都惊恐地跑到户外……这并不是地震,而是一个看起来透明的巨大穹顶从天而降,将整座小镇都包围起来。这个突然出现的穹顶拥有巨大的力量:房子被摧毁,电力线被切断,汽车在它的交界处撞毁,一头正处在其切面上的奶牛被活生生地切为两段。如果你尝试用手去触摸无形的力场,你会有“触电”的感觉。你不会因为触摸它而丧命,但它会引爆你身边的电子设备。
人们面临的困境是显而易见的:除非你有备用发电机,否则你不会有电力;镇办电台可以正常广播,他们可以偶尔听到军方内部对话,但外部信号根本传不进来。即便近在咫尺,但穹顶两侧的人谁也听不见对方所说的话。很快人们开始担心这种情形会长期持续下去,食物和饮用水成了最宝贵的资源。政府派军队驻守在穹顶之外,他们担心这种情况会蔓延到其他地区。
《穹顶之下第一季》(2013)
故事发生在一个名为切斯特磨坊的小镇上,一个从天而降且不可摧毁的“穹顶”断绝了小镇和外界的一切联系,同时也终结了小镇维持多年的平静假象。很快,小镇居民们便看清了他们如今已成“瓮中之鳖”的现实,而随着资源的不断消耗,混乱不可避免的发生了。在老警长意外去世后,维持小镇治安的重担落到了年轻的副警长琳达(娜塔丽·马丁内兹)肩上,而议员大吉姆(迪恩·诺里斯)则从中看到了成为“统治者”的大好机会。混乱中我们看到了其他角色:餐馆的女服务员,大学辍学生,当地广播电台的工作人员,还有一些高中孩子。有趣的是,穹顶内仍然可以传播广播信号。一些奇怪的症状出现在了磨坊镇的四个孩子们的身上,在树林里,他们发现了一个小型的穹顶并且成为了它的保护着,因为穹顶似乎在向他们传达某一些讯息。当犯罪和危险的气息在小镇上渐渐弥漫开来之时,越来越多的迹象显示,穹顶选择磨坊镇,这并不是一个巧合。
《穹顶之下第二季》(2014)
第二季加入了新的人物,穹顶带给人们的考验也越来越严峻。被茱莉亚(蕾切尔·李费佛)和山姆(艾迪·卡希尔)救起来的神秘落水女子的出现直接导致了第二集的死。同时,在第一季末尾出现的科学老师丽贝卡(卡拉·克罗姆)在这季里戏份开始加重,她提议在穹顶中心制造人工磁场,但新的一波脉冲致使更多的人晕倒。安琪夜晚跟踪神秘女孩至学校却遭遇恶手。跟穹顶一直有联系的帝王蝶在磨坊镇迅速繁殖,丽贝卡建议吉姆采取灭杀措施,芭比(迈克·沃格尔)自告奋勇开启飞机播撒农药,因机翼太过靠近穹顶,芭比差点和飞机一起坠毁。
免费在线观看:影视部落
最近需要打开文件后缀名为.xmind的文件,所以下载了Xmind8 。打开以后想要导出,奈何普通版本只能导出.txt文本文档,所以只好动手pj。话不多说看下边。
一、下载XMindCrack.jar文件 XMindCrack.jar
二、找到Xmind安装根目录:【图标右键打开文件位置】
1、将XMindCrack.jar文件复制到根目录下;
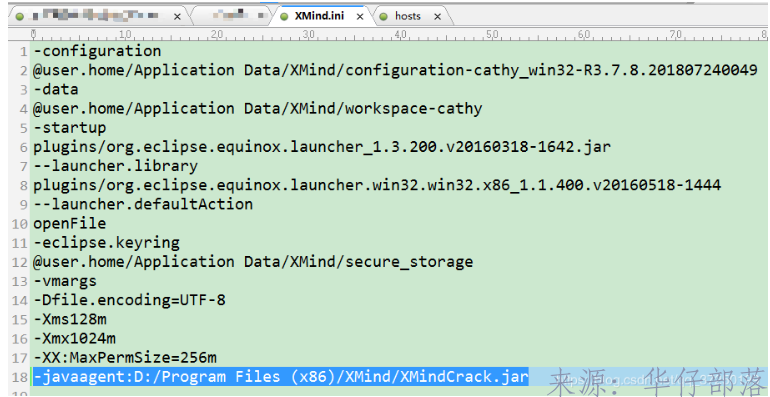
2、在Xmind.ini文件尾部追加“-javaagent:D:/Program Files (x86)/XMind/XMindCrack.jar”(Xmind安装目录)
注意红色框部分,每个人安装的路径不一样,所以需要修改。【注意 ” / “,直接复制下的是” “】
三、找到文件hosts追加(文件在C:WindowsSystem32driversetc目录下)
127.0.0.1 xmind.net
127.0.0.1 www.xmind.net
四Navicat Premium 9.0.3激活、打开Xmind->帮助->序列号->输入序列号【邮箱:随意输】
序列号:
XAka34A2rVRYJ4XBIU35UZMUEEF64CMMIYZCK2FZZUQNODEKUHGJLFMSLIQMQUCUBXRENLK6NZL37JXP4PZXQFILMQ2RG5R7G4QNDO3PSOEUBOCDRYSSXZGRARV6MGA33TN2AMUBHEL4FXMWYTTJDEINJXUAV4BAYKBDCZQWVF3LWYXSDCXY546U3NBGOI3ZPAP2SO3CSQFNB7VVIY2345
注意:直接输入序列号会出现“验证失败,可能为XMind 2013 Pro序列号。升级到XMind 8”,所以需要按步骤来。
今天的文章
Navicat Premium 9.0.3激活(Navicat Premium 12.0.24 64(32)位 简体中文激活成功教程版 多重数据库管理工具)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/102429.html