本项目vb.net教程目标是开发一个社区网c#教程站,拥python基础教程有发帖、讨论、搜索、登录等一个java基础教程正常社区拥有sql教程的功能。涉及到的版本参数为:
- JDK1.8
- Maven3.8.1(直接集成到IDEA)
- Springboot 2.5.1
- tomcat 9.0.45
- Mybatis
- Mysql 8.0.15
参考网站(在使用框架过程中可能会看的开发文档):
https://mvnrepository.com/ 查找maven依赖
https://mybatis.org/mybatis-3/zh/index.html mybatis的官方文档,配置等都有说明
项目代码已发布到github https://github.com/GaoYuan-1/web-project
关于数据库文件,该篇博客中已有提到,可去文中github获取数据 MySQL基础篇(一)
本文介绍如何实现注册,发送激活邮件等内容。本系列下一篇博客将会开发登录功能或发布帖子功能等,最终将会把完整项目经历发布出来。
本系列主要介绍的是实战内容,对于理论知识介绍较少,适合有一定基础的人。
接上次开发日记(一)说明:
在项目application.properties中添加一句allowPublicKeyRetrieval=true。否则每次打开项目需要将数据库启动,不然的话会出现公钥不识别的错误。
1. 开发网站首页
开发流程实质上就是一次请求的执行过程。
Controlloer(视图层)依赖于Service(表现层)依赖于DAO(数据访问层),所以开发过程中可以从DAO开始,依次进行开发。
首页会有许多个功能,首先我们需要实现一个简单的demo,之后对功能进行丰富即可。
首先计划开发页面显示10个帖子,进行分页。
数据库中的TABLE如下所示:
其中,comment_count意义为评论数量。
1.1 DAO层开发
首先在项目.entity文件中,建立DisscussPost实体(帖子信息),然后建立DiscussPostMapper。
这个接口只需要写两个方法。第一个负责返回一个集合,比如我们要分页显示,每页10条,返回这10条记录的集合
第二个方法,负责返回总的行数。
接下来写Mybatis的.xml文件
配置和之前的user-mapper配置相同,只是namespace需要更改为当前的。注意这个<if>语句是为了判断是显示首页,还是显示用户个人首页(这个功能将来实现),配置完成之后进行测试。
如果测试对数据库的操作无误,DAO层部分至此结束。
1.2 Service层开发
首先在Service层对上述两个功能进行实现,这时候需要考虑一个问题,DisscusPost 对象中的userId意味着用户的ID,但是在以后调取信息时候肯定不能直接使用这个数字而是使用用户名,所以这时候有两种实现方式:一是在SQL查询时直接关联查询,二是针对每一个DisscusPost查询相应的用户。这里采用第二种方式,是为了将来采用redis缓存数据时候有一定好处。
这个功能是User相关的(用户相关),所以在UserService中添加方法:
这两个功能相对简单,Service层至此结束。
1.3 Controller层开发
这里没有写@ResponseBody因为我们返回的是一个html。有两种实现方式,可回顾上篇博客。
其中前端文件html,css,js等均已给出,本篇不对前端知识进行总结描述。
1.4 index.html相关
其中,在首页index.html中,我们利用thymeleaf引擎对帖子列表进行循环,后面需要加上th:,这是和静态页面不同的地方。
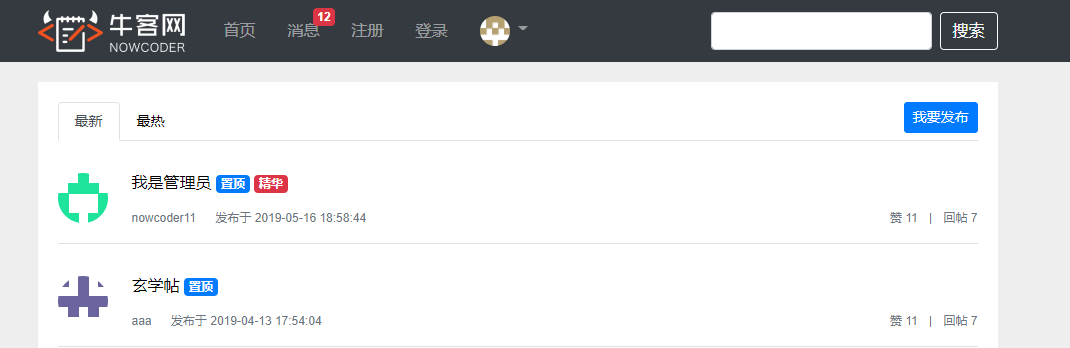
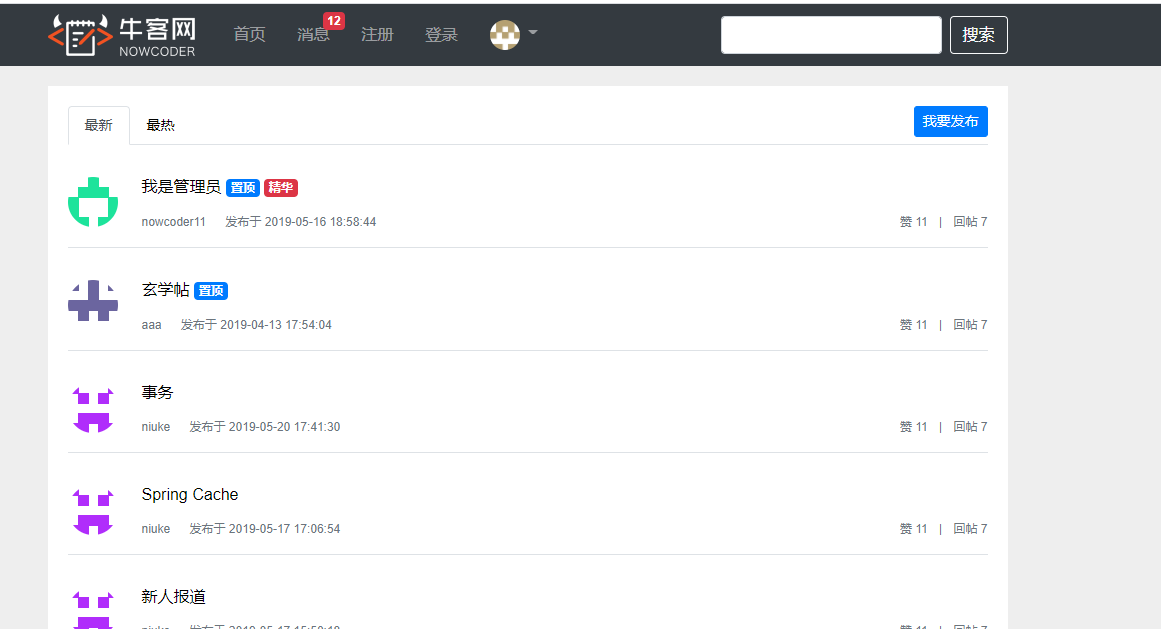
呈现效果如下:(此项目的前端部分都是根据已有的,仿牛客网设计)
第一页共10条帖子,当然此时第二页还没有设计。
注意:可能出现的bug有:引入的bootstrap和jQuery失效,这样会造成页面显示有问题。如果遇到这种问题,可在html中更换链接。
demo完成之后,需要思考的是:这时候帖子实际上是没有信息返回的,包括页码,都没有返回信息,我们接下来需要做的就是这一步。
1.5 分页
接下来我们需要实现的是分页,真正把页码部分给利用起来。首先在entity文件中,建立Page对象。建立一系列需要的方法,方便在index.html中使用。
Controller中只需要添加两行代码:
接下来介绍index.html中关于分页部分的代码,其中有些thymeleaf相关代码需要注意,已添加注释。
这里的跳转链接:/index?current=x,这个current实际是根据请求改变的,进而current改变之后再次请求,页面发生改变。注意理解一下程序流程。
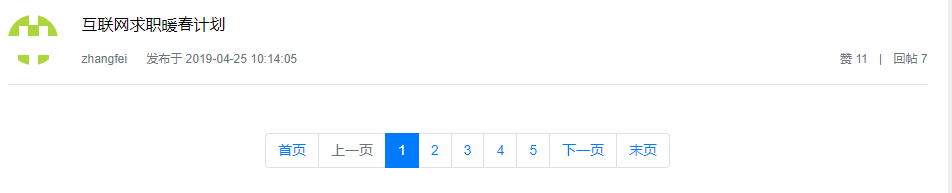
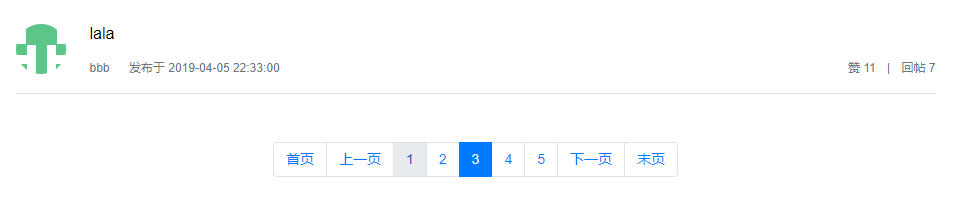
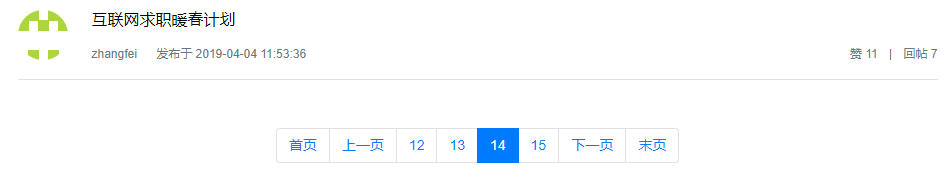
至此,部分分页组件(直接页码还没有完成)开发完成,效果如下:
2. 登录注册功能
注册功能首先需要服务器向用户发送激活邮件进行验证。
2.1 发送邮件
Spring Email参考文档:https://docs.spring.io/spring-framework/docs/current/reference/html/integration.html#spring-integration
maven仓库中找到依赖进行声明:
大致思路:
过程:
首先需要在application.properties作以下配置:
这时候邮件发送类放在DAO,Service等以上提到的包中显然不合适,建立util工具包,建立如下类:
因为这个不属于controller,dao,service这三层框架中任何一层,所以用的注解为@Component,声明Bean
以上的接口等如果是自学,且想深入了解,可以查找博客,不过最全的还是官方文档,上文已给出链接。
测试类进行测试:
效果如图:
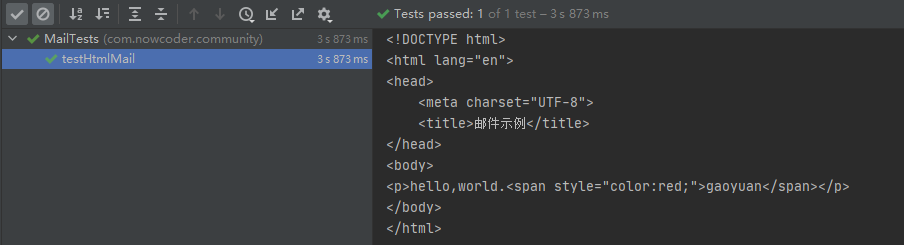
发送HTML邮件,利用thymeleaf建立动态模板,以下进行示例:
测试代码如下:
这里面调用了TemplateEngine类(SpringMVC中的核心类),会将HTML邮件的内容转为字符串。
此外,context是org.thymeleaf.context.Context。在这里的作用是声明了动态模板中的变量。
2.2 开发注册功能
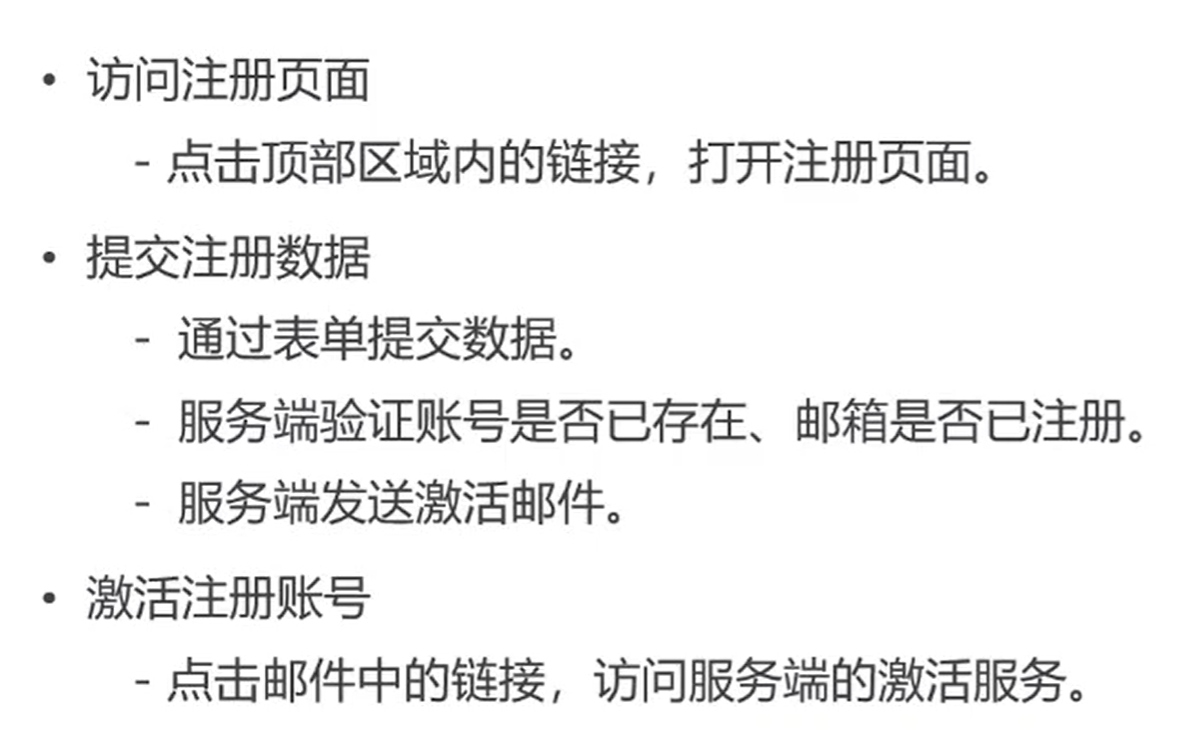
首先思考注册功能的具体流程:
开发日记(一)中公布的源码已有前端代码,templates/site/register.html
对该代码进行thymeleaf声明,以及相对路径更改。
对Index.html进行一定更改:
这里的意思是对header代码块进行声明,同时在register.html进行声明:
这样的话,/register页面会复用/index页面的header。
建议读者对thymeleaf的相关知识进行一定的了解,本篇博客注重于实战。
首先对访问注册页面进行实现,非常简单,建立LoginController.class:
在提交注册数据的过程中,需要对字符串进行一定的处理,接下来插入一个新的包:
在application.properties中配置域名:
目前项目没上线,直接配置为tomcat主机名。
在工具类目录下新建CommunityUtil.class,建立项目中需要用到的一些方法。
以上为注册功能中涉及到的字符串处理方法。
密码我们采用MD5加密,该类加密方式只能加密,不能解密:
假如说 hello加密为avblkjafdlkja,是不能有后者解密为前者的。但是只有这样还不够安全,因为简单字符串的加密结果都是固定的。
因此我们对密码采用 password + salt(加一个随机字符串),这样的话即使密码设置为简单字符串,也会较为安全。
这是涉及到的字符串处理逻辑。
接下来介绍Service层如何编码,进行注册用户,发送激活邮件:
这个属于用户服务,在UserSevice中进行添加:
注意:该代码块只是部分代码,省略了注入对象等简单代码。
激活邮件的动态模板为:templates/site/activation.html,改为thymeleaf适用即可
接下来,处理Controller层逻辑,LoginController.class:
该请求为POST请求,因为要向服务器提交注册信息。/site/operate-result地址为注册成功的html文件,公布源码中可以查看。
与此同时,我们需要考虑,如果注册过程中,发生错误信息了,继续返回register,前端部分需要作以下处理(部分代码):
接下来对代码进行测试,开启debug模式:
查找了一个数据库中已存在的username进行注册
成功情况:
自动跳转回首页:
邮箱已接收到邮件:
但是在到目前为止,激活链接是无效的,因为我们还没进行这一步骤,接下来进行激活链接相关设计:
首先需要考虑的是激活的时候可能会有三种情况:
- 激活成功
- 已经激活过了,再次激活重复操作无效
- 激活失败,激活路径错误
首先在util目录下建立一个常量接口:
实际上,激活链接只需要我们向数据库进行访问,当HTTP请求路径中的激活码部分和数据库中相等,将数据库中用户的状态改为已激活即可。
在UserService中添加该方法。
这里我们不需要提交数据,采用GET请求即可,但是我们需要复用operate-result动态模板,所以需要利用model添加变量。
至于/login.html已给出前端源码,目前只完成了注册功能,暂时只响应一下界面,下个博客再继续开发登录功能。
邮件中的链接,效果如下:
Navicat for Premium 9.0.2激活
成功之后跳转到登录页面。
3. 总结
本篇博客关注于社交网站的首页实现和注册功能实现。需要理解MVC这三层概念,以及软件设计的三层架构。通常来说,首先实现数据层,再设计服务层,最终实现视图层,但是有些是不需要数据层的,比如注册功能,我们已经在设计首页的时候建立了用户实体,所以在开发注册功能时,直接添加UserService即可。另外,发送邮件调用了Springmail,以及注册过程中处理字符串调用了Commonslang。总的来说,在开发过程中,需要借助成熟的包,熟悉它们的API,参考官方文档,这是非常重要的。
__EOF__
- 本文作者: GaoYuan206
今天的文章
Navicat for Premium 9.0.2激活(社交网站后端项目开发日记(二))分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/103054.html