目录
一、http-proxy跨域
旧的跨域方式无论 CORS 还是 JSONP,都要求助于后端才能跨域,对于前端工程师来说都较为繁琐;而使用 vue 脚手架开发时,就可以用 http-proxy 跨域。
http-proxy 跨域是一种纯前端跨域方式,请其他程序代替 ajax 发送请求。
使用方法:
(1)在脚手架根目录的 vue.config.js 文件中,再配置一个代理程序;
module.exports={
... ...
devServer: {
proxy: {
'/': {
target: `http://服务器端接口地址统一前缀部分`,
changeOrigin: true,
}
}
}
(2)配置代理程序后,main.js中 就不用再配置 axios.defautls.baseURL 了;
(3)重启 npm run serve。
小结(高频笔试面试):
跨域方式共有3种:cors、jsonp、http 代理;
前端工程师最常用的方式:http 代理;
如果不用 ajax,还能怎么发请求:(1) jsonp 的 <script>;(2) Vue 脚手架的 http-proxy 代理方式跨域。
二、插槽(slot)
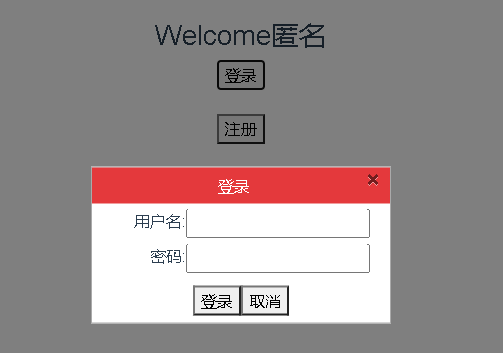
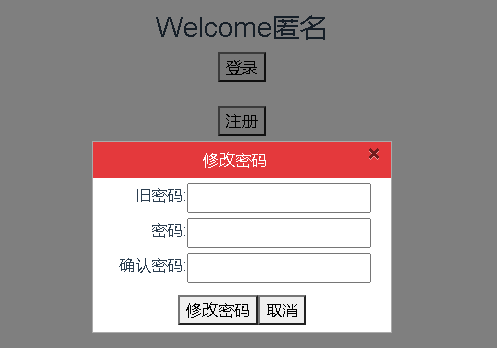
在程序中有如多个提示框布局风格一致只是内部内容不同的情况,为了避免重复编写代码,就可以用到插槽。
插槽就是组件中一块可动态改变 HTML 片段内容的区域,今后编程中如果有多个组件,拥有相同的结构框架,只是内部 HTML 片段有不同时就都应该使用插槽。
插槽的使用(以对话框举例来了解插槽的过程):点击按钮后页面分别弹出对应的对话框
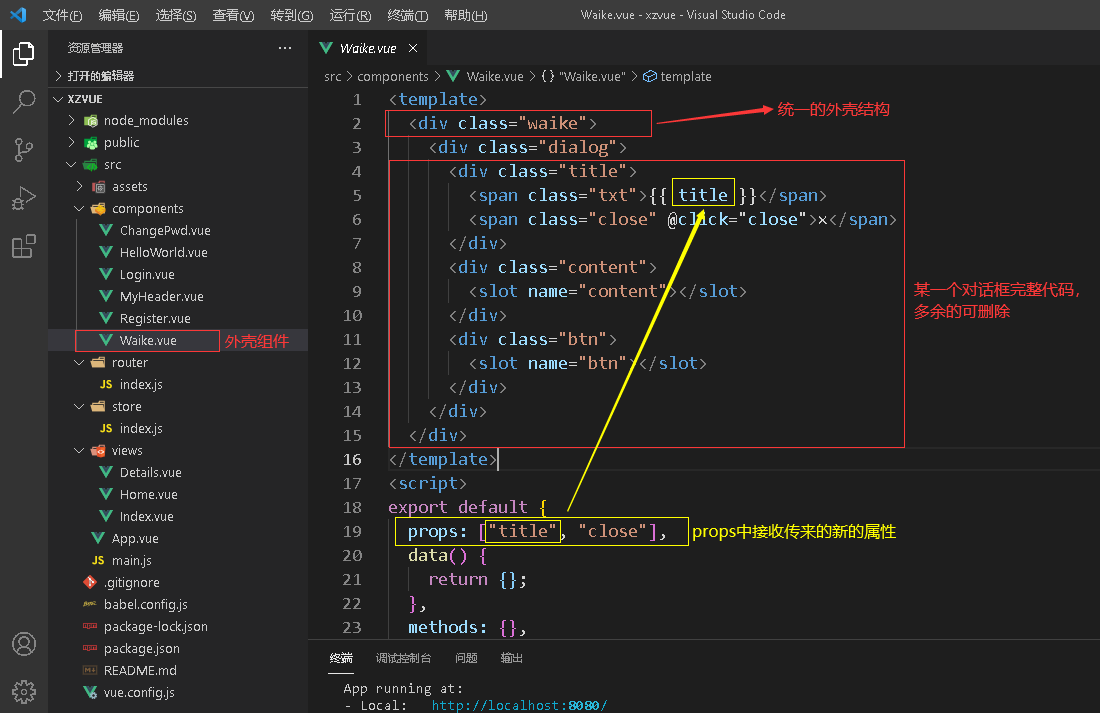
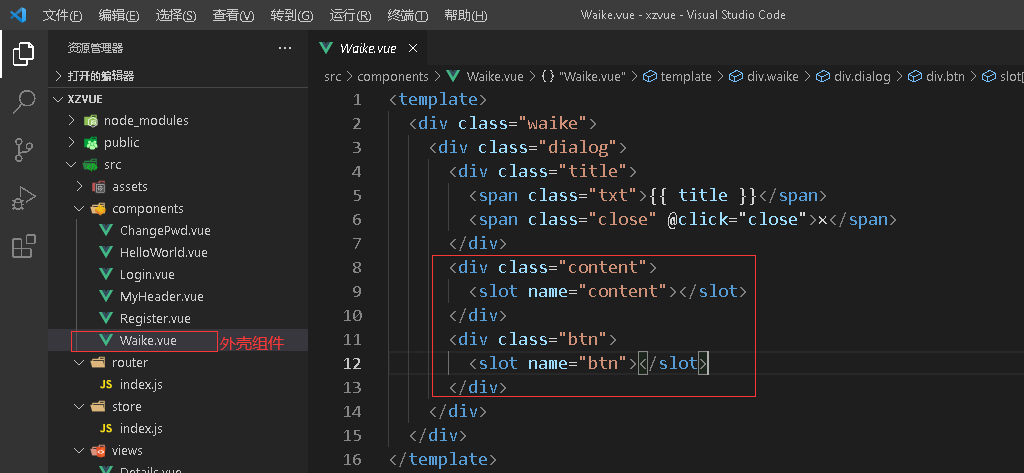
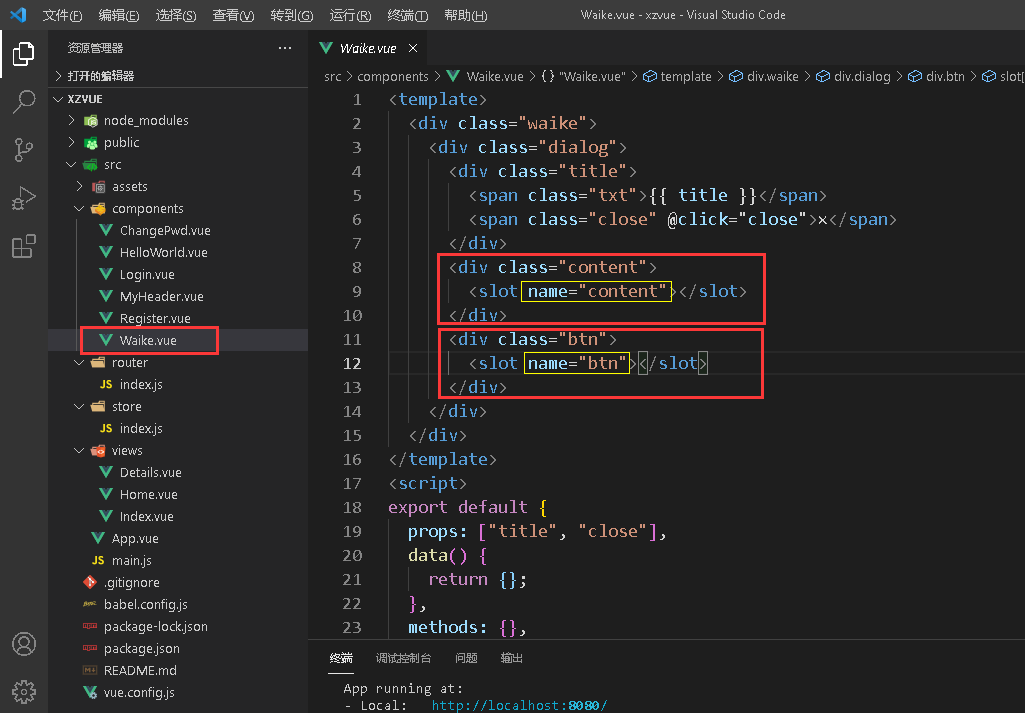
1. 先定义一个组件包含统一的外壳结构
新建一个外壳组件,将任意一个现有对话框代码整体复制到组件中,删除组件中将来可能发生变化的大片 HTML 片段位 置,并用标签占位组件中个别可能变化的文本,改为绑定语法,并在 props 成员中添加外来属性。
2. 再在每次使用组件时,动态改变组件中插槽 区域的HTML片段内容
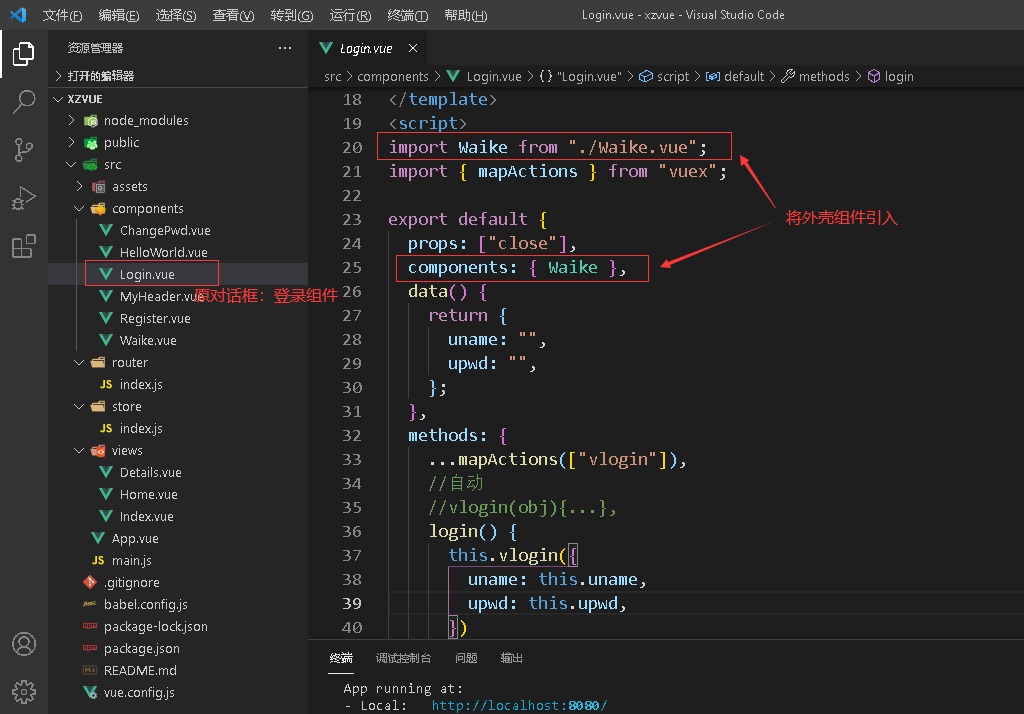
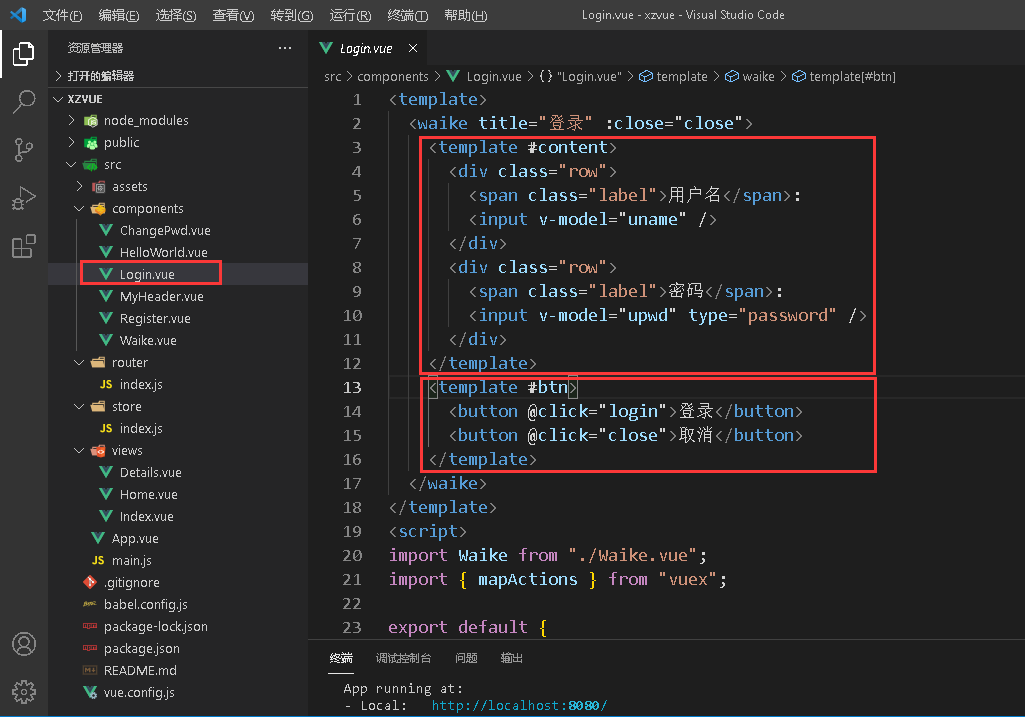
2.1 在原对话框中引入带插槽的外壳组件
import Waike from "./Waike"
export default {
… …,
components:{ Waike },
… …
}
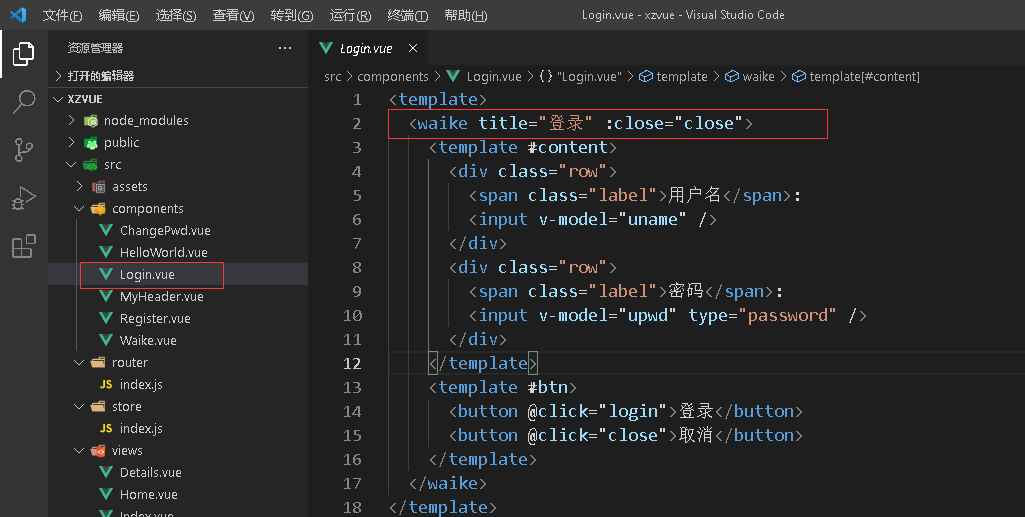
2.2 在组件上添加外壳组件标签
2.3 在外壳组件内添加,其中添加对话框独有内容
具名插槽:
如果一个带插槽的外壳组件,将来有多个部位可能会改变,这个时候就用具名插槽。它可以将不同的 HTML 片段, 插入不同的插槽中。
如果一个带插槽的外壳组件包含多个具名插槽,则使用时每个插槽对应的 HTML 片段,都要放在 <template v-slot:插槽名> 中,可简写为 <template #插槽名>。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/10535.html