实训5 DIV+CSS布局规划
项目16 DIV+CSS页面布局设计
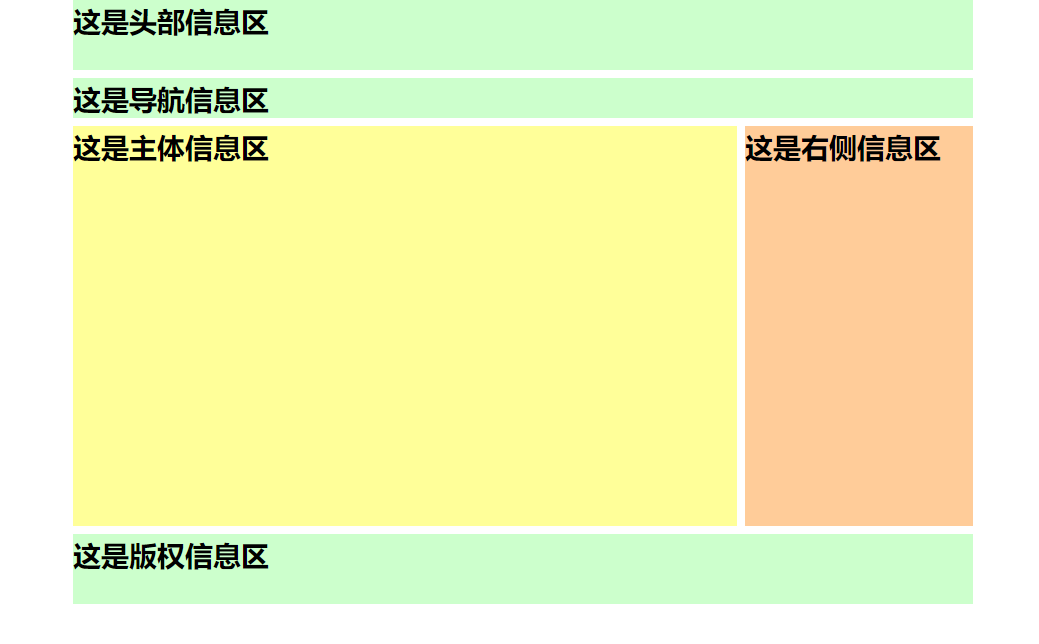
页面效果截图
代码
<!--prj_5_1_1.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="../css/layout_1.css"/>
</head>
<body>
<div id="container">
<div id="header">
这是头部信息区
</div>
<div id="nav">
这是导航信息区
</div>
<div id="maincontent">
<div id="main">
这是主体信息区
</div>
<div id="side">
这是右侧信息区
</div>
</div>
<div id="" class="clearfloat">
</div>
<div id="footer">
这是版权信息区
</div>
</div>
</body>
</html>
*{
margin: 0 auto;
font-weight: bolder;
font-size: 28px;
line-height: 1.5em;
}
#container{
width: 900px;
margin: 0 auto;
}
#header{
height: 70px;
background-color: #ccffcc;
margin-bottom: 8px;
}
#nav{
height: 40px;
background-color: #ccffcc;
margin-bottom: 8px;
}
#maincontent{
margin-bottom: 8px;}
#main{
float: left;
width: 664px;
height: 400px;
background-color: #ffff99;
}
#side{
float: right;
width: 228px;
height: 400px;
background-color: #ffcc99;
}
.clearfloat{
clear: both;}
#footer{
height: 70px;
background-color: #ccffcc;
border-top: 8px solid white;
}
项目17 设计2015年CERNET华东北地区年会网站
页面效果截图
代码
<!--prj_5_2.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>2015年CERNET华东北地区年会</title>
<style type="text/css"> #container {
margin: 0 auto; width: 100%; } #header {
text-align: center; width: 100%; height: 243px; background: #7d26a8 url(../img/header23.png) no-repeat top center; } #nav {
width: 100%; height: 40px; color: white; line-height: 40px; text-align: center; background-color: #660066; } ul {
margin: 0 auto; width: 950px; list-style-type: none; text-align: center; } li {
margin: 0 auto; float: left; text-align: center; font-size: 16px; width: 5.5em; padding: 2px 8px; } ul a {
font-size: 16px; vertical-align: middle; display: block; } ul a:link, a:visited, a:active {
color: white; text-decoration: none; } ul a:hover {
background-color: #9933ff; text-align: center; display: block; } #mainbody {
background-color: #ffffff; padding: 0px; margin: 0 auto; width: 1001px; } #main {
width: 60%; float: left; padding: 0 30px; margin: 0 auto; } #rightbar {
width: 30%; float: right; } #footer {
background-color: #ffffff; clear: both; text-align: center; font-size: 16px; line-height: 40px; } #bt {
font-size: 28px; padding: 2px 16px; font-weight: bold; } </style>
</head>
<body>
<div id="container" class="">
<div id="header" class="">
</div>
<div id="nav" class="">
<ul>
<li><a href="#">首 页</a></li>
<li><a href="#">会议介绍</a></li>
<li><a href="#">潍坊介绍</a></li>
<li><a href="#">日程安排</a></li>
<li><a href="#">大会报告</a></li>
<li><a href="#">宾馆交通</a></li>
<li><a href="#">资料下载</a></li>
<li><a href="#">会议注册</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
<div id="mainbody" class="">
<div id="main" class="">
<p id="bt">会议概要</p>
<p>2015年CERNET华东北地区教育信息化技术研讨大会<br>
时间:2015年4月22日至4月25日<br>
报到时间:2015年4月22日<br>
地点:山东省潍坊市<br>
会议主题:先进网络技术、信息化规划与学校信息化实践、信息技术推动教育教学变革、技术应用研讨及工作交流等。<br>
主办:CERNET华东北地区网络中心、CERNET安徽省网络中心、CERNET山东省网络中心、山东省教育技术与装备协会<br>
承办:潍坊医学院<br>
</p>
<p id="bt">会议介绍</p>
<p>2015年4月22-25日,由CERNET华东北地区网络中心、CERNET安徽省网络中心、CERNET山东省网络中心及山东省教育技术与装备协会联合主办,潍坊医学院承办的中国教育和科研计算机网(CERNET)2015年华东北地区教育信息化技术研讨会在美丽的山东省潍坊市召开。研讨会主要议题包括先进网络技术、信息化规划与学校信息化实践、信息技术推动教育教学变革、技术应用研讨及工作交流等。会议将邀请CERNET专家、教育技术专家、部分国内高校及企业界专家作专家报告。</p>
</div>
<div id="rightbar" class="">
<div id="rightbar_up">
<p>会议动态</p>
</div>
<div id="rightbar_down">
<table border="0" cellspacing="" cellpadding="">
<tr>
<td></td>
<td>
<a href="Http://www.weather.com.cn/weatherld/101120601.shtml" target="_blank">潍坊天气预报</a>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<a href="#" target="_blank">在线注册</a>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<a href="#" target="_blank">修改信息</a>
</td>
<td></td>
</tr>
</table>
<p id="bt">宾馆地图</p>
<iframe id="baidu" width="700px" height="500px" frameborder="0" scrolling="no" src="https://map.baidu.com/search/%E5%9B%9B%E5%B7%9D%E8%BD%BB%E5%8C%96%E5%B7%A5%E5%A4%A7%E5%AD%A6(%E5%AE%9C%E5%AE%BE%E6%A0%A1%E5%8C%BA)/@11652001.15569188,3330895.8152,16.25z?querytype=s&da_src=shareurl&wd=%E5%9B%9B%E5%B7%9D%E8%BD%BB%E5%8C%96%E5%B7%A5%E5%A4%A7%E5%AD%A6(%E5%AE%9C%E5%AE%BE%E6%A0%A1%E5%8C%BA)&c=186&src=0&wd2=%E5%AE%9C%E5%AE%BE%E5%B8%82%E7%BF%A0%E5%B1%8F%E5%8C%BA&pn=0&sug=1&l=13&b=(11637269,3324304;11675157,3343152)&from=webmap&biz_forward=%7B%22scaler%22:1,%22styles%22:%22pl%22%7D&sug_forward=f79d3a036020ce5fa3d23041&device_ratio=1"></iframe>
</div>
</div>
</div>
<div id="footer" class="">
<p>©Copyright CERNET华东北地区网络中心。Designed By<a href="http://nic.wfmc.edu.cn" class="footer">潍坊医学院网络信息中心</a></p>
</div>
</div>
</body>
</html>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/10713.html