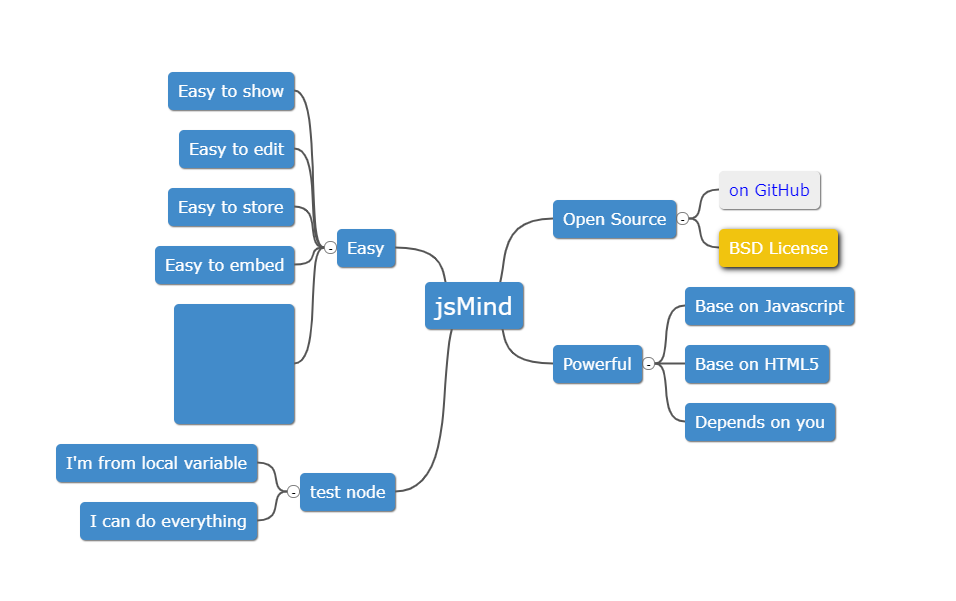
首先:我先先来看看实现的效果:
然后我再说说具体实现的步骤吧:(别急文件后面我会把百度网盘链接发出来的,除了小案例外还有jsMind的文件,案例,目前的说明文档)
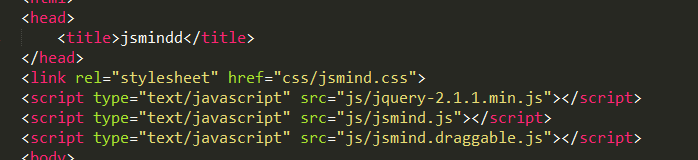
第一:引入jsMind的css.js文件
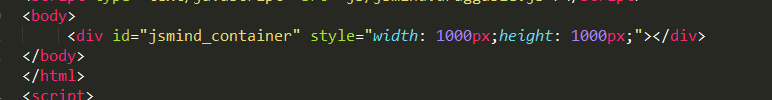
第二:页面添加一个容器:
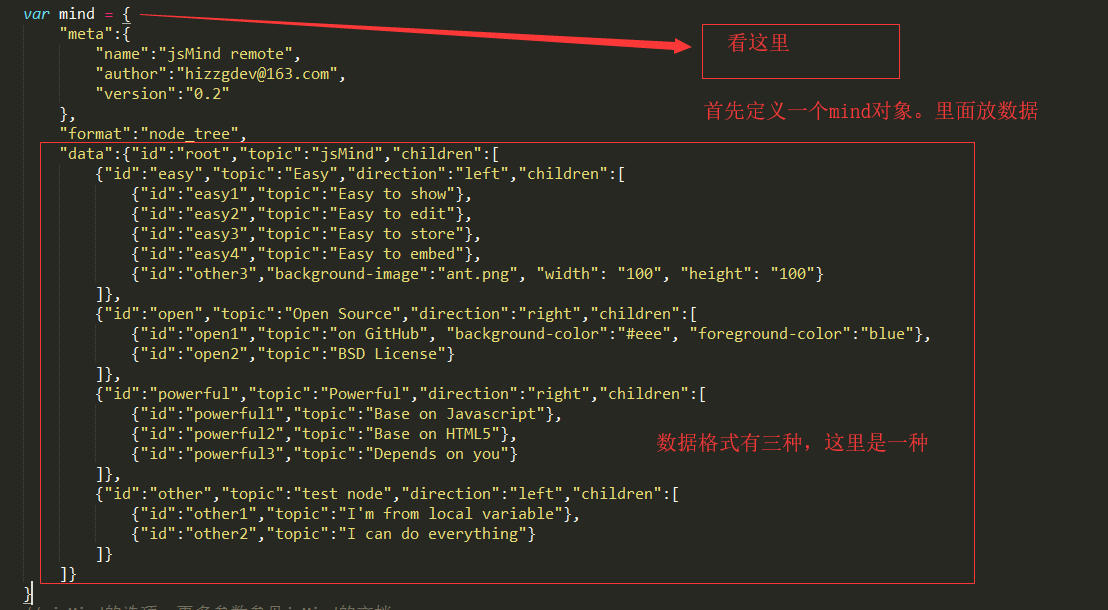
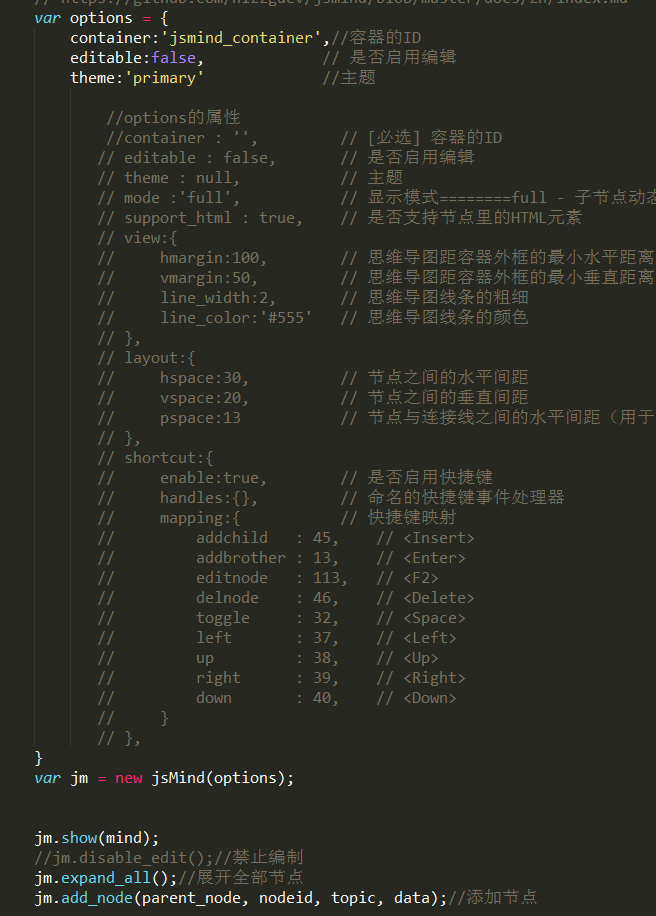
第三:也是最重要的js部分了(后面会有整个页面的代码)
好了,知道贴图大家肯定不得劲,我也是,网上找的资料不能拷贝真的很痛苦,下面是代码:
<!DOCTYPE html>
<html>
<head>
<title>jsmindd</title>
</head>
<link rel="stylesheet" href="css/jsmind.css">
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/jsmind.js"></script>
<script type="text/javascript" src="js/jsmind.draggable.js"></script>
<body>
<div id="jsmind_container" style="width: 1000px;height: 1000px;"></div>
</body>
</html>
<script>
var mind = {
"meta":{
"name":"jsMind remote",
"author":"hizzgdev@163.com",
"version":"0.2"
},
"format":"node_tree",
"data":{"id":"root","topic":"jsMind","children":[
{"id":"easy","topic":"Easy","direction":"left","children":[
{"id":"easy1","topic":"Easy to show"},
{"id":"easy2","topic":"Easy to edit"},
{"id":"easy3","topic":"Easy to store"},
{"id":"easy4","topic":"Easy to embed"},
{"id":"other3","background-image":"ant.png", "width": "100", "height": "100"}
]},
{"id":"open","topic":"Open Source","direction":"right","children":[
{"id":"open1","topic":"on GitHub", "background-color":"#eee", "foreground-color":"blue"},
{"id":"open2","topic":"BSD License"}
]},
{"id":"powerful","topic":"Powerful","direction":"right","children":[
{"id":"powerful1","topic":"Base on Javascript"},
{"id":"powerful2","topic":"Base on HTML5"},
{"id":"powerful3","topic":"Depends on you"}
]},
{"id":"other","topic":"test node","direction":"left","children":[
{"id":"other1","topic":"I'm from local variable"},
{"id":"other2","topic":"I can do everything"}
]}
]}
}
// jsMind的选项,更多参数参见jsMind的文档
// https://github.com/hizzgdev/jsmind/blob/master/docs/zh/index.md
var options = {
container:'jsmind_container',//容器的ID
editable:false, // 是否启用编辑
theme:'primary' //主题
//options的属性
//container : '', // [必选] 容器的ID
// editable : false, // 是否启用编辑
// theme : null, // 主题
// mode :'full', // 显示模式========full - 子节点动态分布在根节点两侧 [默认值] side - 子节点只分布在根节点右侧
// support_html : true, // 是否支持节点里的HTML元素
// view:{
// hmargin:100, // 思维导图距容器外框的最小水平距离
// vmargin:50, // 思维导图距容器外框的最小垂直距离
// line_width:2, // 思维导图线条的粗细
// line_color:'#555' // 思维导图线条的颜色
// },
// layout:{
// hspace:30, // 节点之间的水平间距
// vspace:20, // 节点之间的垂直间距
// pspace:13 // 节点与连接线之间的水平间距(用于容纳节点收缩/展开控制器)
// },
// shortcut:{
// enable:true, // 是否启用快捷键
// handles:{}, // 命名的快捷键事件处理器
// mapping:{ // 快捷键映射
// addchild : 45, // <Insert>
// addbrother : 13, // <Enter>
// editnode : 113, // <F2>
// delnode : 46, // <Delete>
// toggle : 32, // <Space>
// left : 37, // <Left>
// up : 38, // <Up>
// right : 39, // <Right>
// down : 40, // <Down>
// }
// },
}
var jm = new jsMind(options);
jm.show(mind);
//jm.disable_edit();//禁止编制
jm.expand_all();//展开全部节点
jm.add_node(parent_node, nodeid, topic, data);//添加节点
console.log(jm.get_root());
</script>————————————————————————————————————————————————————————-
好了,这个思维导图就完成了,下面首先放百度网盘的链接。里面会有jsmind的css,jsmind的js,还有一个可以拖拽的js文件,
第二份是jsMind的文件,里面有官方案例,还有操作文档那些,最后我会把握了解的一些关于jsmind的内容分享一下
百度网盘地址:
1、里面是css,js
https://pan.baidu.com/s/1cH_dkFFZZni9PRz2sUU1bg 提取码:vycc
2、官方案例,文件,文档
已失效 :https://pan.baidu.com/s/18sLQhD3hC-gTXYOVPkwa6Q 提取码: nrpv
最新:https://pan.baidu.com/s/1KA3RN7FS1_5300xQmfdyXA 提取码: 28bc
————————————————————————————————————————————————————————-
好了,关于这个思维导图的相关文件都在这里了,下面我在说说对jsMind的一些个人理解吧,因为我也百度了好多资料,发现对jsmind的一些相关资料是相当少的,可能大家用的也不多吧,在通过研究官方文档以后有了一些新的看法,
1、jsMind 支持三种数据格式,分别是树对象格式、表对象格式、freemind格式—-这里资料摘取自官方文档
- 树对象格式 默认格式,节点之间是包含关系,便于程序进行处理,适合与 MongoDB 及其它文档型数据库进行数据交互;
- 表对象格式 节点之间是并列关系,使用 parentid 标识上下级关系,适合与关系型数据库进行数据交互;
- freemind格式 使用 freemind 的 xml 格式,适合与 freemind 进行数据交互。
// 三种格式 A. 树对象格式示例 var mind = { /* 元数据,定义思维导图的名称、作者、版本等信息 */ "meta":{ "name":"jsMind-demo-tree", "author":"hizzgdev@163.com", "version":"0.2" }, /* 数据格式声明 */ "format":"node_tree", /* 数据内容 */ "data":{"id":"root","topic":"jsMind","children":[ {"id":"easy","topic":"Easy","direction":"left","expanded":false,"children":[ {"id":"easy1","topic":"Easy to show"}, {"id":"easy2","topic":"Easy to edit"}, {"id":"easy3","topic":"Easy to store"}, {"id":"easy4","topic":"Easy to embed"} ]}, {"id":"open","topic":"Open Source","direction":"right","expanded":true,"children":[ {"id":"open1","topic":"on GitHub"}, {"id":"open2","topic":"BSD License"} ]}, {"id":"powerful","topic":"Powerful","direction":"right","children":[ {"id":"powerful1","topic":"Base on Javascript"}, {"id":"powerful2","topic":"Base on HTML5"}, {"id":"powerful3","topic":"Depends on you"} ]}, {"id":"other","topic":"test node","direction":"left","children":[ {"id":"other1","topic":"I'm from local variable"}, {"id":"other2","topic":"I can do everything"} ]} ]} }; B. 表对象格式示例 var mind = { /* 元数据,定义思维导图的名称、作者、版本等信息 */ "meta":{ "name":"example", "author":"hizzgdev@163.com", "version":"0.2" }, /* 数据格式声明 */ "format":"node_array", /* 数据内容 */ "data":[ {"id":"root", "isroot":true, "topic":"jsMind"}, {"id":"easy", "parentid":"root", "topic":"Easy", "direction":"left"}, {"id":"easy1", "parentid":"easy", "topic":"Easy to show"}, {"id":"easy2", "parentid":"easy", "topic":"Easy to edit"}, {"id":"easy3", "parentid":"easy", "topic":"Easy to store"}, {"id":"easy4", "parentid":"easy", "topic":"Easy to embed"}, {"id":"open", "parentid":"root", "topic":"Open Source", "expanded":false, "direction":"right"}, {"id":"open1", "parentid":"open", "topic":"on GitHub"}, {"id":"open2", "parentid":"open", "topic":"BSD License"}, {"id":"powerful", "parentid":"root", "topic":"Powerful", "direction":"right"}, {"id":"powerful1", "parentid":"powerful", "topic":"Base on Javascript"}, {"id":"powerful2", "parentid":"powerful", "topic":"Base on HTML5"}, {"id":"powerful3", "parentid":"powerful", "topic":"Depends on you"}, ] }; C. freemind格式示例 var mind = { /* 元数据,定义思维导图的名称、作者、版本等信息 */ "meta":{ "name":"example", "author":"hizzgdev@163.com", "version":"0.2" }, /* 数据格式声明 */ "format":"freemind", /* 数据内容 */ "data":"<map version=\"1.0.1\"> <node ID=\"root\" TEXT=\"jsMind\" > <node ID=\"easy\" POSITION=\"left\" TEXT=\"Easy\" > <node ID=\"easy1\" TEXT=\"Easy to show\" /> <node ID=\"easy2\" TEXT=\"Easy to edit\" /> <node ID=\"easy3\" TEXT=\"Easy to store\" /> <node ID=\"easy4\" TEXT=\"Easy to embed\" /> </node> <node ID=\"open\" POSITION=\"right\" TEXT=\"Open Source\" > <node ID=\"open1\" TEXT=\"on GitHub\" /> <node ID=\"open2\" TEXT=\"BSD License\" /> </node> <node ID=\"powerful\" POSITION=\"right\" TEXT=\"Powerful\" > <node ID=\"powerful1\" TEXT=\"Base on Javascript\" /> <node ID=\"powerful2\" TEXT=\"Base on HTML5\" /> <node ID=\"powerful3\" TEXT=\"Depends on you\" /> </node> <node ID=\"other\" POSITION=\"left\" TEXT=\"test node\" > <node ID=\"other1\" TEXT=\"I'm from local variable\" /> <node ID=\"other2\" TEXT=\"I can do everything\" /> </node> </node> </map>" };注: 除 freemind 格式外,其余两种格式的基本数据结构如下: { "id":"open", // [必选] ID, 所有节点的ID不应有重复,否则ID重复的结节将被忽略 "topic":"Open Source", // [必选] 节点上显示的内容 "direction":"right", // [可选] 节点的方向,此数据仅在第一层节点上有效,目前仅支持 left 和 right 两种,默认为 right "expanded":true, // [可选] 该节点是否是展开状态,默认为 true }好了,最主要的还是说这个数据格式的不同,三种,树状和表格我们可能用的多一点,第三种很少用了,最底下我会把网址分享一下,感兴趣的朋友可以深入研究下,这里面的文档更详细:
-
https://github.com/hizzgdev/jsmind/blob/master/docs/zh/1.usage.md
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/10907.html