第一步:准备工具我用的是 IntelliJ IDEA 2018.1(64) 这个版本的,在eclipse中找到dataCollectiony(非Maven),
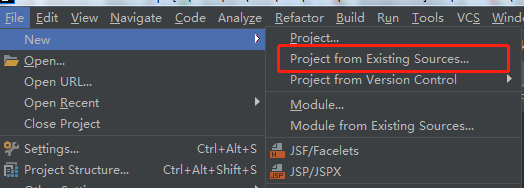
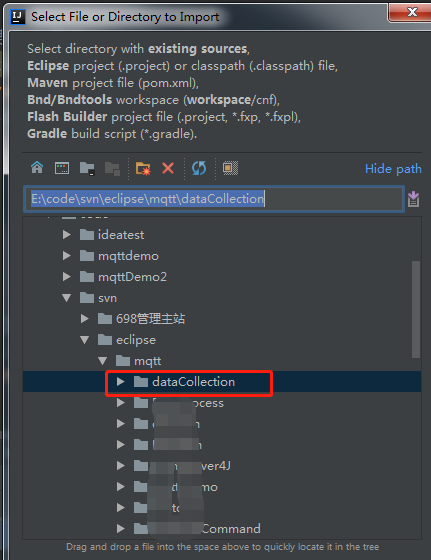
第二步:在Intellij IDEA File–>New–>Project from Existing Sources,选择你要导入的项目
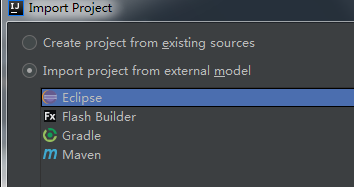
第三步:选择项目类型,非maven项目勾选Eclipse,maven项目选择Maven:
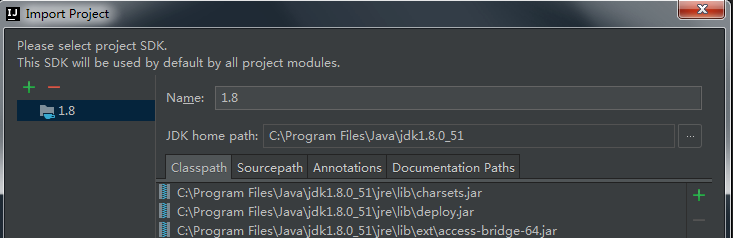
第四步:添加项目作用的JDK版本,本项目JDK 1.8为例,然后按引导一步步完成导入 :
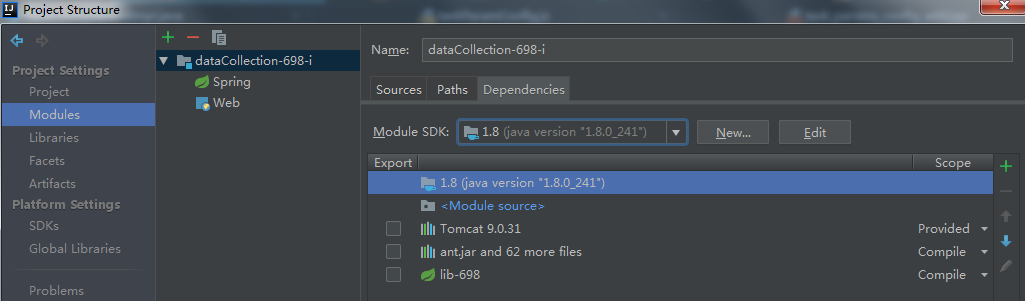
第五步:配置项目,File–>Project Structure , Modules→Dependencies 设置Module SDK ,把红色org开头的都remove掉(org开头的是eclipse的配置文件),如下图:
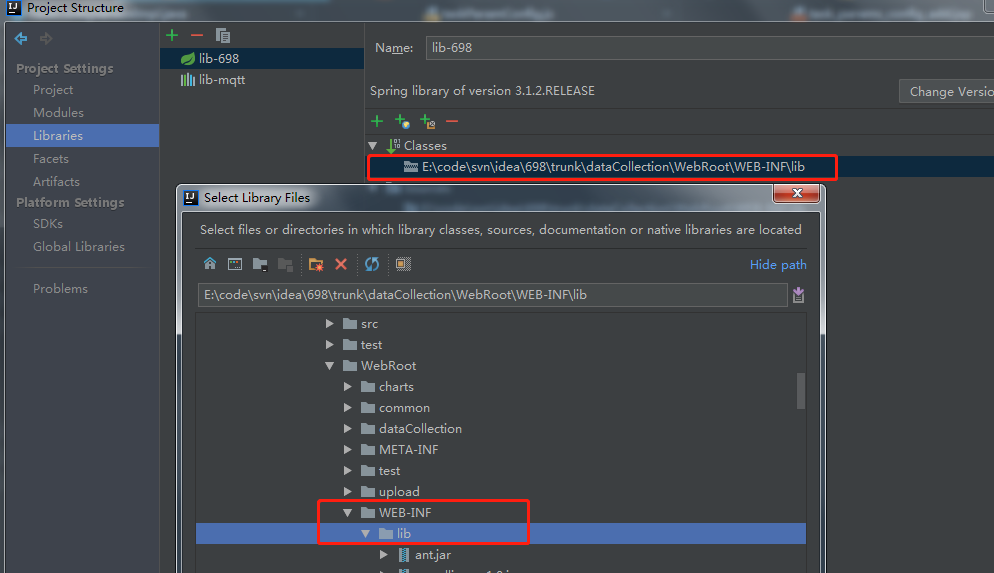
第六步:当前页面的Libraries→上面绿色加号→Java(根据你的需要,我这个项目是以架包的形式),选择你项目中所用的架包的目录OK
idea导入eclipse web项目
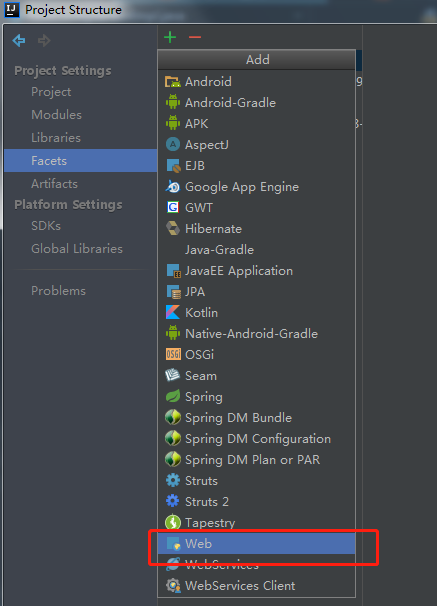
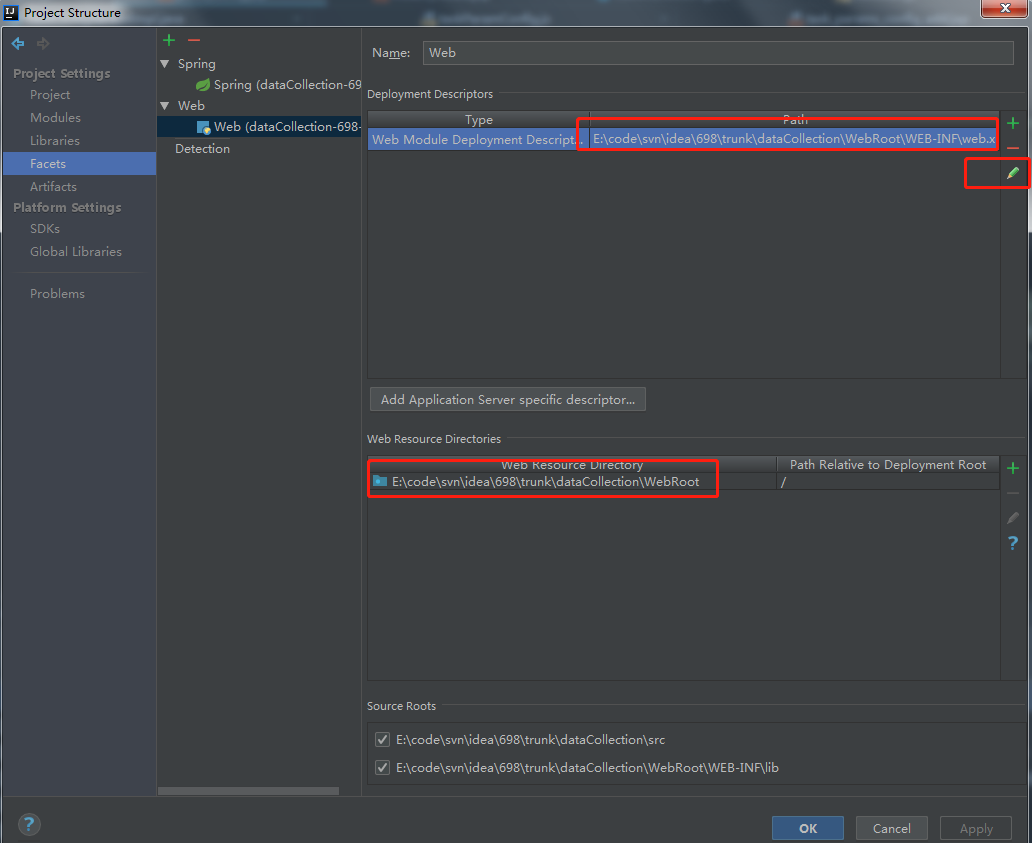
第七步:操作完成上一步之后 Facet→Web,右边的加号把文件选中此项目中web.xmlOK,第二个红框也把remove掉,改成WebRootOK。之后apply,最后 Create Artifact。
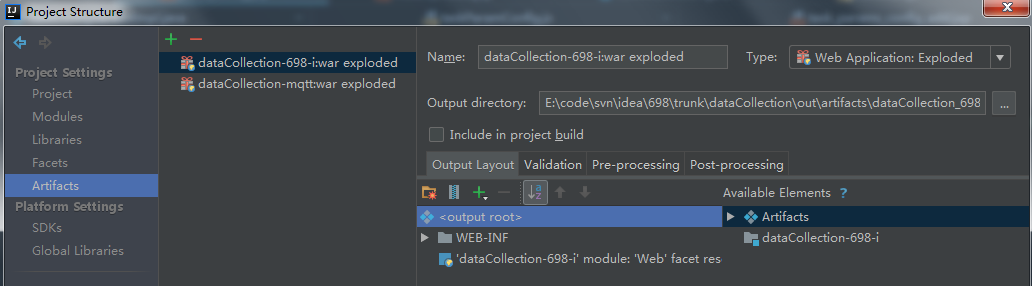
第八步: Artifacts 进入如下页面,配置项目部署编译后的输出目录,点出Ok,到此就大功告成了!
说明:导入maven项目,选择Maven,Next按指引就可导入成功,后续步骤就省略了,如下图,(注意:如果在同一工作区间导入多个项目,new Module 而非project,这里不做详细介绍,可自行找相关资料)
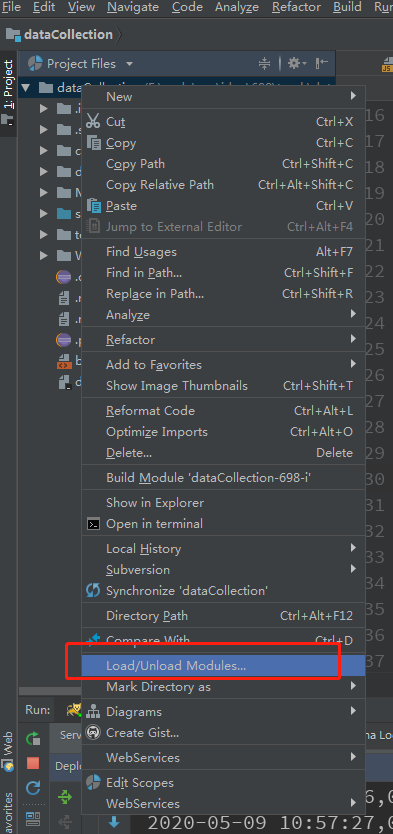
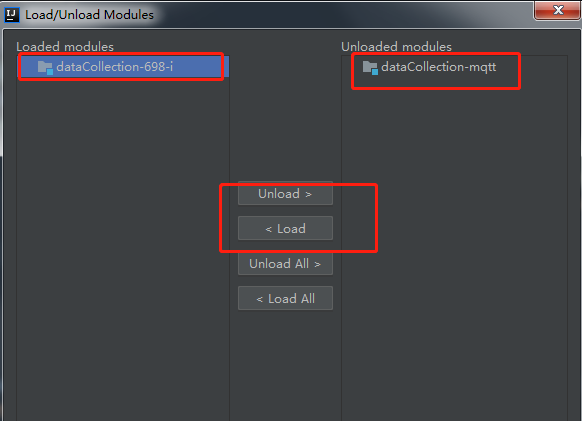
如果同一项目中多个模块,需要同时加载或者只单个加载,项目右键 如下操作
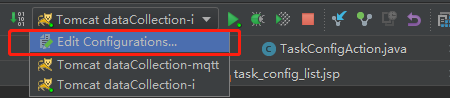
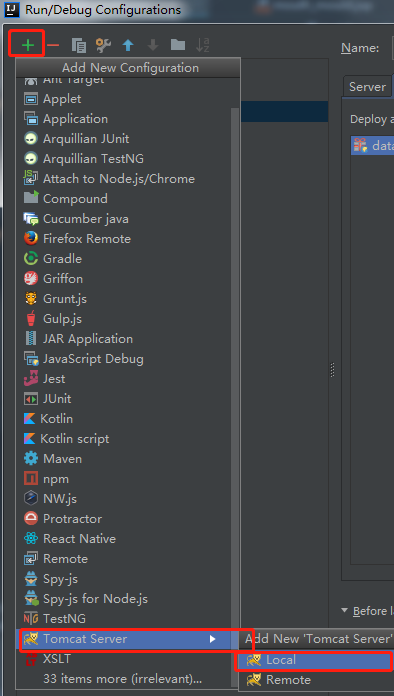
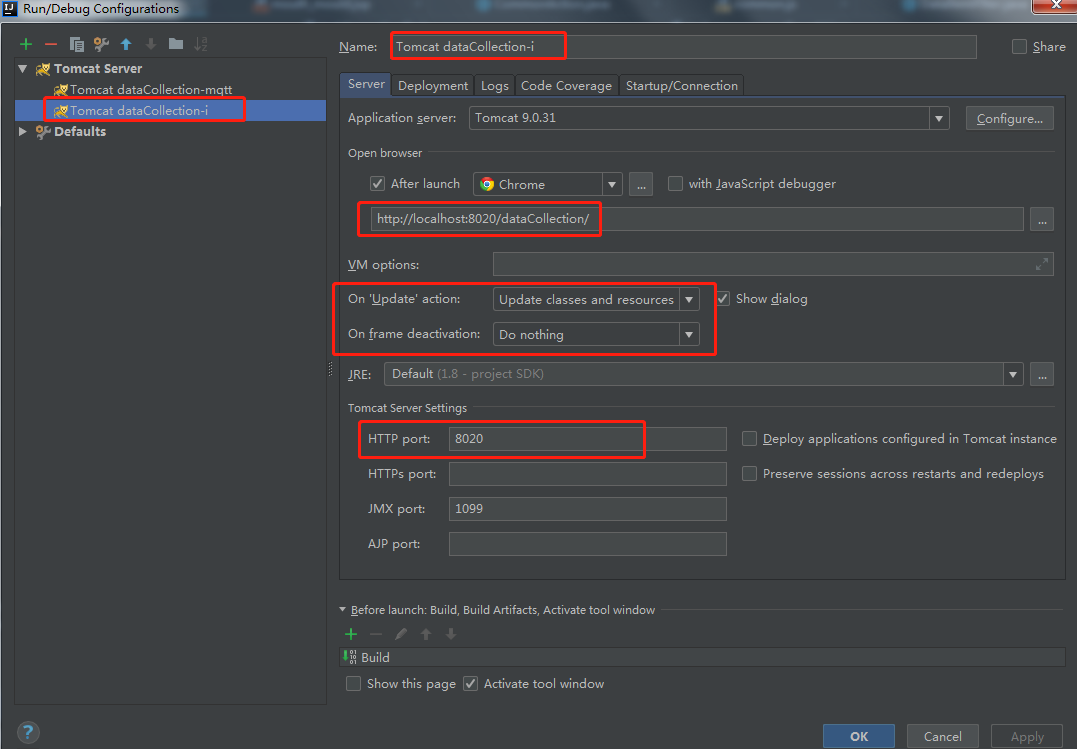
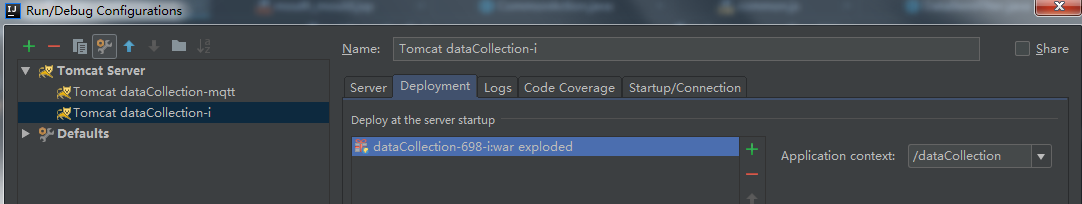
最后就是配置tomcat了,如下图,配置
结束。
今天的文章
idea导入eclipse web项目分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/124543.html