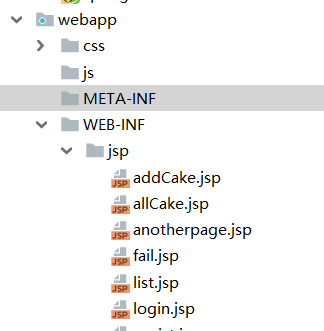
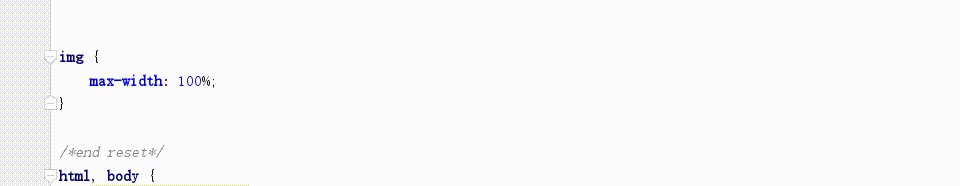
一、在webapp下新建css样式文件夹和js效果文件夹,不要放在WEB-INF和META-INF文件夹下,排列如下
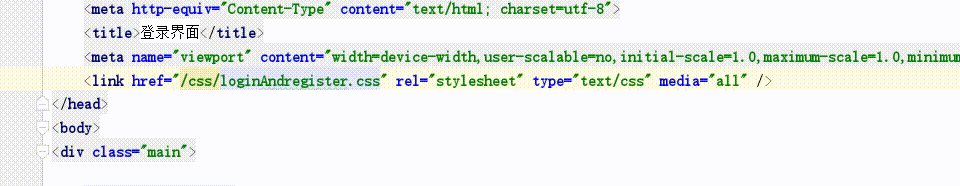
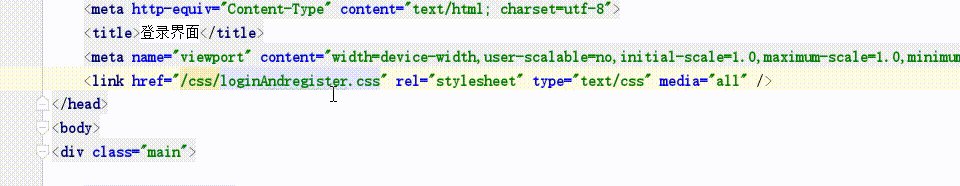
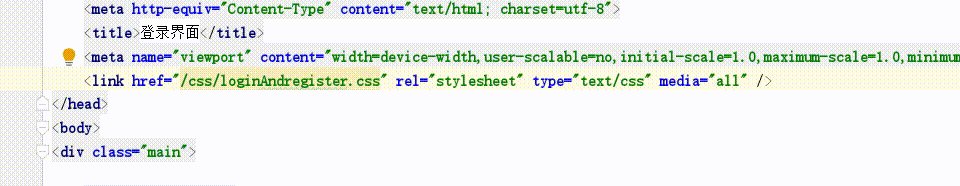
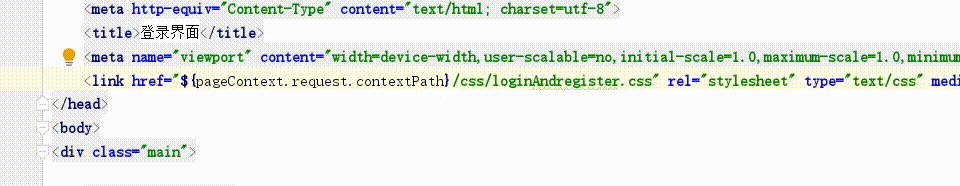
二、在顶部添加link标签导入css样式,路径如果正确则可以通过ctrl键和鼠标直接跳转至css样式,效果如下
idea怎么引入css文件
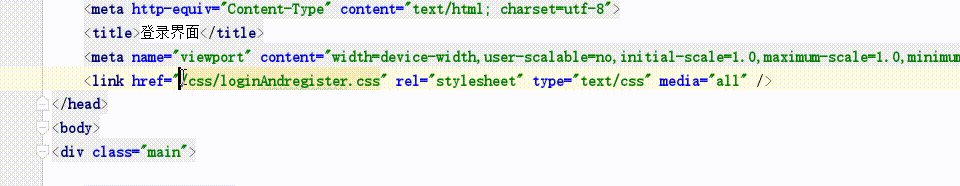
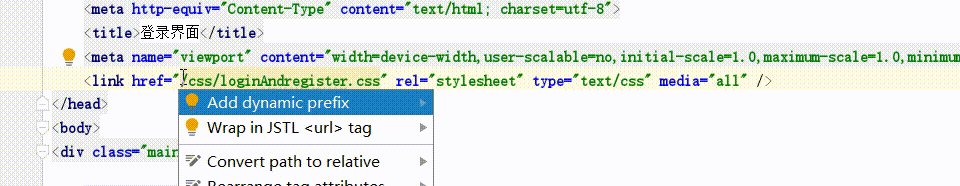
三、最后一步也是最关键的一步,鼠标在路径的最前面,然后快捷键alt+enter,选择第一个选项,看效果图
四、最后查看效果
今天的文章
idea怎么引入css文件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/132882.html