1. 下载node.js
在搭建vue的开发环境之前,先下载node.js,下载地址:https://nodejs.org/en/
https://blog.csdn.net/antma/article/details/
2. 安装
下载好后安装,傻瓜式点下一步直到finish即可
https://blog.csdn.net/antma/article/details/
3. 检测安装是否成功
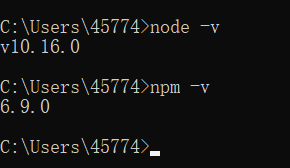
安装成功后,一般不需要自己手动去配置环境变量,此时可以在命令行输入node -v 和 npm -v 分别查看node和npm的版本号;
4. 配置npm在安装全局模块时的路径和缓存cache的路径
在安装路径下新建两个文件夹,分别为:node_global和node_cache
然后在命令行中执行如下两个命令:(报错时是因为权限不足,需要使用管理员身份打开cmd再运行下面命令)- npm config set prefix “C:Program Files odejs ode_global”
- npm config set cache “C:Program Files odejs ode_cache”
执行成功后:
https://blog.csdn.net/antma/article/details/
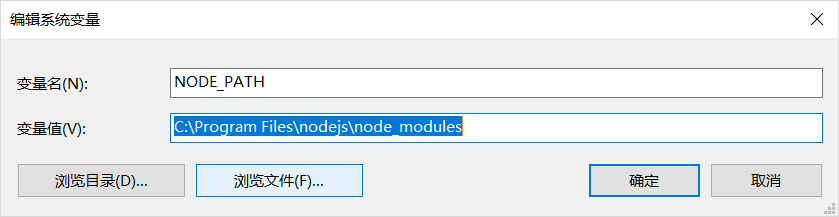
然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:Program Files odejs ode_modules”,如下图:
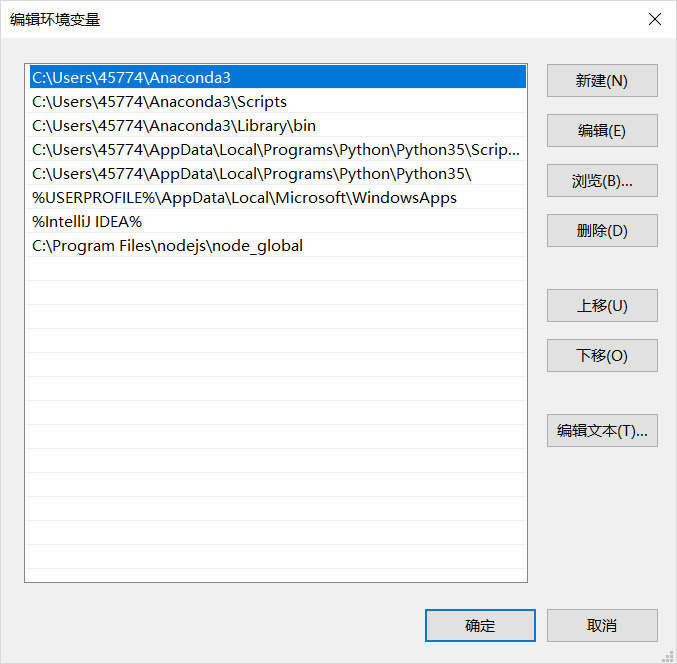
最后编辑用户变量里的Path,将相应npm的路径改为:C:Program Files odejs ode_global
idea导入vue项目
配置完成!
5. 测试
在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效:
https://blog.csdn.net/antma/article/details/
webpack 也已安装成功,执行 npm webpack -v 可以看到所安装webpack的版本号:
https://blog.csdn.net/antma/article/details/
6. 在idea中导入vue项目并运行
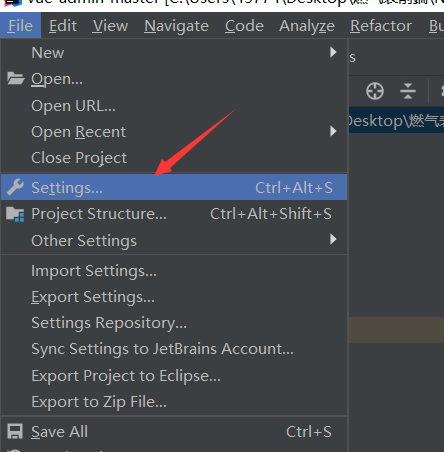
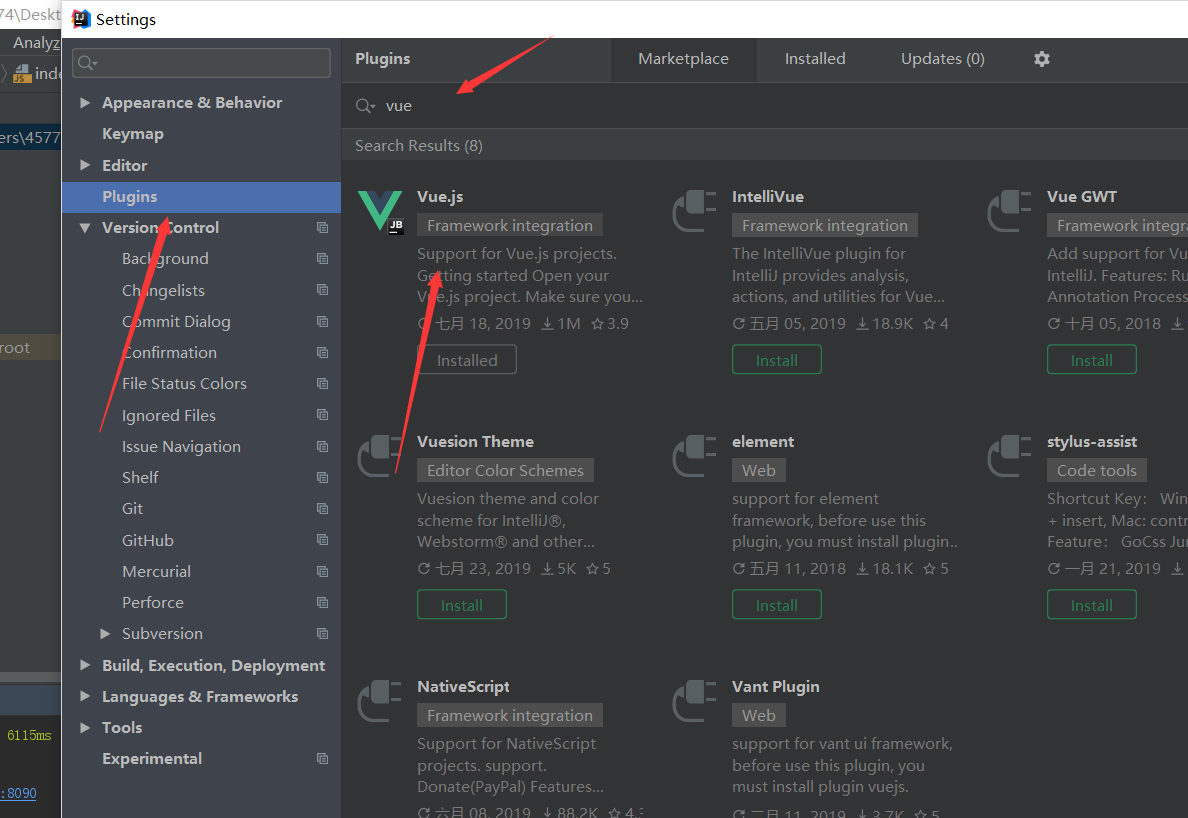
setting–>plugins–>搜索vue–>选择第一个–>installed
导入vue项目
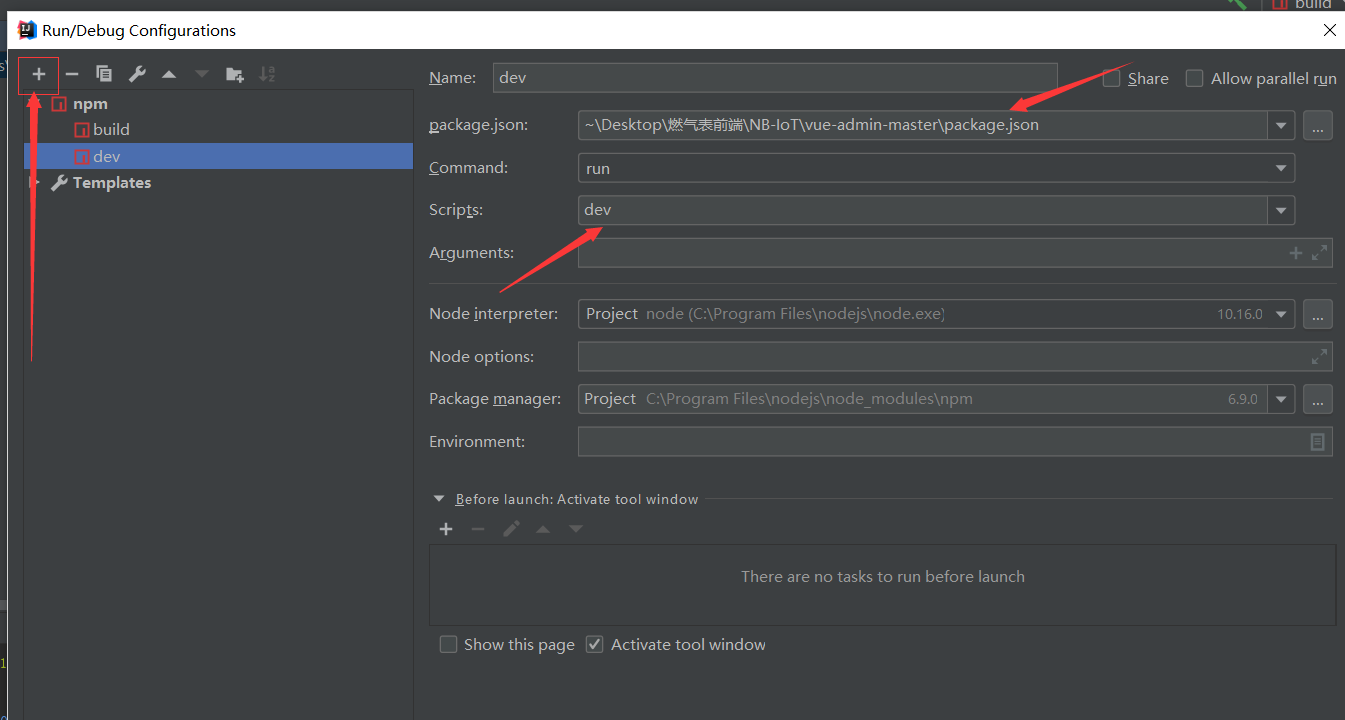
然后选择
package.json为当前项目目录下的package.json文件,scripts 选择 dev
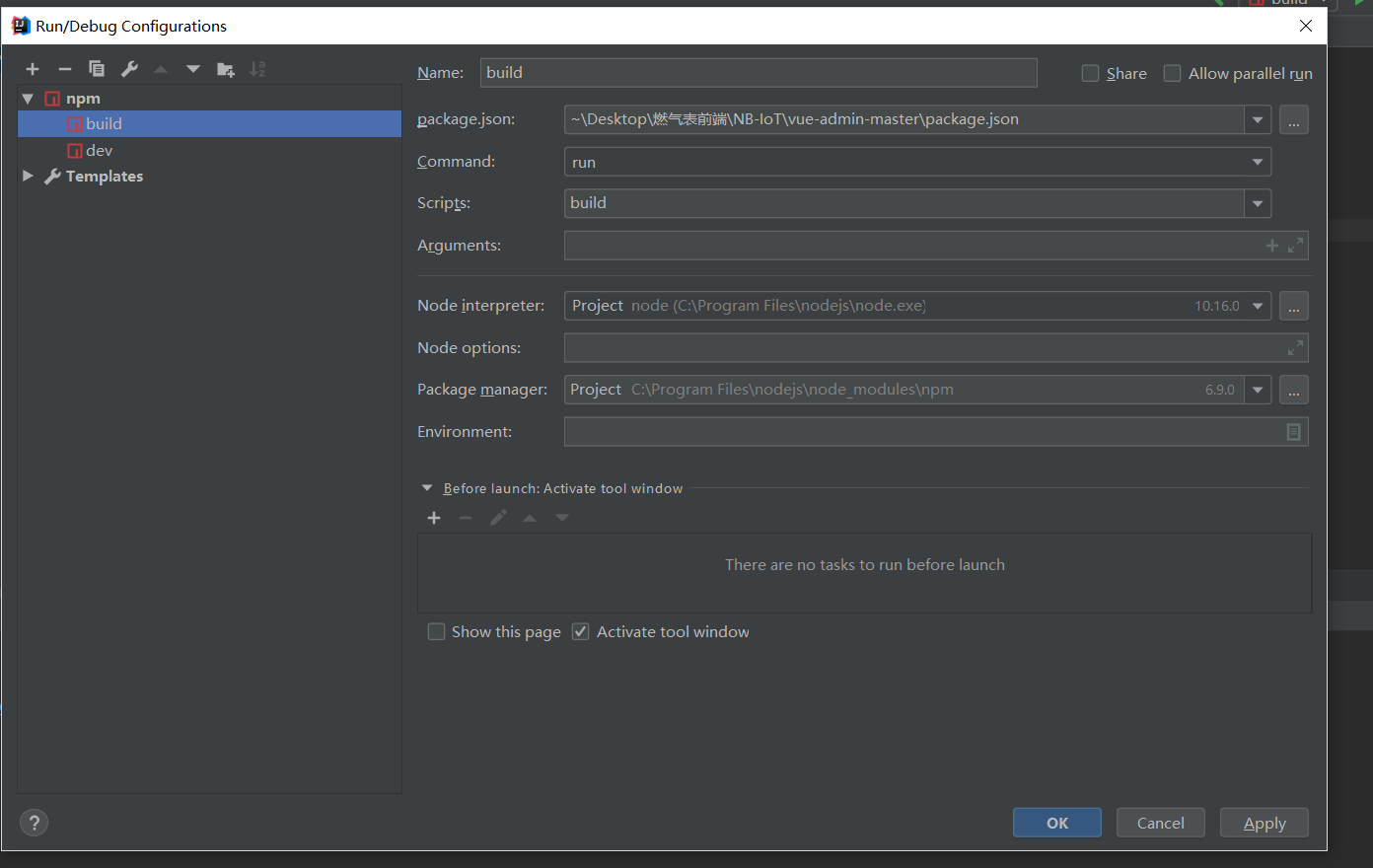
继续添加npm
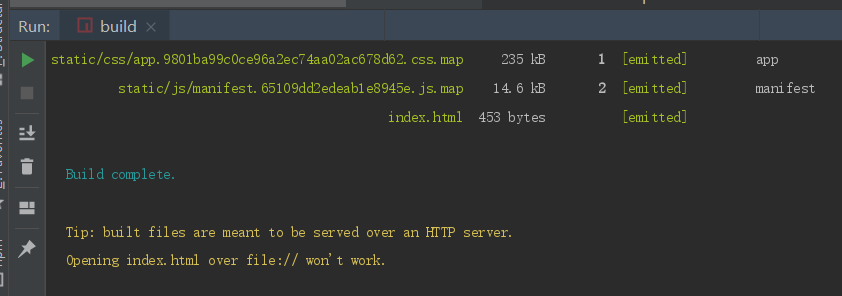
前面一样,scripts选择bulid
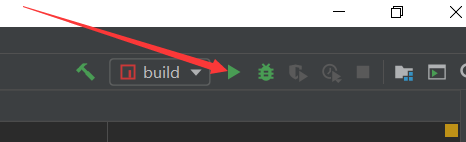
选择项目,
虽然会报 Opening index.html over file:// won’t work.这个错误,但是好像没啥影响,在网上搜了一圈也没搞清楚啥原因
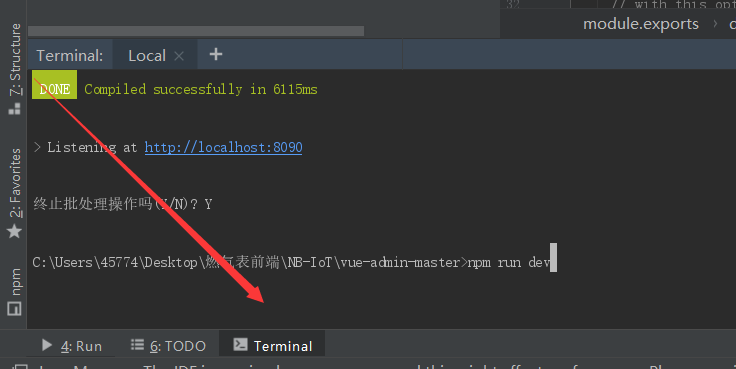
输入 npm run dev
运行结果
参考博客:https://blog.csdn.net/antma/article/details/
今天的文章
idea导入vue项目分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/134206.html