目录
idea创建maven多模块项目
1.普通 java 多项目
1.1创建parent项目
1.2创建子项目
1.2.1创建子项目children1
1.2.2创建子项目children2,并使用子项目children1
1.2.3创建子项目children3,并使用子项目children2
1.2.4添加项目文件
1.2.5 运行项目
2. web 多项目
2.1创建parent项目
2.2创建子项目
2.2.1创建子项目children1
2.2.2创建子项目children2,并使用子项目children1
2.2.3创建子项目children3,并使用子项目children2
2.2.4配置子项目children3为 web 项目
之前根据网上的教程创建过,现在又忘了/(ㄒoㄒ)/~~,所以现在记录一下创建过程,也再多记录一遍!!!
1.普通 java 多项目
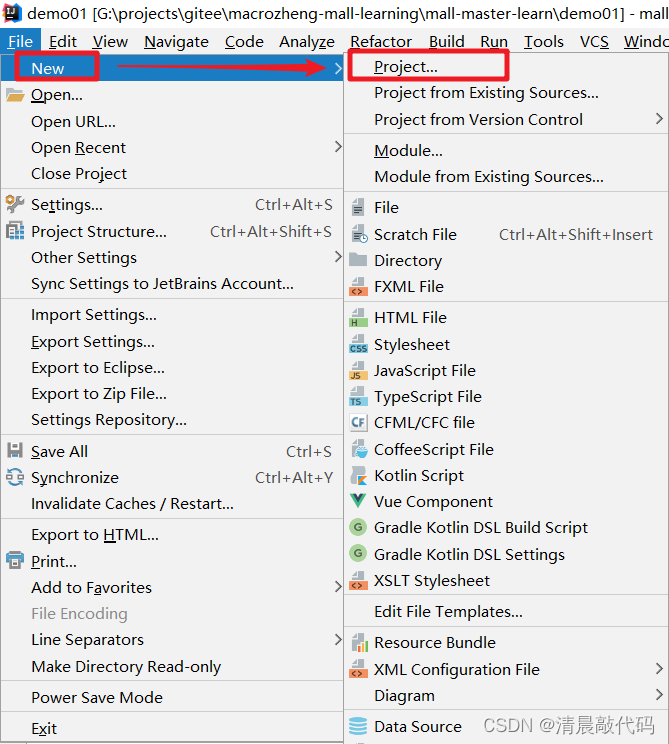
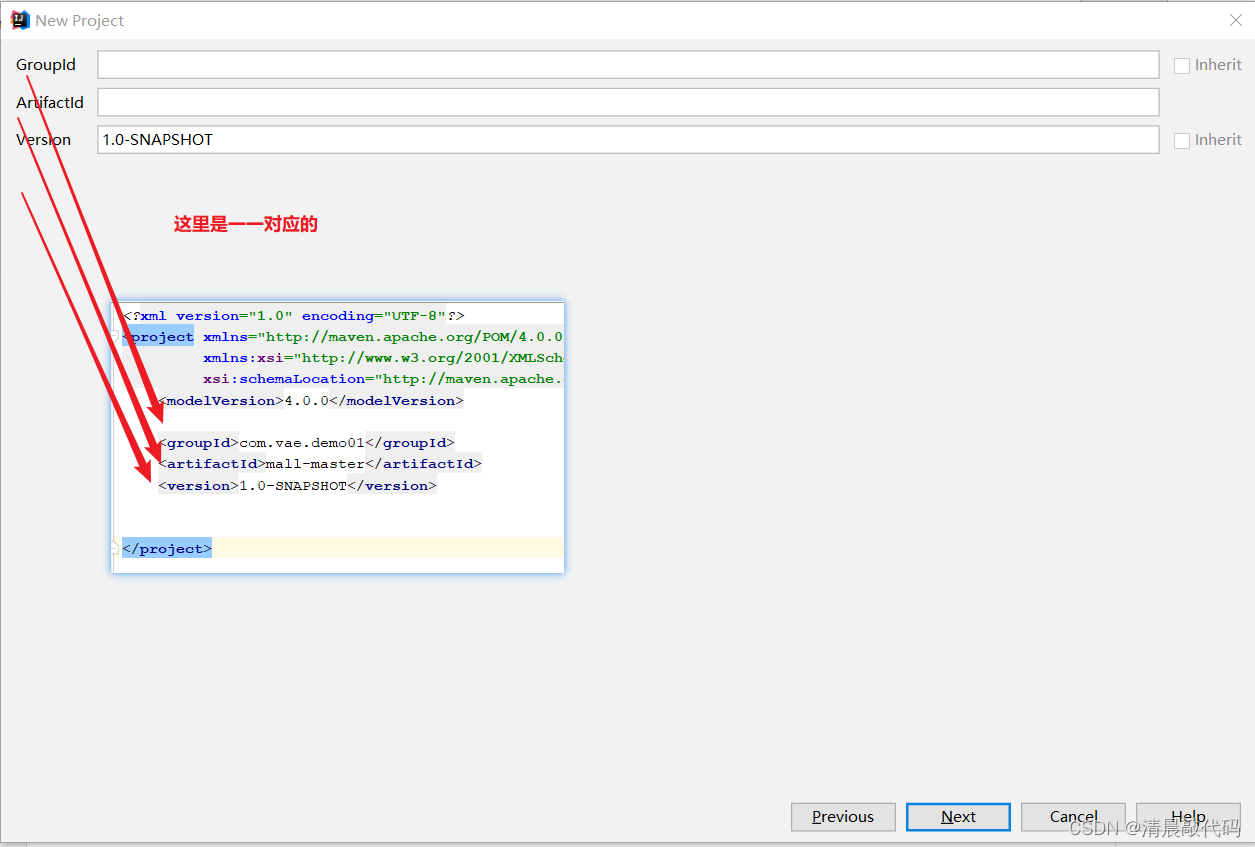
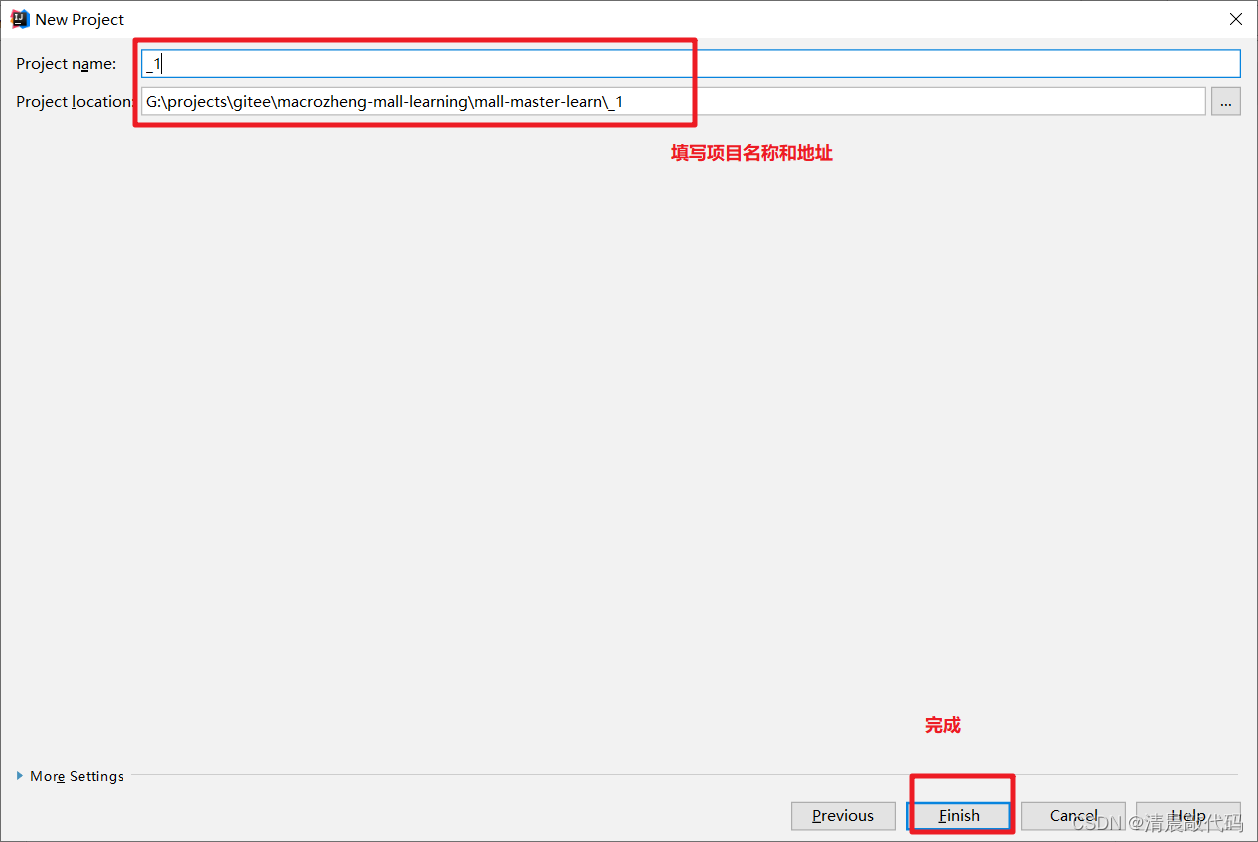
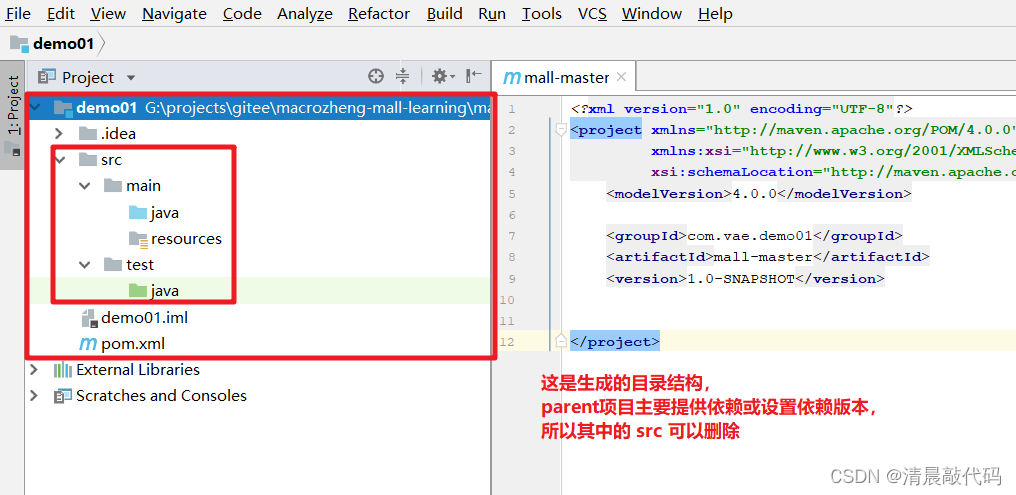
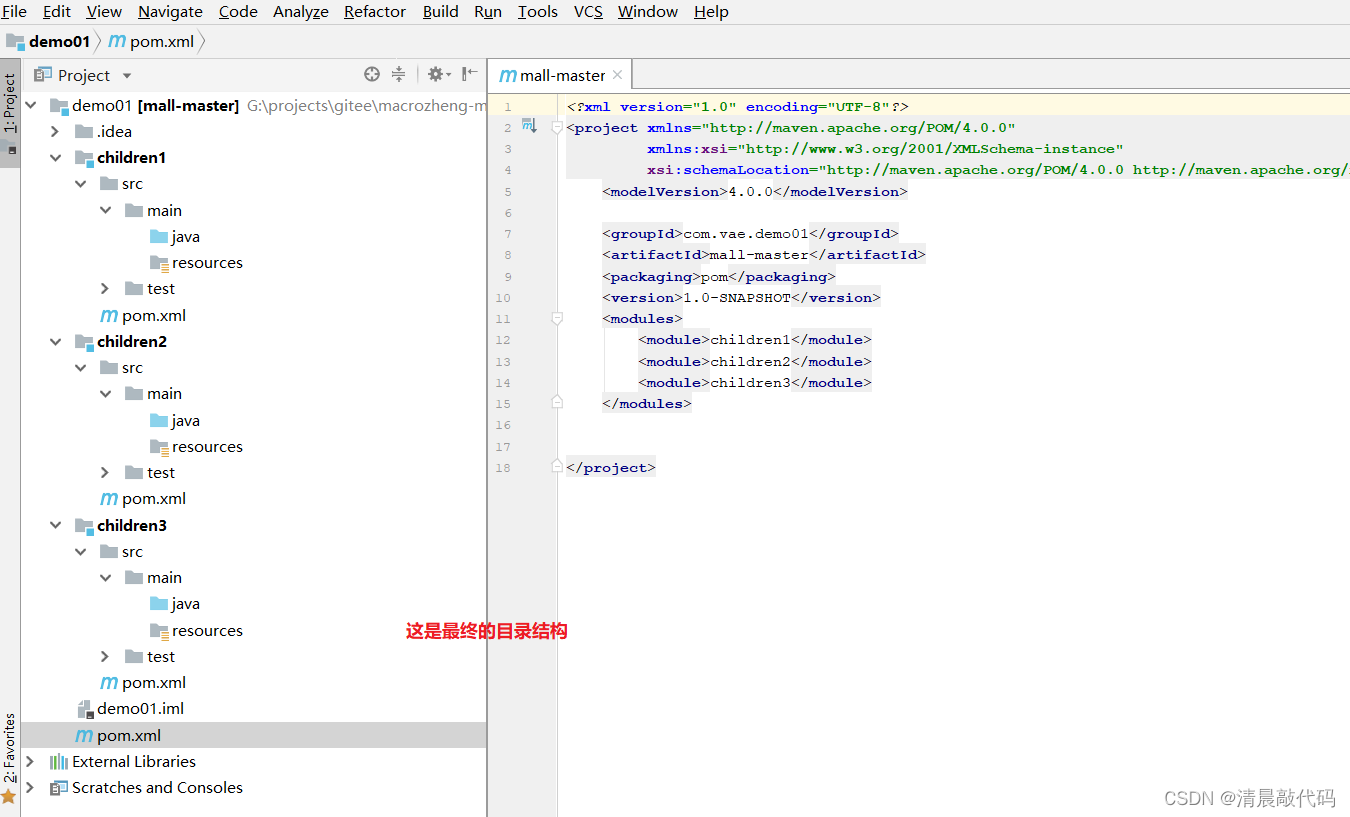
1.1创建parent项目

1.2创建子项目
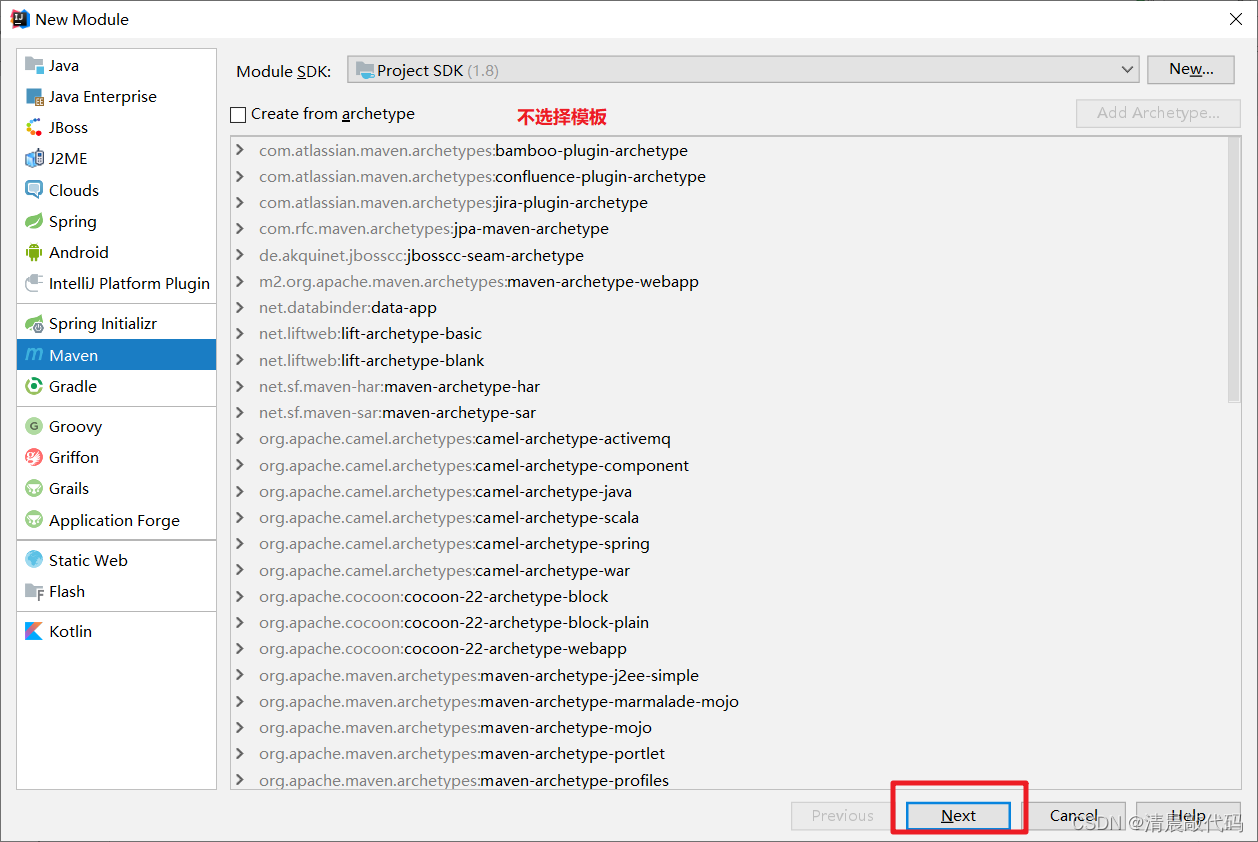
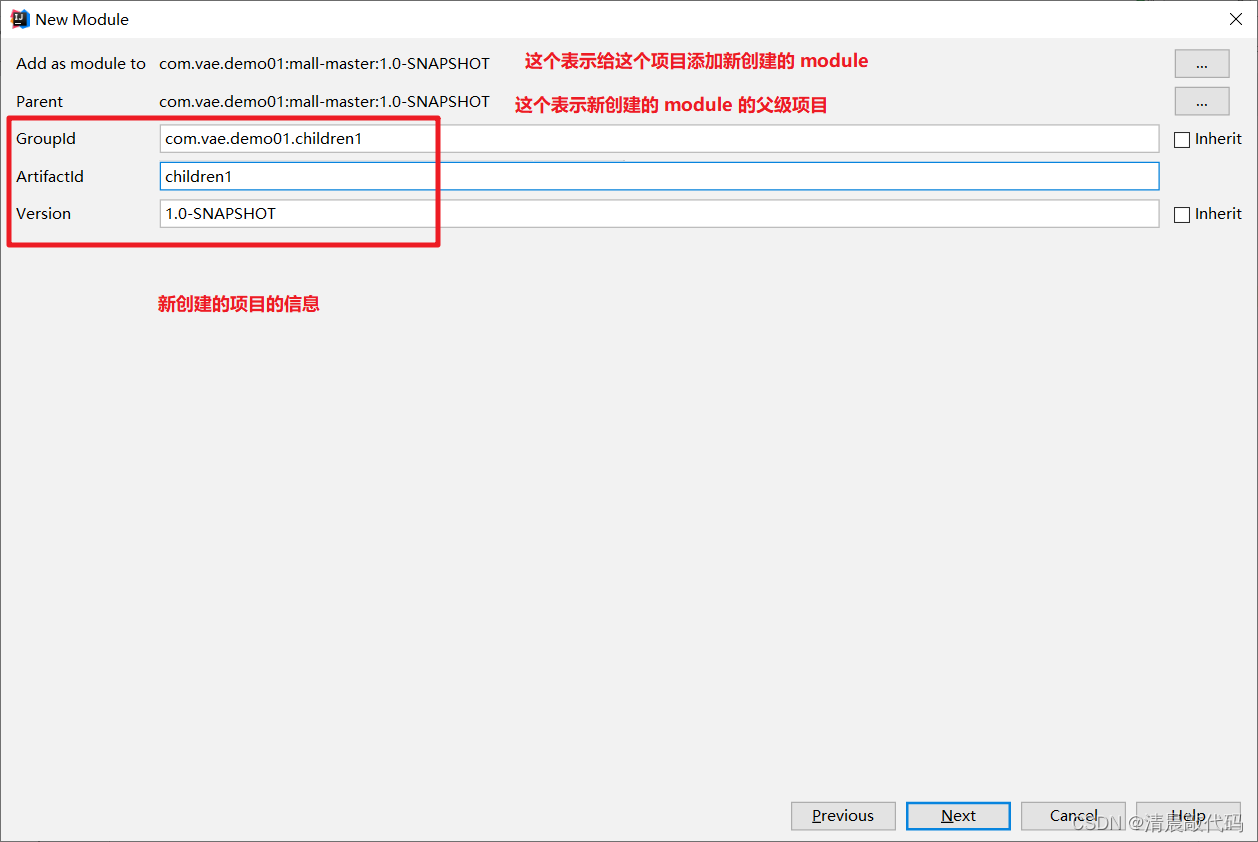
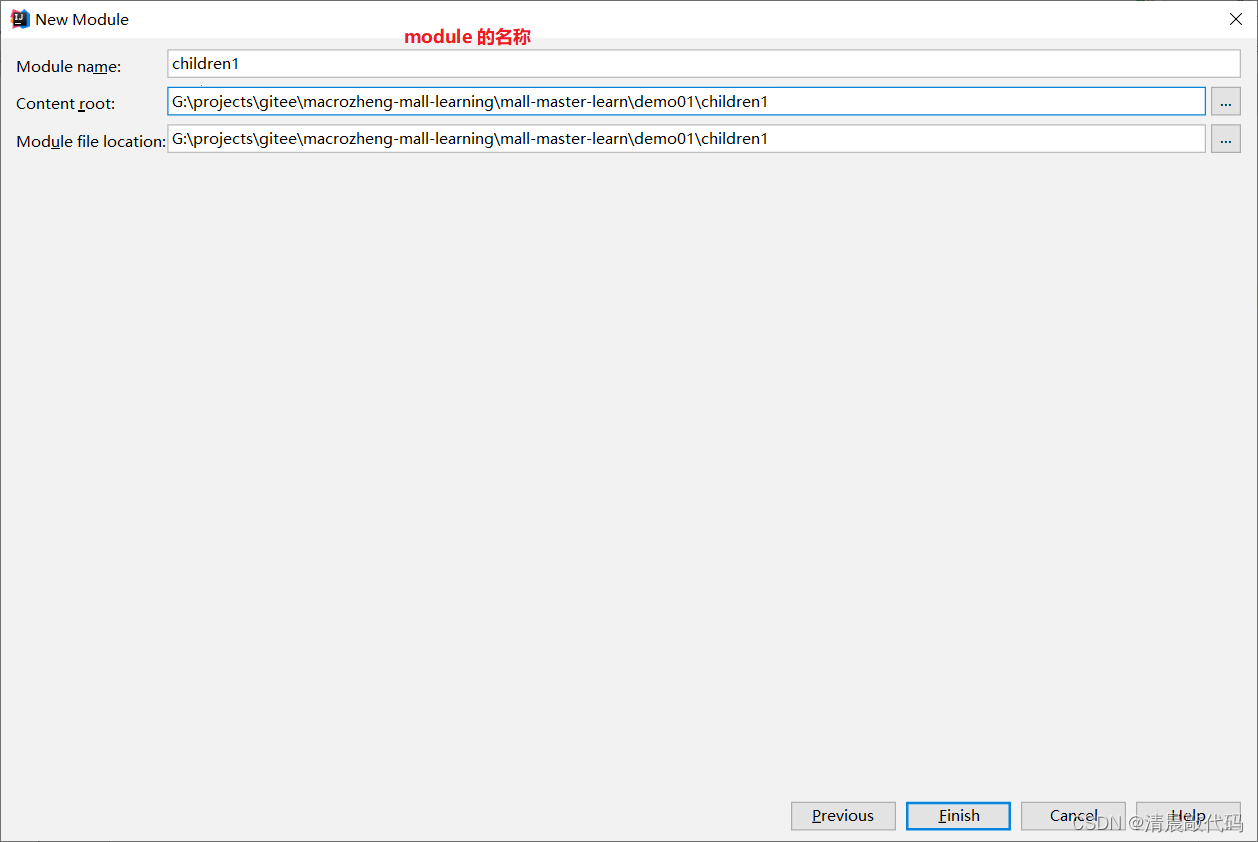
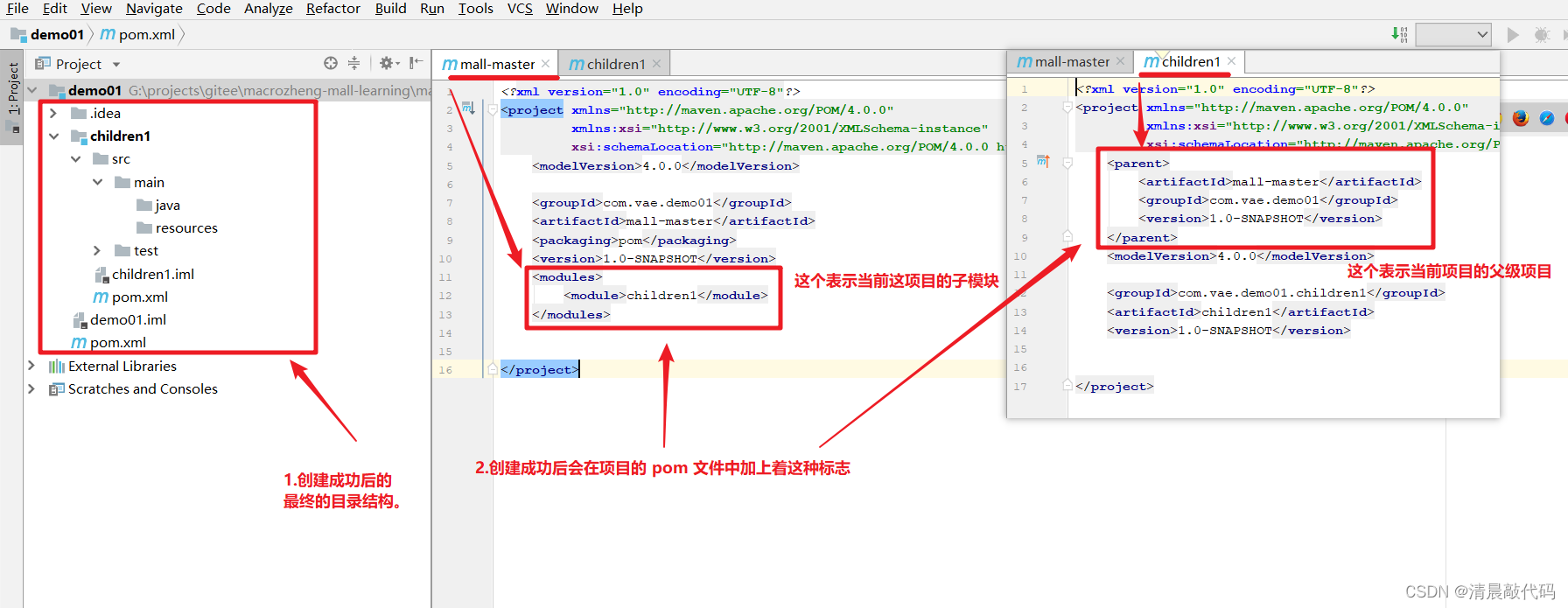
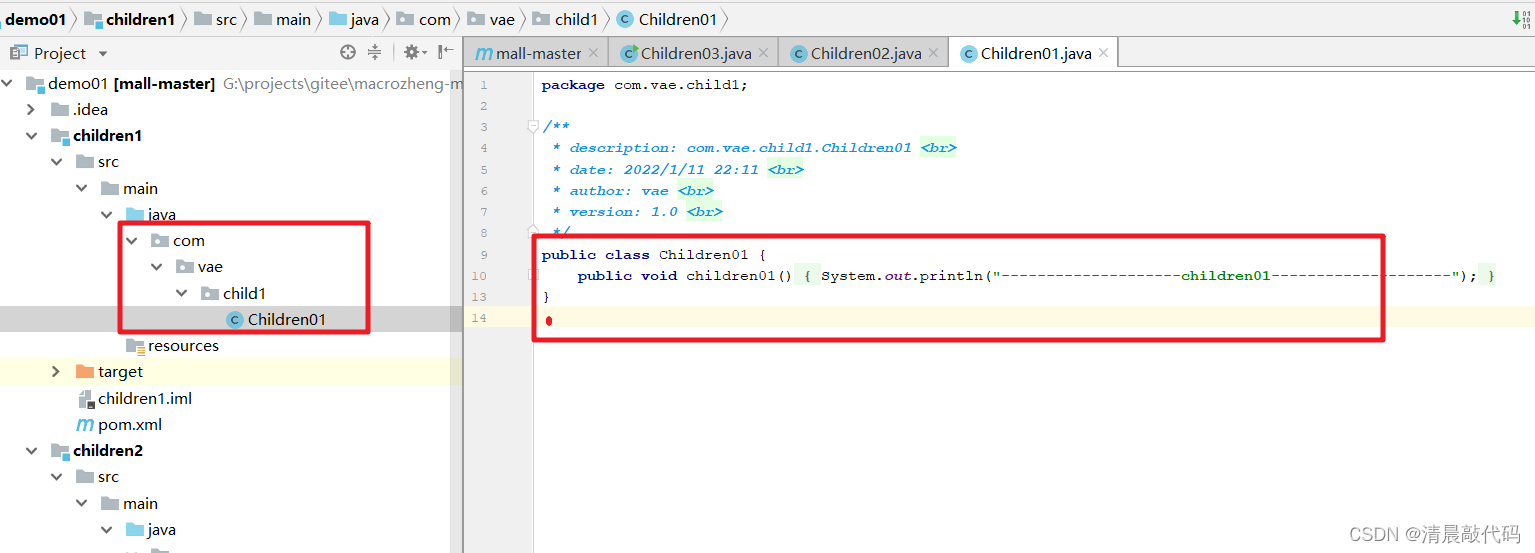
1.2.1创建子项目children1
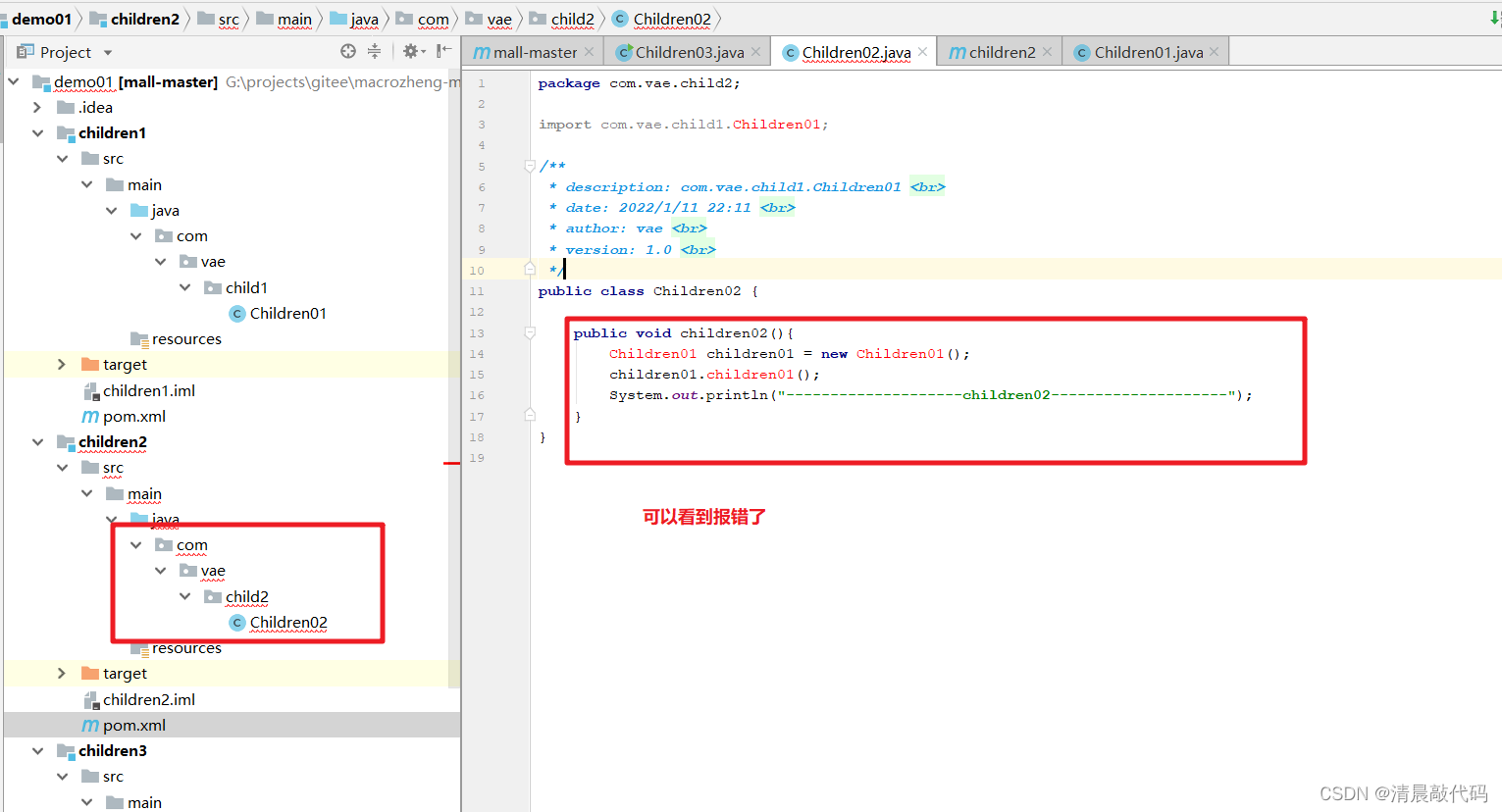
1.2.2创建子项目children2,并使用子项目children1
按照children1的创建方式继续向parent中添加一个children2
1.2.3创建子项目children3,并使用子项目children2
按照children2的创建方式继续向parent中添加一个children3
1.2.4添加项目文件
我打算让 children2 调用 children1,children3 调用 children2。
先向 children1 中添加文件:
再向 children2 中添加调用文件和调用方法
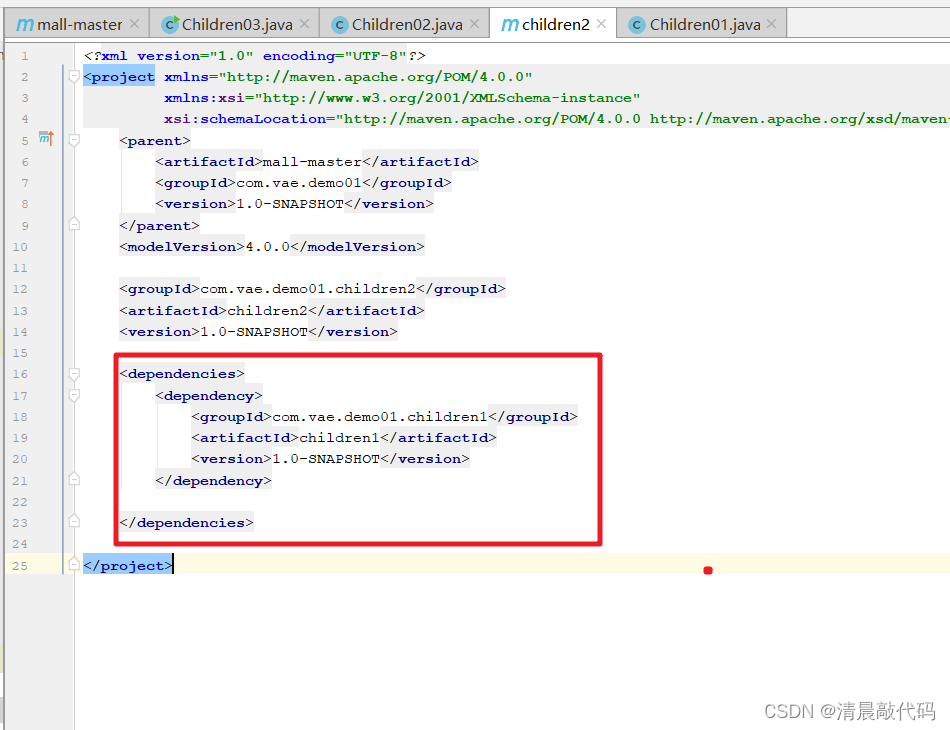
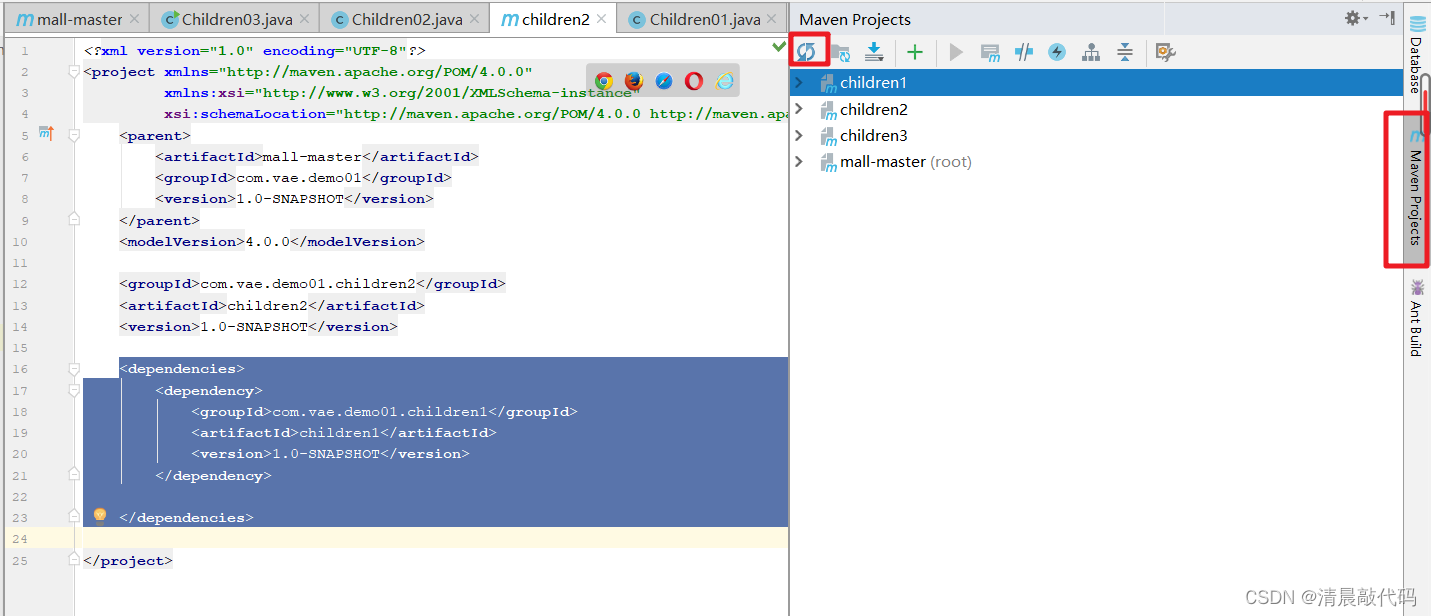
这里报错了,因为我们需要将 children1 的项目依赖到 children2 中,这样children2 才能够访问使用,我们需要向 children2 的 pom 文件中加入依赖:
注意:如果还是报错,就需要刷新一下maven项目,在 idea 右侧 Maven Project 中刷新按钮,刷新一下即可:
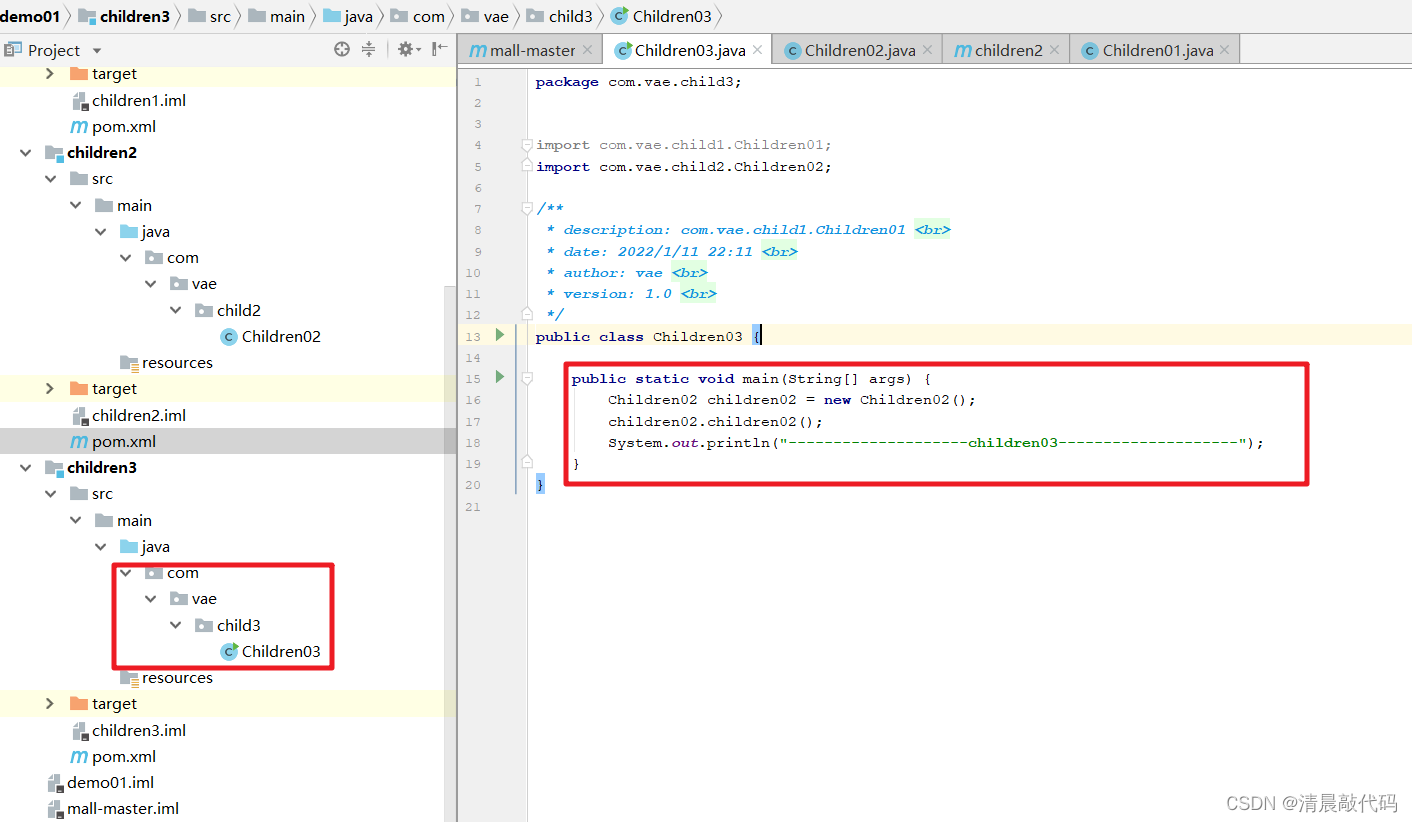
现在就发现不报错了,我们继续向 children3 中添加文件和方法,这里添加 main 方法:
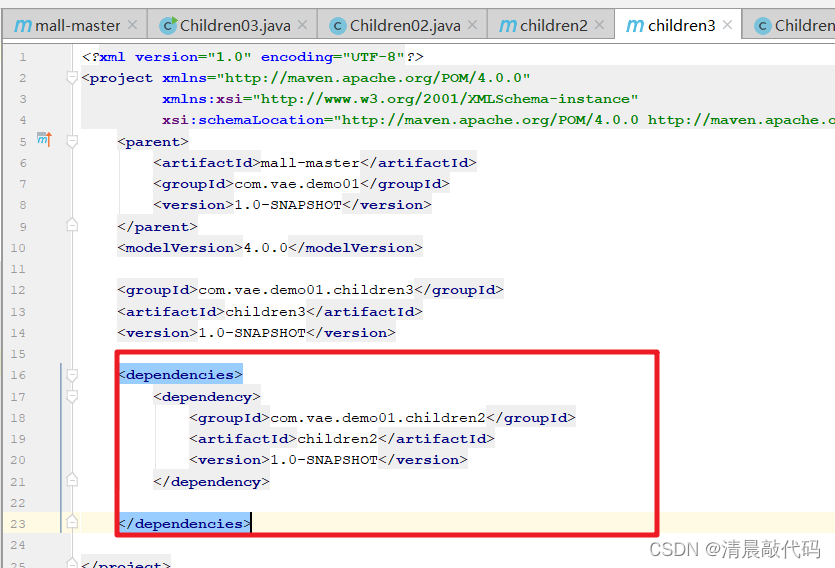
同理,需要给 children3 添加 children2 的依赖:
1.2.5 运行项目
运行 children3 的 main 方法,发现成功!
我们上面看到的是 java 普通项目的多项目聚合实现,对于 web 多项目其实也是一样的,就是需要配置的东西多了一点,整个流程是大致相同的。
我们现在将 children3 改成 web 项目,children2 和 children1 还是普通项目:
children1:实体类、dao接口
children2:service 类和接口
children3:controller 类,所以需要修改为 web 项目。
2. web 多项目
2.1创建parent项目
,同上
2.2创建子项目
,同上
2.2.1创建子项目children1
,同上
2.2.2创建子项目children2,并使用子项目children1
,同上
2.2.3创建子项目children3,并使用子项目children2
,同上
2.2.4配置子项目children3为 web 项目
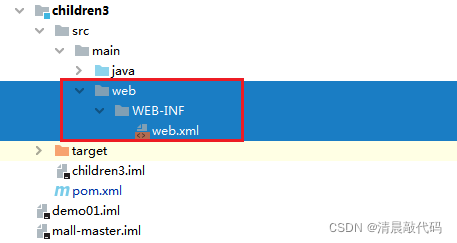
先给 children3 添加如下文件夹和文件:
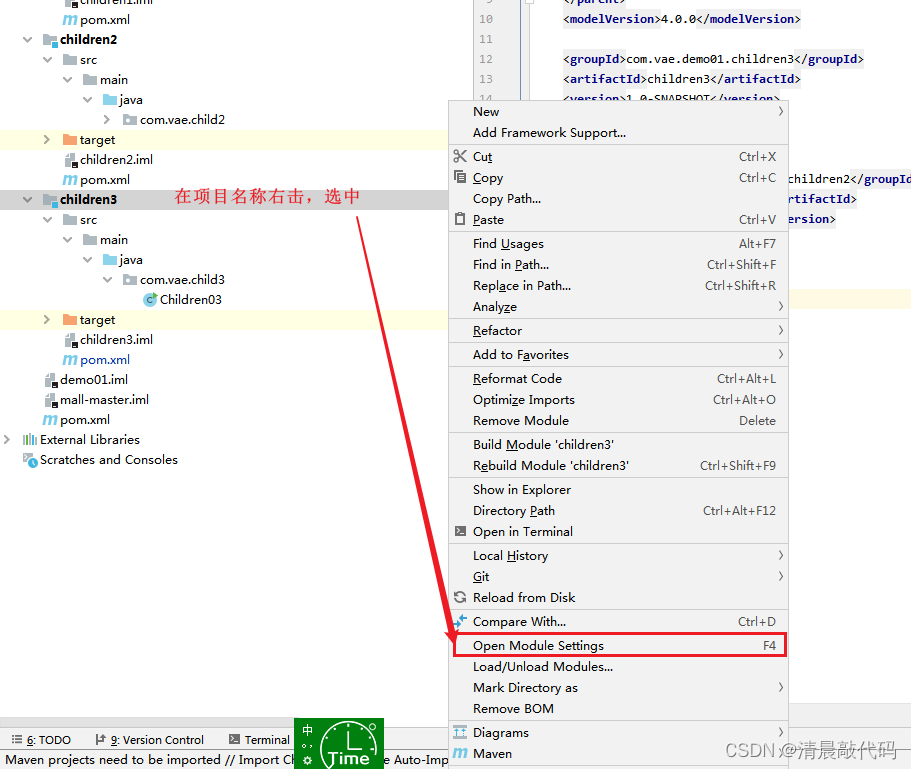
然后
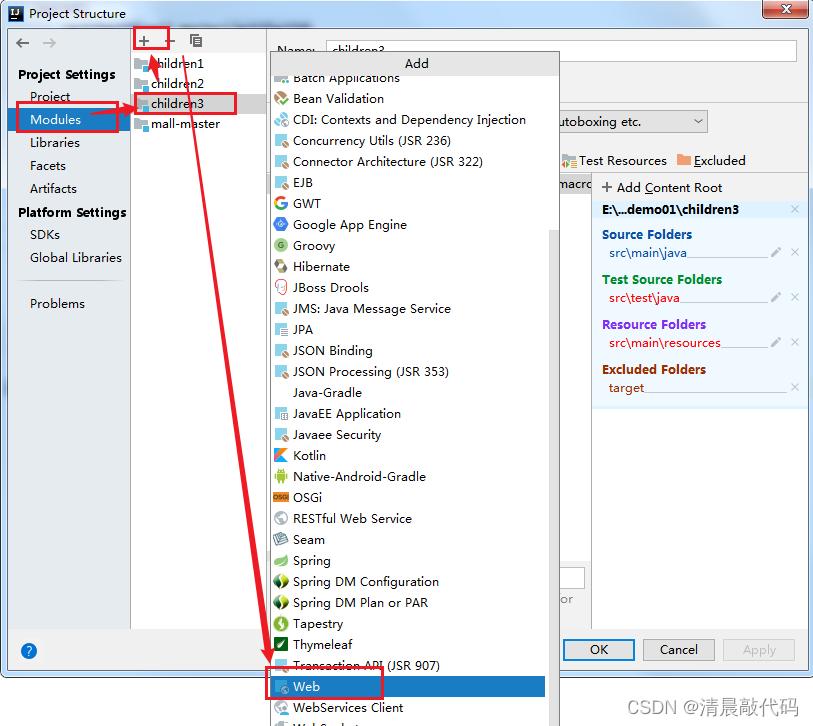
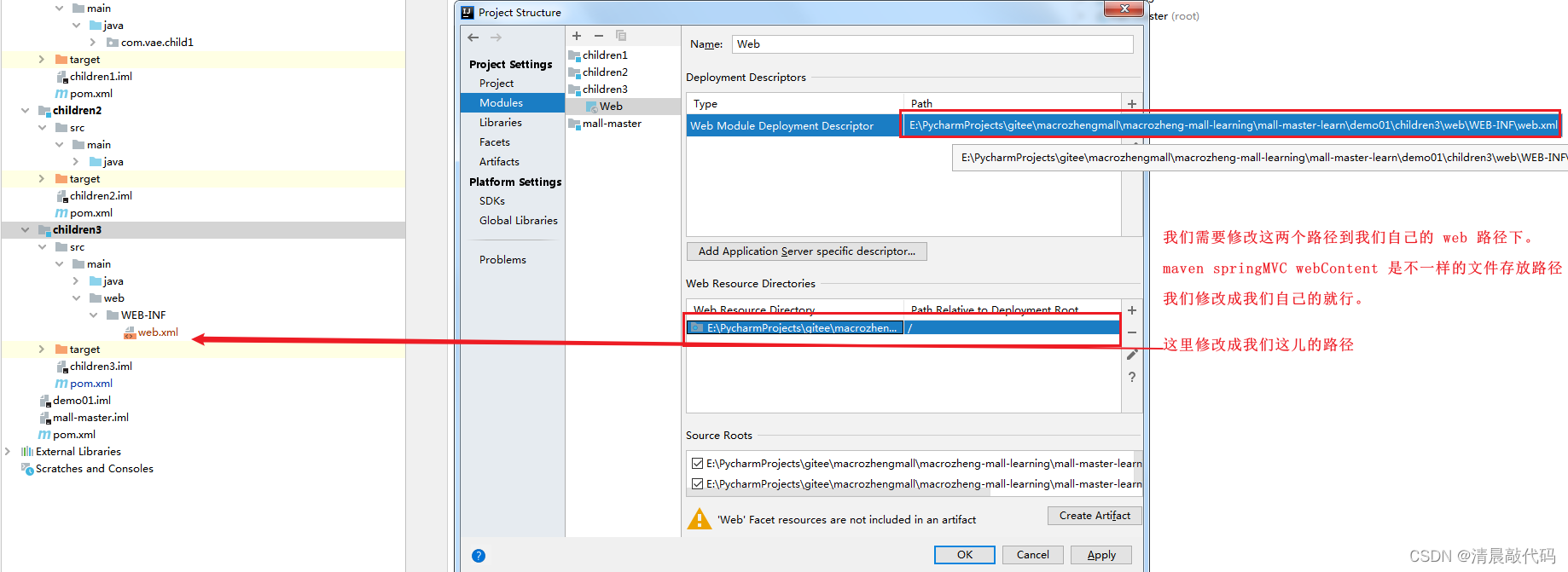
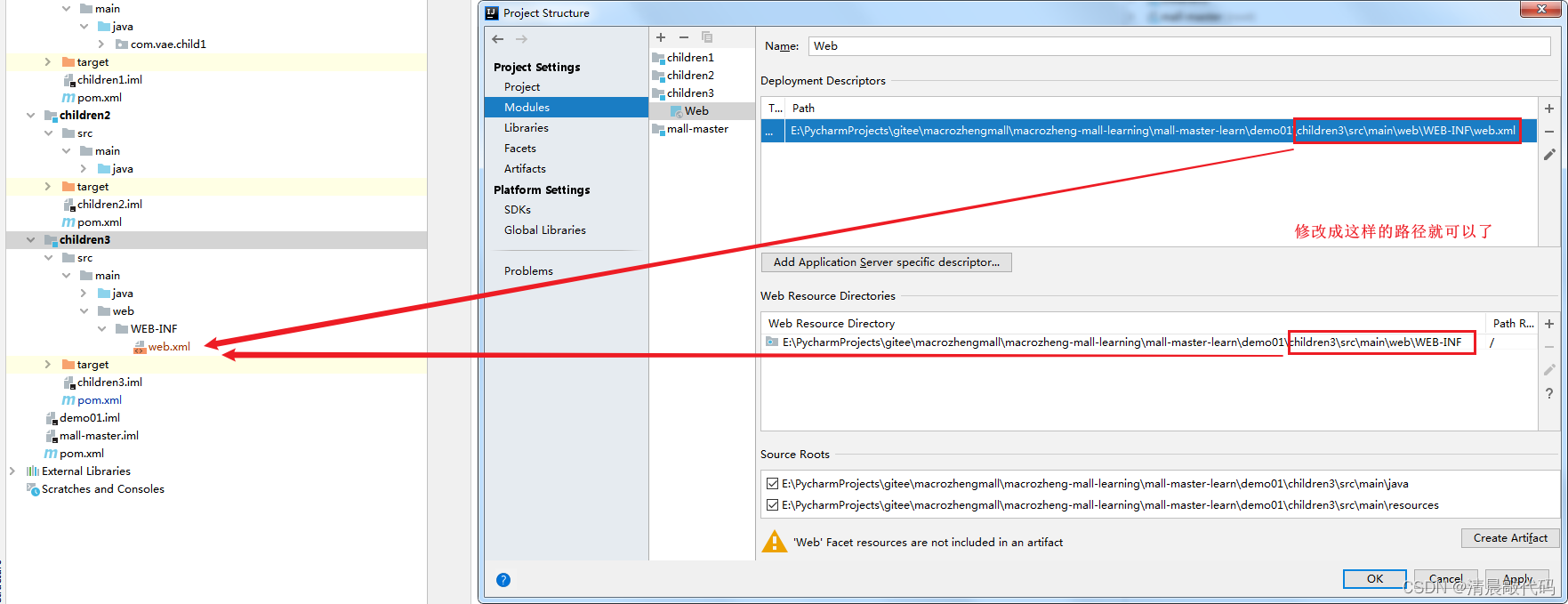
先选择 children3 ,然后左上角的+号,选择web,如下:
今天的文章
idea创建maven多模块项目分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/139989.html