关于JavaScript异步编程,前文解析过了JavaScript并发模型,该并发模型基于事件循环。正巧又在Stackoverflow上回答了一个关于setTimeout与Promise执行顺序相关的问题,于是总结这一知识点,与更多读者分享,同时完善JavaScript异步编程系列文章。
前言
我们先看一到常见的前端面试题:
var p1 = new Promise(function(resolve, reject){
resolve(1);
})
setTimeout(function(){
console.log("will be executed at the top of the next Event Loop");
},0)
p1.then(function(value){
console.log("p1 fulfilled");
})
setTimeout(function(){
console.log("will be executed at the bottom of the next Event Loop");
},0)
上例代码执行输出顺序如何?这道题也是本文创作的源泉,其答案是:
p1 fulfilled
will be executed at the top of the next Event Loop
will be executed at the bottom of the next Event Loop
接下来展开解释输出结果原因,看完本文应该能了解setTimeout和Promise的区别。
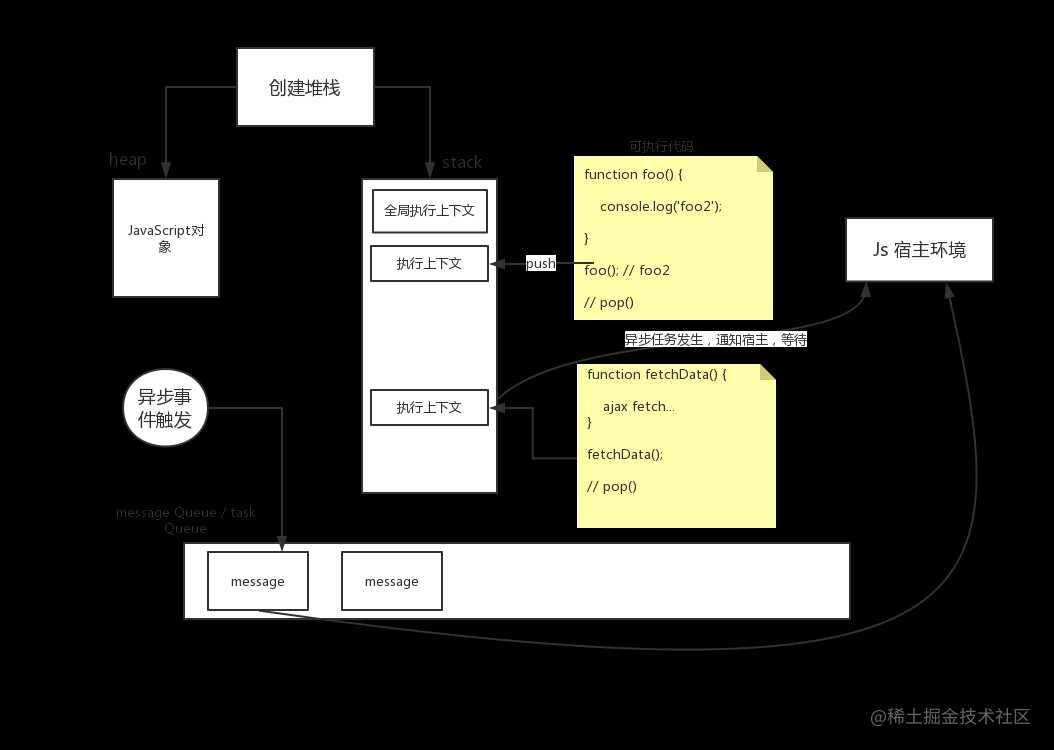
事件循环
事件循环相关详细内容在JavaScript异步编程一文已经介绍过,本文不再赘述,进行一些补充和总结:

可执行代码
思考一下,JavaScript代码是如何执行的呢?是一行一行代码执行的吗?当然不是,JavaScript 引擎一块一块地解析,执行JavaScript代码,而非一行一行进行。在解析,执行代码块时,会需要有一个前期工作,如变量/函数提升,定义变量/函数。这里所说的代码块,通常称作可执行代码(execuable code),通常包括全局代码,函数代码,eval执行代码。而所做的前期工作就是创建执行上下文(execution context)。
执行上下文栈
每当JavaScript引擎开始执行应用程序时,都会创建一个执行上下文栈(后进先出),用以管理执行上下文。在执行一段可执行代码时,会创建一个执行上下文,然后将其压入栈,执行完毕便将该上下文退栈。
function funA() {
console.log('funA')
}
function funB() {
fun3A();
}
function funC() {
funB();
}
funC();
ECStack.push(<funC> functionContext);
// funC中调用funB,需创建funB执行上下文,入栈
ECStack.push(<funB> functionContext);
// funB内调用funA,入栈上下文
ECStack.push(<funA> functionContext);
// funA执行完毕,退栈
ECStack.pop();
// funB执行完毕,退栈
ECStack.pop();
// funC执行完毕,退栈
ECStack.pop();
// javascript继续执行后续代码
另外,所有的代码都是从全局环境开始执行,所以,必然栈底是全局执行上下文。
异步任务
回顾JavaScript事件循环并发模型,我们了解了setTimeout和Promise调用的都是异步任务,这一点是它们共同之处,也即都是通过任务队列进行管理/调度。那么它们有什么区别吗?下文继续介绍。
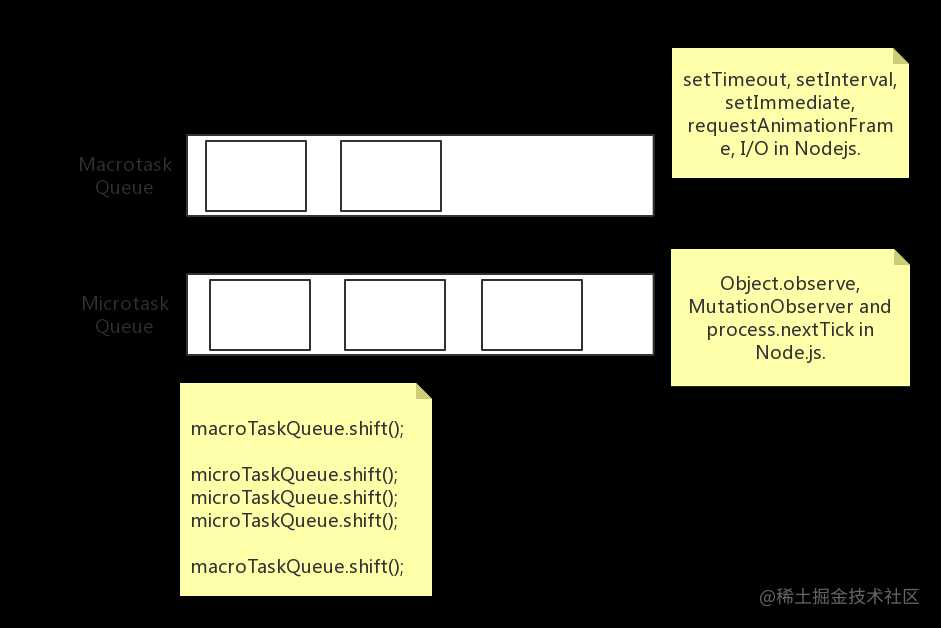
任务队列
前文已经介绍了任务队列的基础内容和机制,可选择查看,本文对任务队列进行拓展介绍。JavaScript通过任务队列管理所有异步任务,而任务队列还可以细分为MacroTask Queue和MicoTask Queue两类。
MacroTask Queue
MacroTask Queue(宏任务队列)主要包括setTimeout, setInterval, setImmediate, requestAnimationFrame, UI rendeing, NodeJS中的`I/O等。
MicroTask Queue
MicroTask Queue(微任务队列)主要包括两类:
- 独立回调microTask:如Promise,其成功/失败回调函数相互独立;
- 复合回调microTask:如
Object.observe,MutationObserver和NodeJs中的process.nextTick,不同状态回调在同一函数体;
MacroTask和MicroTask
JavaScript将异步任务分为MacroTask和MicroTask,那么它们区别何在呢?
- 依次执行同步代码直至执行完毕;
- 检查MacroTask 队列,若有触发的异步任务,则取第一个并调用其事件处理函数,然后跳至第三步,若没有需处理的异步任务,则直接跳至第三步;
- 检查MicroTask队列,然后执行所有已触发的异步任务,依次执行事件处理函数,直至执行完毕,然后跳至第二步,若没有需处理的异步任务中,则直接返回第二步,依次执行后续步骤;
- 最后返回第二步,继续检查MacroTask队列,依次执行后续步骤;
- 如此往复,若所有异步任务处理完成,则结束;

The microTask queue is processed after callbacks as long as no other JavaScript is mid-execution, and at the end of each task. 只要没有其他JavaScript代码在执行,并且在每个任务结束时,就会开始处理microTask队列。
需要注意的是,此处说的的每个任务结束时中的任务通常就是指macroTask,有一个比较特殊的任务- 脚本执行(JavaScript Run),也是一个macroTask,会在JavaScript脚本执行时,立即将JavaScript Run任务入栈macroTask队列。
回顾
本文内容介绍基本结束,那么前文第一个题目输出顺序是为什么呢?简单解释一下:
- 开始执行JavaScript脚本,将任务
JavaScript Run入栈macroTask队列; - 同步resolvePromise后;
- 入栈第一个setTimeout任务进入macroTask队列
- 入栈Proimse.then任务进入microTask队列;
- 入栈第二个setTimeout任务进入macroTask队列;
- 同步执行代码完毕,退出第一个macroTask,即
JavaScript Run; - 执行清空microTask;
- 执行下一个macroTask;
最后,我们以一个题目再次回顾一下内容:
setTimeout(function(){
console.log("will be executed at the top of the next Event Loop")
},0)
var p1 = new Promise(function(resolve, reject){
setTimeout(() => { resolve(1); }, 0);
});
setTimeout(function(){
console.log("will be executed at the bottom of the next Event Loop")
},0)
for (var i = 0; i < 100; i++) {
(function(j){
p1.then(function(value){
console.log("promise then - " + j)
});
})(i)
}
代码输出结果是什么呢?快点确认一下吧:
will be executed at the top of the next Event Loop
promise then - 0
promise then - 1
promise then - 2
...
promise then - 99
will be executed at the bottom of the next Event Loop
- 首先同步执行完所有代码,其间注册了三个setTimeout异步任务,100个Promise异步任务;
- 然后检查MacroTask队列,取第一个到期的MacroTask,执行输出
will be executed at the top of the next Event Loop; - 然后检查MicroTask队列,发现没有到期的MicroTask,进入第4步;
- 再次检查MacroTask,执行第二个setTimeout处理函数,resolve Promise;
- 然后检查MicroTask队列,发现Promise已解决,其异步处理函数均可执行,依次执行,输出
promise then - 0至promise then - 99; - 最后再次检查MacroTask队列,执行输出
will be executed at the bottom of the next Event Loop - 交替往复检查两个异步任务队列,直至执行完毕;
今天的文章浅析setTimeout与Promise分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/14324.html
