前言
前端监控一直开发生产中很重要的一环,因为组内原本的项目监控机制不能通用以及新项目暂时还没有完善的前端监控,所以想着自己研究搭建一下可行的前端监控方案。所以就有了这篇文章,小公司节约成本,收费的监控方案就不考虑了,采用的就是免费方案中最主流的 sentry~😄
此篇文章建议与下面这篇文章一起看,本篇初步接触前端监控方案的相关核心技术,下一篇是监控方案的详细使用细节以及案例实践~
前端监控 Sentry 进阶篇 —— Next.js 项目监控实践
【注意️】:如果你已经在本地(服务器)成功搭建了 Sentry,那么请直接点击左上角(右上角)关闭按钮,本文会浪费你的时间~
Docker
关于 Docker 相关知识,边写边学我并不能给大家讲什么,如果想了解更多,大家可以去社区查阅更多文章~结尾也会给大家推荐几篇,所以这里只是记录一下自己的使用过程,因为搭建 Sentry,Docker 环境是必须的,并且 Docker 现在在前端也确实比较火~
第一步:安装 Docker
我是根据官网教程,注册账号,一步一步走过来的,官方提供非常人性化的入门引导,所以在这里,不多说什么,只要你最后根据官方指引,实现了如下所示的步骤,就表示咱俩水平已经一致了,别管知不知道为啥,反正我是跑起来了(小头一扬,哼~😄):

第二步:利用 Docker 部署 Node.js 应用
回归本质,学 Docker 是为了搞 Sentry 的监控,而监控的内容呢就是前端应用,我这边以 Next.js 项目为例,所以本质上是一个 Node.js 应用。
其实还可以是任意类型的应用。
Dockerfile
Docker 部署应用的核心是 Dockerfile 文件 了,基本上所有的配置项都在这里书写,相关的 Docker 部署命令会找寻该文件执行相应命令。在这里,我利用 next-antd-scaffold 脚手架来做演示进行 Docker 本地部署 Node.js 应用。
# Dockerfile
FROM node:8.14 As builder # 基础依赖
LABEL maintainer="luffyZh" # Label - 项目维护者
COPY . . # 本机根目录所有文件拷贝到容器的根目录下 这个可以根据喜好调节路径
RUN yarn install # 安装依赖
CMD yarn start # 在容器环境运行的命令
构建镜像
# 构建镜像的命令
docker build -t [imageName]:[imageVersion] . // 注意,必须带着最后的 .(表示当前工程目录)

构建过程如上图所示,emm,别担心,红色部分是脚手架里面的 warning 警告,并不是出错了,我第一次构建也下了一跳,希望 docker 能把 warning 配色改改😄。最后 successfully 了表示构建成功。使用docker images来查看一下本地镜像列表:

可以看到,列表里出现了刚才构建的镜像。
本地运行
# 运行命令
docker run -it -p 8080:3006 luffyzh/next-antd-scaffold:v1
-i: 以交互模式运行容器,通常与 -t 同时使用;
-t: 为容器重新分配一个伪输入终端,通常与 -i 同时使用;
-p: 指定端口映射,格式为:主机(宿主)端口:容器端口,这里将容器的3006端口与宿主机的8080端口映射
-it: -i -t 的合并命令
-d: -it 在 ctrl + c 的时候退出控制台容器也就关闭了,程序也就关闭了,如果想要后台运行,将 -it 换成 -d 命令

程序输出如图所示,但是千万记住!!!我们要访问的地址是http://localhost:8080而不是http://localhost:3006,因为我们进行了端口映射,控制台输出的就是 docker 容器内启动的的伪终端的输出,程序启动如下图所示:

上面运行的是一个开发环境,正常来说我们肯定是生产环境部署,那么问题来了,开发环境yarn install + yarn start项目就启动了,而生产环境是yarn install + yarn build + yarn prod。我们的启动命令是 CMD,那么前面的两个命令该怎么办呢?好吧,去查文档

发现,原来 RUN 命令是可以连续使用多条的,自上而下的执行~那么修改一下 Dockerfile
# Dockerfile
FROM node:8.14 As builder
LABEL maintainer="luffyZh"
COPY . .
RUN yarn install
RUN yarn build
CMD yarn prod
相关问题小探究

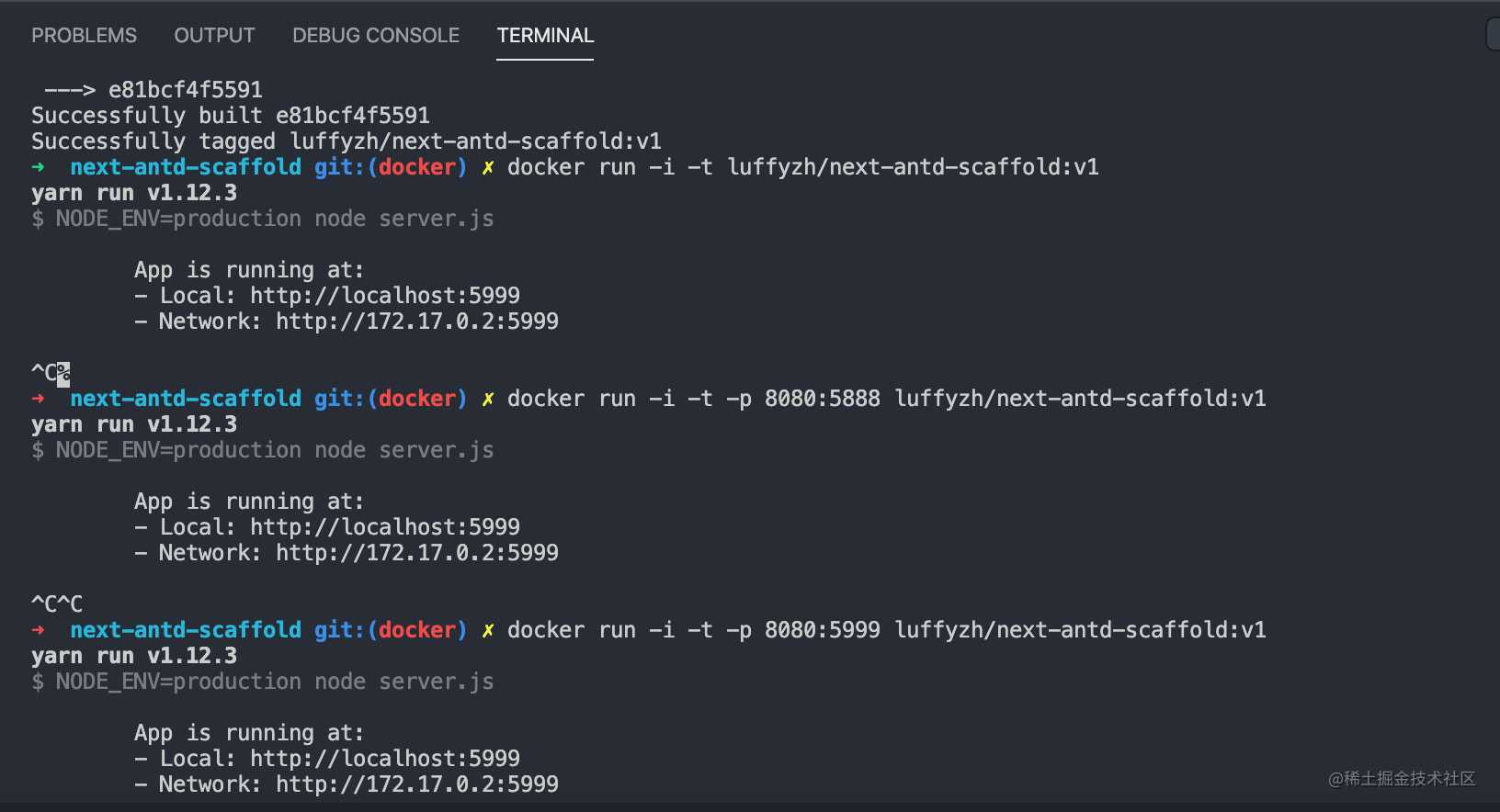
上面这三张图,我分别执行了三个docker run命令:
# 第一个,不带端口号
结果:容器内成功启动项目,但是本地浏览器无法访问,5999或者其他端口都不行,
也就是说需要设置 -p [宿主端口]:[容器端口] 的映射
# 第二个,映射容器错误的端口
结果:容器内成功启动项目在5999端口,而映射的是5888端口到本地8080,
访问本地8080并没有服务启动
# 第三个,正确映射
结果:容器内成功启动5999 -> 本地8080,启动后程序正常运行。
也就是说,这个-p命令算是刚需了,必须要映射一下宿主机与容器的端口,这样外部才可以访问~
push 到 docker 仓库
上面我们的第一个 node 镜像已经生成成功了,这个 image 暂时只存在于本地,如果想所有人都能 pull 下来并运行,就需要推送到 docker hub 上,命令就是 push。
## 命令
docker push [OPTIONS] NAME[:TAG]
用来用去发现 docker 的命令跟 git 的很像,当然了,毕竟都是仓库。
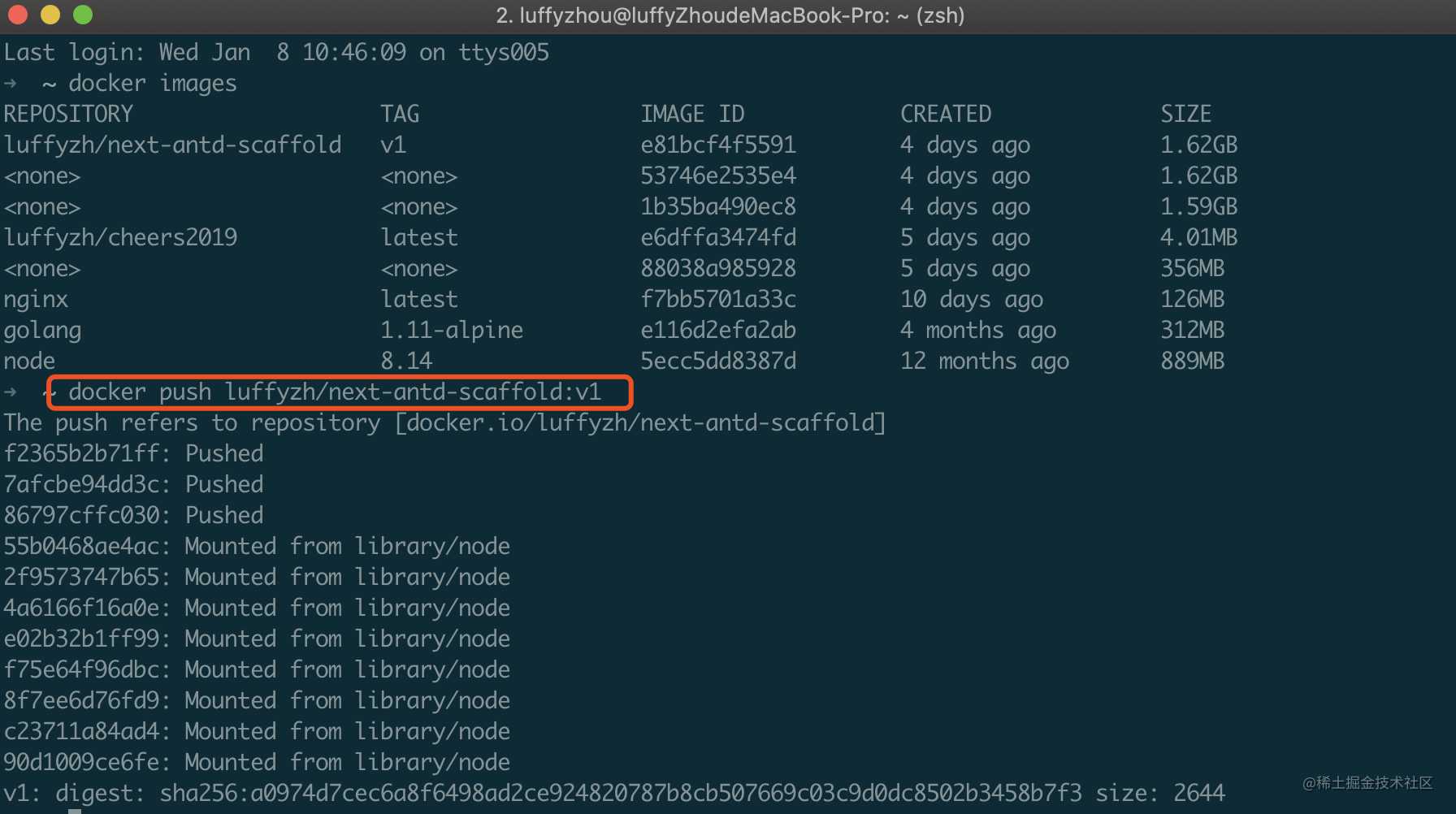
使用docker push luffyzh/next-antd-scaffold:v1将本地 image 推送到了远程,命令行输出如下:

推送完成,去 docker hub 上看看,果然已经推送成功,所有人都可以使用了。

那么,如果是别人的仓库的镜像该怎么查找呢?在这里可以使用docker search来进行查找,比如下图:

搜索 ‘luffyzh’,就会将匹配到的镜像全部打印出来,关键字越精确匹配结果就越准,并且查询结果里也看到了我们刚刚推送上去的镜像。
Sentry
上面 Docker 的简单学习已经完成了,下面就开始搭建前端监控系统的核心部分 Sentry 内容了。
嗯,没看错,搭建 Sentry 依赖的是 Docker 环境,并且,上面的内容基本就够用了。
先去 Sentry 官网白嫖一下免费版,看看效果咋样。这里依然使用 Next.js 项目作为实践。
官方监控
- 第一步:注册账户登录,新建项目

如上图,这里我选择新建的是 node.js 应用,你可以新建任何类型的应用。
- 第二步:插入 Sentry 代码到程序里

新建完项目后, Sentry 会提供给我们一个 DSN 地址,这个地址十分的重要,用来标识每一个应用,并且上传错误信息等。我们将代码嵌入工程里。
具体代码在项目里,就不粘贴了,因为下一篇文章会更详细介绍。
- 写错误抛出异常看看
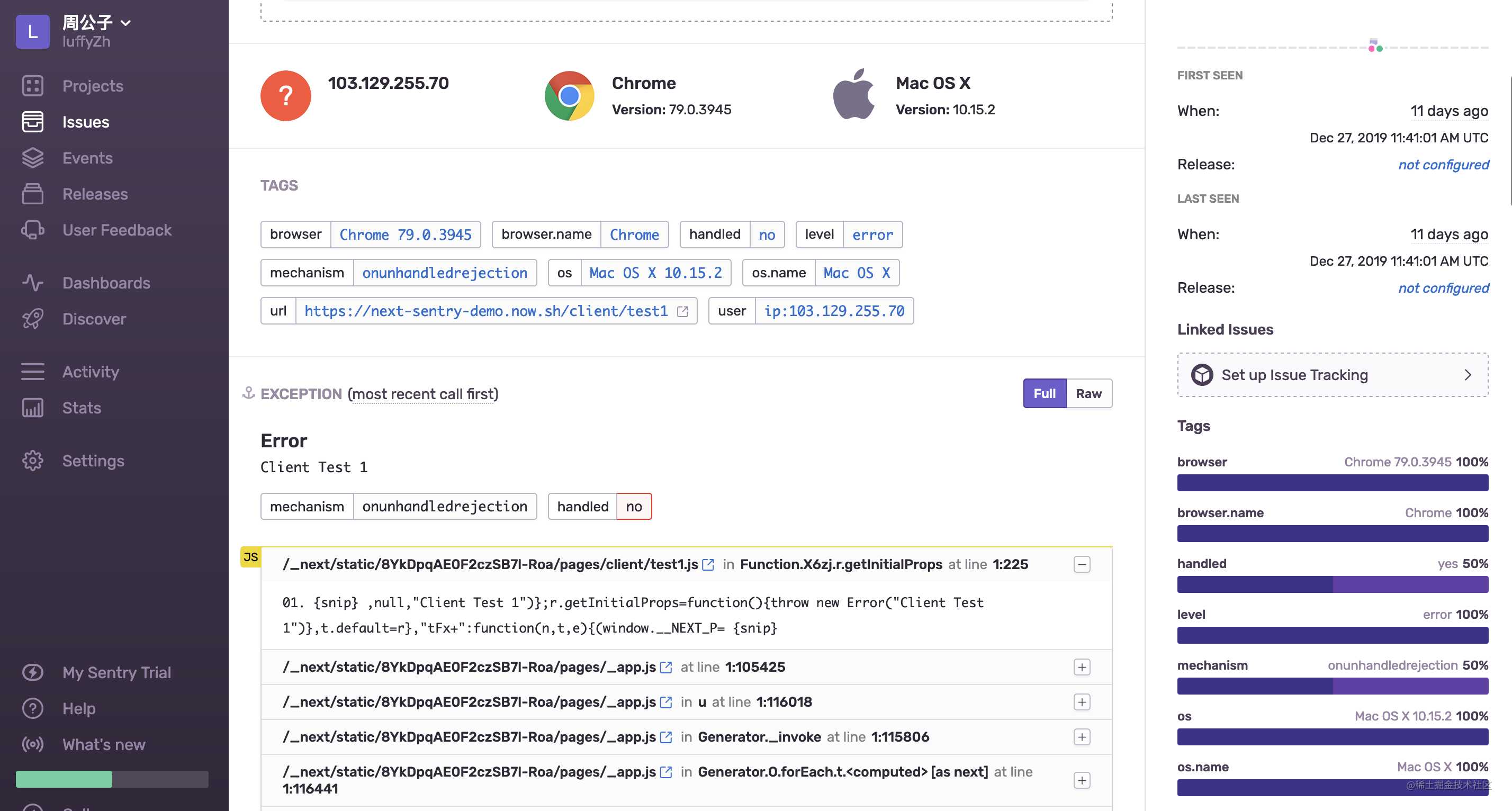
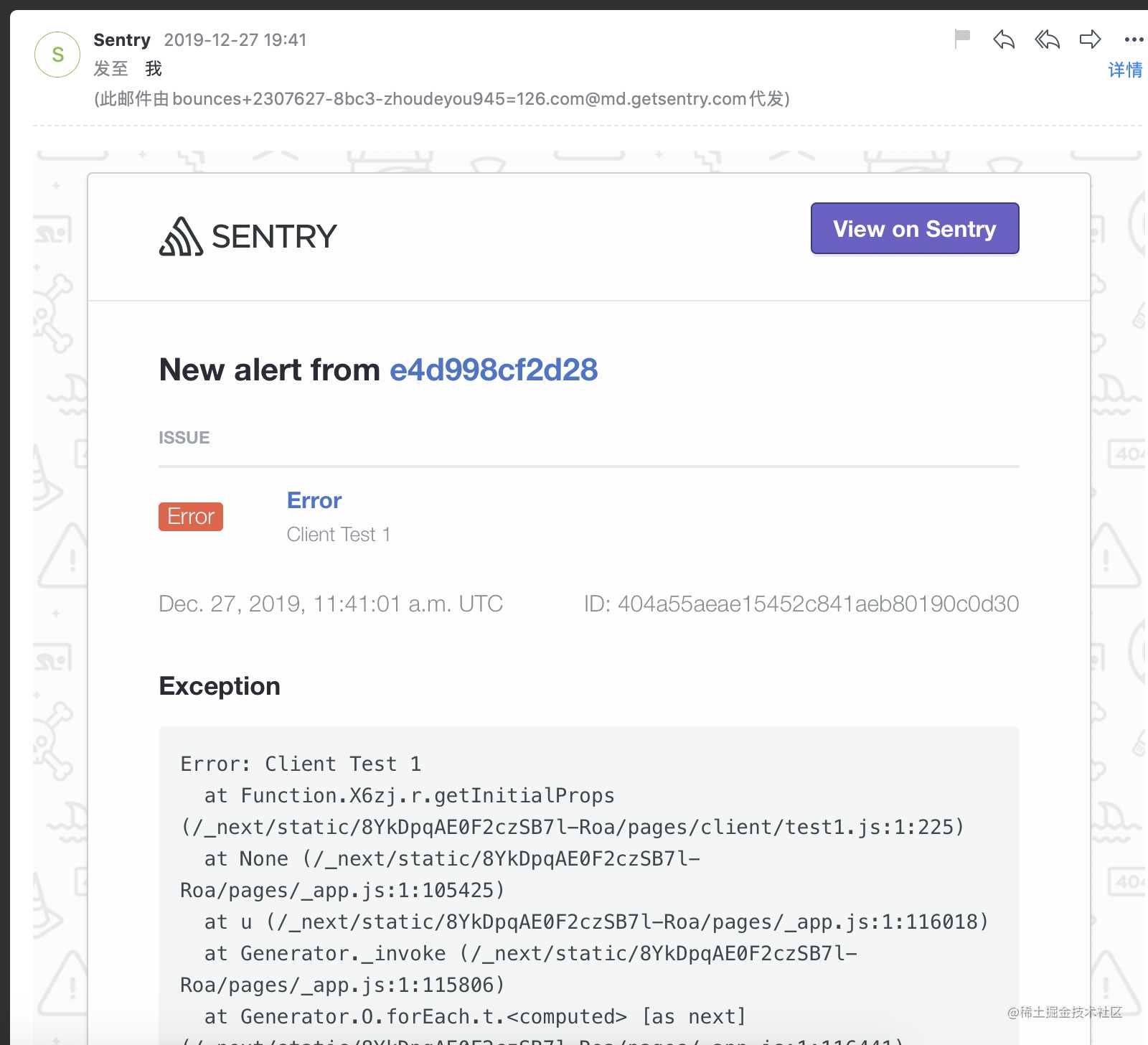
上面项目建好了,代码也插入进去了,所以我们就可以查看监控效果了,我们写几个异常看看,具体效果如下图:



从上图可以看到,Sentry 捕获到了我们抛出的异常,并且还有详细的错误上下文信息,而且还提供邮件提醒服务,真的是 NB 的不行。真香~爱了!!
Sentry 官方其实为我们提供很完善的监控服务,但是呢,重点是它是收费的,因此对于小型公司或者个人开发者来说,可能负担不起,Sentry 可能考虑到这一点了,提供了免费的开源服务,并且文档教程真的是很完善很友好~
这里有一点感触,强大的开发团队有责任的开发团队真的厉害,即使是开发文档部署文档,也是写的很棒。这里感觉真的与语言没关系,就是无论中英文,看的没什么代沟,根据核心指示基本都能成功,值得我们学习~Docker 和 Sentry 都是如此。
本地使用 Docker 搭建 Sentry
铺垫到现在,终于要开始搭建自己本地的 Sentry 服务了。其实本地和服务器搭建没有什么太大区别,所以这里为了方便说明,就用本地环境来做讲解。
笔者是 Mac OS 系统,其他系统可能有出入,以官方文档为主~
官方博客地址:docker install sentry
安装前准备
- Docker 17.05.0+
- Docker Compose 1.19.0+
- A dedicated (sub)domain to host Sentry on (for example, sentry.yourcompany.com).
- At least 2400MB memory
- 2 CPU Cores
上面几点要求在我们安装完 Docker 之后都基本满足了,接下来就可以来使用 Docker 本地部署 Sentry 服务了。
第一步:拉取官方仓库并安装
git clone https://github.com/getsentry/onpremise.git
因为官方已经帮助封装好了安装文件,所以和之前的其他教程不一样,很简单的执行该文件就行:
这一版直接自动安装的是官方大概咋 2019年7月份 左右更新的,7月份之前还需要自己进行一些相关操作。
# 安装配置
cd onpremise && ./install.sh
如果你执行完没有任何报错,那么就很好,笔者这边报了如下错误,实力打脸,刚刚还说基本条件都满足了呢😂:
Checking minimum requirements...
FAIL: Expected minimum RAM available to Docker to be 2400 MB but found 1998 MB
使用docker info发现 docker 的可用最大内存在电脑上确实只有1.952G = 1998MB。

翻了半天只知道是 docker 内存不够,但是电脑内存还有很多,查阅各种资料(Baidu/Google/Stack Overflow)也没有答案如何设置 docker 内存,最后发现 Mac OS 要这么设置:

如上图设置好就可以开始继续安装了。最后如果不出意外,应该是下面这样。

如果不出意外,但是其实还是会出意外的,具体意外我给作者提了 install.sh Issue,并且也解决了,你如果看完文章才开始安装的,应该不会再遇到了~对了,在安装过程中,会有注册账号的过程,输入邮箱和密码即可~
成功安装后按图所示,运行命令docker-compose up -d,然后访问http://localhost:9000(Sentry 默认启动端口号 9000)如下图所示就表示我们本地的 Sentry 服务已经搭建完成了:

然后使用我们刚才的用户名和密码登录即可。
第二步:配置邮件服务
其实简单的监控需求,我们通过日志也能完全 Cover,Sentry 更为强大的功能在于错误警报,比如线上错误发报警邮件,自动提 Jira 等等。在这里简单配置一下邮件服务,因为也有一些坑在这里。
这里我使用 163 邮箱的 SMTP 服务,所以需要先开启 163 邮箱的 SMTP 授权码,具体就不在这里介绍了,很简单~
然后,再次打开上面的onpremise目录:
# 第一步
cd onpremise && cd sentry
# 第二步
vi config.xml
然后找到 Mail Server,将对应的服务修改成自己的邮件服务:
###############
# Mail Server #
###############
# mail.backend: 'smtp' # Use dummy if you want to disable email entirely
mail.host: 'smtp.163.com'
mail.port: 465 // 开启 TLS,不开的话邮件服务默认 25
mail.username: 'your@163.com' // 你的邮箱地址
mail.password: 'your smtp secret' // 这里是你的 SMTP 授权码
mail.use-tls: true // 开启 TLS
# The email address to send on behalf of
mail.from: 'your@163.com' // 发件人是谁,一般和 mail.username 一致
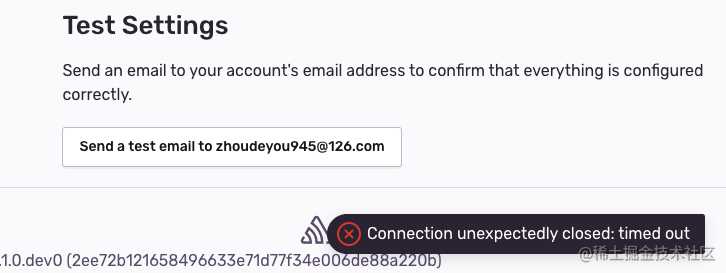
配置好之后,需要重新安装一下cd onpremise && ./install.sh,安装完成后,我们可以去Admin/Manage/Mail页面进行查看:

点击发送测试邮件服务,如果没问题就会发送一封测试邮件到你的邮箱里。当然了,我也说了,如果没问题,人生道路多坎坷,哪有那么容易一次成功的…实际效果,失败了,如下图:

出错了不要怕,咱不耻下问啊(臭不要脸啊),就又去人家下面提 Issue 去了,Mail Issue,然后友好的交流以及查阅相关文献,最后找到解决办法 —— 使用django_smtp_ssl作为邮件后台来发送邮件:
- 第一步:安装
django_smtp_ssl
# 1 - 进入目录
cd onpremise && cd sentry
# 2 - 编辑依赖文件
vi requirements.txt
# 3 - 键入如下内容:
# Add plugins here
# 发邮件支持SSL协议
django-smtp-ssl~=1.0
redis-py-cluster==1.3.4
- 第二步:修改
config.yml
# mail.backend: 'smtp' # Use dummy if you want to disable email entirely
mail.backend: 'django_smtp_ssl.SSLEmailBackend' // 新的邮件后台
mail.host: 'smtp.163.com'
mail.port: 587 // 465 -> 587(465/587 两个是 163 合法的端口,但是确实只有 587 正常使用,具体 issue里有解释)
mail.username: 'your@163.com'
mail.password: 'your smpt sceret' // 注意,不是你的邮箱密码
mail.use-tls: true
# The email address to send on behalf of
mail.from: 'your@163.com'
- 第三步:重新安装
cd onpremise && ./install.sh
然后我们再发一下:


成功了哦~到这里基本就可以了。但是呢,其实有时候可能会出现下面的问题:

经查阅,表示邮件服务其实是走通了的,只不过163邮箱那里觉得这是个垃圾邮件,就没有发。但是,经过大量的测试,我发现跟网络有关,如果在公司里使用内网,就容易出问题,如果使用个人手机热点,就可以发送。可能是内网网关端口限制之类的吧,有研究过的小伙伴可以评论留言一下,我好补充一下~
这里一定要使用 TLS,因为一般的 linux 服务器并不会开放 SMTP:25 端口,而且使用 TLS 也更安全。
推荐文章
Docker
我这篇并不是 docker 入门文章,而是记录自己的使用过程而已😁,而上面几篇写的都很好,感兴趣的可以去看看,如果是大佬请跳过,当我什么也没说,。
Sentry
关于 Sentry,实际上写的都差不多,因为官方文档介绍的确实很详细了,这里我觉得大家还是直接去官网看看吧~
总结
这一篇只是初试水,具体的项目部署监控实践在下一篇会更加详细的介绍~兵马未动,粮草先行,至少咱得先把环境搭出来不是~😄
今天的文章前端监控基础篇 — Docker + Sentry 搭建前端监控系统分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/14326.html
