前言
只有光头才能变强。
文本已收录至我的GitHub精选文章,欢迎Star:github.com/ZhongFuChen…
相信大家都用过POSTMAN吧,后端在开发的时候写完接口总得去自测调用一下,看符不符合自己的预期。

因为我们的接口可能会有很多参数或者我们的参数是json格式的(等等原因),直接用浏览器去请求不太方便,而且使用浏览器去请求也不能复用(没有保存的功能)。
所以我们常常会用一些别的软件(插件),而POSTMAN就是这里边最出名的。
这篇文章不是在介绍POSTMAN,而是我们Java程序员最喜欢的IDEA,它也能做到POSTMAN的功能,而且我觉得更加好用(见仁见智,勿喷)。
小插曲
在前几天换了MacBookPro,自然就需要把在Windows上的hosts配置的东西搬移到MacBookPro上
于是我就把Windows上的hosts通过QQ复制到我的gas mask(Mac 上管理hosts的一个软件,我觉得挺好用的)

于是我就很欢快愉悦地就将这些配置复制到gas mask。复制完了以后,我去访问自己的预发环境也是成功了(我这边一般预发环境都要配置hosts才能访问)。
但是等我用POSTMAN和IDEA自带的HTTP Clint去测试我自己接口的时候,一直都404了,我非常不明白为什么404了
- 明明我自己的机器从浏览器直接访问预发环境是没问题的啊
- 我将相同的URL放在Windows上是可以访问的,放在Mac上就访问不了
- 好奇怪啊….
于是我就喊来了我的小伙伴帮我看看什么情况(我没遇到过这种问题),小伙伴也给我分析起来了(搞着搞着就一群小伙伴都围着我看这问题了)
- 检查一下我的gas mask配置有没有问题
----没看出有问题 - 检查一下我的绑定有没有相同的域名
----没看出有问题 - 检查一下本机的hosts文件有没有问题(注:我这里是在图文上看的。快捷键:
option+command+空格,然后command+shift+g,输入/etc/hosts查看文件----没看出有问题 ping一下域名----发现能ping通,但不是我绑定的ip- 怀疑DNS污染,去搜了几条命令刷新DNS
----无果 - 此时有个声音:“是不是你的hosts文件有特殊的字符啊?“,我熟练地在
iTerm2输入sudo vim /etc/hosts,一看,好多的特殊字符。----问题解决,复制的时候存在特殊字符。哎哟。
简单介绍HTTP Client
注:环境:IDEA 2019.3
上面也讲到了,IDEA已经自带了类似POSTMAN的工具给我们使用了,如果它足够好用,我就不用去下载POSTMAN了。
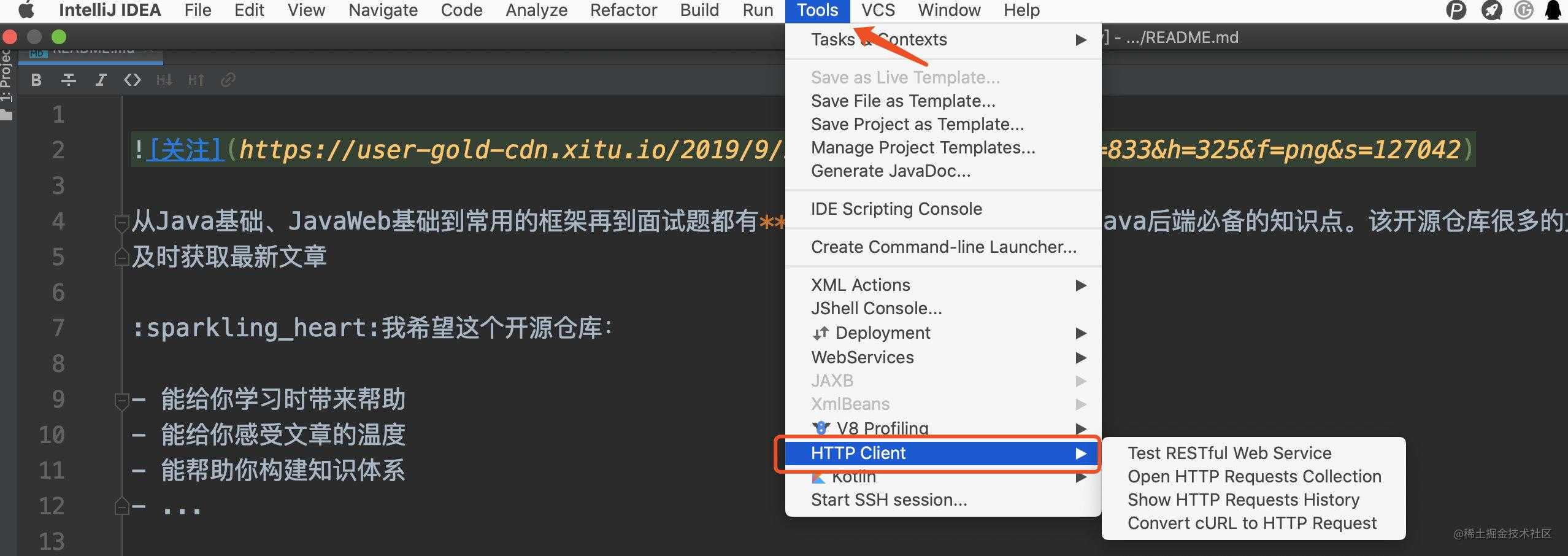
首先,我们来找到它的入口:

在Tools->HTTP Client->Test RESTful Web Service,不会很难找
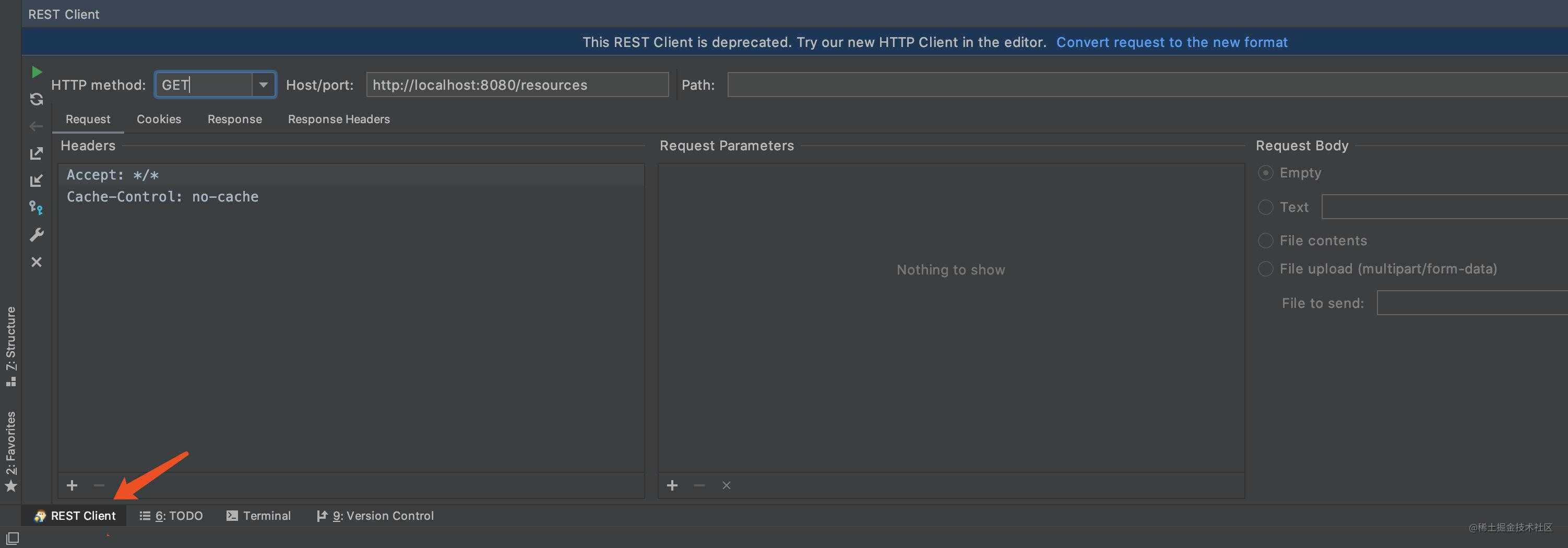
点开以后我们可以在底部发现REST Client:

从界面上的小字,我们可以看出:IDEA是不推荐我们使用REST Client了,不妨让我们去使用new HTTP Client。从REST Client的风格我们可以看出跟POSTMAN没什么大的区别(从功能上长得差不多)
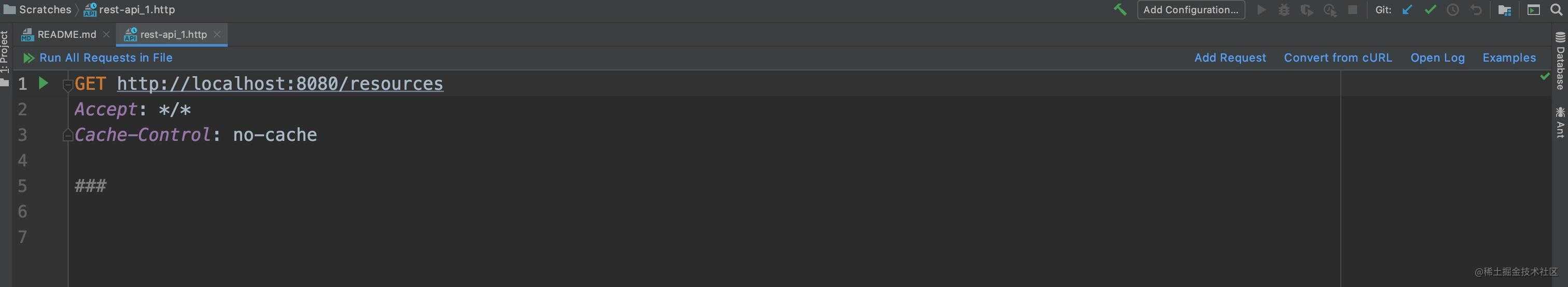
点击蓝字,我们跳到IDEA推荐用的new HTTP Client,可以发现这个界面:

我对这种用写的方式还是挺喜欢的(个人)。我们尝试一下右边的几个链接就可以快速入门。
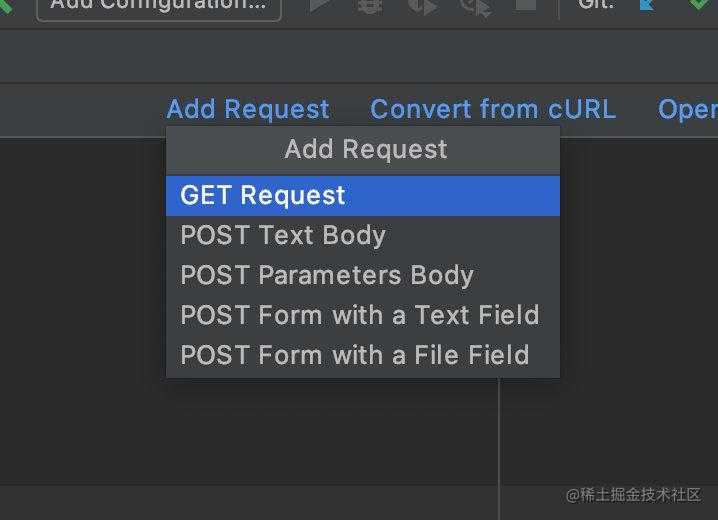
首先是Add Request,从英文上我们已经可以得出这是增加一个常见的请求模板(供你选择)

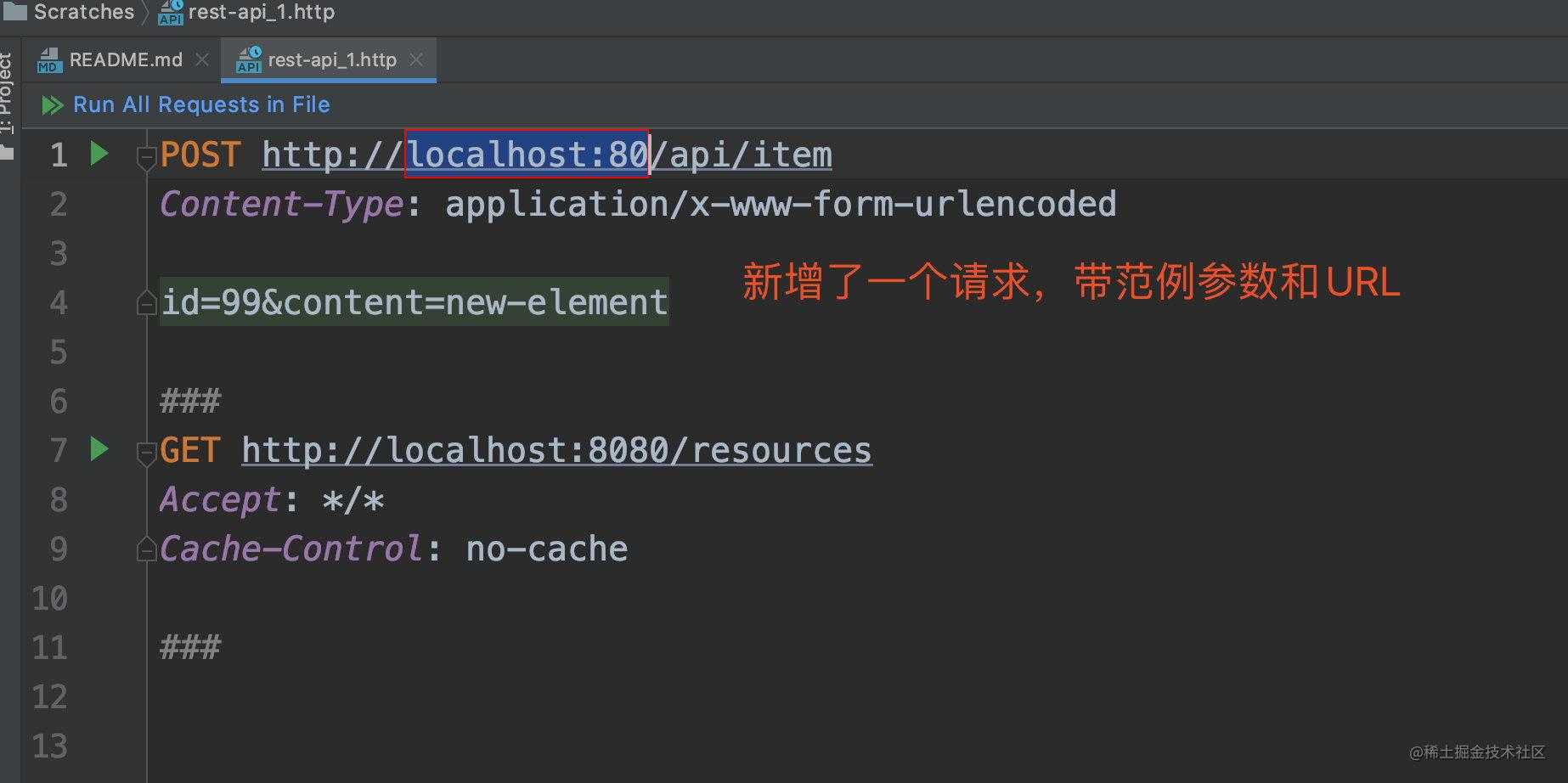
我们随便点一个试试,看一下是怎么样的:

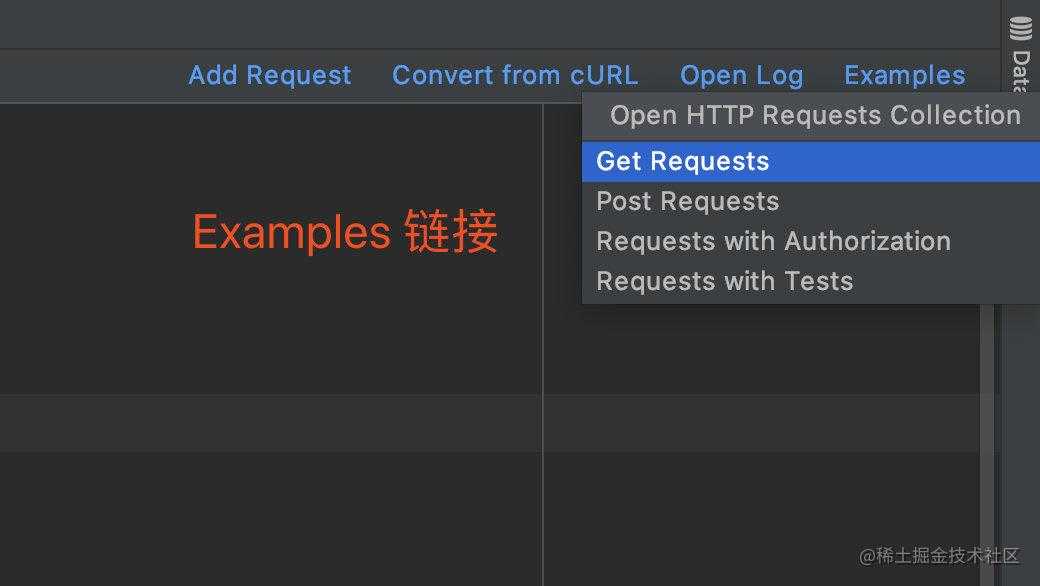
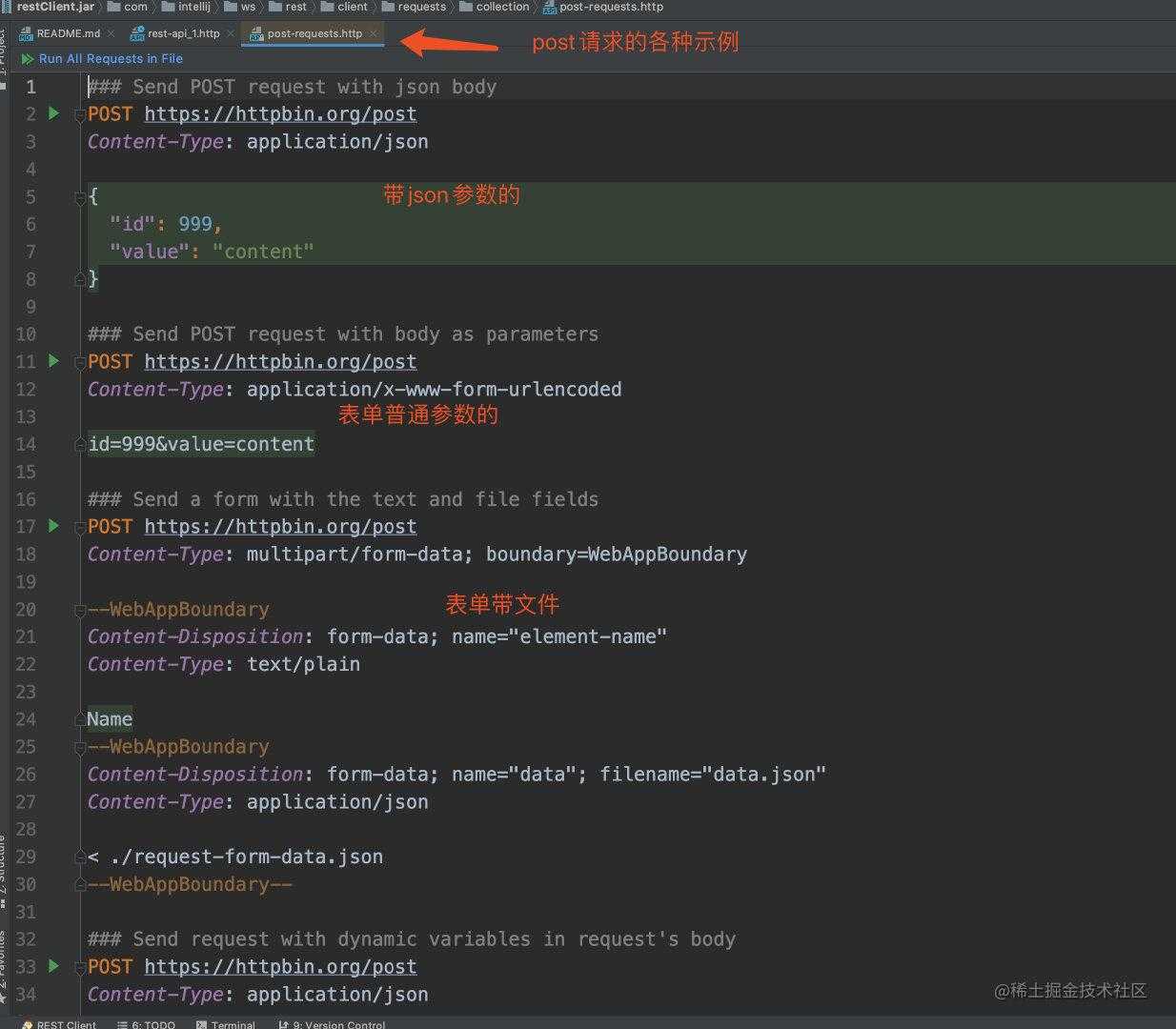
然后我们可以点击Examples链接,看一下它的功能:

我们可以查看到各种的示例,非常方便我们去入门:

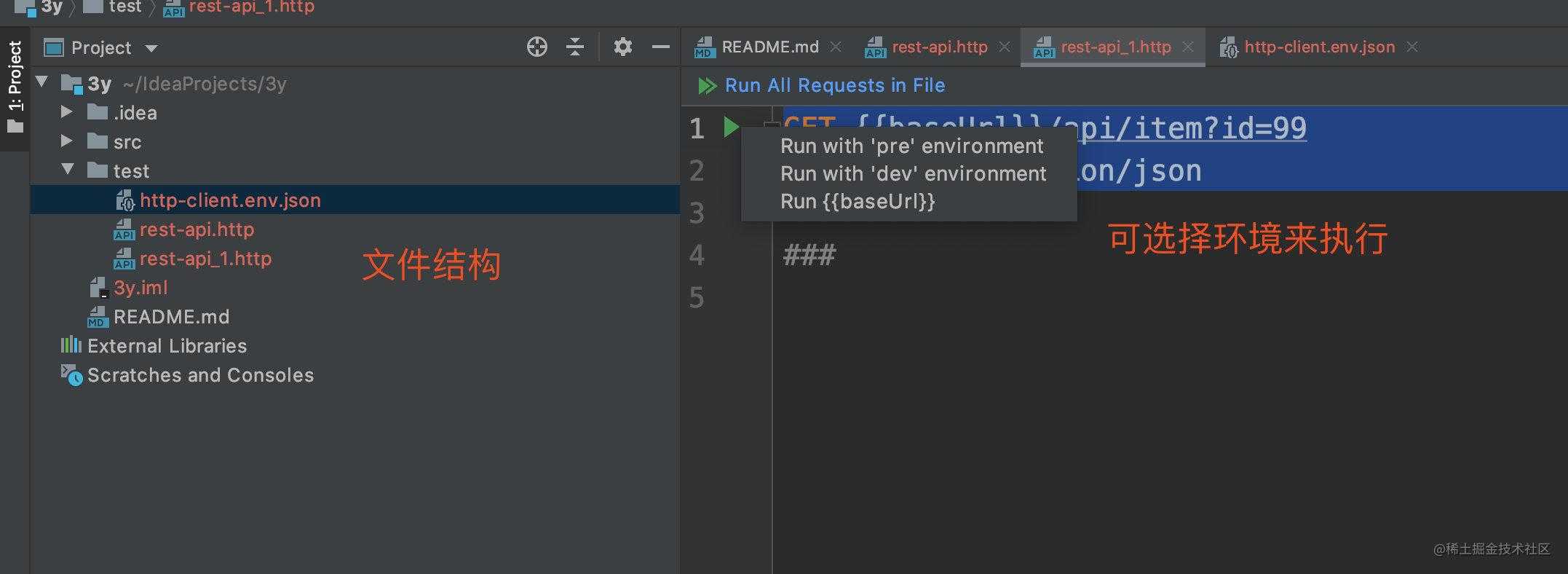
更好用的是,我们可以定义变量(不同的环境使用不同的变量),我们可以定义http-client.env.json,里边写一些通用变量相关的值。然后我们在.http文件下就可以引用:
//http-client.env.json 样式
{
"dev": {
"baseUrl": "http://gateway.xxx.cn/",
"username": "",
"password": ""
},
"pre": {
"baseUrl": "http://localhsot:8888/",
"username": "",
"password": ""
}
}
在.http文件中使用{{condition}}就可以引用到我们公用的环境变量了:
GET {{baseUrl}}/api/item?id=99
Accept: application/json
在执行的时候我们就可以选择不同的环境执行:

最后
我们可以发现的是,IDEA给我们以文件的方式就能构建自己的接口,这说明我们可以将文件上传到Git上,方便多人协作。
可以通过配置来帮我们快速切换对应的环境(变量),只要写一次的请求体,就可以用作于多个环境。
通过官方给的Examples我们也可以快速去了解如何使用,没有什么学习成本。
还有一些高级的功能….我就不说了(因为我也不懂),大家可以有兴趣可以去看一下。
参考资料:
当我写下这篇文章的时候,敖丙和鸡蛋都说:”POSTMAN才是世界上最好用的工具,三歪没有格局。等他发文章的时候我要举报他“
注:我不是一个深度使用POSTMAN的人,现在HTTP Client对我来说已经足够使用了。
本已收录至我的GitHub精选文章,欢迎Star:github.com/ZhongFuChen…
乐于输出干货的Java技术公众号:Java3y。公众号内有300多篇原创技术文章、海量视频资源、精美脑图,关注即可获取!

非常感谢人才们能看到这里,如果这个文章写得还不错,觉得「三歪」我有点东西的话 求点赞 求关注️ 求分享👥 求留言💬 对暖男我来说真的 非常有用!!!
创作不易,各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
今天的文章简单使用一下IDEA 的HTTP Client分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/14734.html
