如果技术有罪,那人类可真是罪大恶极。— 沃·镃基烁德
我们在日常网络冲浪的时候,肯定都有过这样的经历: 在某东/某宝上浏览过电动牙刷后,再访问其他网站时总会在边角看到大大小小类似的商品广告。 这样让我们在感受到被大数据包围的沉浸感的同时却又细思恐极,我们还有隐私么? 这个问题我们放到后面再来讨论,先来说说为什么会有这样的情况。
一、 浏览器指纹
是的你没有看错,和人有指纹一样,Web客户端(这里主要指浏览器)也有自己的指纹信息。将这些信息综合分析计算后,可对客户端进行唯一性识别,进而锁定、追踪、了解网民行为和隐私数据, 进而做到精准广告投放,反薅羊毛等功效。
1. 基本指纹
基本指纹是任何浏览器都具有的特征标识,比如硬件类型(Apple)、操作系统(Mac OS)、用户代理(User agent)、系统字体、语言、屏幕分辨率、浏览器插件 (Flash, Silverlight, Java, etc)、浏览器扩展、浏览器设置 (Do-Not-Track, etc)、时区差(Browser GMT Offset)等众多信息,这些指纹信息“类似”人类的身高、年龄等,有很大的冲突概率,只能作为辅助识别。
2. 行为指纹
这里拿电商网站举例,我们浏览任意商品,停留页面的时长,经常购买的品类,商品的尺码大小等等都可以被记录在本地的cookie里作为行为指纹,帮助广告商精准投放广告,也可以帮助电商网站训练推荐模型为你做到精准推荐。所以“大数据可能比你还要了解你自己”可不是说说而已。
3. 高级指纹
基本指纹就像人的外貌、身高、体重、性别,很难从肉眼的角度去区分浏览器,那么高级指纹对于浏览器来说,就像DNA一般精准(不要害怕,也是有极限的)这里会着重介绍目前广泛使用的三大高级指纹:canvas指纹/WebGL指纹/Audio音频指纹。
1)canvas指纹
Canvas(画布)是HTML5中一种动态绘图的标签,可以使用其生成甚至处理高级图片,2014年9月,ProPublica报道:新型的Canvas指纹追踪正在被用到“上到白宫,下到YouPorn”等众多网站,其高级指纹的地位,可见一斑。 canvas指纹的生成过程大致如下:
- 利用画布绘制指定图案
- 使用
canvas.toDataURL()的方法获得图片内容的base64编码 - 将其
CRC校验码作为唯一性标识(对于PNG格式的图片,以块(chunk)划分,最后一块是32位CRC校验) 在众多博客中对canvas原理的介绍基本上是一句带过:相同的HTML5 Canvas元素绘制操作,在不同操作系统、不同浏览器上,产生的图片内容不完全相同。在图片格式上,不同浏览器使用了不同的图形处理引擎、不同的图片导出选项、不同的默认压缩级别等。在像素级别来看,操作系统各自使用了不同的设置和算法来进行抗锯齿和子像素渲染操作。即使相同的绘图操作,产生的图片数据的CRC检验也不相同。
但是好像理解的还是不那么直观?
让我们稍微花一点篇幅来尽可能通俗的解释一下,例如:
我们在浏览器上看到的字体都是经过了字体微调才能在肉眼下表现一致,所谓字体微调其实就是一种特殊指令,让渲染算法在屏幕上绘出文字。因为电脑里的文字不是图像格式储存而是是像数学公式一样被储存的。
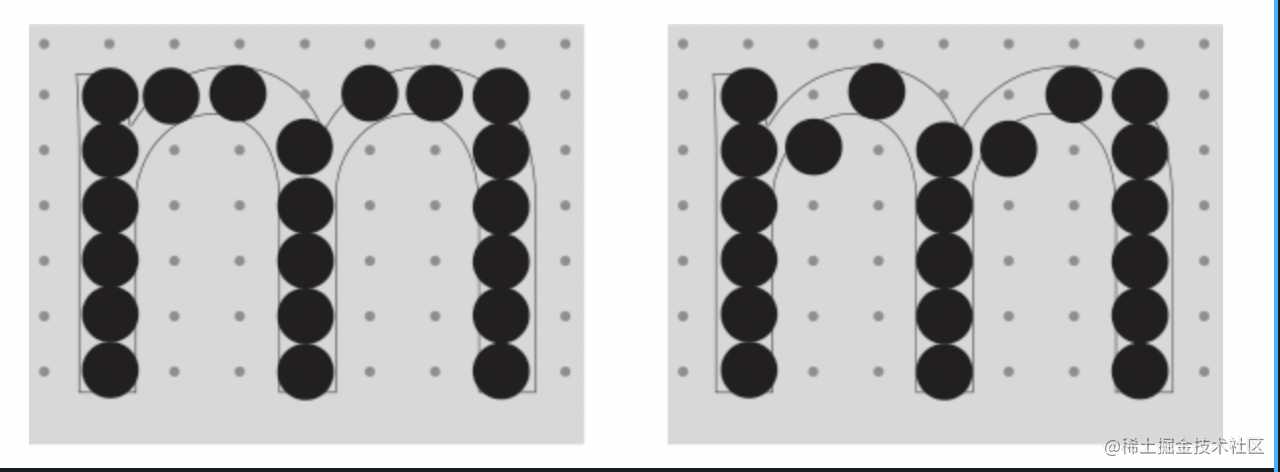
当电脑在屏幕上将数学公式绘成文字时,需要将数学公式渲染成由像素点组成的实际图像,并根据屏幕分辨率、像素点大小等参数生成,所以结果可能存在差异。这个时候不同的操作系统/浏览器会有不同的微调算法,使得同样的字母m在肉眼下表现一致,但是当我们放大到像素级别,就会看出细微的差别,如下图所示。

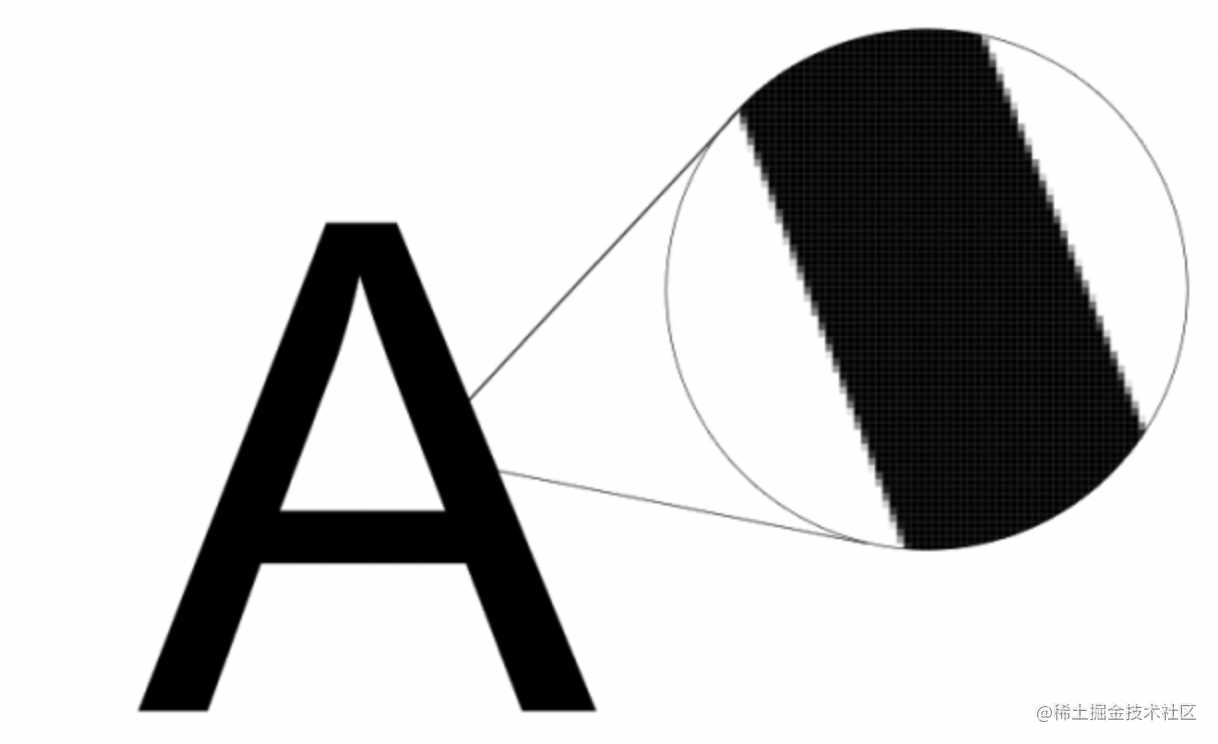
再比如抗锯齿渲染(边缘柔化技术),抗锯齿渲染是为了使两个对比明显的对象间交接平滑,这么做就避免了两个对象间的像素不够美观。在黑白图片中边缘加入了不同色调的灰色像素作为缓冲达到平滑效果。不同显卡驱动运行抗锯齿,结果也会不一样。这些差别肉眼同样分辨不出来,如果你仔细比对这些小像素点就能发现色会有轻微的差别。 跟前面一样肉眼无法分辨的差别计算机可以轻松识别。这就是为什么不同的电脑会产生不同的指纹。

2)WebGL指纹
有了canvas指纹的理解基础,WebGL就更好理解一些了,基本上是同样的原理,只不过这里会将画好的3D图像内容和WebGL的某些属性值绑定在一起(比如渲染图片用到的显卡提供商以及显卡型号,压缩等级等等)拼接成一个很长的字符串,哈希过后取得一个缩减过信息量却又保留了信息差的的字符串作为WebGL指纹
3)AudioContext指纹
HTML5提供给JavaScript编程用的Audio API则让开发者有能力在代码中直接操作原始的音频流数据,对其进行任意生成、加工、再造,诸如提高音色,改变音调,音频分割等多种操作,甚至可称为网页版的Adobe Audition。 其大致原理如下,方法有二:
- 生成
特定的音频信息流,对其进行一系列操作后,计算SHA值作为指纹,音频输出到音频设备之前进行清除,用户毫无察觉。 - 生成
特定的音频信息流,直接进行动态压缩,MD5哈希处理后得到音频指纹
之所以不同设备不同浏览器其音频指纹会有差异是因为主机/浏览器的硬件/软件的细微差别,导致音频信号的处理上的差异,相同机器上的同款浏览器产生相同的音频输出,不同机器或不同浏览器产生的音频输出会存在差异。
可以看出这三类高级指纹都是利用硬件或软件的差异,有的生成图片有的生成音频,然后计算不同的哈希值作为参考指纹.
4. 综合指纹
在互联网世界里,各种指纹的碰撞比比皆是,尤其是想mac这样的量产机,同一批次同一型号的mac,使用相同的浏览器就很有可能产生相同的“高级指纹”,存在一定的重复率,这个时候就需要结合上述的所有指纹,经过分析,计算最终的综合指纹作为判断。这样就可以大大降低碰撞率,极大提高客户端唯一性识别的准确性。
二、 浏览器指纹到底该不该被使用
介绍完了浏览器指纹,大家应该也对之前说的广告精准投放的方式有了一定的了解,下面咱们就谈谈大家对浏览器指纹的顾虑吧
-
用户会
非常介意被无感知采集个人信息,这一点上,随着越来越多的人对隐私的看重,各大公司浏览器厂商,甚至手机厂商都对此做了限制和约定,我们所理解的姓名/PC的mac地址/地理位置/电话号码之类的个人隐私,除非用户授权,第三方无法采集,上面所说的所有指纹,基本上都是属于非个人隐私的范畴。 -
浏览器指纹在
用户授权的情况下,可以为用户提供精准的广告投放和推荐 -
对于一些商家来说,浏览器指纹可以作为他们
判断设备唯一性的重要标识,以此达到反薅羊毛,同一设备绑定唯一账号等等诸如此类的目的,减少公司的损失。
所以,从我个人的角度讲,不管是什么技术,都有可能被投入到不正确的使用领域或场景,关键在于我们是否设置并遵守了公众认可的规定。
我们可以通过设置浏览器的诸多权限配置,拒绝浏览器指纹这样的东西,也可以享受此类技术带给我们生活上的便利。
公司厂商可以通过收集用户非隐私信息来获得设备的唯一标识,也可以通过用户授权收集信息建立更好的推荐模型为人们带来无微不至的服务。
这样和谐的愿景都建立在一个“度”字上。我们能够看到这个度在一步步的修订(因为浏览器指纹能获取的未授权信息越来越少,说多了都是泪T_T),所以我们也有理由相信隐私这块蛋糕终究会有你好我好大家好的这么一天。
以上就是我对浏览器指纹的一些理解,如有不当之处,欢迎指正。
参考资料
今天的文章你的浏览器,独一无二–解读浏览器指纹分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/15264.html
