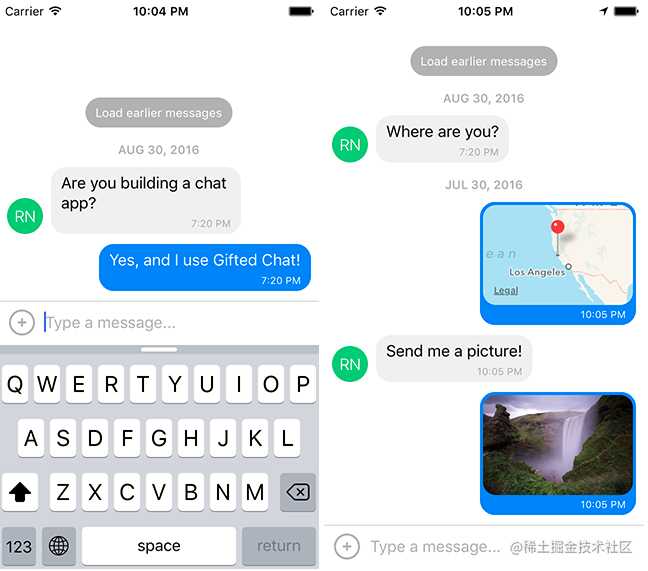
如果你想使用 React-Native 开发一款聊天应用,你很可能会了解或者使用 react-native-gifted-chat 这个库,这是一个很优秀的库,使用灵活基本能够满足大部分开发者的 IM 项目需求。

我的项目就使用这个库,很不错,基本能够满足了我所有的 IM 需求。不过最近我也发现了一些问题,迫使我寻找替代方案。
事情的起因是:我的应用早期只有单聊功能,一个会话显示的消息内容一般不会超过 100 条消息,所以用 gifted chat 一直还不错。但最近应用更新,添加了群聊功能后,我的用户开始抱怨 手机发烫厉害,直觉告诉我这是 「消息列表中的消息数量太多」 导致的(ReactNative 在处理长列表问题一直有这个问题)。 于是我进行了测试,在应用中发送 300~400 条图文消息,此时能够感觉到应用有明显的图片卡顿和自定义消息无法及时渲染,并且手机开始发烫。我试图优化处理这个问题,优化了很久但效果也不尽如人意。

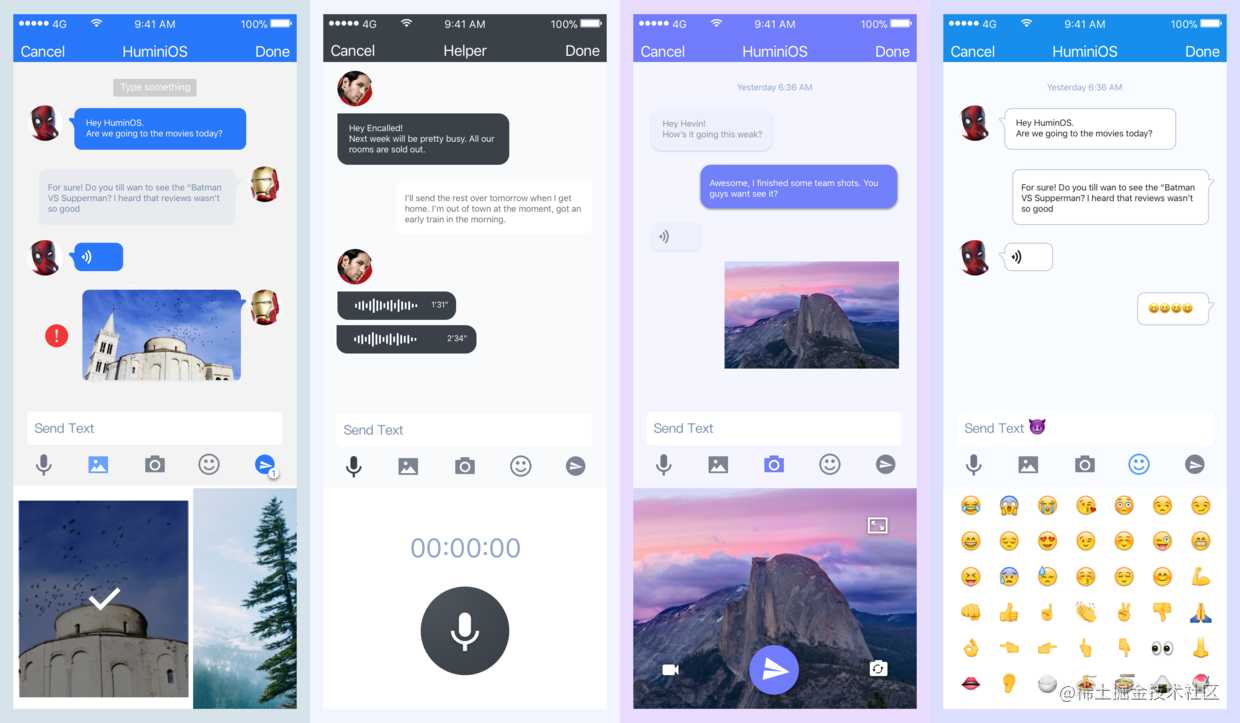
我在网上搜索了很久的解决方案,无意中在 Facebook 群组 中看到有人推荐 aurora-imui-react-native 这个库。这个库也是一个聊天 UI 库。

我尝试使用这个库,测试该库在显示几百条消息时依然能够流畅的运行,并且手机也没有出现发烫的问题。以下我对两个库进行具体的比较。
性能测试
我在 iOS 平台下对两个 Demo 项目进行测试,分别测试了内存和能耗。
内存
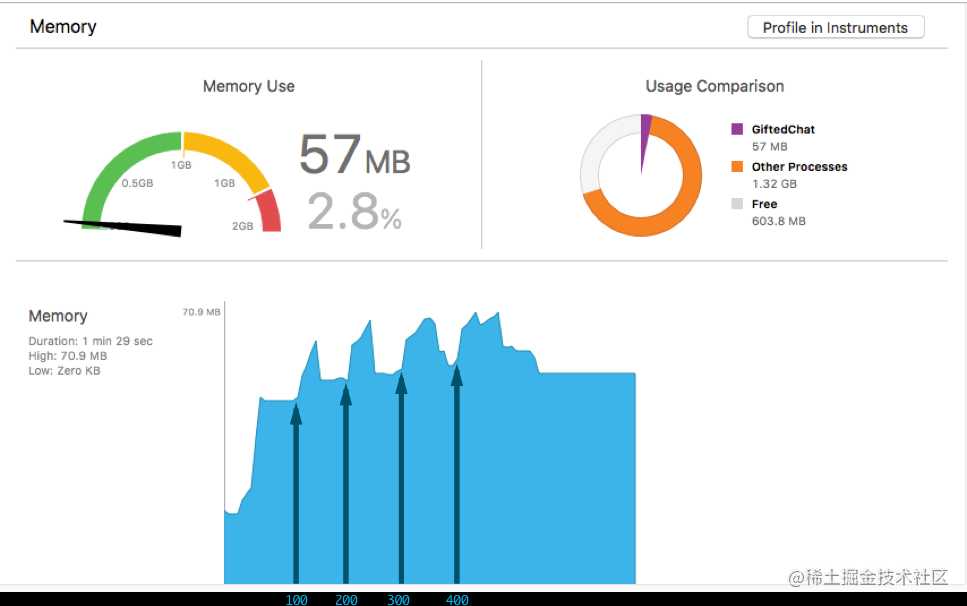
文本消息测试: 分别发送 100、200、300、400 条文本消息,监测内存的使用情况。
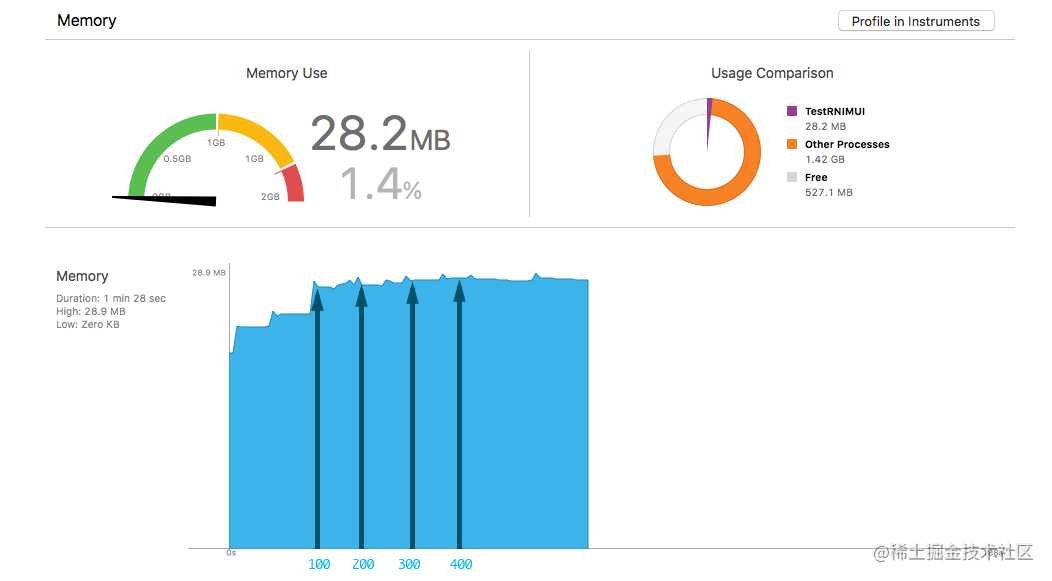
下图是 gifted-chat 的使用情况:

下图是 aurora-imui 的使用情况:

两个库的内存使用都在 100MB 以内,且没有出现卡顿渲染慢的情况,表现都不错。
图片消息测试: 分别发送 100、200、300、400、500 条图片消息,监测内存使用情况。
下图是 gifted-chat 的使用情况:

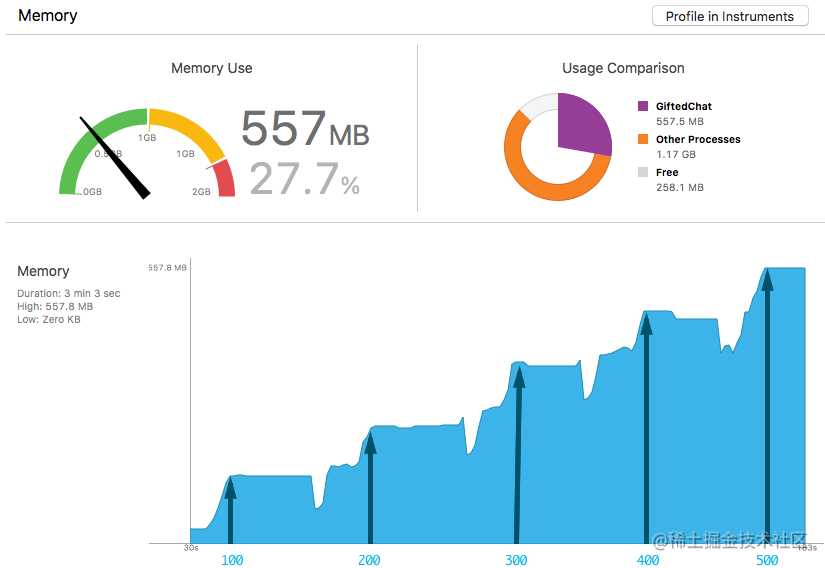
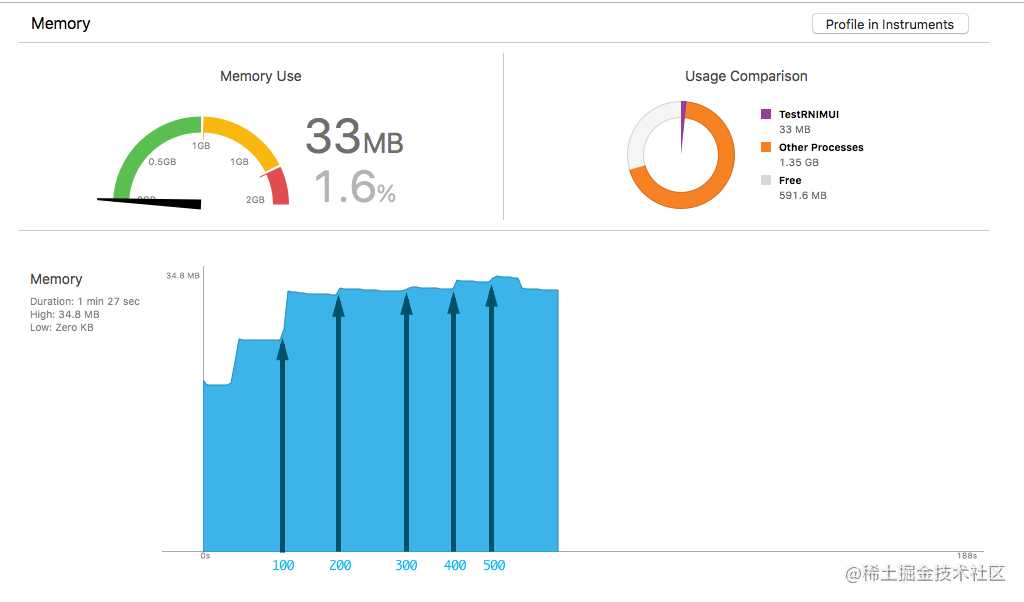
下图是 aurora-imui 的使用情况:

可以看到随着图片的增加 gifted-chat 消耗的内存在不断的增加,而 aurora-imui 在发送500 张图片后,内存依然能够保持在 33MB 左右。
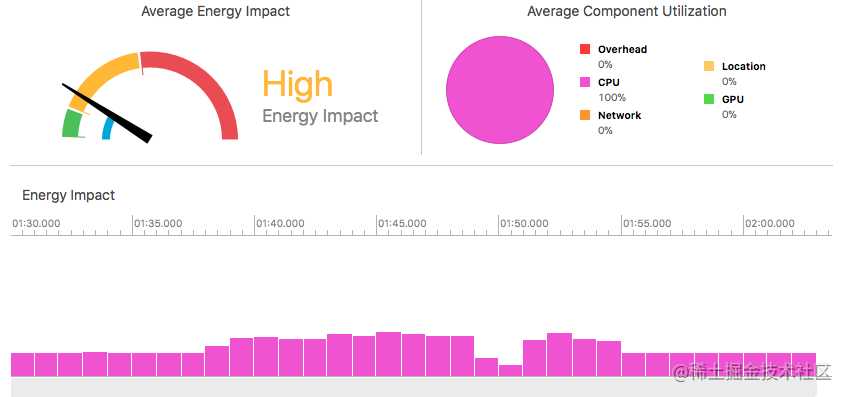
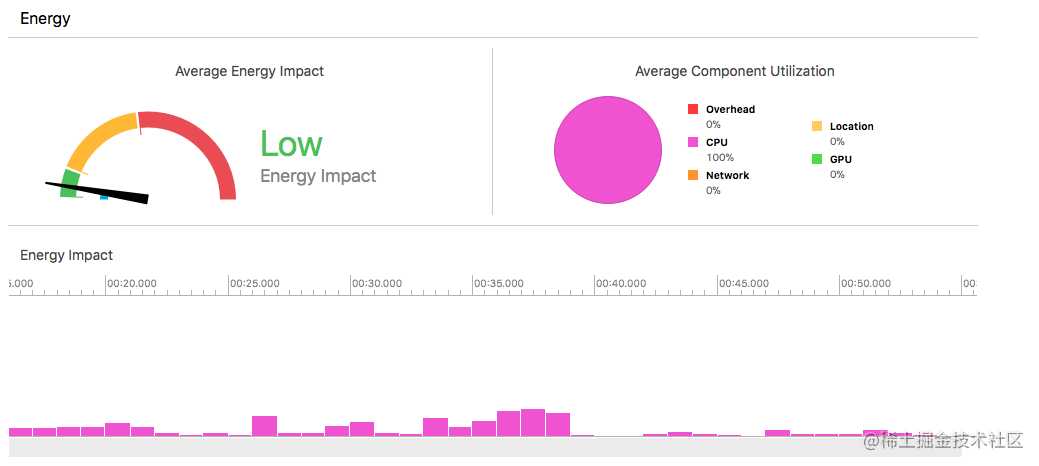
能耗
gifted-chat 大概发送到 300 张图片的时候,能够明显感觉到手机在发烫,渲染速度跟不上。


不足
当然 aurora-imui 也有它的问题,自定义 UI 能力有所欠缺,由于这个库是使用原生代码构建的 UI 模块,所以不能随意在 JS 端调整内部样式,需要通过 aurora-imui 提供 Props 来自定义样式。
##小结
两个库应该如何抉择
下面这种情况建议选择 aurora-imui-react-native :
- 对性能要求较高(低能耗)
- 需要处理大量聊天消息(群聊)
- 对媒体消息要求较高(图片、表情、视频)
下面这种情况建议选择 react-native-gifted-chat:
- 对自定义要求比较高,aurora-imui-react-native 提供的配置项无法满足界面需求的时候
- 不需要处理大量消息
- 业务只需要处理文本消息
今天的文章如何构建你的聊天界面分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/15379.html
