目前,市面上主流的Vue组件库大概就是iview, element。
当然,heyui不在范围内,38个star屈指可数,大部分还是认识的同事。
更可恶的还是骗不来后端同学的star,心塞。
求Star(小💕💕):Github
官网: www.heyui.top
关于对比
对比呢,我总共出了几个纬度:
- 入门方式
- 功能
- 组件调用
- 项目大小与依赖
- 使用率
入门方式
按需加载
element,iview都支持按需加载。
heyui不支持。
关于支不支持按需加载,思考了很久。
也许element, iview还可以,但是如果heyui拆分组件使用,整体优势不大,后面我再介绍。
样式自定义
其实,这里三个组件都是差不多的。 element使用scss,iview和heyui使用less,使用变量覆盖的方式就可以了。
element提供了一个主题生成的工具,对应iview也有一个,但是这是一开始的方式了,现在大家都是推荐变量覆盖的方式。
这里,我就要推荐我们的脚手架hey-cli,我把这些变量不是采用覆盖的方式,而是使用全局化的方式。
这样,你的@primary-color一样可以在vue的<style lang="less"/>中使用。
参考:hey-cli-template中heyui的demo
或者可以看一下:前端开发大杀器hey-cli
国际化
element,iview都支持国际化。
heyui不支持。
伤心。
嗯嗯,如果需要国际化支持的项目,请移步element,iview。
我想说,其实heyui国际化的机制都已经写好了,缺翻译人员support,有意愿的人可以找我哦。
总结
其实按需加载与国际化都属于极少数的需求,按需加载,我应该不会做这一方面的支持的。
如果有一些不同意见的人,欢迎讨论。
PS: 按需加载还是需要加载所有的样式的。
至于国际化,如果有需求或者可以提供帮助的人,欢迎联系。
功能
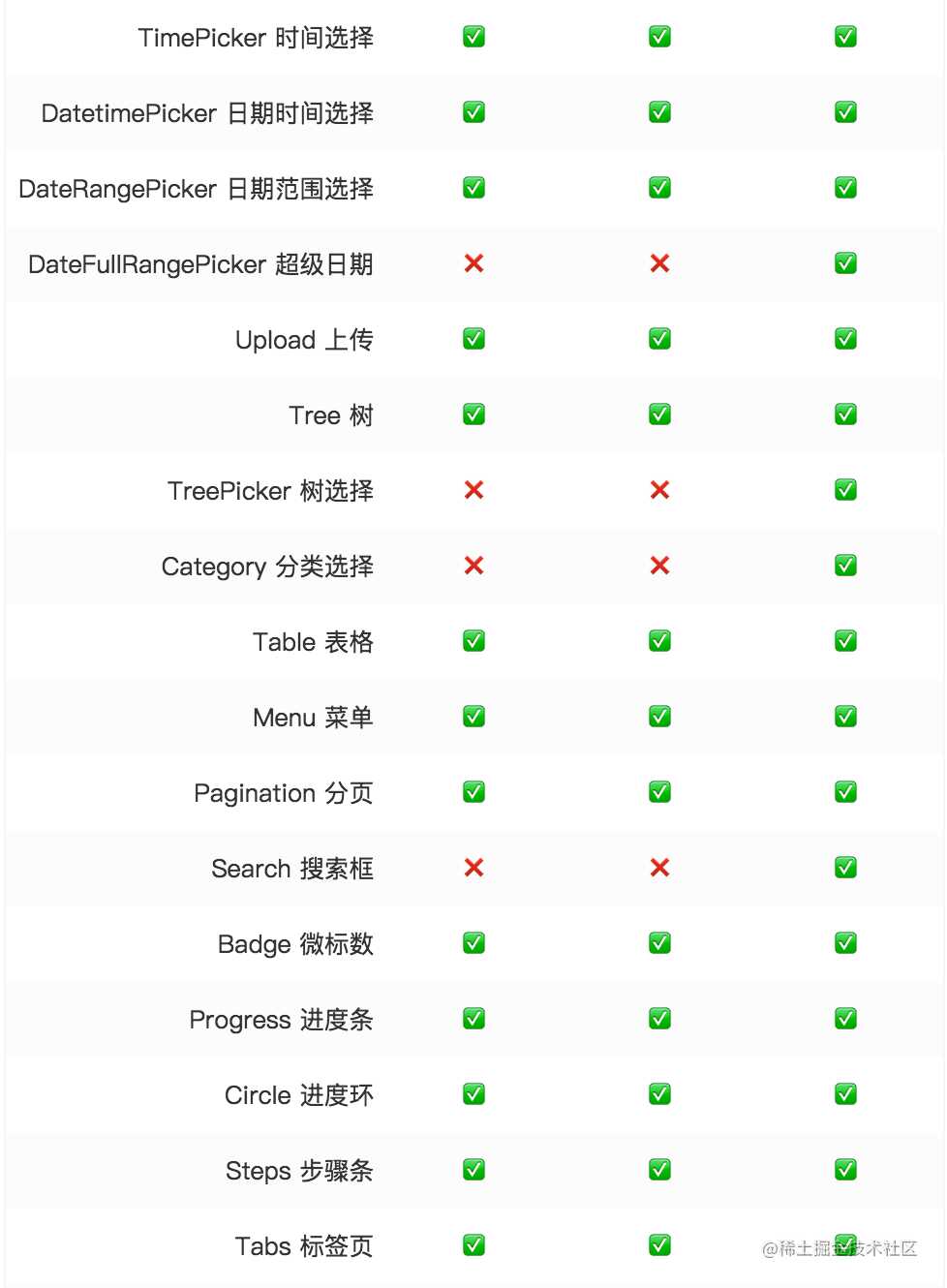
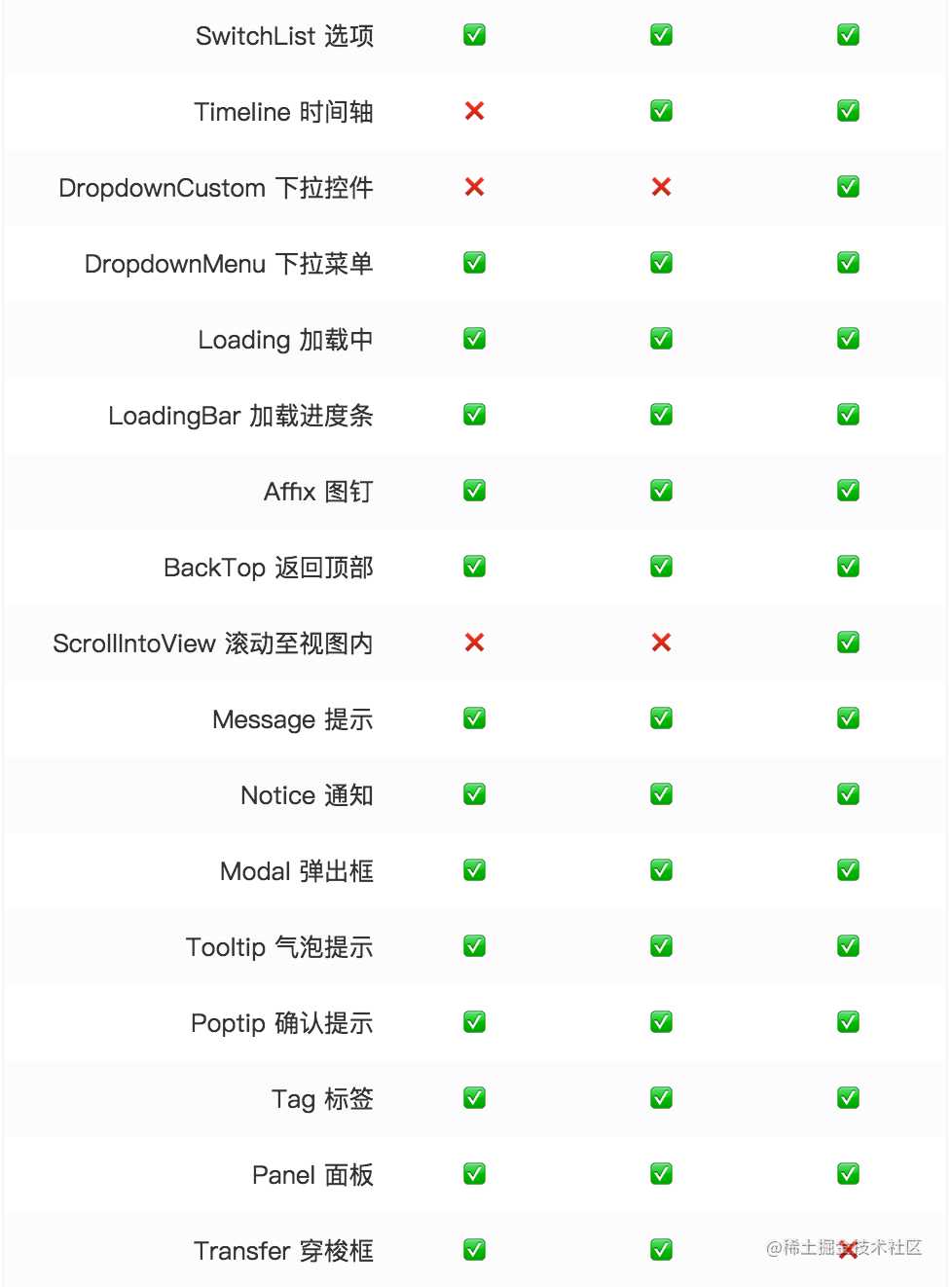
功能列表
主要的功能对比来了。




其实,element和iview的功能都比较类似,而heyui相对来说,和他们的区别有一些大。
首先,基础的组件都是有的,那区别在哪里呢?
heyui独有的组件:
- Extend 样式扩展:基础样式。
- TagInput 标签输入框:其实其他两个组件有类似功能,但是其实不太一样。
- DateFullRangePicker 超级日期:功能十分强大的日期范围选择器。
- TreePicker 树选择:可以替代
Transfer 穿梭框或者与Cascader 级联选择,功能更强大。 - Category 分类选择:与
Cascader 级联选择组件其实是类似的功能,但是heyui支持单选,多选,key模式与对象模式。 - DropdownCustom 下拉控件:自定义的下拉组件。
- ScrollIntoView 滚动至视图内:相信很多地方你都会需要。
- Search 搜索框:搜索框的样式与机制集成。
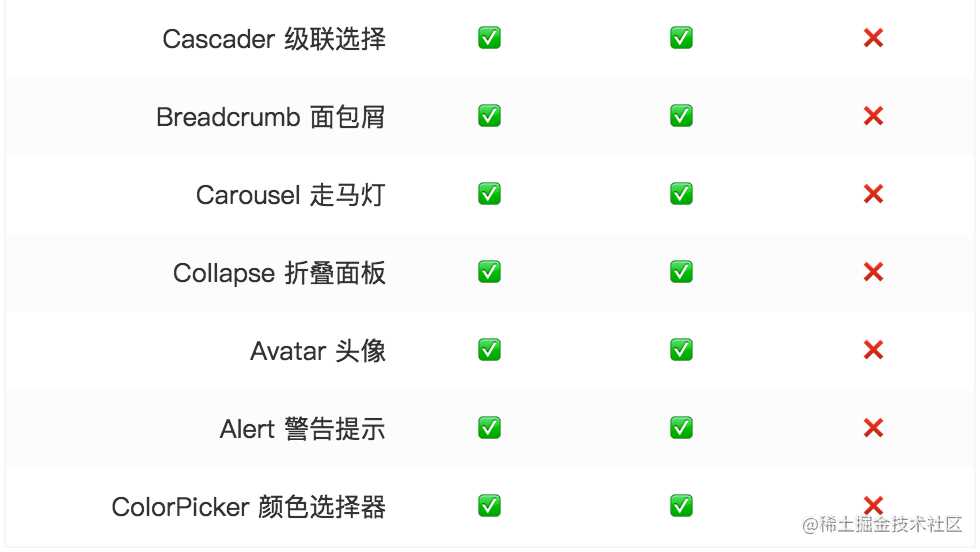
heyui没有的组件:
- Transfer 穿梭框:有替代组件
- Cascader 级联选择:有替代组件
- Breadcrumb 面包屑:样式
- Carousel 走马灯:我会选用Swiper。
- Collapse 折叠面板:样式
- Avatar 头像:样式
- Alert 警告提示:样式
- ColorPicker 颜色选择器:浏览器自带有这个组件,不过如果有更多的需求量,可以考虑增加。
其实,这个是三个组件库的比对。
如果单独从有没有某种组件来判断,其实element和iview的组件库是非常类似的。
而对于heyui,从我的开发初衷来看,我注重的主要是通用性,扩展性。
从上面的比对上来看,heyui没有很多的样式组件,其实一开始参考了iview与element,开发了tag与panel。
事实发现,很少用到。
因为每一个系统的设计师都拥有不同的想法。
相反,我开发了Extend 样式扩展,这个主要是从经验上总结出来的,适用性很广。
还开发了DropdownCustom 下拉控件,这些对于扩展性上面来说更好。
组件调用
其实element与iview之间的组件调用,大致相似。
主要在一些细节功能上,有一些差别。
组件命名方式
element用的是 短横线分隔式命名,例:h-table
iview和heyui用的是 驼峰式命名,例:Table
这一点上面,iview与heyui比较有优势,代码可读性上面优势更大一些。
组件的功能性
element在组件的功能性上面整体占优势。
大多数组件提供的功能都比较多。
就以table组件来说,参数是两页屏幕都看不完,iview比heyui更多。
但是像tree或者autocomplete,heyui的实现更底层,更易扩展,比element和iview复杂的多。
数据驱动
其实这个单独拿出来说,我是有私心的,谁让我是heyui的作者。
接下来展示的是heyui的最大的一个特色。 那就是全局配置,以及数据驱动。
我们以最简单的Select组件为例子。
Element的调用方式
<template>
<el-select v-model="value" placeholder="请选择">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</template>
<script> export default { data() { return { options: [{ value: '选项1', label: '黄金糕' }, { value: '选项2', label: '双皮奶' }, { value: '选项3', label: '蚵仔煎' }, { value: '选项4', label: '龙须面' }, { value: '选项5', label: '北京烤鸭' }], value: '' } } } </script>
iView的调用方式
<template>
<el-select v-model="value" placeholder="请选择">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</template>
<script> export default { data() { return { options: [{ value: '选项1', label: '黄金糕' }, { value: '选项2', label: '双皮奶' }, { value: '选项3', label: '蚵仔煎' }, { value: '选项4', label: '龙须面' }, { value: '选项5', label: '北京烤鸭' }], value: '' } } } </script>
HeyUI的调用方式
<template>
<div v-padding="40">
<Radio v-model="value" :datas="options"></Radio>
<div v-height="20"></div>
<Select v-model="value" :datas="options" placeholder="请选择"></Select>
<div v-height="20"></div>
<Tabs v-model="value" :datas="options"></Tabs>
</div>
</template>
<script> export default { data() { return { options: [ { key: "a", title: "黄金糕" }, { key: "b", title: "双皮奶" }, { key: "c", title: "蚵仔煎" }, { key: "d", title: "龙须面" }, { key: "e", title: "北京烤鸭" } ], value: "a" }; } }; </script>
实际效果

代码链接:
codesandbox.io/s/zxl0yzv6n…,点击demo1的按钮
这里就只是简单的说明,后期我会着重在这一个功能上面写一篇文章。
项目大小与依赖
这里,其实我还是比较在意的,毕竟项目的大小和依赖还是比较重要的。
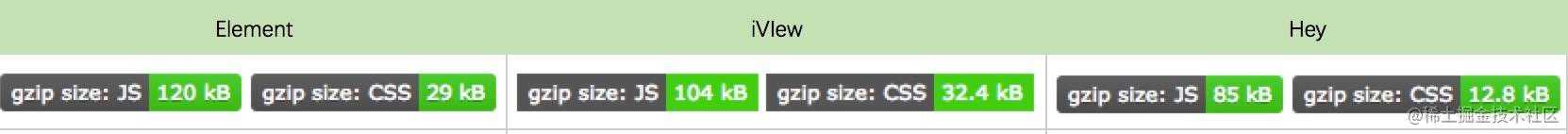
项目大小

哈哈,感觉HeyUI有一点完胜的感觉。
这里我也比较客观的说一下,Element的JS大小的确比较大,主要是因为发布的时间比较长,逐步增加的功能比较多,你去看看Table的组件就可以理解。
然后iView的CSS一开始是直接用的Ant Design的,其实Ant Design的设计相对来说更华丽一些,所以CSS相对来说比较大一些,不过后期iView做了大量的改版,已经和Ant Design区别很大了,就是CSS的大小依旧没有降下来。
而HeyUI的所有组件都是自己写的,相对DOM的结构都比较简洁一些。
而我的设计想法比较多的是交互机制,比较在意一些核心的问题,相对来说,功能我不会做的大而全,另外,使用的用户也可以更方便扩展。
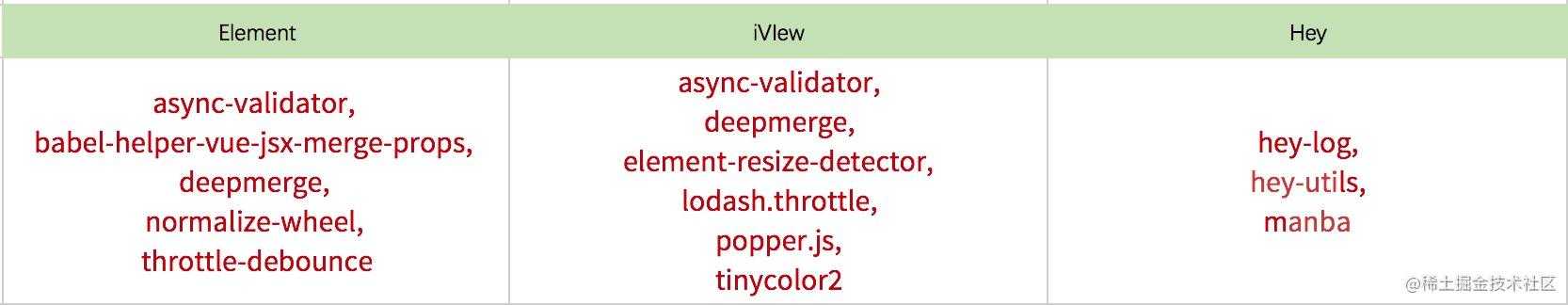
项目依赖

其实项目依赖上面,heyui,可以说是没有。
hey-log: console.log -> log 一个自己家的小工具
hey-utils: 自己家的公用方法
manba: 自己写的日期工具
而element与iview,其实主要的是依赖async-validator与deepmerge,还有popper.js。
其实deepmerge我自己写的hey-utils里面也有啦。
async-validator,其实我自己写了hey-validator。
因为前期改动比较大,就没有单独出来,后面已经把代码独立出来了。
不过heyui还是直接用的源码。
就像前面说的,我一定是得了只能用自己写的代码的病!!!(坚强)
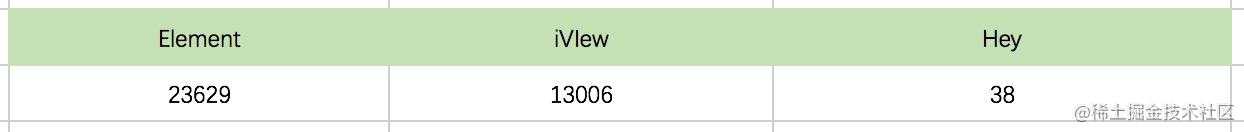
使用率
提交次数

从时间的纬度上来说,其实提交的频率Element相对来说更多一些。
这也是因为Element团队人员人数较多的原因。
star数

其实关于star数,我就不对比了,十万点伤害。
很多的star也意味着更多的使用者,更多的测试者,相对来说,bug数量也少许多。
不过,heyui也在诸多线上的系统运行,也运行了快一年了,相对来说,bug数量也屈指可数。
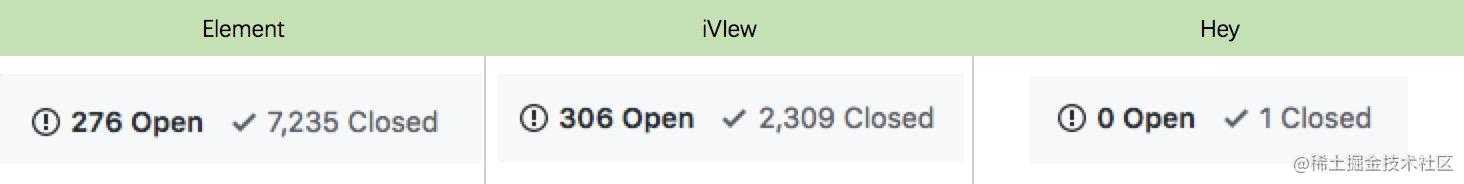
issues数

欢迎大家使用heyui(谄媚微笑)。
使用率总结
这里我就不放npm下载量的一些对比了。
其实Element不管是star数量或者是issues的数量都是嗷嗷领先,但是这并不代表Element更具备优势,其实我自己在写vue组件库,这两个组件库我还是比较清楚的。
相对来说,star数量对于我来说就没有很大的参考量了,毕竟iView的推广也非常的好。
大家看看就好,我眼馋一下就好,主要还是上面的一些对比。
最终总结
感觉这一篇文章应该没有很多人看,大概是做给我自己看的。
heyui与element和iview相比,并没有很差,有很多很多亮眼的功能,希望大家给heyui多一些展示的机会,多一些尝试的机会。
今天的文章Vue组件库大对比–HeyUI, iView, Element分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/15400.html
