写完这篇文章,并在我们团队里做了一个分享。大家普遍反应的问题是,抛出的概念太多有点不好理解。这边重新整理思路和精简概念,再战一次。所以请转移到修订版CSS 布局与“仓库管理”的关系
当下已经有很多工具或者是软件,在努力实现从设计稿到原型稿的转换。但是到目前我还没有看到,哪一家可以挺起胸膛说,我们这个可以 100% 的实现这个需求。

是什么阻止了这两个视觉上几乎一样的稿子之间的转换呢?在我看来,是因为它们之间的物理逻辑不一样。简单的说,要实现从设计稿到原型稿到转换,其实是要达到突破二者之间物理次元的高度。
原型稿设计稿的区别
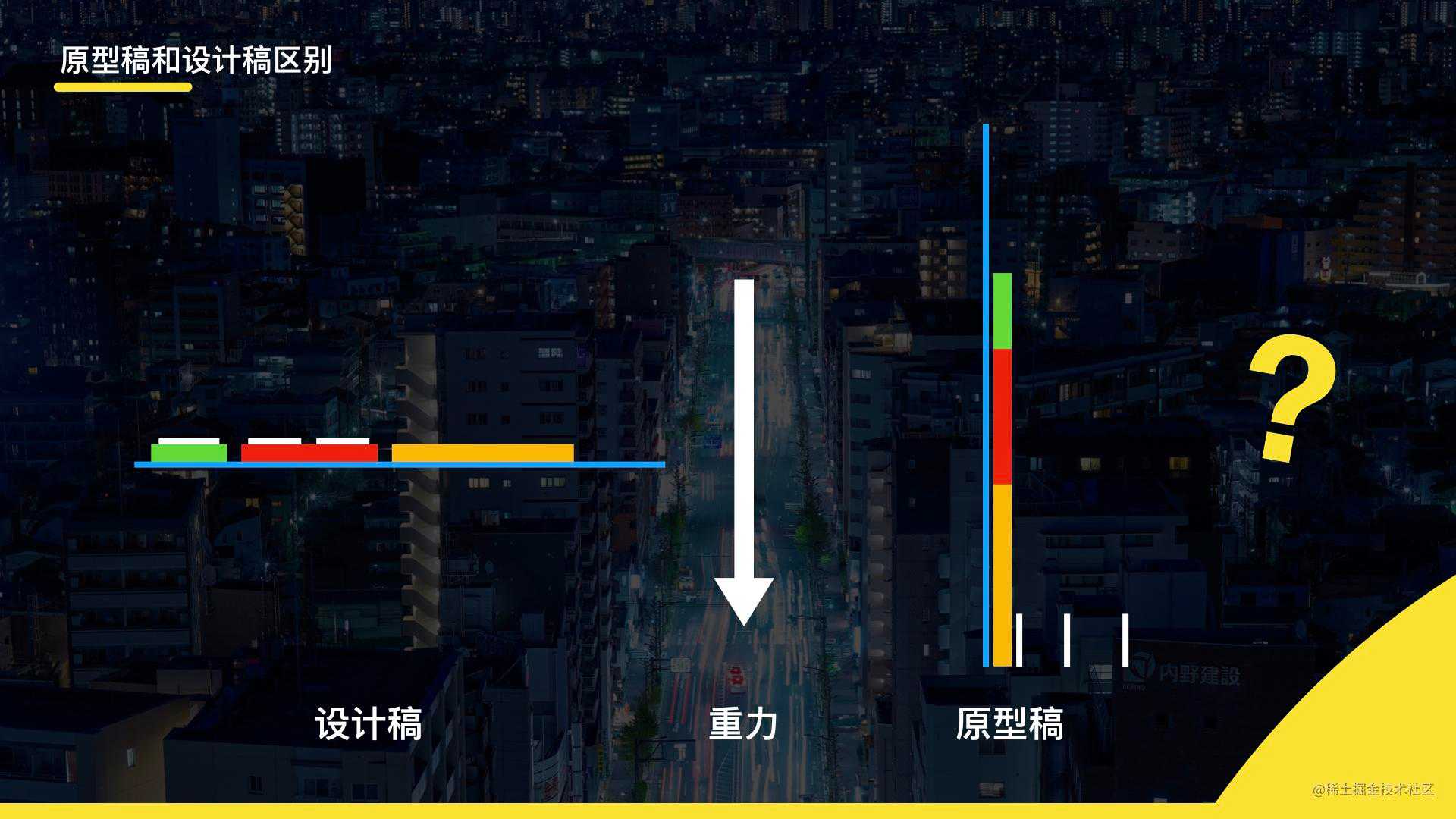
因为我们都太习惯依赖自己都眼睛,导致我们很容易只从一个角度看待问题。如果我们换一个视角,结合我们现实生活中的物理规律,或许能看出一些端倪。这边我们转到两个稿子的侧面。

我把设计的过程理解为是在地板上作画的过程,元素之间只有覆盖关系。也正因为元素之间的逻辑如此简单,所以我们可以在任意位置起笔,而不用担心影响其它元素的位置。
然而在我们的 web 环境中,程序员更像是在一块垂直地板的墙面上写代码的过程。而这个物理逻辑就变得复杂得多。怎么说?

因为是在墙上操作,很明显所有的元素都会受到地球的引力掉到地板上(当然如果下面的元素如果够大,是可以叠放的)。可是在实际的网页中,我们习惯的是从上往下看的,那这个怎么办呢?

我们需要一个向上的力,于是在整个房间里面放满水。此时所有元素受到浮力的影响往上浮。但是可以看到我们的文字都飘上来了,顺序都乱了。怎么才能让这几个文字放在应该的位置呢?

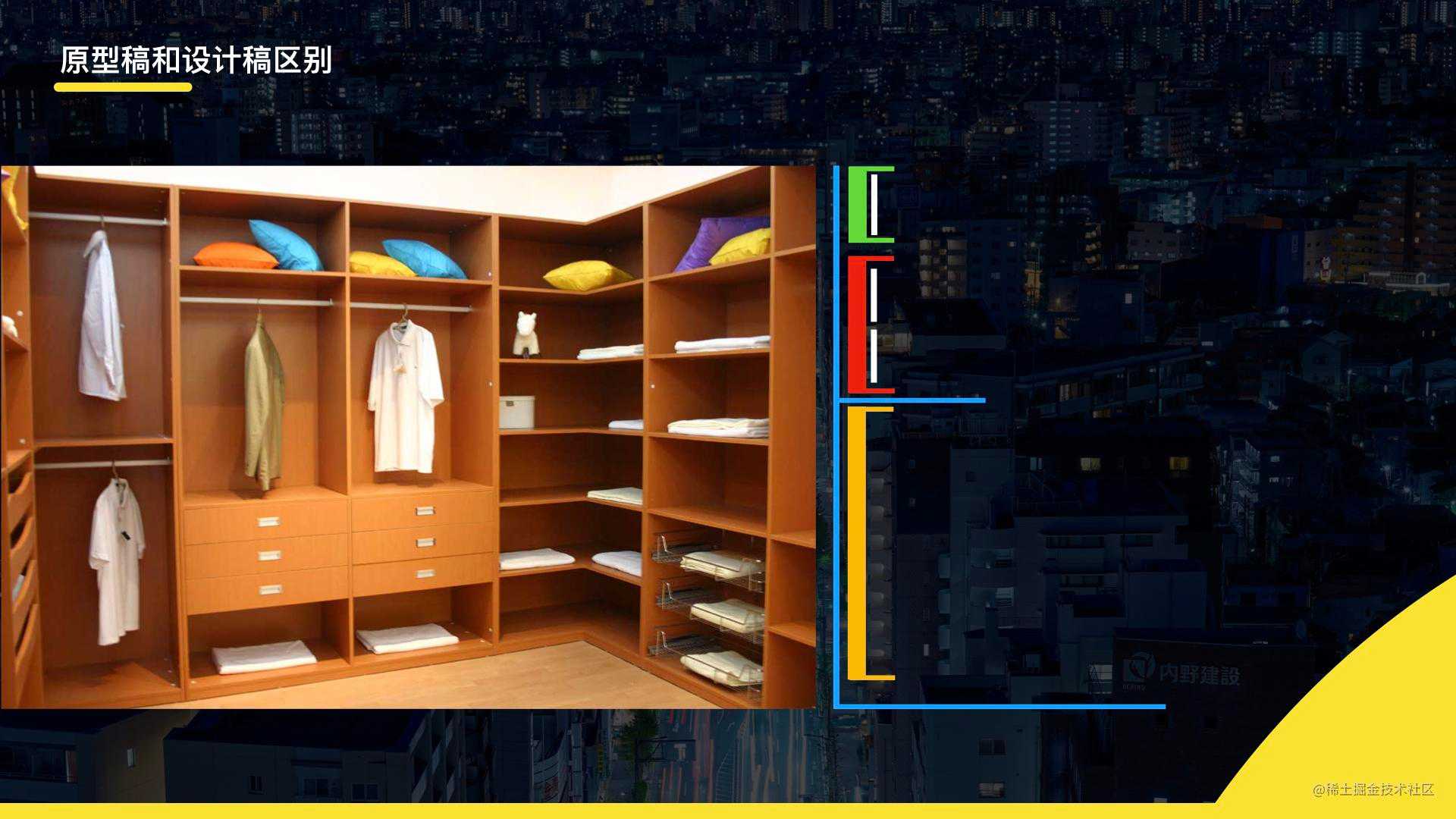
很简单,我们用盒子把这些文字都装起来。而这一切和你家的衣储非常相似。唯一的区别只是你家现在已经充满了水。
盒状模型
盒子?这个和我们网页的盒状模型有什么关系?在我看来他们就是一个东西。

这边插入一个box-sizing的小知识点。就像你买核桃,有的店带壳的有的店不带壳一样。你不能说这其中任何一家的核桃有问题。只是他们的计算方式不一样。浏览器对于宽度的理解也是一样,有的浏览器会把边框计算进去,有的浏览器则不会。那我们要搞清楚的就是,这个浏览器是怎样的一种方式,或者你直接利用box-sizing告诉浏览器我要那种计算方式。

对于盒子内外的间隙,这边我们可以理解为磁力。我们所有的盒子都是金属的。有的盒子自带磁力(h1,body, p),有的盒子不带磁力(div,span)。我们可以通过margin,和paading这两个插座给这些盒子充电,从而改变他们之间的磁力大小。

margin这个插座是给外皮充电的,所以力是向外的。padding这个插座是给内壳充电的,所以力是向内的。
定位

按照以上逻辑我们就是要实现上面这样的层叠效果这么办呢?




这边我们只需要在我们的盒子上套一个3D的网,就可以把我们想要叠放的元素叠起来了。

对于fixed我们可以理解为,我们全局默认是有一个网的,fixed就是把元素放到这张网里。
很多小伙伴老是不能理解relative,absolute,fixed的关系。虽然他们都是通过position去声明,但是relative是创建一个结构,而absolute,fixed则是把元素放到这个结构中。
relative创建一个3D网状结构;abosolute把元素放到网里;top元素在网中x轴位置;left元素在网中y轴位置;z-index元素在网中z轴位置;fixed把元素放到全局的网里;
还有我们这个网在z轴上好像是无限多级的。
浮动布局
下面我们把视角从侧面切回我们的正面。给大家一个真实的列子来看看,网页中布局的物理逻辑。

假设这是一个我们实际的浏览器界面,我们把下面的我爱你三个字放到我们的浏览器中。因为文字受到我们之前说的浮力,所以会往上浮动。

但是很奇怪的是,在真实的网络环境中,我们的文字会自动往左对齐。这是因为浏览器的磁力text-align这个属性,默认是left的。

我们能容易给盒子添加力,文字相对较难,所以我们通常会把文字装进盒子,间接实现力的效果。

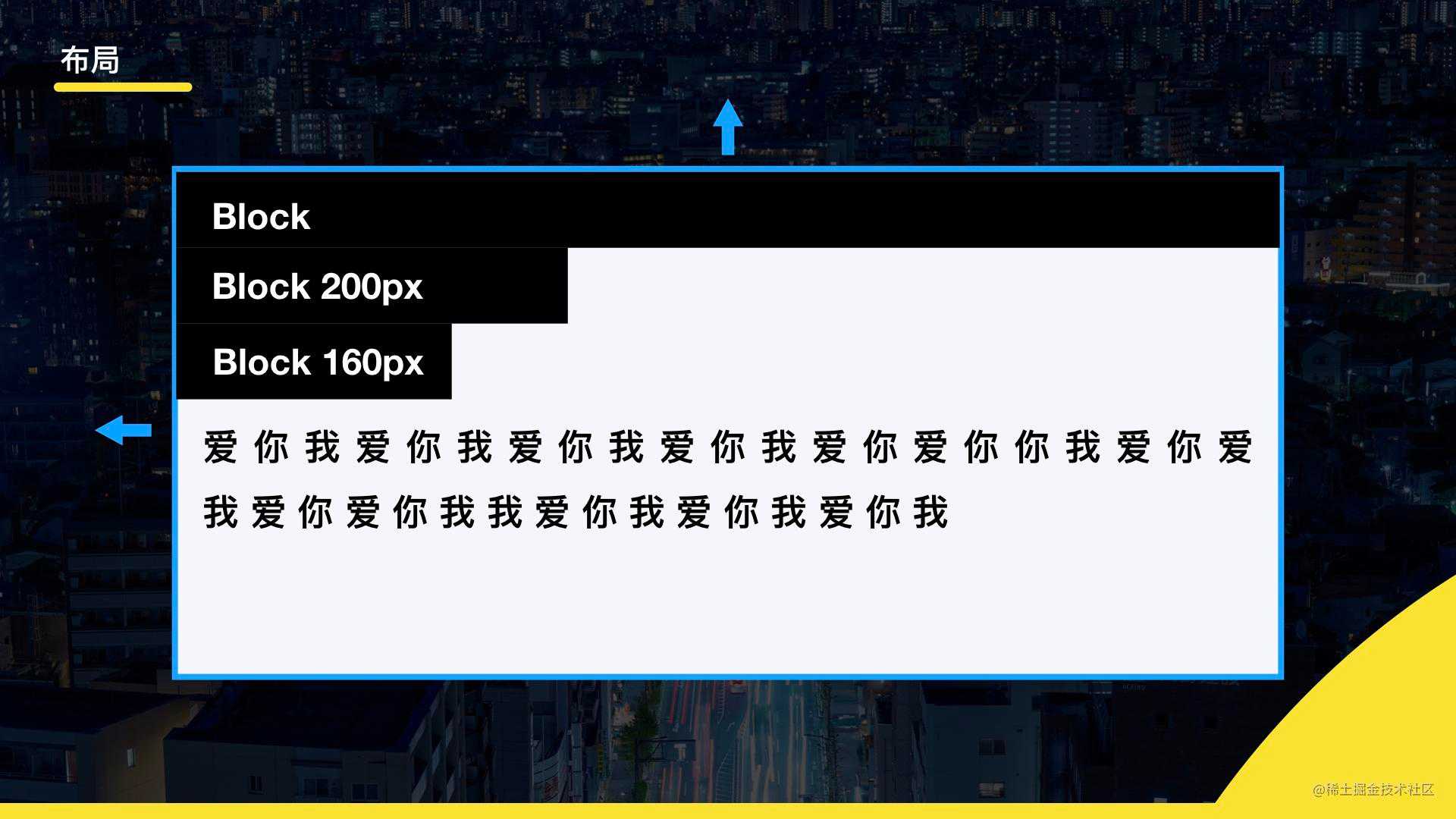
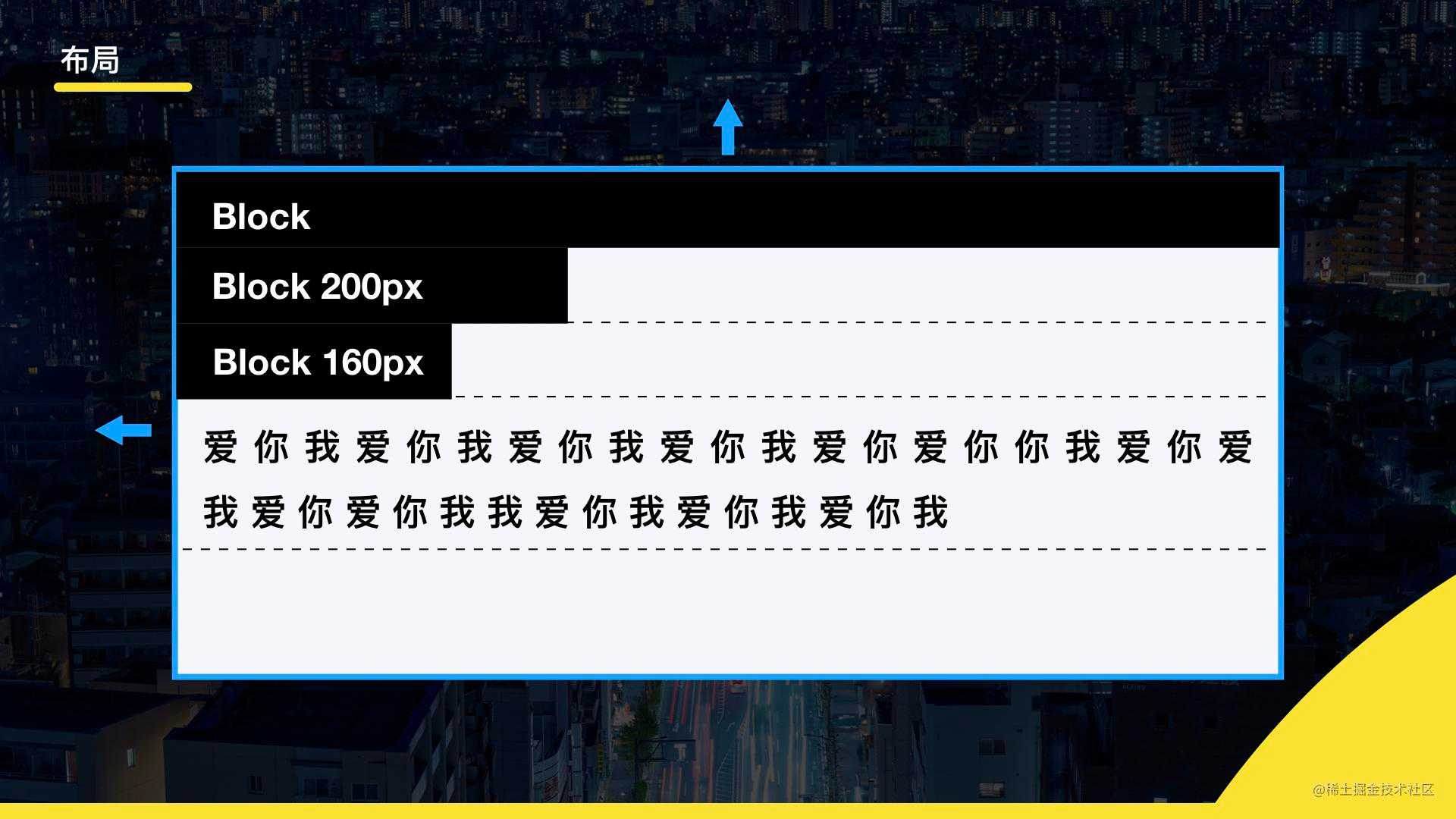
在浏览器中多放几个盒子和文字,可以看到这样的效果。 奇怪的是,在带宽度的block元素右侧多了很多空白。按照之前的逻辑来说,我们的下面的元素受到浮力的影响是会自动往上填充的。

这个可以理解为带有block属性的盒子之间是会有一层看不见的隔板的(类似于衣柜里面的透明玻璃板)。不管这个盒子的宽度是多少下面的东西都浮不上来。

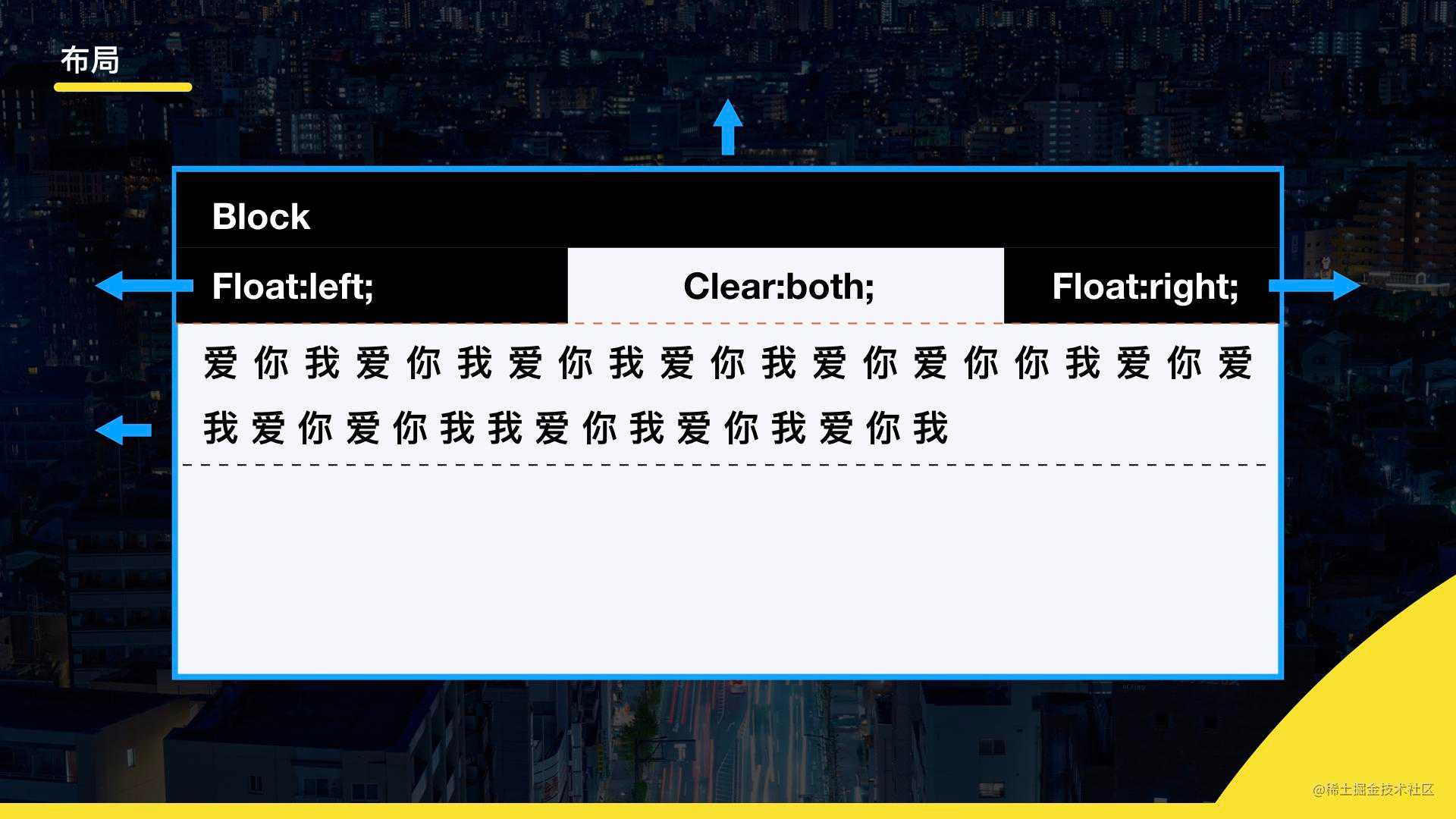
如果我们就是希望下面的元素能够浮动上来呢?那么我们可以通过float这个属性拆掉这层玻璃版。

可想而知因为我们玻璃版拆掉了,下面的文字也会自动的浮上来。

于是我们可以通过在文字的盒子上添加一个叫clear:both;的玻璃板,这样我们的文字就不会浮动上去。

当然既然是添加板子,我们可以把我们浮动的元素也装到一个盒子里面。给这个盒子添加一个高度(height:60px),或者设置overflow属性,或者利用大家常用的clearfix预置css样式。也可以实现同样的效果。

当然我们网页中除了带隔板的block元素。也有不带隔板的inline-block元素和inline元素。

以上是 Webnovel 的详情页顶部的截图。大家可以去网速下载 webdeveloper 这个插件,chrome和firefox都有。利用其中的 infomation => display Topographic Information 可以去查看任何一个网页的盒状结构。
其它布局
对于像table,flex,grid布局,你以为他们很高级。其实它们都是带这个玩意的盒子而已。

原理是相通的,简单的说,他们是比浮动更稳定和灵活的布局方式。
总结
如果你的网页中所有的元素都是通过定位布局的话,那么这个网页的物理规律,就几乎和我们设计工具中的布局方式一样了。而这是也是为啥sketch中measure插件能够导出一份和设计稿一摸一样的网页原型稿。可是我们大多数的网页更倾向于文档流的模式,所以我们又得靠程序员去再实现一份流的版本。
设计工具中虽然有打组这个功能,但是却没有我们网页中盒子力的关系。但是在我们前端程序员眼中,又恰恰是万物都是盒子。用一个连盒子概念都没有的工具,去设计一个全是盒子的世界,可想而知这个难度。
当然现在也有很多设计工具引入了盒子这个概念。但是你给绣房姑娘一把杀猪刀,这也不是那么容易掌握的概念。但我相信人工 AI 的介入,能够打破这个次元,设计稿直接就是原型稿的时刻终会到来,那也正是我们切图仔的下岗之时。
注意 文中的概念只是为了方便大家理解 css 布局的一种引喻手法,并不代表网页中实际的逻辑。
BTW 我们招人”偏体验前端”,要求点这里。
今天的文章不会CSS布局可能是“物理”不好分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/15902.html
