作者:不洗碗工作室 – Ajiajia葭
作者联系方式:549044363@qq.com
版权归作者所有,转载请注明出处
(两个月前,新手入门的我可以说是一头雾水,很多方面都从未涉足,但,“种一棵树最好的时间是十年前,其次是现在”,慢慢摸索,在学长学姐们的点拨和建议中慢慢成长起来,平日里也留下了一些小总结,近日对学到的东西进行了归类整理,一定程度上对新手可以提供入门帮助。于是这篇小文章就诞生了。然而我的命名和尺寸等也还不规范,工具也不还不够熟练,现在仍处于猥琐发育期,所以这篇文章不仅仅是供大家参考,更是写给自己,如果文中有什么不恰当的地方,欢迎批评指教,希望与大家共勉,一起进步)
基础工具
设备
- 一台Mac可以助你一臂之力,或者装黑苹果
app(基于苹果系统)
- sketch可以说是专门为UI设计师量身定做的PS简化版本,所需要的功能都有,界面友好,而且对我而言,用起来会感觉比Photoshop更加便捷。(附:sketch中文用户手册 )
- 切图工具
- PxCook(后面会具体讲到)
- Zeplin
网址
设计师导航网址(其实这个用好了,enough)
icon
图片(有时候就是灵魂)
什么都不会的时候,最好的方式就是借鉴
颜色素材与灵感
logo设计
- 25学堂(里面的UI干货,挺不错的)
- 手机上的两个app也可以进行初设计(装在口袋里的logo设计)
- Logo Market和 Logo Shop
分层级关系(接下来,打开你的sketch)
你设计出来的界面,不仅仅是给你自己看的,还有开发工程师,不仅仅是给你当下看的,还有未来接手此项目的下一届UI,所以,你得有明确的分类规范,命名规范…..如果可以让从未接触过此项目的人,看到你的目录能够一目了然,那你就成功一半了。接下来,我们就一起来学习一下。
三句箴言
- 每一个 app 对应 一个 Sketch 文件
- 每一个 app独立界面的汇总 对应 一个page
- 每一个 app的小界面是一个 Artboard


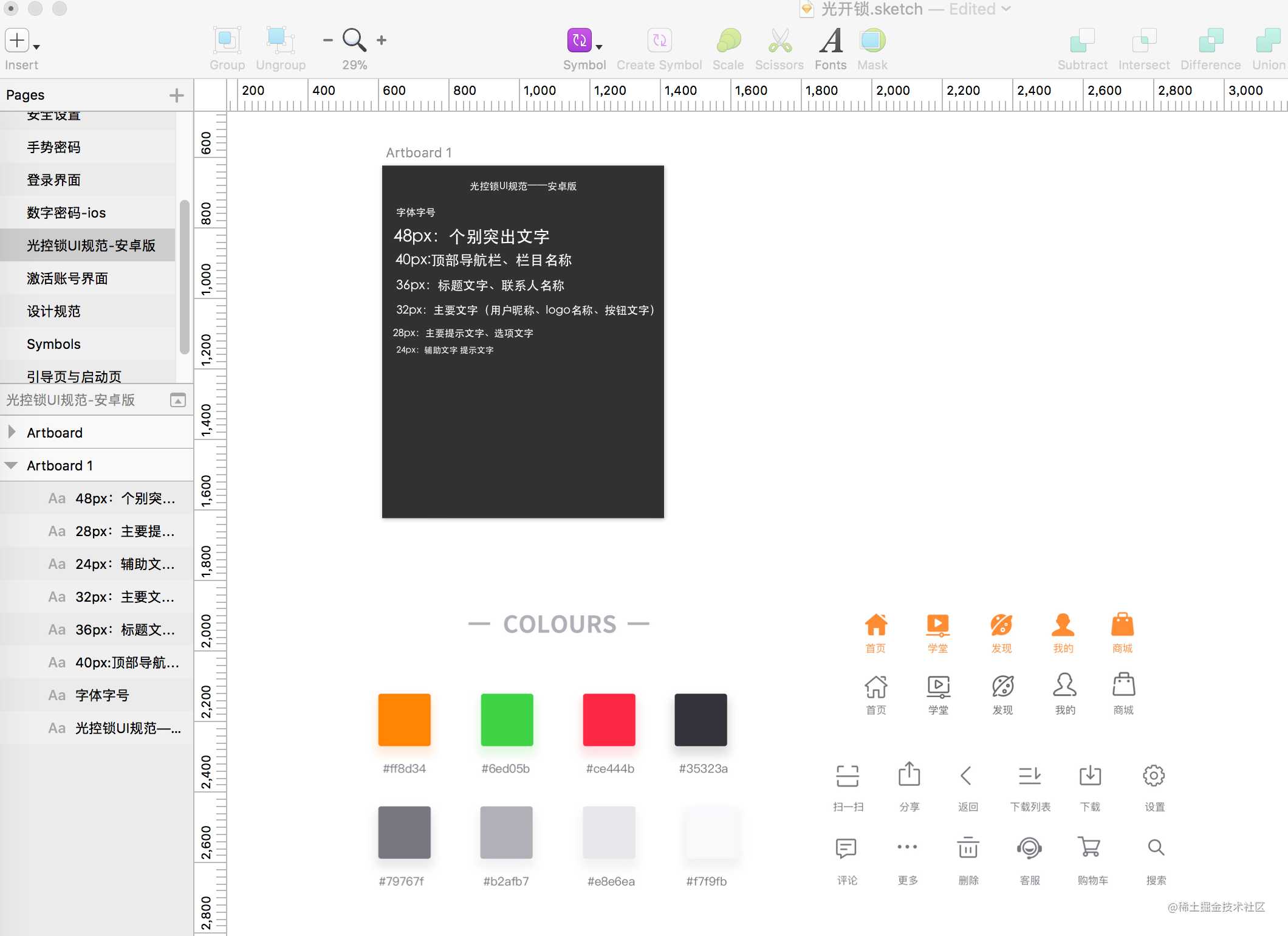
注意:在每一个Page内,还需要专门建立一个Artboard来说明 尺寸规范

- 颜色规范(color所出现的不同场景)
- 字体大小规范
- 图标规范(icon选中及未被选中时的颜色)
- 按钮规范(默认和不可点击的状态、及其他)
命名
一般来说,安卓或IOS开发工程师是在接收到UI的设计图之后开始工作,然而很多时候,在处理来自UI的图片命名上,总要或多或少的花费一些时间,因为大部分是“中文+数字”,所以安卓师在画layout布局的时候就需要:打开英汉词典查单词->安卓规范命名id->修改图片名字id,再把图片拖入drawable中。 其实,UI可以为这个过程加一个“疾跑”,想象一下,如果工程师在拿到切图的时候,就可以直接用这个名字来令为id,这可以一定程度上节省很多时间,与此同时,UI的英文单词量可以有显著上升的,这个可以有!哈哈哈哈
-
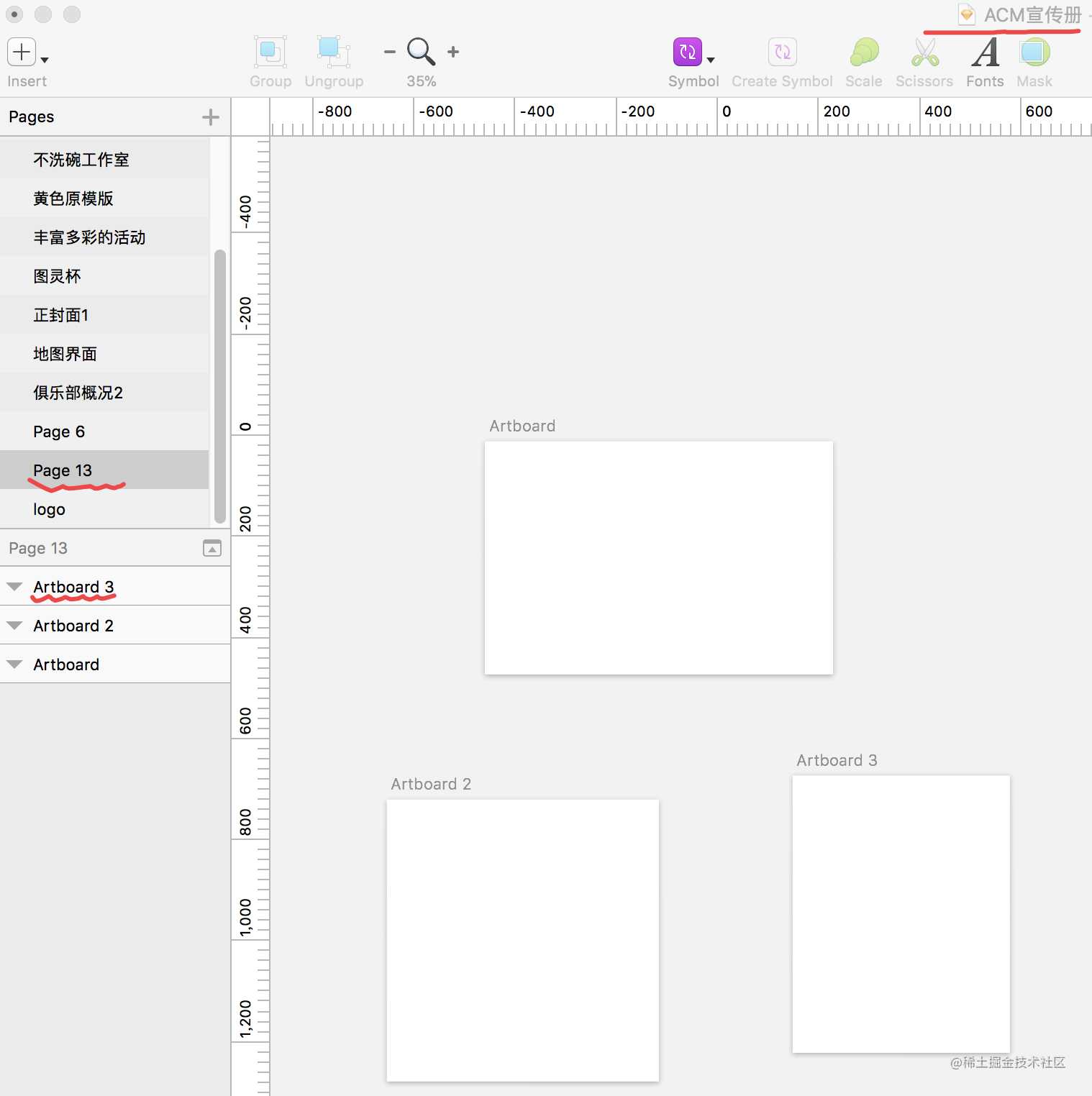
Artboard(画板)命名
- 模块-功能
- 将所有的Artboard按照序列号排好,相同模块内容的需要放在一起
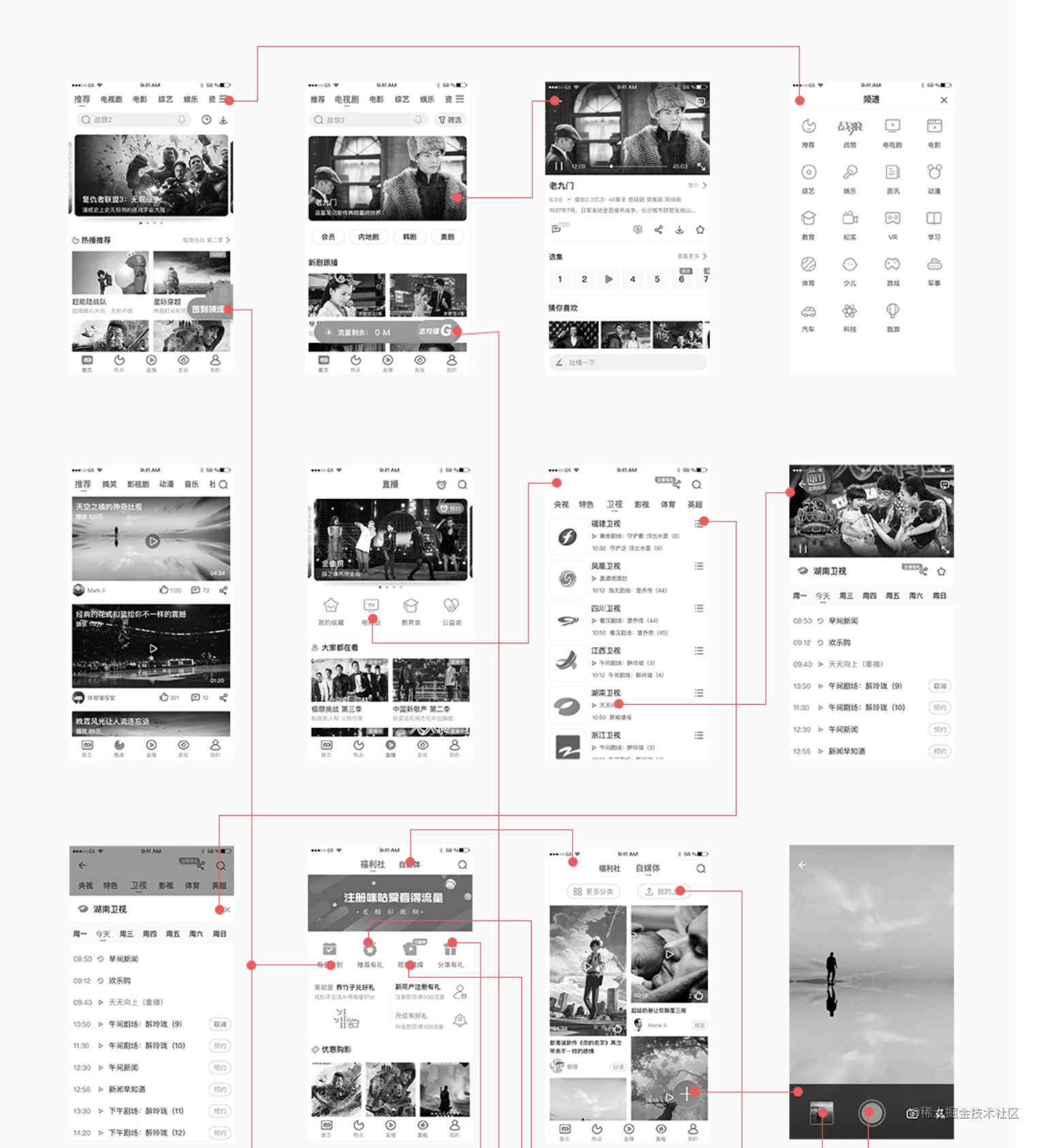
- 另外:最顶层加一个额外的Artboard,主要用来画流程线,和一些信息备注,如:

-
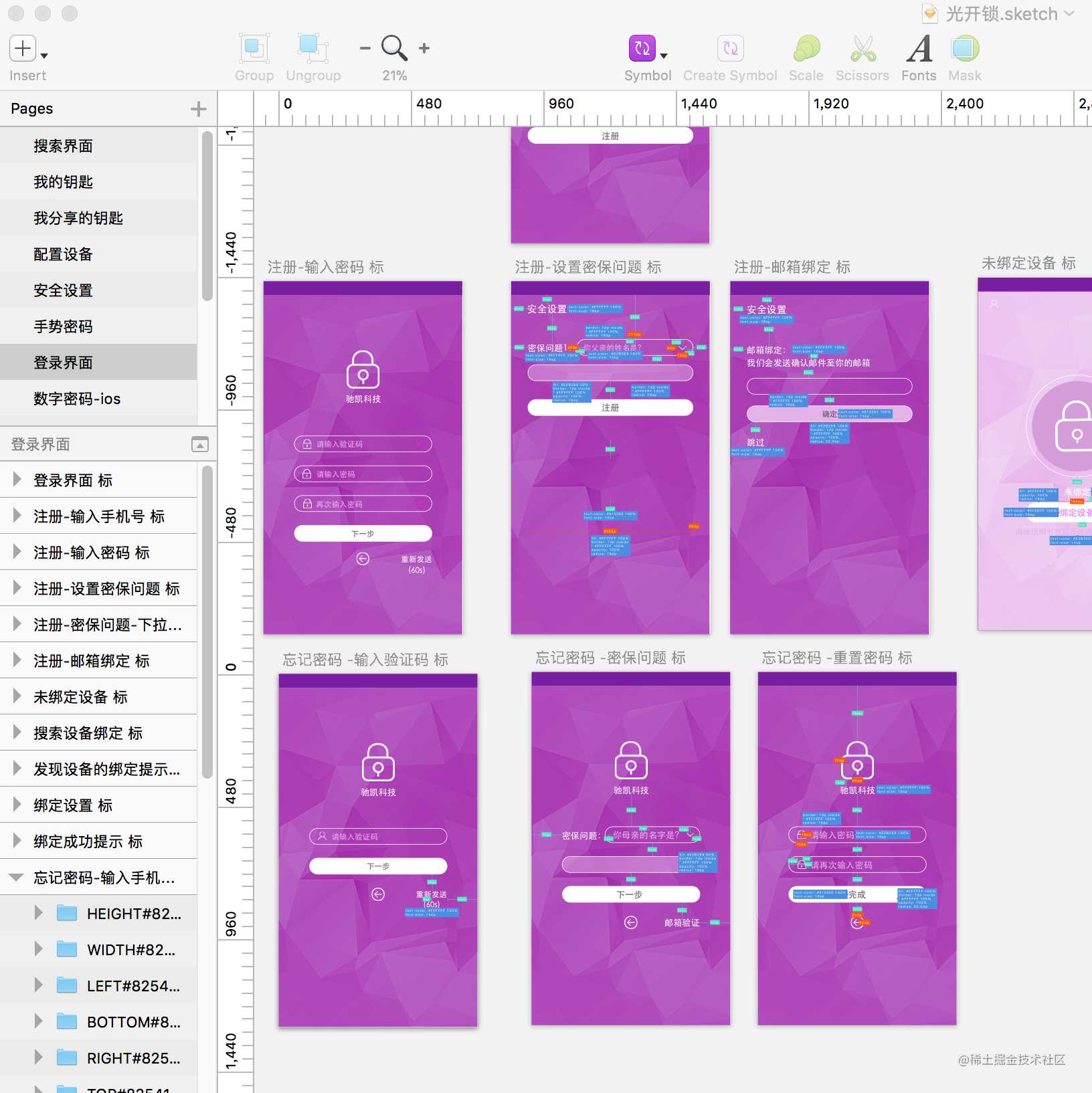
Layer(图层)命名
- 将页面大型分块,大块建文件包,按照图层内容进行分包
- 类型–范围–功能
-
icon(图标)命名
- 模块–类别–功能–状态
- 文本颜色:text前缀
- 分割线颜色:div前缀
状态:
- 默认状态的颜色,添加normal后缀
- 按下时的颜色,添加pressed后缀
- 选中时的颜色,添加selected后缀
- 不可用时的颜色,添加disable后缀
类别:
- 导航栏:nav
- 页面标题:title
- 按钮:btn
- 标签:label
- 提示文字:hint
- 菜单栏:tab
- 背景图片:bg
- 默认图片:def
基础概念
Android开发单位
- dp
用于标注“长度”的单位 - sp
用于标注“字体”的单位
设计稿尺寸
- 推荐1080x1920px(sketch用户:540 x 960)
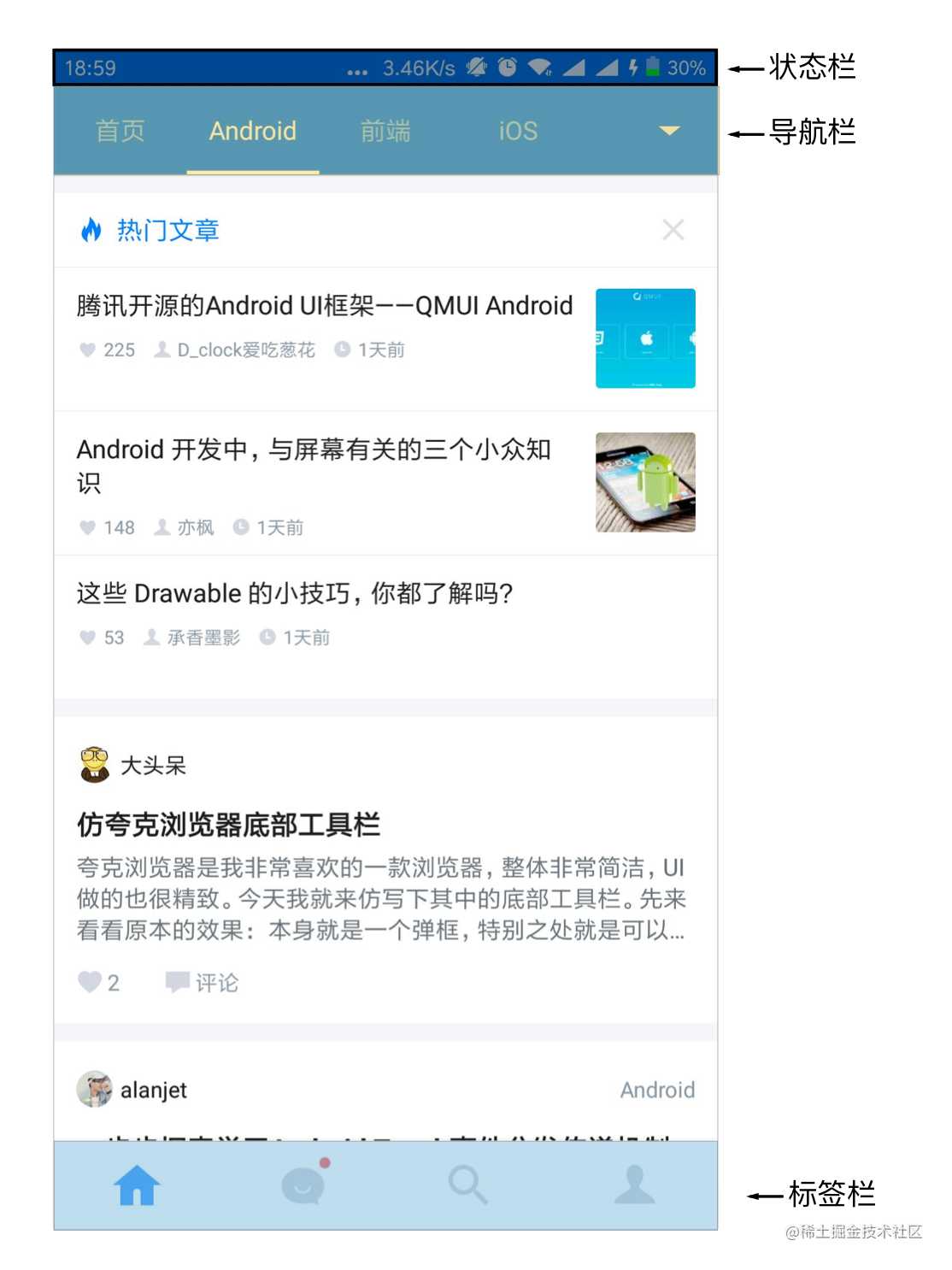
界面控件尺寸

-
底部(顶部)导航栏
- 作用:便于用户切换页面,提供快速导航的功能
- 适用条件:3~5个同等级的跳转界面,如果少于三个可以考虑Tabs(标签)来替代,如果大于三个则可以通过其他位置,比如导航抽屉来安放。
-
状态栏
- 作用:显示电量、时间、信号、网络等状态
-
标签栏
界面图标尺寸(1080x1920px)
- 启动图标(home页或app列表页):48 x 48 dp
- 操作栏图标:整体大小为32x32dp图形实际区域为 24x24dp
- 上下文图标:整体大小为16x 16dp图形实际区域为 12x12dp
- 系统通知图标:整体大小为24x24dp ,图形实际区域为 22x22dp
- 最细画笔:不小于6px
界面文字
- 字体
- 英文字体:Roboto
- 中文字体:source han sans 或者noto sans CJK
图片命名规范
- 模块–类别–功能–状态.png
为你飞得更高,来一些助攻吧
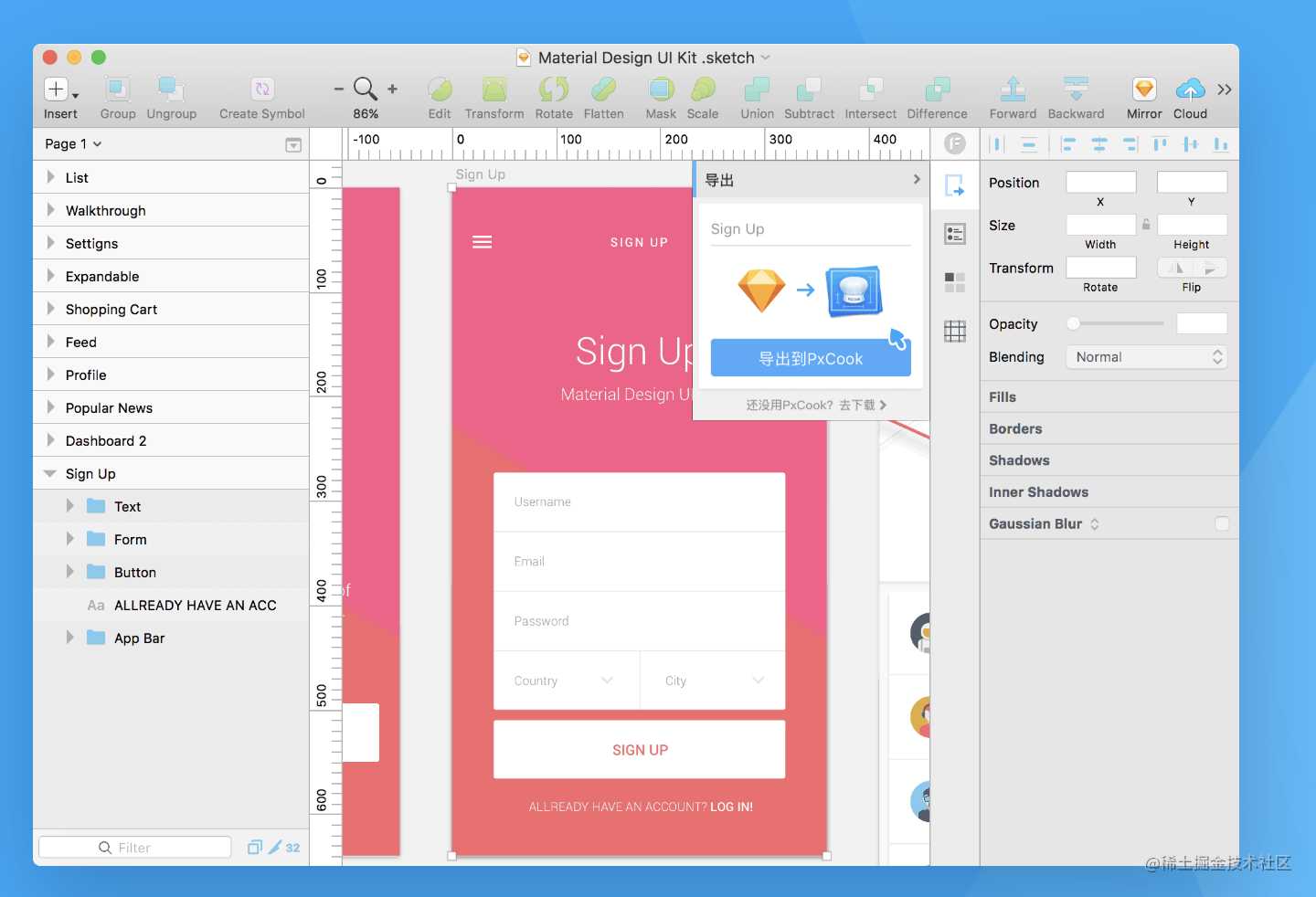
切图工具PxCook
使用详情
具体操作:Pxcook
- 快速导出:一键快速导出到PxCook,无缝享受智能标注

- 数据填充:快速批量填充名字、时间、日期、手机号、邮箱

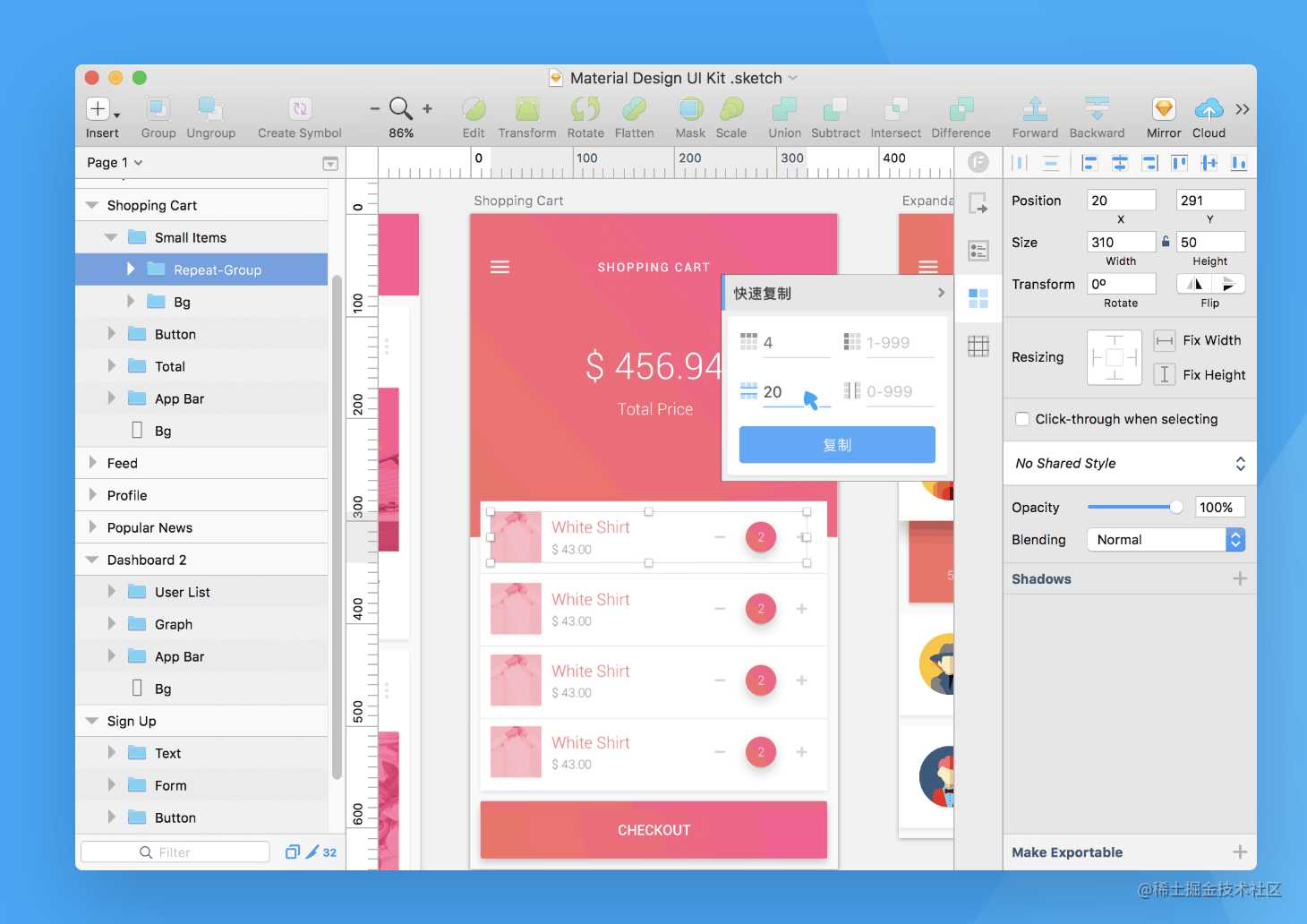
- 快速复制:精准到像素的快速批量复制设计元素

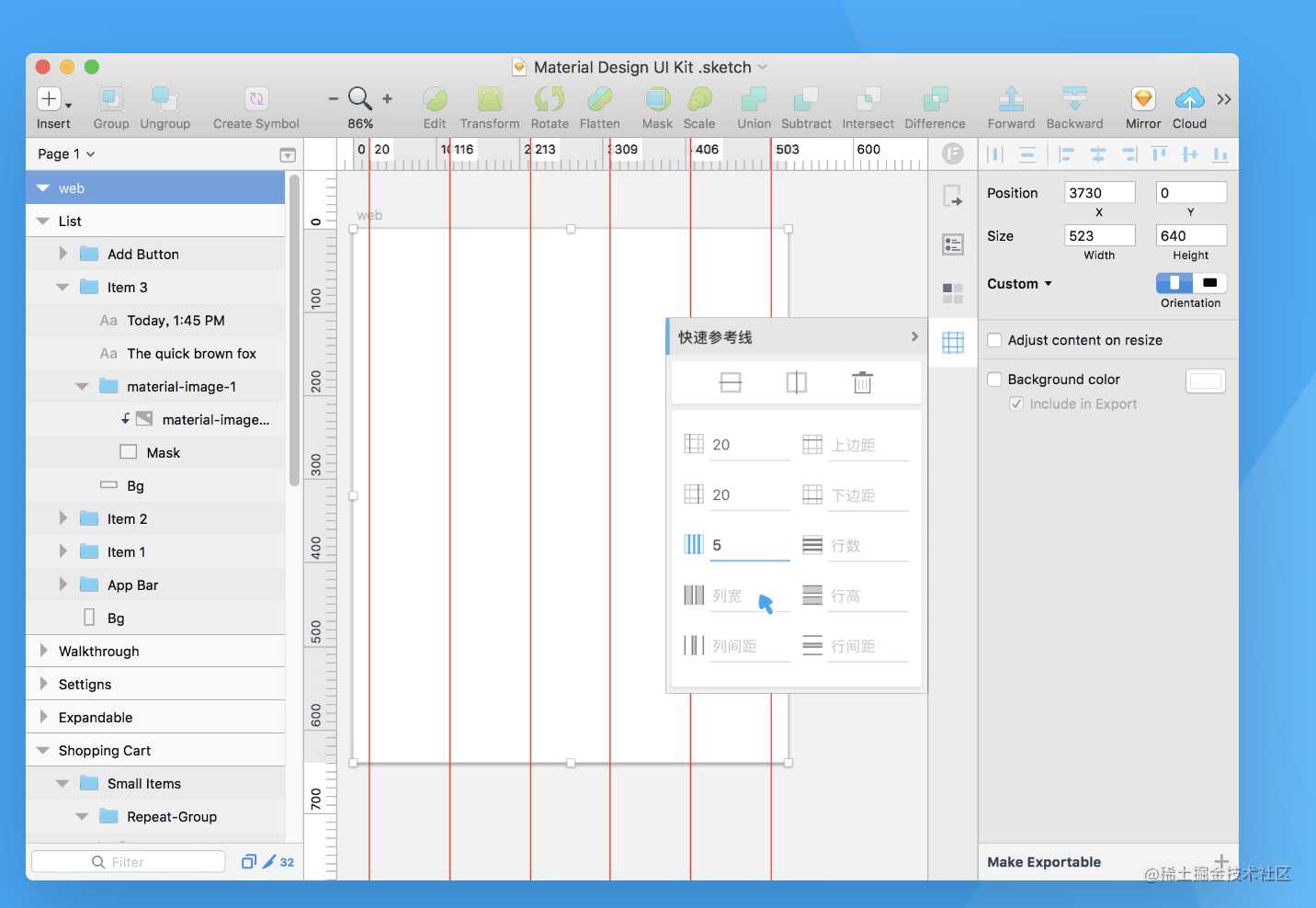
- 快速参考线

不断更新中…..
今天的文章UI 设计小白入门论分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/16314.html

