
写在前面
得知 GMTC 2019 在北京举行还是今年 3 月份 EE 协作文档 的前端同学,推荐我们团队去 GMTC 做个分享,所以也顺便组织团队成员一起去向业界大佬学习。我们团队也有幸在 GMTC 的跨平台专场分享了《基于 Electron 的跨平台桌面客户端开发实践》,感兴趣的同学可以关注我们,会在后期做相关的分享。
分享主题
限于篇幅,我们挑选了一些前端热门的主题内容,介绍了演讲的内容和与会者的感想。其中 WebAssembly 一节是我们团队一个美国小哥哥写的英文,我们就不做翻译了,大家见谅,哈哈。
极致前端性能优化探索(陈辰)
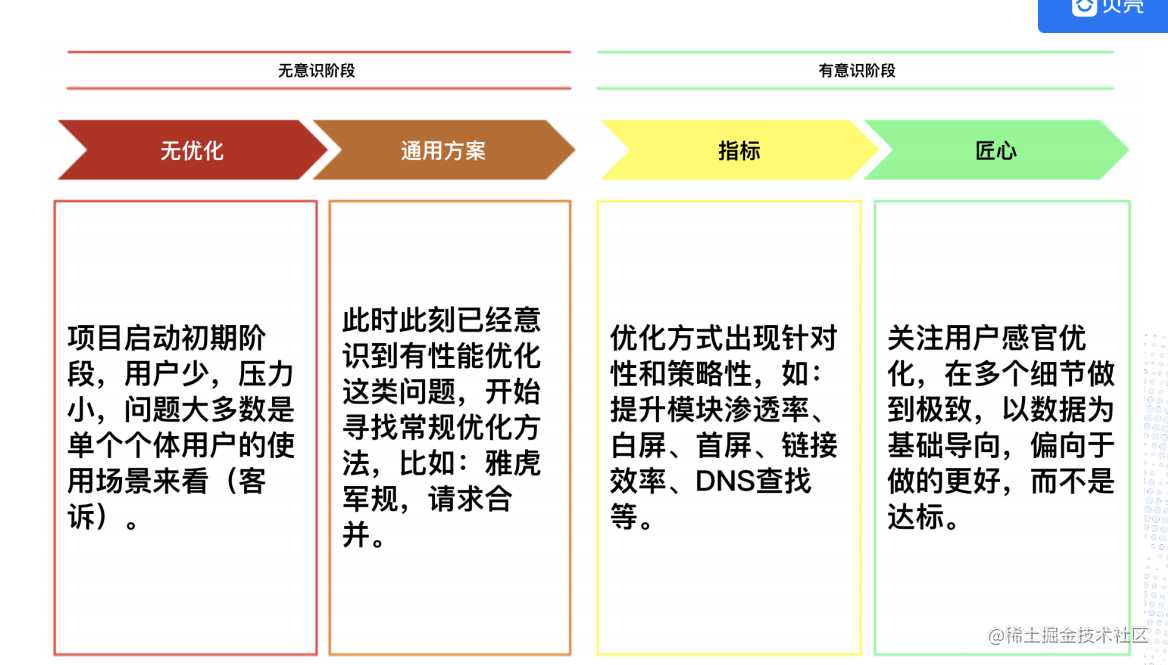
1. 优化的四个阶段

2. 方案
- 现状:评估出是否需要优化,以及优化数据的具体原因
- 目标:主要是性能优化的数据理想状态,以及优化方案制定的主要因素
- 成果:优化后实际达到的效果,大多数效果不如目标
3. 面对的困难
- 硬实力:技术知识,实现所需功能的编码能力
- 软实力:需求梳理 && 推广 && 数据支撑(平台),实现优化的价值
4. 实践案例
- 文本压缩(gzip原理)
- 图片压缩(视觉欺骗,针对人眼的色感度)
- 百度巴西官网
笔者感想
优化的范围不只局限于技术,可以扩展到产品乃至运营的手段,不设边界。
- 在前端领域,我们面对的最终用户还是屏幕前的人,所以可以从人类的能力范围内寻找优化空间,例如图片压缩方案中针对人眼的视觉欺骗,计算机会忠实的呈现所有像素,但人眼没有这个识别能力,在一定程度内的图片质量损失不会被人发现,同时也达到了缩小体积的目的
- 百度巴西官网的案例:百度巴西官网的feature,是需要在当地打开一个介绍页面,介绍页面中包含一张126k左右,并且不允许压缩的伟人图片,他们的小组从技术方面做的几个优化方案效果都达不到预期,除了基本的无损压缩少量收益外,最后的采用的方案是在当地大量投放带该图片的广告,令当地运营商和尽可能多的设备缓存图片,以达到秒开的效果,是个需要国家机器推动的解决方案
对于优化工作,数据支撑是非常重要的,才有可能争取更多的资源,没有数据就创造数据,成果才有意义。 演讲中提到的数据监控平台我在上家公司也做过,一方面欠缺推广能力,另外自己的投入可能也不太够,只做了个初步阶段便停滞了。
Debug的时光机能力,提供了完全的交互重演能力(超出预期的点在于request和response的拦截)。
- 所有action和payload的重演
- 网络请求reqeust和response的重演
工作10年,我在前端专业成长路上的探索(张鑫旭)
笔者多次遇到的 CSS 问题,总能在张鑫旭的博客上找到满意的答案,在此先感谢鑫旭大大无私的分享。张鑫旭的专场有很多的同学参与,现场的同学应该有感受,门口挤满了人(忘记拍照了,逃)。他现场的分享气氛跟他的博客风格一样,风趣幽默,以至于让听众怀疑可能进入相声专场了。
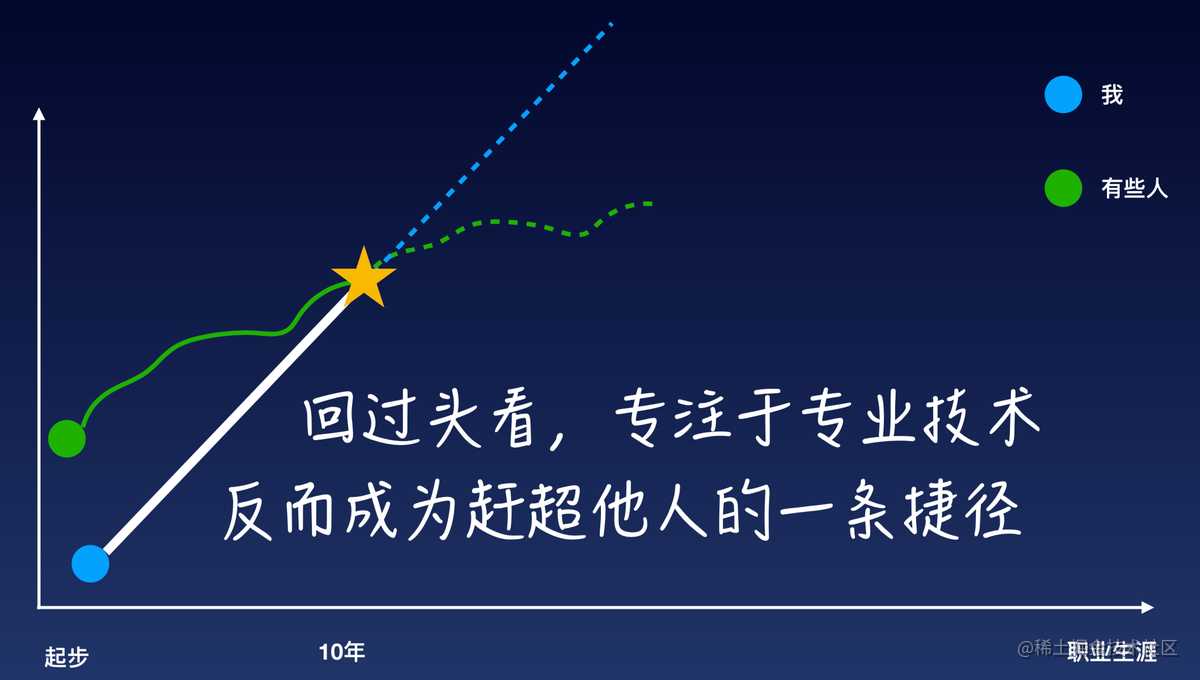
张鑫旭分享了自己过去与现在的生活对比,相比过去,自己的物质生活有很大的提升,但更多的是精神层面上的满足,从事自己喜欢的工作,自由可以安心做技术。又因为自己的分享,给行业内的同学创造了价值,能够被大家所感谢,被大家尊重。接着分享了自己必然成功的路径,他跟阮一峰是一类人,坚持不懈的做分享,一坚持就是 10 多年,正如他自己所说的,回过头看,专注于专业技术反而成为赶超他人的一条捷径。

接着分享了自己的学习方法,就是学习、实践、归纳和总结(分享),但是坚持做下来的同学并不多。他鼓励大家做的事情是坚持,有些同学因为贪玩而有负罪感(三天打鱼两天晒网),他说玩就痛快玩,学习就痛快学,不要有负罪感。即使你玩3天,只学习半个小时,但只要你一直这么坚持下去,也能超过很多的人。
最后分享了他自己对于财富获取的看法,你获得的财富是与你创造的价值正相关。首先,你需要创造价值(分为行业价值和企业价值),其次要让别人知道你创造了价值。鑫旭分享了自己的例子:通过自己坚持不懈的博客分享,既创造了行业价值(帮助他人成长,帮助行业成长),又提升了自己的技术水平,还给自己带来了财富;在公司内部,通过自己的技术解决了小说作者无法制作优美精良的小说封面问题,给公司和小说的作者都带来了极大的价值。

整场的分享虽然鸡汤满满,而我看到的是一个普通人如何通过自己的努力和坚持获取成功的,没有任何奇技淫巧,唯有坚持不懈的投入。
基于跨平台框架 Flutter 的动态化平台建设
作为跨平台方案,2018年开始推出的 Flutter 可谓是跨平台的优异解决方案。随着 Release 1.0 的发布,美团积极跟进了 Flutter 技术。发现了 Flutter 在优异的跨平台方案上最大的不足在于其缺乏一定的动态性。所以美团技术团队基于 Flutter 开发了动态化的能力,使之形成了一个支持动态的 Flutter 开发平台。
- 逻辑层动态化: 通过修改Flutter Engine,增加调用 JSCore 运行js的能力
- 渲染层动态化:选用xml+css,为 Flutter Framework 层增加解析 xml+css 到 widget tree的能力,借用Flutter的渲染引擎来渲染。
可能由于保密原因,细节介绍不多,大致讲了一下整体架构和方案,例如动态化的UI层如何调用Flutter接口或者js接口能力。从技术方案上来看,与之前闲鱼团队选择的jsonSchema相比,选择了一个比较复杂和技术难度较大的方案,可能是出于平台化建设需要提供更丰富的动态化能力的选择。
基于Flutter引擎的TypeScript UI框架在树莓派上的应用
针对 IOT 时代嵌入式设备UI开发面临设备碎片化、动态性欠缺、开发效率低等问题,淘宝渲染技术团队在 Flutter 的 Native 引擎基础上,建立了一套基于 TypeScript 的,拥有 2D/WebGL/WebGPU 能力的可编程自定义的UI渲染管线。
- 技术特点:Flutter 引擎 + TypeScript + GCanvas
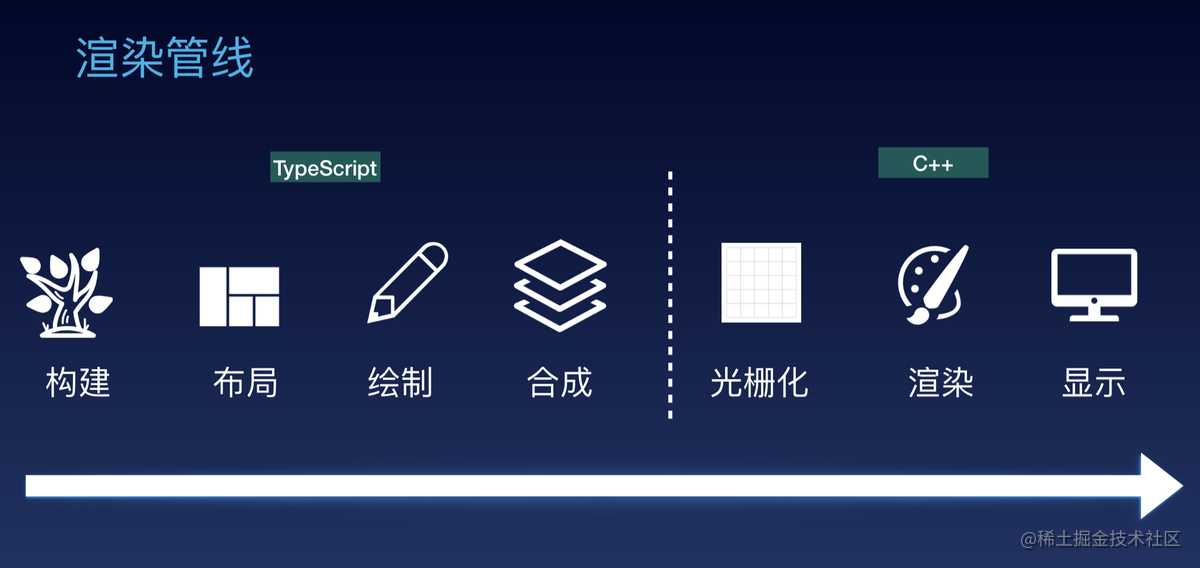
- 将整体的渲染分为两部分:TypeScript 的部分是自定义渲染管线,其余部分归为引擎

树的构建: Widget Tree -> Element Tree -> Render Object Tree 布局与绘制:基于构建树,借助构建出的 RenderPadding、renderConstrained Box等进行一系列定位与绘制; 合成:Offesetlayer or PictureLayer 引擎部分使用了光栅化缓存,上层可指定组件是否为复杂组件、未来是否会变化等。
笔者感受:flutter -> dart / dart -> flutter 没有必要强绑定。该团队围绕平台自身的特点,仅采用 flutter 引擎,废弃了 dart,利用 TypeScript 构建了一套 UI 框架。在 flutter 等技术比较流行的趋势下,各个开发者可以结合结合当前业务和开发平台的特点,选择其中适合自己的部分,构建更合理的开发方式。
基于DOM 的可协作幻灯片编辑器架构模式
幻灯片编辑器的技术选型
图形技术选型
- svg: 优点是支持 Event Handler,移动端正常展示,实现简单;缺点是存在性能问题
- canvas: 优点是性能好,渲染效率高;缺点是实现较复杂,需适配移动端
文本技术选型
- svg/canvas: 实现较复杂,目前只有少数厂商使用
- HTML DOM contenteditable: 实现简单,能最大化利用浏览器功能,但 execCommand 功能不完善,生成的 HTML 结构不可控,完全依赖浏览器的实现
- 各类第三方编辑器: 基于 contenteditable,数据与 UI 分离,保证数据与 DOM 的一致性,可扩展定制
可协作幻灯片的算法实现
可协作幻灯片的算法实现分为两大部分,一部分是实时协作OT算法,另一部分是幻灯片中图形的变换计算。
OT算法:用insert、 remove和retain来表示文档内容及其修改
OT算法的基本概念是根据前一次操作来变换后面的操作,用以保证最终计算结果的一致性。
例如现在有一个字符串 abc,两个用户正在实时编辑这个字符串,小明在 a 前面插入了 x,可以这样描述这个操作:O1 = Insert[0, 'x']。小红删掉了 c,也就是 O2 = Delete[2, 'c']。
为了体现实时协作的效果,在小明的页面上,我们先对他的字符串进行 O1 操作,然后要把小红的 O2 操作运用到页面上,此时我们需要先对 O2 操作进行变换,变成 O2' = Delete[3, 'c'],然后再进行计算。同理,在小红的页面上,我们需要把 O1 转换为 O1' = Insert[0, 'x']。
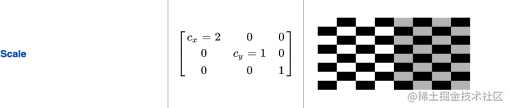
图形变换: 矩阵运算
当图形经过一系列平移、旋转、缩放等操作后,再去计算图形的最终位置是一件有些复杂的事,好在图形学中对这些基本图形变换已经有较为成熟的算法。例如缩放,就可以用下面的矩阵来表示:

值得一提的是,CSS 中的 transform 等变换属性,本质上也是通过矩阵运算实现的, CSS 中提供了 matrix 方法用来进行复杂的图形变换操作。
笔者感受
- 技术选型需要考虑到稳定性、兼容性、可扩展性、实现成本等多方面
- 目前编辑器的实现依赖第三方库,最终希望能由浏览器在标准层面实现
前端路上的思考
本次阿里巴巴资深总监郑叶飞(圆心)分享了阿里经济体前端委员会四大技术方向:
- 搭建服务:框架标准化、模块标准化、服务标准化(个人理解是统一开发流程,减少技术选型带来的不同产品不同技术,可以更好的维护代码)
- Serverless:云+端,给了前端下沉的机会
- 智能化:AI * Front-End,极大的加快前端完成静态页面开发速度,有效释放人力
- IDE:衔接源码开发+可视化研发+FaaS开发+小程序装修,打通开发生态

个人感觉最重要的方向是 Serverless,这给了前端更多接触业务的能力,虽然 Node 的诞生给了前端接触后端的机会,但整体上由于缺乏监控、sql 理解、运维能力等其它相关技术,导致大部分前端并不能成为一名合格的后端开发。但是 Serverless 的出现,天然把这些东西都隔离出来了,这样前端在写后端代码的时候仅仅只是需要关心业务逻辑即可,而且可以自己定制接口,做之前后端不愿意干的脏活累活。这样有了 Serverless 之后前端就可以拥有自己完成整个技术开发的能力,进一步可以加强自己对业务完备逻辑的思考,从而更好的把控业务。
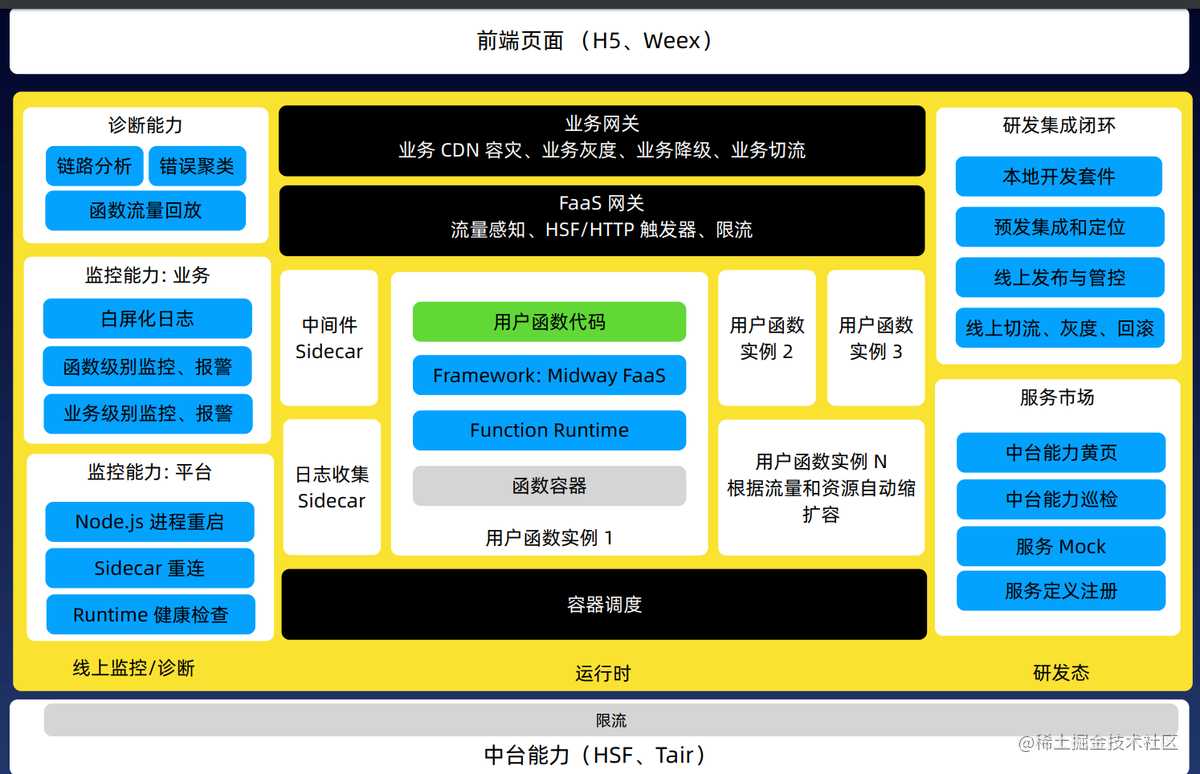
基于 Serverless 的淘宝前端研发模式升级

简洁来说,Serverless = FaaS + BaaS
作为近段时间前端领域中最火的几个概念之一,Serverless 的架构实现了轻量级的业务服务端研发,可以使业务开发更多的去关注业务的实现,而不必去考虑资源利用,运维成本等等其他的事情(当然这些依赖于一个强大的平台)。这种架构在提升了业务的开发效率的同时给前端带来了更多的机遇,前端可以更多的参与到业务的交付中,不只是局限于浏览器
Using webpack to make Apps fast at Microsoft
随着 web 日益发展,移动端所占份额越来越大。目前移动端网页平均可交互时间需要 14s,其中 Javascript 和 CSS 是加载的最昂贵的资源。越少的代码,意味着更短加载时间和更快的可交互时间。
通过微软内部网站优化的一个具体例子,分析网页加载时间,定位性能问题,然后使用 webpack 的 code split 功能来实现代码的按需加载,提升首屏的加载时间。甚至我们还可以通过 service worker 等技术进一步增强 code split 的功能,提升用户体验。
网页加载性能不仅是一个技术问题,更重要的是会提升我们用户的留存率,甚至是付费率,值得我们重点关注和持续优化。
总结:通过一个微软自己网站优化的一个例子,不仅仅向我们展示了如何利用 webpack 的 code split 来提升我们网站的加载性能,更重要的是向我们展示了一次性能优化完整的流程,发现问题 -> 确定关键指标(数据化)-> 分析问题 -> 定位问题 -> 归纳总结 (本质原因) -> 修复问题 -> 验证效果(数据提升)。
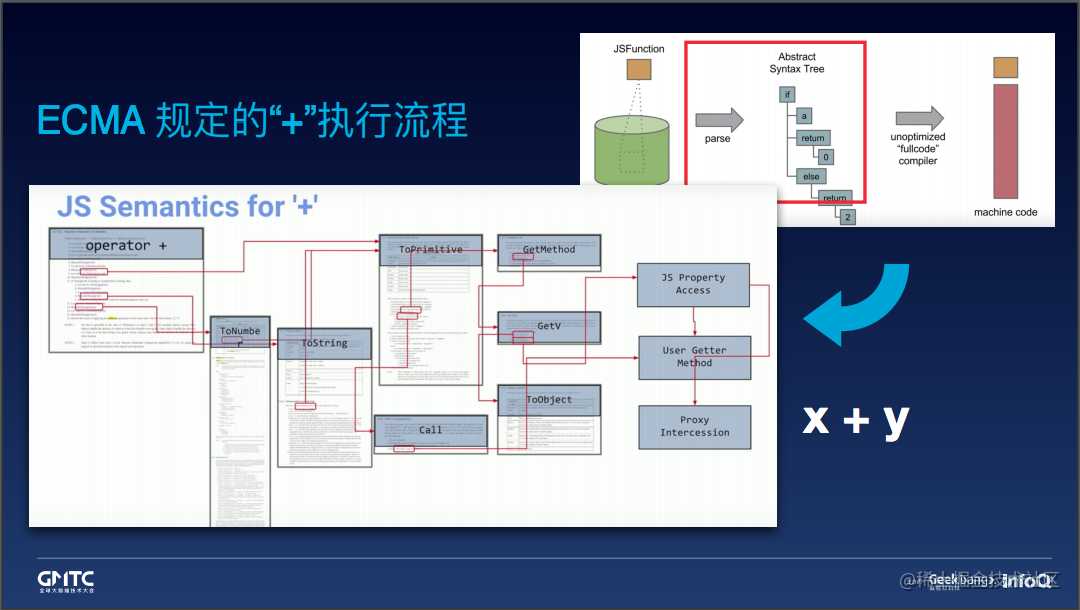
WebAssembly — 技术变革,未来已来
The WebAssembly talk did a great job of summarizing the history and motivation of WebAssembly, the progress made so far, and what lies ahead for WebAssembly project. The conclusion seems that WASM is ready for production, but that doesn’t mean everything should be rewritten to WASM immediately. Rather, focus on performances bottlenecks and maintain code usability.
The beginning of the talk covered where the bottlenecks in JS come from, not just parsing and optimizing JS code, but also the JS language specification itself. This slide captures all the work involved adding two numbers in JS.

All four major browsers have already shipped support for the MVP of WebAsm. In the PPT, you can see a basic example of how to get WebAssembly code running in your browser. The slides give you a brief overview of the binary WASM format, and a quick example of how to compile C++ code to WebAssembly. With the first MVP of WebAssembly, people have already created photo editing libraries, porting C libraries like MozJPEG (C++) and webp (C) to WebAsm. Ebay has shipped a mobile barcode scanner to the browser using WebAsm. The two focuses of the WASM MVP were to enable high-performance compute, and to allow for code reusability.
As for WASM goals post-MVP, significant progress is already being made in threading, SIMD vector instructions, and system call integrations. Chrome 74 was shipped WASM threads providing atomic load instructions, mutex locks, and shared memory via SharedArrayBuffer. 128-bit SIMD instructions are planned for the next version of WASM along with many more optimizations.
Another big development in WASM came with the system interface for Wasm. WASI provides a secure and low-overhead sandbox for invoking system calls directly to the OS. Fastly CDN has already developed a runtime written in Rust to run Wasm on your system outside of a web browser called Lucet.

Overall, the talk was a great overview of the current progress of WebAssembly. The speaker made a compelling case for the benefits of WASM. The PPT includes plenty of instructive code samples for how to get started with WASM by yourself. The conclusion seems that WASM is ready for production, but that doesn’t mean everything should be rewritten to Wasm immediately. Rather, focus on performances bottlenecks and maintain code usability.
Wasm 总结建议: 找到性能瓶颈,选择性使⽤。做好降级⽅案,保证可⽤性。
写在后面
这次大会给团队的同学带来的不少收获,也扩大了大家的视野。还见到了一些混迹知乎等各社区的大佬们(winter、hax、狼叔、张鑫旭等),没好意思去要合照,溜了溜了。
文章作者:飞书团队。
邀请优秀的人一起做有挑战的事儿!字节跳动效率工程团队研发职位招聘,想成为技术大牛的伙伴快点进来看!职位介绍
今天的文章GMTC 2019 参会感想分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/16315.html
