一、HTML5.2新标签dialog
HTMl5.2新的版本出现了一个有意思的标签,那就是对话窗或窗口,也就是dialog,其基本用法如下:
<dialog open>
//soming...
</dialog>
open属性表明该窗口是默认显示的,用户可与之交互。 相关js方法有: 1.close():关闭对话框,可选传入类型为{domxref(“DOMString”)}}的参数,用来更新对话框的returnValue。 2.open():非模式化的显示这个对话框, 即:打开这个对话框之后依然可以和其他内容进行交互。 可选传入类型为Element或者MouseEvent的参数,用来定义对话框的显示位置。 3.showModal():模式化的显示这个对话框, 并且将会至于所有其他对话框的顶层(屏蔽其他对话框的交互)。 可选传入类型为Element或者MouseEvent的参数, 用来定义对话框的显示位置。show()和showModal()是有区别的,show只是显示dialog,而showMadal()是会屏蔽其他的弹出层。 按ESC可以关闭dialog,dialog需要重新定义css样式,毕竟本身css是默认的样式。 下面是一个demo代码:
<!-- 创建一个dialog -->
<dialog>
<h1>这是dialog的标题</h1>
<div>这是dialog的内容</div>
<button id="close_dialog">关闭</button>
</dialog>
<button id="open_dialog">打开</button>
<!-- js代码 -->
<script> var dialog = document.getElementsByTagName("dialog")[0], openDialog = document.getElementById("open_dialog"), closeDialog = document.getElementById("close_dialog"); openDialog.onclick = function(){ dialog.showModal(); }; closeDialog.onclick = function(){ dialog.close(); }; </script>
二、Grid布局全新的css网站布局
CSS Grid 布局由两个核心组成部分是 wrapper(父元素)和 items(子元素)。 wrapper 是实际的 grid(网格),items 是 grid(网格) 内的内容。下面是一个 wrapper 元素,内部包含6个 items :
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
要把 wrapper 元素变成一个grid(网格),只要简单地把其 display 属性设置为grid即可:
.wrapper{
display:grid;
}
为了使其成为二维的网格容器,我们需要定义列和行。让我们创建3列和2行。我们将使用grid-template-row和grid-template-column属性。
.wrapper{
display:grid;
grid-template-columns:100px 100px 100px;
grid-template-rows:50px 50px;
}
正如你所看到的,我们为grid-template-columns写入了 3 个值,这样我们就会得到 3 列。 我们想要得到 2 行,因此我们为 grid-template-rows指定了2个值。 这些值决定了我们希望我们的列有多宽( 100px ),以及我们希望行数是多高( 50px ),结果如下:

接下来是如何在 grid(网格) 上放置 items(子元素) 。特别注意,这里才是体现 Grid 布局超能力的地方,因为它使得创建布局变得非常简单。 我们使用与之前相同的 HTML 标记,为了帮助我们更好的理解,我们在每个 items(子元素) 加上了单独的 class :
<div class="wrapper">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div>
现在,我们来创建一个 3×3 的 grid(网格):
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
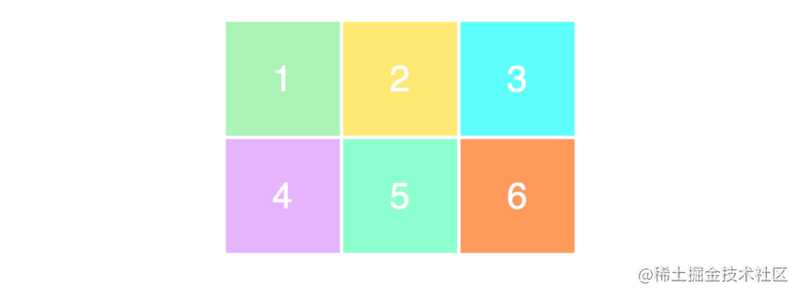
将得到以下布局:

不知道你发现没有,我们只在页面上看到 3×2 的 grid(网格),而我们定义的是 3×3 的 grid(网格)。这是因为我们只有 6 个 items(子元素) 来填满这个网格。如果我们再加3个 items(子元素),那么最后一行也会被填满。
要定位和调整 items(子元素) 大小,我们将使用grid-column和 grid-row属性来设置:
.item1 {
grid-column-start: 1;
grid-column-end: 4;
}
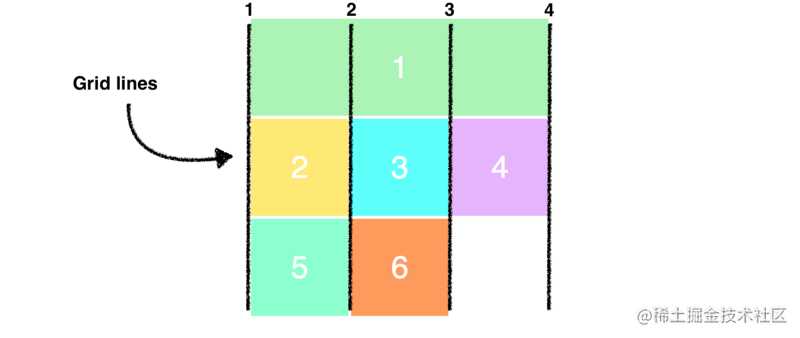
我们在这里要做的是,我们希望 item1 占据从第一条网格线开始,到第四条网格线结束。换句话说,它将独立占据整行。 以下是在屏幕上显示的内容:

如果你不明白我们设置的只有 3 列,为什么有4条网格线呢?看看下面这个图像,我画了黑色的列网格线:

请注意,我们现在正在使用网格中的所有行。当我们把第一个 items(子元素) 占据整个第一行时,它把剩下的 items(子元素) 都推到了下一行。 最后,给你一个更简单的缩写方法来编写上面的语法:
.item1 {
grid-column: 1 / 4;
}
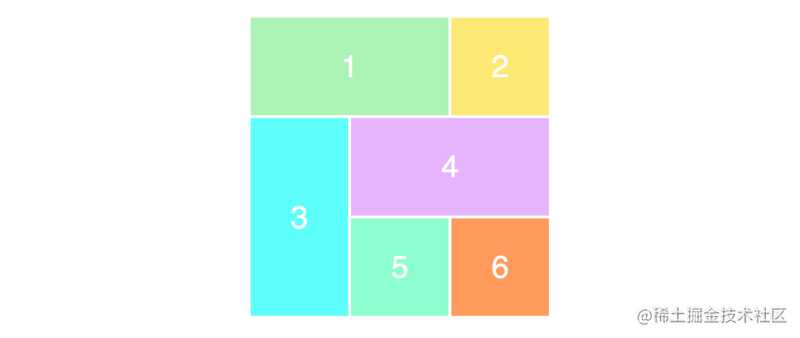
为了确保你已经正确理解了这个概念,我们重新排列其他的 items(子元素) 。
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
}
以下是页面上的布局效果:

三、Parcel:超快的Web应用打包器
虽然 webpack 带来了许多可配置性,同事也造就了它的复杂性。 而 Parcel 带来简单性。 官方号称 Parcel 为 “零配置” ,开箱即用。
正如上面所说的 – Parcel 内置了一个开箱即用的开发服务器。 开发服务器将在你更改文件时自动重新构建你的应用程序,并支持模块热替换以实现快速开发。 Parcel 有什么好处? 1.快速打包 – Parcel 比 Webpack,Rollup 和 Browserify 更快。 2.Parcel 支持 JS、CSS、HTML、资源文件等等 – 无需插件 – 更加便于用户使用。 3.零配置。开箱即用的代码拆分,模块热替换,CSS 预处理器,开发服务器,缓存等等; 4.更加友好的错误日志。 我们应该什么时候使用 Parcel , Webpack 或 Rollup 呢? 这完全取决于你,但我个人会在以下情况下使用每个打包器: Parcel:中小型项目(代码行小于 15k) Webpack:大型以及企业级项目。 Rollup:用于 NPM 包。 让我们给 Parcel 一个机会 。 Parcel官网地址:*parceljs.org/
四、PWA是否能带来新一轮大前端技术洗牌?
渐进式网络应用 ( Progressive Web Apps ),即我们所熟知的 PWA。 自 2015 年以来,PWA 相关的技术不断升级优化,在用户体验和用户留存两方面都提供了非常好的解决方案。PWA 可以将 Web 和 App 各自的优势融合在一起:渐进式、可响应、可离线、实现类似 App 的交互、即时更新、安全、可以被搜索引擎检索、可推送、可安装、可链接。 PWA 不是特指某一项技术,而是应用了多项技术的 Web App。其核心技术包括 App Manifest、Service Worker、Web Push、Credential Management API ,等等。其核心目标就是提升 Web App 的性能,改善 Web App 的用户体验。 下面我们详细地看一下这些核心技术,是否能够真正弥补 Web 劣势。
- Web App Manifest
Web App Manifest 是为了解决用户留存问题而诞生的,它是一个外链的 JSON 文件,在这个文件中,像浏览器暴露了站点的名称,地址,图标等等元数据。在浏览器中通过 引入这个 JSON 文件,浏览器识别到这个文件的存在,会根据自己的机制决定是否弹出添加到桌面对话框,并在桌面上生成一个应用的图标,通过点击桌面图标进入应用具有沉浸式的体验,全屏显示,没有浏览器地址栏,并且还会自动添加应用启动画面。
- Service Worker
Service Worker 是一个特殊的 Web Worker,独立于页面主线程运行,它能够拦截和处理网络请求,并且配合 Cache Storage API,开发者可以自由的对页面发送的 HTTP 请求进行管理,这就是为什么 Service Worker 能让 Web 站点离线的原因。
- Push Notification
Push Notification 其实是两个 API 的结合, Notification API 和 Push API 。 Notification API 提供了开发者可以给用户发送通知的能力,包括申请显示通知权限,发起通知,以及定制通知的类型等等。 Push API,则是让服务器能够向用户发送离线消息,即使用户当前并没有打开你的页面,甚至没有打开浏览器。
各家浏览器厂商在 2017 年开始大力支持 PWA,连苹果都已经在几个月前悄悄的进行了 Service Worker 的开发了,iOS 也将支持 PWA。各大站点纷纷实践,用 PWA 已成趋势。
今天的文章2018年你应该了解的前端新技术分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/16419.html
