相信现在大部分的人已经了解过 Flutter. 如果还没有,那么可以去 Flutter官网 了解一下
现有手机可能会出现的问题
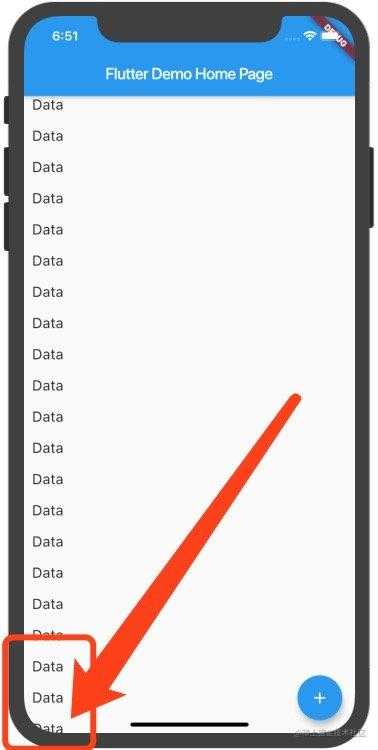
现在的手机已经不是方方正正的屏幕了,所以我们在写一些UI的时候可能会出现如下问题:
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: ListView.builder(itemBuilder: (context, index) {
return SizedBox(
height: 30,
child: Text(
'Data',
style: TextStyle(fontSize: 18),
),
);
}),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}

如何解决
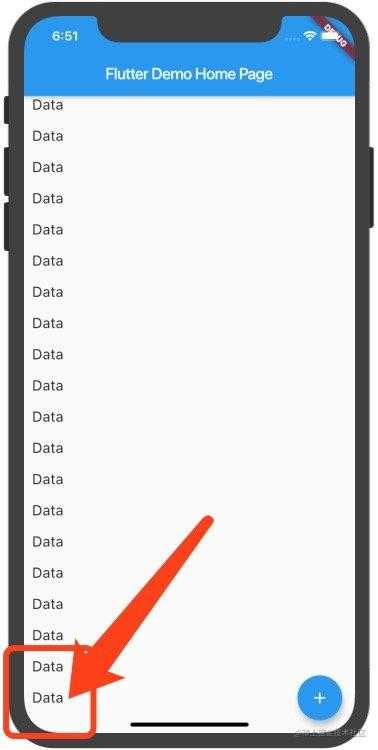
为了解决这个问题,Flutter 引入了 SafeArea(安全区域),我们只需要在代码中加入SafeArea
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: SafeArea( // 加入SafeArea
child: ListView.builder(itemBuilder: (context, index) {
return Padding(
padding: EdgeInsets.only(left: 10, bottom: 18),
child: Text(
'Data',
style: TextStyle(fontSize: 18),
),
);
}),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}

可以看到问题已经被解决。
我们还可以仅指定特定的某一位置:
SafeArea(
top: false,
bottom: true,
left: true,
right: false,
),
原理是什么
我们点进 SafeArea 的源码查看 build 方法
Widget build(BuildContext context) {
assert(debugCheckHasMediaQuery(context));
// 这里获取到padding
final EdgeInsets padding = MediaQuery.of(context).padding;
return Padding( // 返回了一个 Padding widget
padding: EdgeInsets.only(
left: math.max(left ? padding.left : 0.0, minimum.left),
top: math.max(top ? padding.top : 0.0, minimum.top),
right: math.max(right ? padding.right : 0.0, minimum.right),
bottom: math.max(bottom ? padding.bottom : 0.0, minimum.bottom),
),
child: MediaQuery.removePadding(
context: context,
removeLeft: left,
removeTop: top,
removeRight: right,
removeBottom: bottom,
child: child,
),
);
}
可以看到SafeArea通过MediaQuery来检测屏幕尺寸,使应用程序的大小能与屏幕适配。
然后返回了一个Padding Widget 来包裹住我们编写的页面。这样我们的页面就不会被异形屏幕给遮挡住了。

今天的文章Flutter SafeArea – 异形屏适配利器分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/16760.html
