算数运算符
令y = 5
“+”作为二元运算符
规则
- Infinity + Infinity = Infinity
- (-Infinity) + (-Infinity) = -Infinity
- Infinity + (-Infinity) = NaN
- Infinity + null = Infinity
- 0 + 0 = 0
- -0 + -0 = -0
- +0 + -0 = +0
- 如果是两个字符串,则将字符串进行拼接
- 如果有一个是字符串一个不是字符串,则将非字符串转换成字符串再拼接
- 如果操作数都不是字符串类型,则将操作数转换为数值类型再相加}
“+”作为一元运算符
作用
于Number()相同,将其他类型的对象转换为数字类型
let two = "2";
let three = "3";
console.log(+two + +three); // 5
先将字符串转换为数字再相加,因为一元运算符的优先级比二元运算符的优先级更高
“-“运算符
规则
- Infinity – Infinity = NaN
- (-Infinity) – (-Infinity) = -NaN
- Infinity – (-Infinity) = Infinity
- Infinity – null = Infinity
- 0 – 0 = 0
- -0 – -0 = -0
- +0 – -0 = +0
- 与NaN相关的减法运算结果都为NaN
- 如果有一个操作数是对象,则先对对象进行隐式转换,再根据前面的规则进行减法运算
- 如果果有一个操作数是非数字类型则先在后台调用 Number()函数将其转换为数值,再根据前面的规则进行减法运算。
对隐式转换不了解的话可以看看这篇文章一次弄懂Javascript隐式转换
“*”运算符
规则
- Infinity * 0 = NaN
- Infinity * null = NaN
- Infinity * undefined = NaN
- Infinity * Infinity = Infinity
- 如果操作数的值超过数值的表示范围,结果为Infinity 或 – Infinity
- 如果操作数中有一个操作数为NaN,结果为NaN
- 如果操作数中有一个操作数为undefined,结果为NaN
- 如果有一个操作数是对象,则先对对象进行隐式转换,再根据前面的规则进行乘法运算
- 如果有一个操作符不是数值类型,则先调用Number()进行转换,再根据前面的规则进行乘法运算
“/”运算符
规则
- Infinity / 0 = Infinity
- Infinity / null = Infinity
- Infinity / undefined = NaN
- Infinity / Infinity = NaN
- 如果操作数的值超过数值的表示范围,结果为Infinity 或 – Infinity
- 如果操作数中有一个操作数为NaN,结果为NaN
- 如果操作数中有一个操作数为undefined,结果为NaN
- 如果有一个操作数是对象,则先对对象进行隐式转换,再根据前面的规则进行除法运算
- 如果有一个操作符不是数值类型,则先调用Number()进行转换,再根据前面的规则进行除法运算
“%”运算符
规则
- 操作数都是数值,执行常规的除法计算,返回除的余数
- 任何数 % undefined = NaN
- 任何数 % NaN = NaN
- Infinity % 任何数 = NaN
- 有限大的数 % 0 = NaN
- 有限大的数 % Infinity = 有限大的数
- 0 % 除null、undefined、NaN任何数 = 0
- 如果有一个操作数是对象,则先对对象进行隐式转换,再根据前面的规则进行取余运算
- 有一个操作数不是数值,则调用Number()转换
“++”运算符
规则
- 应用于非数字类型的时候,先将其转换为数字,再执行++的操作
- 应用于浮点数,执行加1的操作
- 应用于对象,先对对象进行隐式转换,再根据前面的规则进行++运算
“–“运算符
规则
- 应用于非数字类型的时候,先将其转换为数字,再执行–的操作。
- 应用于浮点数,执行减1的操作
- 应用于对象,先对对象进行隐式转换,再根据前面的规则进行–运算
“**”运算符
作用
进行幂运算
语法
操作数 ** 幂
console.log(2 ** 3); // 8
console.log(8 ** (1/3)); // 2
赋值运算符
=、+=、-=、*=、/=、%=
令x = 10 y = 5

比较运算符
==、===、!=、!==
令x = 5

规则
- 如果操作数是布尔类型,比较之前先将其转换成数值,false为0,true为1
- 如果操作数是字符类型,另一个是对象,对象先进行隐式转换,再进行比较
- 如果操作数是字符类型,另一个操作数是数值,则将字符串转换为数值在比较
- null == undefined 为true
- null与undefined以外的任何数都不想等。
- NaN与任何数都不相等
- 如果两个操作数都是对象,比较是不是同一个对象,如果是则返回true否则false
关系运算符
>、<、>=、<=
规则
- 两个操作数都是数值,则执行数值比较
- 两个操作数都是字符串, 则比较两个字符串对应的ascii码
- 如果一个操作数是对象,将对象隐式转换后再比较。
- 如果一个操作数非数值类型,则将其转换为数字类型再比较
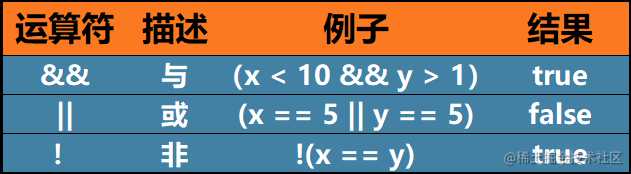
逻辑运算符
令x = 6 y = 3

“&&”运算符
规则
- 如果第一个操作数是对象,则返回第二个操作数
- 如果第二个操作数是对象,则只有在第一个操作数的值为true的情况下才会返回该对象
- 如果两个操作数都是对象,则返回第二个操作数
- 如果有一个操作数是null,则返回null
- 如果有一个操作数是NaN, 则返回NaN
- 如果有一个操作数是undefined,则返回undefined
“||”运算符
规则
- 第一个操作数是对象,则返回第一个操作数
- 第一个操作数的求值结果为false,则返回第二个操作数
- 两个操作数都是对象,则返回第一个操作数
- 两个操作数都是null,则返回null
- 两个操作数都是NaN,则返回NaN
- 两个操作数都是undefined,则返回undefined
“!”运算符
规则
- 如果操作数是一个空字符串,返回true
- 如果操作数是数值0,返回true
- 如果操作数是null,返回true
- 如果操作数是NaN,返回true
- 如果操作数是undefined,返回true
- 其他情况返回false
位运算符

“&”按位与运算符
作用
&对操作数的二进制数中对应的每一位都做与运算,如果对应位都为1则结果为1,如果对应位有一个是0,则结果为0
1 的二进制表示为: 00000000 00000000 00000000 00000001
3 的二进制表示为: 00000000 00000000 00000000 00000011
console.log(1 & 3) // 1
“|”按位或运算符
作用
|对操作数的二进制数中对应的每一位都做或运算,如果对应位都为0则结果为0,如果对应位有一个是1,则结果为1
1 的二进制表示为: 00000000 00000000 00000000 00000001
3 的二进制表示为: 00000000 00000000 00000000 00000011
console.log(1 | 3) // 3
“~”按位非运算符
作用
~对操作数的二进制数对应的每一位都做非运算,如果对应位为0则结果为1,如果对应位为1则结果为0
1 的二进制表示为: 00000000 00000000 00000000 00000001
3 的二进制表示为: 00000000 00000000 00000000 00000011
-----------------------------
1 反码二进制表示: 11111111 11111111 11111111 11111110
由于第一位(符号位)是1,所以这个数是一个负数。JavaScript 内部采用补码形式表示负数,即需要将这个数减去1,再取一次反,然后加上负号,才能得到这个负数对应的10进制值。
-----------------------------
1 的反码减 1: 11111111 11111111 11111111 11111101
再取反: 00000000 00000000 00000000 00000010
表示为10进制加负号:-2
console.log(~ 1) // -2
“^”按位异或运算符
作用
^对操作数的二进制数中对应的每一位都做异或操作,当对应位的值不同时,结果为1,否则为0
1 的二进制表示为: 00000000 00000000 00000000 00000001
3 的二进制表示为: 00000000 00000000 00000000 00000011 /
console.log(1 ^ 3) // 2
“<<“左移运算符
作用
<<运算符使指定值的二进制数所有位都左移指定位数
移动规则
丢弃高位,低位补0即按二进制形式把所有的数字向左移动对应的位数,高位移出(舍弃),低位的空位补零。
1 的二进制表示为: 00000000 00000000 00000000 00000001
2 的二进制表示为: 00000000 00000000 00000000 00000010
console.log(1 << 1) // 2
“>>”有符号右移运算符
作用
>>运算符使指定值的二进制数所有位都右移指定位数
移动规则
向右被移出的位被丢弃,拷贝最左侧的位以填充左侧。由于新的最左侧的位总是和以前相同,符号位没有被改变。
1 的二进制表示为: 00000000 00000000 00000000 00000001
0 的二进制表示为: 00000000 00000000 00000000 00000000
console.log(1 >> 1) // 0
“>>>”无符号右移运算符
作用
>>>运算符使指定值的二进制数所有位都右移指定位数
移动规则
向右被移出的位被丢弃,左侧用0填充。因为符号位变成了0,所以结果总是非负的。对于非负数,有符号右移和无符号右移总是返回相同的结果。
条件运算符
语法
判断条件 ? 条件为真时的操作 : 条件为假时的操作
let num = 2;
num > 1 ? console.log("对"):console.log("错"); // "对"
类型运算符
typeof运算符
作用
返回变量的类型
console.log(typeof null); // object
console.log(typeof undefined);// undefined
console.log(typeof []); // object
console.log(typeof {}); // object
console.log(typeof true); // boolean
console.log(typeof "123"); // string
console.log(typeof 123); // number
typeof检测类型并不准确,准确的检测方法与各种检测方法的介绍和对比请查看深入理解JS数据类型检测
instanceof
语法
a instance of
作用
查看a是否是b的实例,是则返回true,不是则返回false
注意事项
原型链可以被修改,所以这种方法同样不准确,详情查看深入理解JS数据类型检测
其他运算符
“.”点运算符
作用
读取对象的属性值,点只能用在对象上面,若点前面不是对象,则先将其变为对象,调用完之后再改回原来的类型
void运算符
作用
求表达式的值,或执行语句,然后void的值总是为undefined。
在a标签中return false可以阻止默认动作,将其改为void(f())作用相同。
“,”逗号运算符
语法
表达式1,表达式2,…,表达式n
作用
忽略第一个操作数,返回第二个操作数
注意事项
逗号操作符的优先级比”=”低
delete运算
作用
delete运算符用来删除对象属性或者数组元素,如果删除成功或所删除的目标不存在,delete将返回true。
注意事项
不是所有的属性都可删除,一些内置核心和客户端属性是不能删除的,通过 var 语句声明的变量不能删除,通过 function 语句定义的函数也是不能删除的。
in运算符
语法
a in b
作用
判断操作数a是否作为属性名存在于对象b中,是则返回true,不是则则返回false
let obj = {
a: 1
}
console.log("a" in obj); // true
今天的文章一次弄懂Javascript的各种运算符分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/16900.html

