空气越来越越糟糕,不得不上路了
在我还是个实习生的时候,我就困扰,这个世界上难道没有写完api文档之后,这个api文档自动帮你生成mock的测试数据,造福前后端的吗? 知道2年后,我看到了这个工具 blue print api ,这是官网 apiblueprint.org/documentati…
总体感受一遍
把你的文档写成这个样子,大体上是markdown
# Group UserController
## 用户登陆 [POST /users/login]
+ Request (application/json)
{
"login": "tester",(string,required) -用户名或者手机号 ,必填
"password": "12346" (number,required) 密码 ,必填
}
+ Response 200 (application/json)
{
"token": "fesrglkthtgrtgktlttthy" (string)用户令牌
}
+ Exception
ParameterException("Invalid user name or password.") - 400, 用户名/电话/电邮/密码不对
UserAccountException("User account suspended.") - 401, 帐户已被暂停
UserAccountException("User account terminated.") - 401, 帐户已被删除
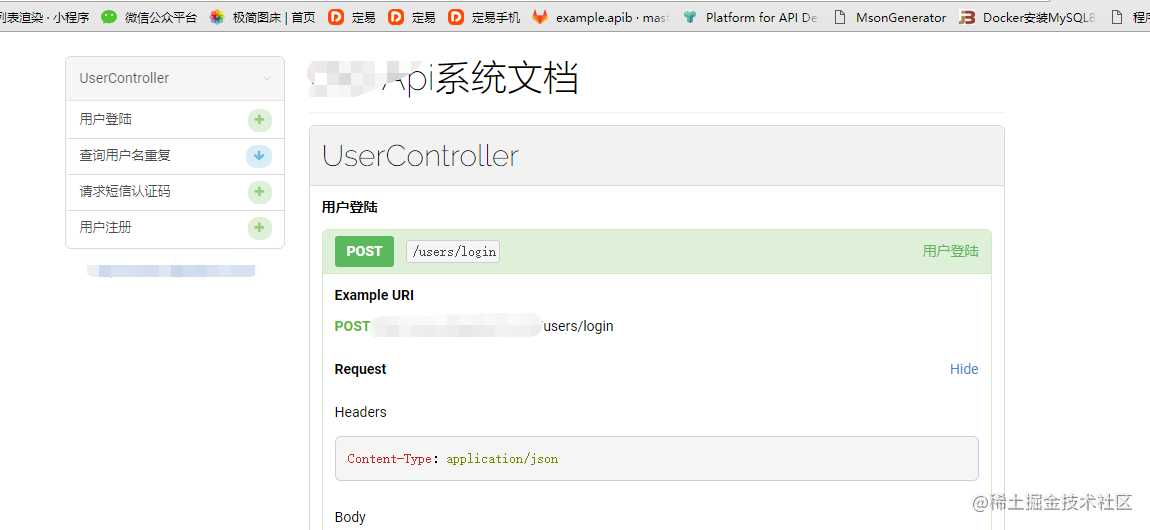
之后 自动生成html 文件,长这个样子

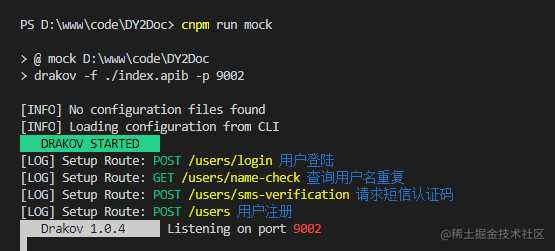
mock 测试数据功能,长这个样子

开始操作
前提条件
- node 安装
- vscode编辑器
node 安装
下载安装 : nodejs.org/dist/v10.13…
vscode编辑器
下载安装:vscode.cdn.azure.cn/stable/5f24…
下载api文档仓库 demo
##你还需要aglio, drakov aglio 用来生成 把markdown 生成 html drakov 用来生成 把markdown 生成 mock server
根据 aglio drakov express写一个 服务系统
index.js
var hercule = require('hercule')
var utils = require('./utils/utils')
var fs = require('fs')
function getFileStr() {
var _files = fs.readdirSync("./controllers");
_files = utils.MyMap(_files, item => item = "./controllers/" + item)
return _files
}
function getObjects() {
var _files = fs.readdirSync("./objects");
_files = utils.MyMap(_files, item => item = "./objects/" + item)
_files = utils.mergeArray(["./z_dataStructures.apib"], _files)
return _files
}
function getHeaderFile() {
return ["./a_header.apib"]
}
function set_IndexApi() {
var _files = utils.mergeArray(getHeaderFile(), getFileStr())
_files = utils.mergeArray(_files, getObjects())
var fileStr = ""
for (var i = 0; i < _files.length; i++) {
var file = _files[i]
var _content = `:[${file.slice(2, file.length)}](${file})\n \n`
fileStr += _content
}
fs.writeFileSync("./_index.apib", fileStr)
}
function changeEvent() {
set_IndexApi()
hercule.transcludeFile("./_index.apib", (err, output) => {
if (err) console.log(err)
// console.log(output);
fs.writeFileSync("./index.apib", output)
var aglio = require('aglio')
aglio.render(fs.readFileSync('./index.apib', 'utf-8'), {}, function (err, html, warnings) {
// if (err) return console.log(err);
// if (warnings) console.log(warnings);
fs.writeFileSync("./views/index.html", html)
});
});
}
var chokidar = require('chokidar');
var watcher = chokidar.watch(['controllers', "objects"], {
ignored: /(^|[\/\\])\../,
persistent: true
});
watcher.on('change', path => {
console.log(`File ${path} has been changed`)
changeEvent()
})
changeEvent()
console.log("index.html create done");
var express = require('express')
var app = express()
app.use(express.static('./views'))
app.listen("9000")
console.log("html in 9000")
根据步骤运行程序
cd ./项目根目录
npm i
npm i drakov -g
//开启html文档 打开浏览器 localhost:9000
npm run start
//开启mock server 打开postman localhost:9002 测试
npm run mock
编辑
在 ./api 文件夹下面新建新的 *.apib 文件
根据apiblueprint 语法 编辑文件,打开localhost:9000查看效果
apiblueprint 语法
-
Group 关键字
- desc: 开始分组
- demo:
## Group 工单
-
分组下面的二级条目
- desc: 格式
二级条目名字 [GET,POST,DELETE,PUT /URL] - demo:
### 获取工单状况 [GET /production-orders/stat{?departmentId}] - note: 在url中添加 {?departmentId} 表明url带的参数
- desc: 格式
-
Parameters 关键字
- desc: 描述 url的参数
- demo:
+ id (number,required)描述 ?id的类型和是否必要 - note: 第一个参数:number,string,boolean,array,object 第二个参数可以使 required,optional
-
Request 关键字
- desc: 描述 前台传给后台的参数
- demo:
+ Request (application/json) - note: application/json 表示前台json格式传输给后台,也可以选择 text/plain。Request需要搭配Attributes来描述具体的参数格式
-
Attributes 关键字
- desc: 描述 具体的参数格式
- demo:
+ Request (application/json) + Attributes + oldPassword(string,required) + newPassword(string,optional) -
Response 关键字
- desc: 描述 后台传给前台的参数
- demo:
+ Response 200 (application/json) { "result": "ok" } or + Response 200 (application/json) + Attributes (salesOrders)- note1: application/json 表示前台json格式传输给前台,也可以选择 text/plain。Response可以搭配Attributes来描述具体的参数格式。或者直接写一个json格式的对象,当做返回对象。
200表示返回状态,可以是401402403404 - note2: 如果使用
Attributes描述,可以搭配Data Structures定义的model返回数据 比如salesOrders就是在Data Structures 定义的
-
Data Structures 关键字
- desc: 描述 定义 model,所有的model都固定放在文件
z_dataStructures.apib - demo:
## `address` (object) - `id`: `222` (number) - `surname`: `teststore` (string) - `givenName` (string) - `addressLine1` (string) - `addressLine2` (string) - `country` (string) - `state` (string) - `city` (string) - `district` (string) - `postcode` (string) - `mobile` (string) - `createTime`: `12434345` (number) - `userAddressStatusId`: `1` (number) - `userId`: `123` (number) - desc: 描述 定义 model,所有的model都固定放在文件
HAVE A GREAT JOURNEY END
今天的文章markdown 写 api 系统分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/17628.html
