作者:Ahmad shaded 译者:前端小智 来源:sitepoint
点赞再看,微信搜索**【大迁世界】**关注这个没有大厂背景,但有着一股向上积极心态人。本文
GitHubgithub.com/qq449245884… 上已经收录,文章的已分类,也整理了很多我的文档,和教程资料。
有些情况下,我需要用一种简单的方法来创建网格布局。 例如,每次我改变主意时,在不修改CSS的情况下快速画出五列网格。 在本文中,我们一起探索一些用例,并思考如果实现及使用它们。
它是怎么工作的
在深入探讨这些概念之前,首先我们来回顾一下 CSS 变量的基础知识, 我们也可以将它称为“自定义属性”。
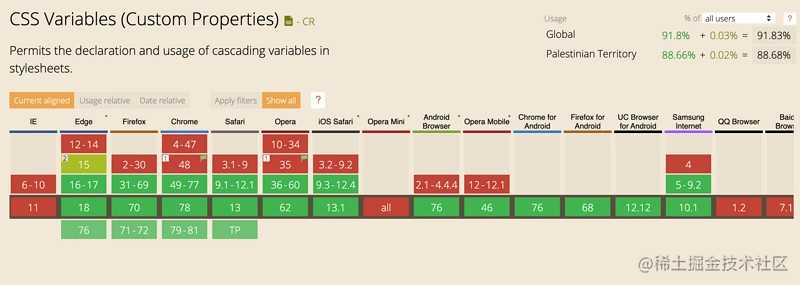
所有主流浏览器都支持CSS变量,下面是各个浏览器的支持情况:

如果要定义CSS变量是全局变量,则需要将其添加到:root声明中(:root等效于<html>)。 如果该变量特定于组件,则可以在该组内声明中定义它。
在下面的例子中,我定义了一个全局变量--size,它用于square 元素的宽度和高度。
:root {
--size: 50px;
}
.square {
width: var(--size);
height: var(--size);
}
如果--size没有定义,要怎么办呢?在传递的变量无效的情况下,CSS 支持定义默认变量或回退变量。
在下面的例子中的 var(--size, 10px)。如果--size无效,则宽度和高度值将为 10px。
.square {
width: var(--size, 10px);
height: var(--size, 10px);
}
除此之外,还可以在内联CSS样式中使用CSS变量。例如
HTML
<div class="elem" style="--background: red;"></div>
CSS
.elem {
background: var(--background);
}
接着, 我们以上述这些概念,还演示一些事例。
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
CSS网格示例
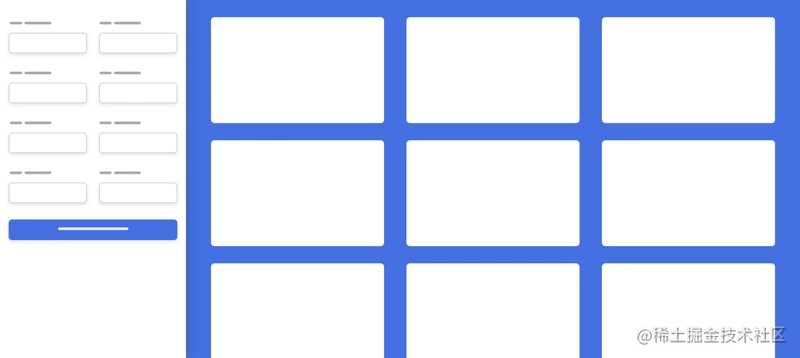
侧边栏和主内容

在此设计中,我将CSS网格用于以下各项:
- 边栏和主菜单
- 表单项
- 三列布局
侧边栏的宽度是固定的,主内容是变化。假设侧边栏的宽度是240px。
1.边栏和主菜单
Html
<div class="o-grid" style="--columns: 240px 1fr">
<aside></aside>
<main></main>
</div>
Html
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}
2. 表单项
按照设计,每行有两列,html 结构如下:
Html
<div class="o-grid" style="--columns: 1fr 1fr">
<div class="form-group"></div>
<div class="form-group"></div>
<div class="form-group"></div>
<div class="form-group"></div>
</div>
CSS
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}
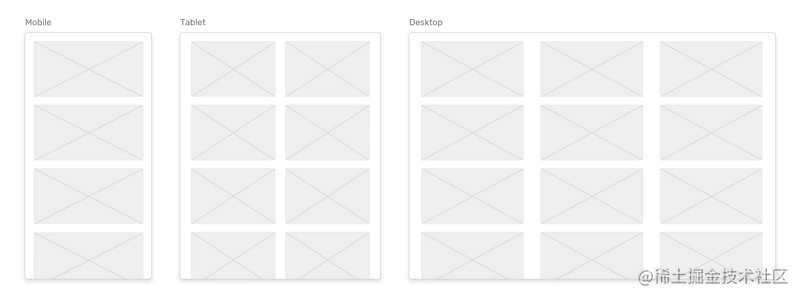
3. 三列布局
在下面的示例中,我添加了--repeat-number:3和--gap:8px作为内联CSS。 这些变量将添加到o-grid类,网格的设置将基于这些变量。
HTML
<div class="o-grid" style="--repeat-number: 3; --gap: 8px;">
<div></div>
<div></div>
<div></div>
</div>
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(var(--repeat-number), 1fr);
grid-gap: var(--gap, 0);
}
我喜欢在CSS变量中添加默认值,以防变量没有被设置。在上面的代码中,我使用了var(--gap, 0),如果使用者没有提供--gap变量,则其默认值将为0。
动态网格项:minmax
对我来说,这是一个广泛使用的用例,并且非常重要。我经常使用Grid minmax,但是当我在多个页面上使用它时,我遇到了一个问题。
让我们举一个不使用 CSS 变量的基本示例。

在 CSS 中,我使用minmax为每个网格项目定义最小宽度250px。
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr);
grid-gap: 16px;
}
现在,如果设计要求网格项目的宽度至少为300px,应该怎么做? 我需要创建类似以下版本吗?
.o-grid--2 {
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
}
想象一下,有五个不同的网格,每个网格具有不同的项目宽度,所以以上不是正确的解决方案。
使用CSS变量,我可以执行以下操作
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr);
grid-gap: var(--gap);
}
在HTML中,就可以在标签上设置 CSS 变量:
<!-- Example 1 -->
<div class="o-grid" style="--item-width: 250px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 2 -->
<div class="o-grid" style="--item-width: 350px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 3 -->
<div class="o-grid" style="--item-width: 150px;">
<div></div>
<div></div>
<div></div>
</div>
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
Flexbox示例
在示例中,有一个文章标题,其中包含作者姓名和标签。 这些在页面中的排布方式是动态变化,所以需要一种快速切换这些布局方式的方法 。
HTML
<div class="article-header">
<h2>Article title</h2>
<div class="article-header__meta" style="--justify: space-between;">
<p>By Ahmad Shadeed</p>
<p>Published under: CSS, Design</p>
</div>
</div>
CSS
.article-header__meta {
display: flex;
justify-content: var(--justify);
}
有了它,我可以调整内联样式以将值更改为另一个关键字。 我发现这在进行快速原型制作甚至是制作网站时很有用。
按钮
按钮宽度
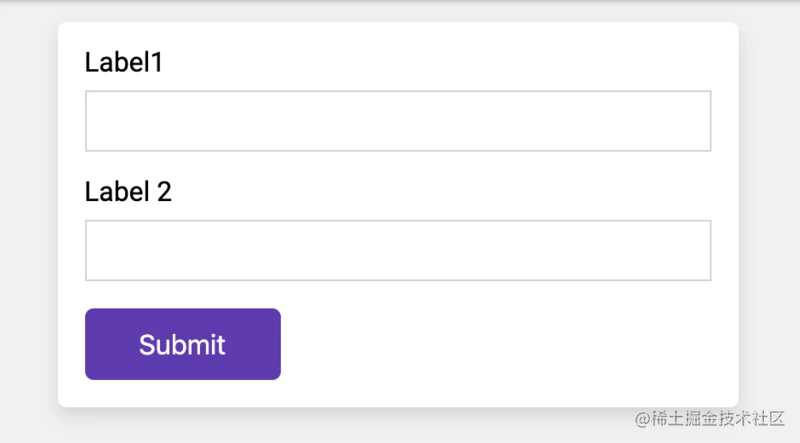
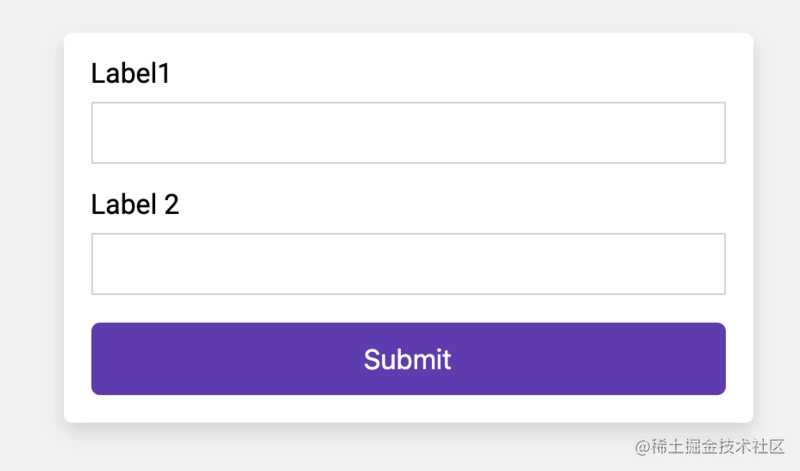
CSS 变量也适用于按钮元素。 假设有一个带有两个input字段和一个按钮的表单。

我的目的是通过使用内联CSS变量来控制按钮的宽度。 有时,按钮应占据其父控件的100%宽度。
html
<button class="c-button" style="--width: 100%;">Submit</button>
css
.c-button {
/* Other styles */
width: var(--width, initial);
}

按钮颜色
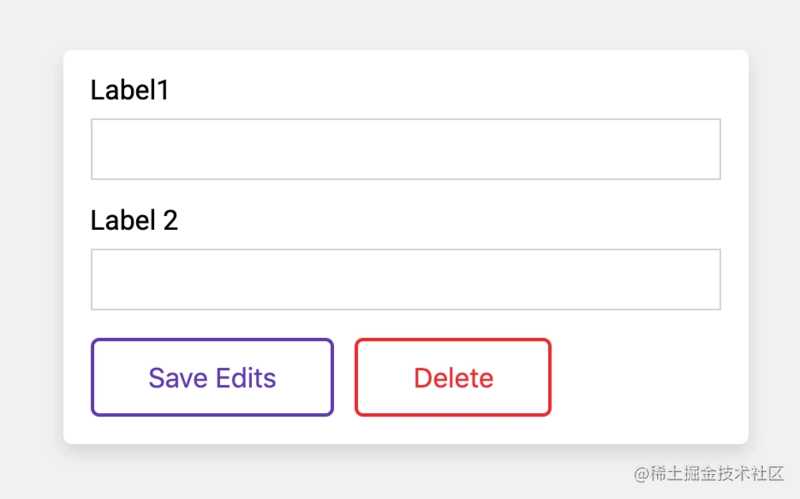
另一个有用的用途是当有重影按钮(轮廓按钮)时。 按钮的颜色可以是任何颜色,通过使用CSS变量,可以轻松更改颜色。
HTML
<button class="c-button c-button--ghost" style="--color: #5e35b1;">Save Edits</button>
<button class="c-button c-button--ghost" style="--color: #ec2828;">Delete</button>
CSS
.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}

CSS 变量同样适合悬停效果。悬停时,按钮背景将变为纯色,并且字体颜色为白色。

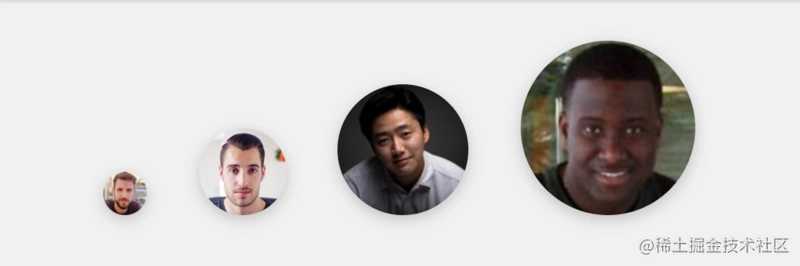
用户头像
每个角色的大小都不同,这非常适合用 CSS 变量来解决。假设有四个不同大小的用户头像。

在CSS中,定义了以下样式:
.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}
通过使用Calc()函数,我可以传递一个--size 变量,它将乘以一个基本宽度值,在HTML中定义 --size变量:
<img src="user.jpg" alt="" class="c-avatar" style="--size: 1">
<img src="user.jpg" alt="" class="c-avatar" style="--size: 2">
<img src="user.jpg" alt="" class="c-avatar" style="--size: 3">
<img src="user.jpg" alt="" class="c-avatar" style="--size: 4">
人才们的 【三连】 就是小智不断分享的最大动力,如果本篇博客有任何错误和建议,欢迎人才们留言,最后,谢谢大家的观看。
原文:css-tricks.com/patterns-fo…
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
交流
文章每周持续更新,可以微信搜索**【大迁世界 】第一时间阅读,回复【福利】**有多份前端视频等着你,本文 GitHub github.com/qq449245884… 已经收录,欢迎Star。

今天的文章使用内联的 CSS 变量技巧,提高灵巧布局效率!分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/17936.html
