掘金的bug,导致内容丢失,请在GitHub上面查看完整内容🥺
Hello,大家好,我是李白~~
第一次发帖子,有点小紧张,不知道待会给我点赞的会是哪位帅气的哥哥,还是漂亮的姐姐呢,嘿嘿。
浪迹掘金之久,感谢各位大佬们的知识分享,感谢掘金这个平台,让我对自己的能力有了深度的认知,同时认识到诸位优秀、有趣的小伙伴们,请大家继续保持前进!!!
这是一个入门全栈之路的小项目,从设计、前端、后端,一路狂飙的学习,不发水帖,出贴必属精品。
❝
要么沉默不语,要么一语惊人。
❞
前后台均为绞尽脑汁的设计,整体风格为简约风,人的心灵到达一定阶段,心思愈渐愈偏向于简单,「大道极简也许才是最终的归宿」。(前台页面有些部分是参考某开源站)
接触过WordPress,Hexo等第三方网站系统,但是呢,感觉太过于冗余臃肿,显得过于杂乱,各种限制和体验不好等等原因。
所以决定书写一片属于自己的天地,要什么就有什么,要长什么样就什么样。「我是创造者,也是追寻者」。
闲言细语
俗话说:“做什么就要有个做什么的样子,一刻都不能马虎”。
技术笔记有它存在的意义,纸质书认清了自我的价值,泳衣懂得自己的生存之道。
毕竟,无规矩不成方圆!
对于我的网站,很多网友问有没有模板,肯定没有啊,这可是我自己手写出来的啊。当然,我明白问这些问题的同学,目前的能力或想法仍需经历时间的磨练。
所以,我决定开源出来,让那些即使是小白鼠、小白兔、小白菜都能上手操作的一个发文章、做笔记、个人介绍的简单系统。
经过这段时间夜以继日的折腾,终于结束了,以实际操作来巩固过往所学,更加深入认识了JavaScript,其中问题最多的非nuxt莫属,代码的学习之路无非就是一路挖坑填坑。
❝
只要心有所归,沿途的风景不管好与坏,一定会成为回忆中最美、最难以忘怀的存在,不虚此行。
❞
过于依赖某些事物,也许事事会有顾虑,不能任凭自我追寻,也许在某一天会一言不发,那么我存在的意义又是什么??
我时常提醒自己,保持学习,不断进步才是最终的归宿,只有属于自己的,才是最终的安全感来源。
「不懂??不会??」 「没关系,我可以学」,学不会就要更加的努力,付出两倍、三倍的时间和真心去学,迟早能有学会的那一天。
使用的技术栈
- 页面设计
- 前台页面
- vue的服务端渲染框架Nuxt.js
- 样式均为绞尽脑汁的手写
- 适配PC和Mobile端
- 后台页面
- vue-cli、element-ui
- 后端
- Node.js、MongoDB、Nginx、PM2
具体代码实现就不多说了,以下主要对功能讲解,有兴趣同学的可自行看源码学习…
「前台页面」
很多人看到网站,只要是自己弄的网站,都叫做「博客」
嗯?不是很喜欢这个词,我比较喜欢称之为:「心情小镇」
页面说起来很简单,功能也很简单,简单到可能只有首页首屏,能让人感受到一丝丝的惊艳。
主要针对路人、游客、所有人开放的,无需注册账号、即可评论和查看。
来看你的网站,是给你面子,评个论也是对你有意思。难不成还想我注册个账号,才让我评论和查看文章啊??告辞(友好性满分🤓)
- 首页
- 文章详情
- 文章列表
- 短语列表
- 个人介绍
- 下雨天页
一共6个页面,算是比较简单,正常的个人网站,上面该有功能都有,该有的动画过渡也都有,花里胡哨的没有。
无论何种产品,用户体验永远是最前置的,不仅仅是视觉上、交互上…
(如果你有自己特别想要的功能,可以自己改源代码,或者找我也可以,但是要收钱,收多少看心情吧(一般都是十万八万的收😂))
最亮眼的功能,莫过于文章页有独有的背景音乐,书写一篇心情文章,都可以根据自己的心情来选择适合的背景音乐,一般心情文章以静、温柔、安详为主。(love you)
(你非要弄个蹦迪的音乐、史诗级的纯音乐,我也不敢有意见啊👯~~)
❝
麻雀虽小五脏俱全,完整的展现出一个人的情感,内心的所想所得
❞
「后台管理」
后台只有管理员才能进入,所以只放后台的页面图片🤔
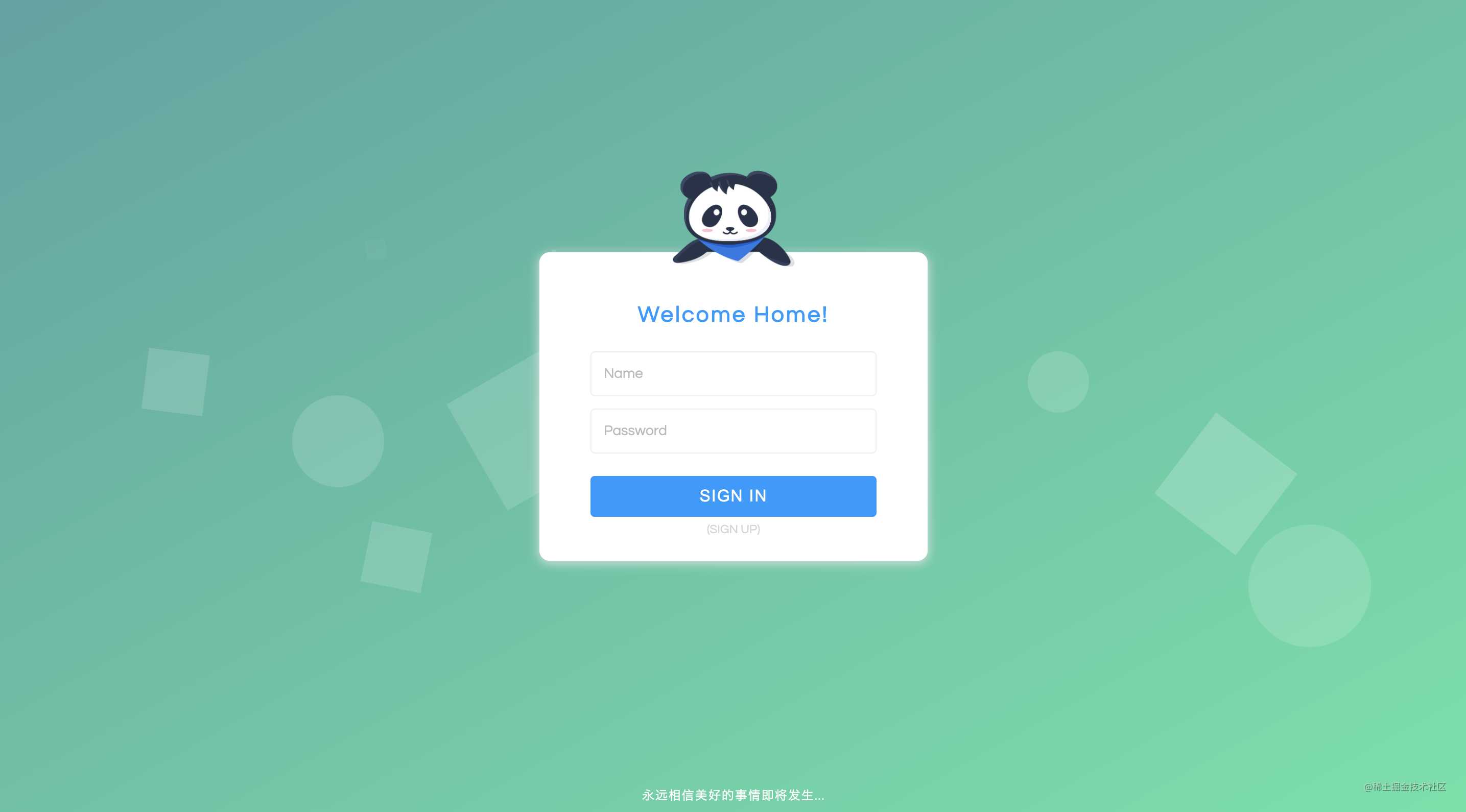
「登录」
第一次进入后台需先进行注册账号,账号只能注册一次,避免被那啥,如有遗忘,自行操作数据库🤣
输入框效果模仿的掘金,人们总是对牛逼的事物,羡慕不已😏~~


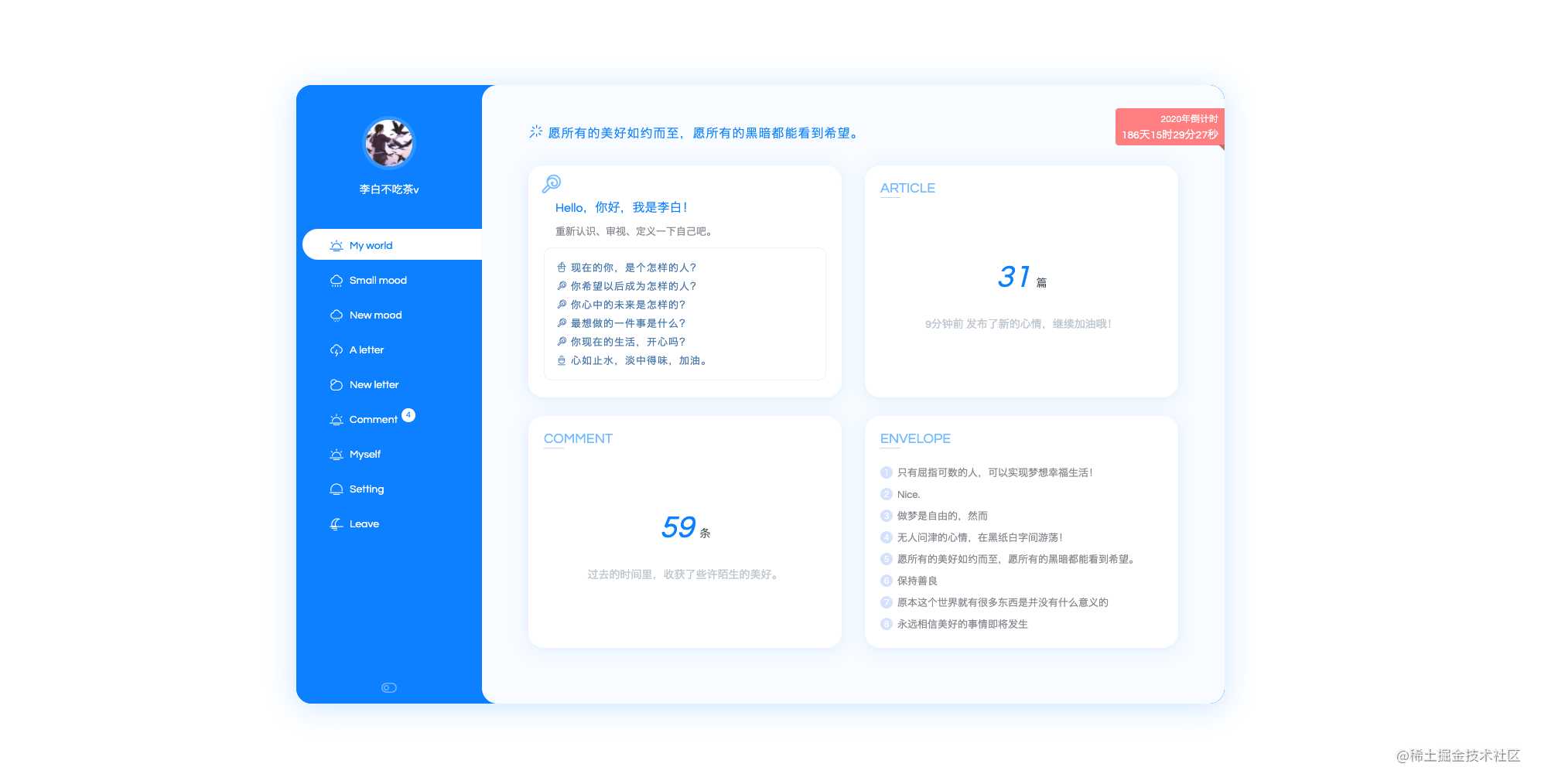
「首页」
所有数据的汇总,好比每个月的生活费,如果不记账,一年到头来,你是否知道自己吃了多少,裤兜又剩几张。
土豪&&月光族另当别论,有富婆请联系我一下,邮箱在底部 😂
算了,我还是直接给吧:1915398623@qq.com 😏

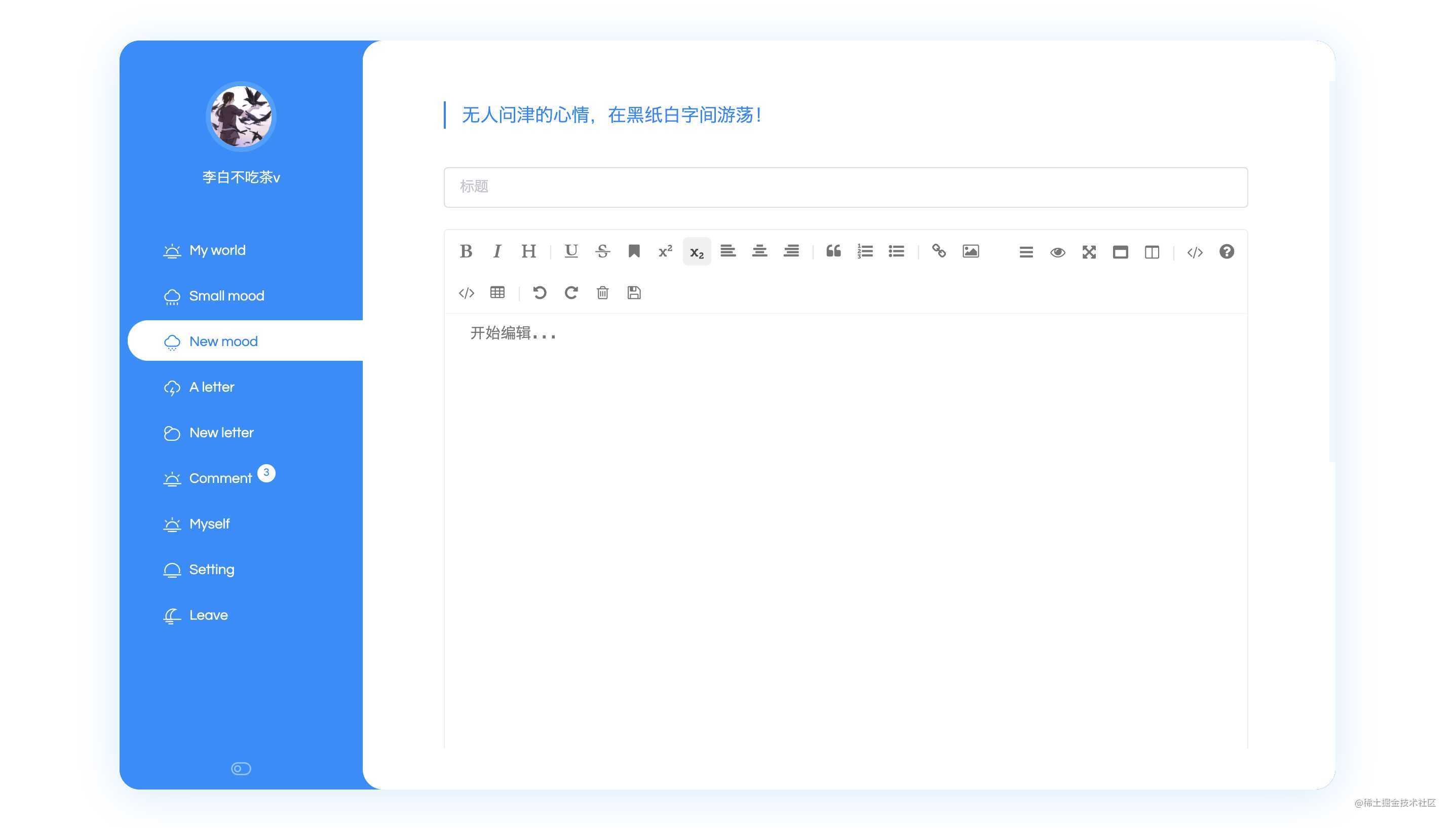
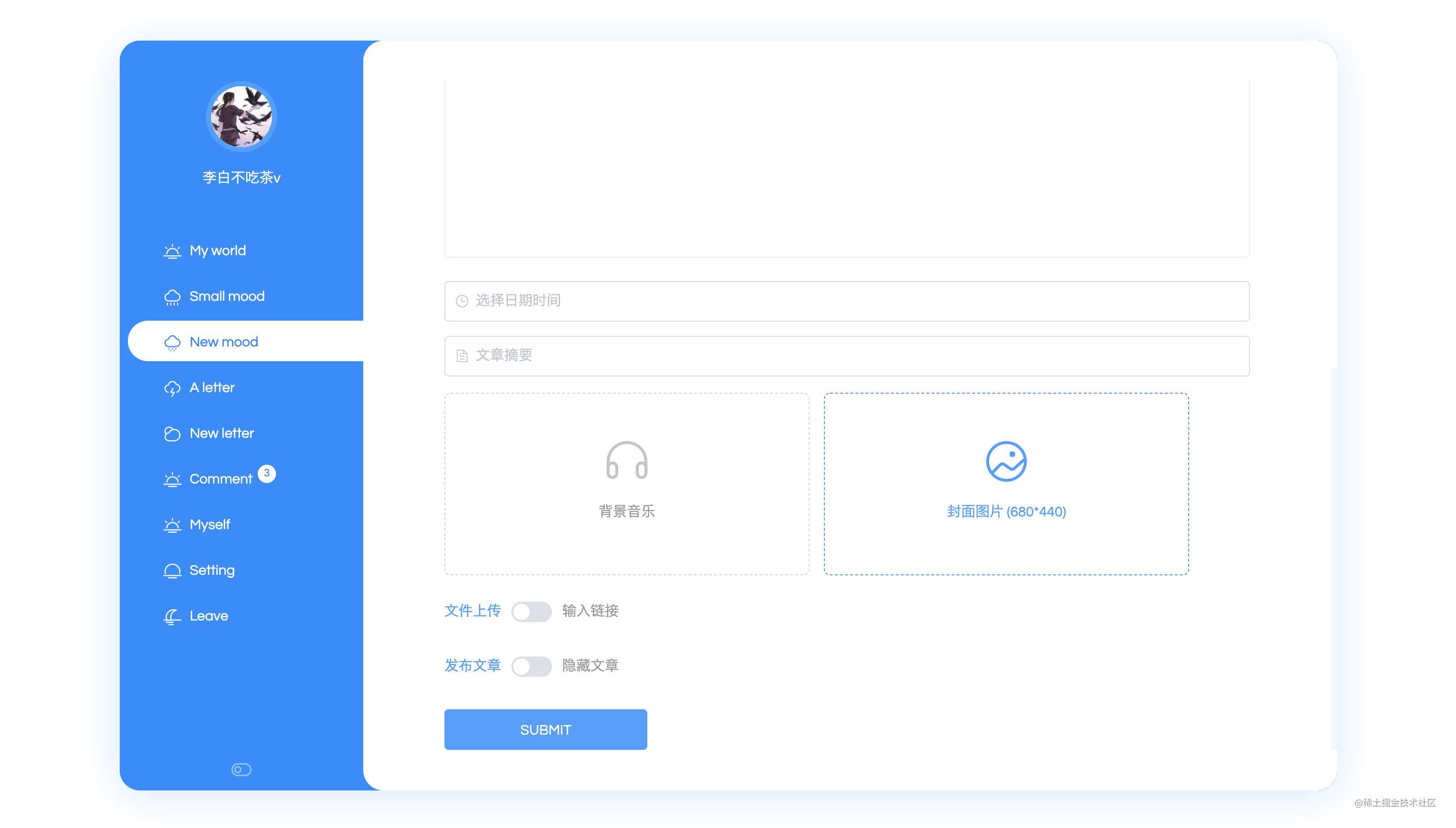
「发布文章」
上传背景图和背景音乐,默认上传到服务器,可在setting选择
为了网站性能,建议压缩图片,并且上传尺寸按照规定的来
隐藏文章,怎么说呢,开心就好~~
编辑器为主流「Markdown」,如果还不会,真心建议你学一下,三个步骤就一分钟学会:
- 拿出笔和纸,写
- 拿出手机拍,纸
- 上传到掘金,发
一分钟从入门到放弃,改用手拿笔写字,拍照发文章,懂得创新的人永远走在最前沿 😂
❝
别人笑我太疯癫,我笑他人看不穿
❞


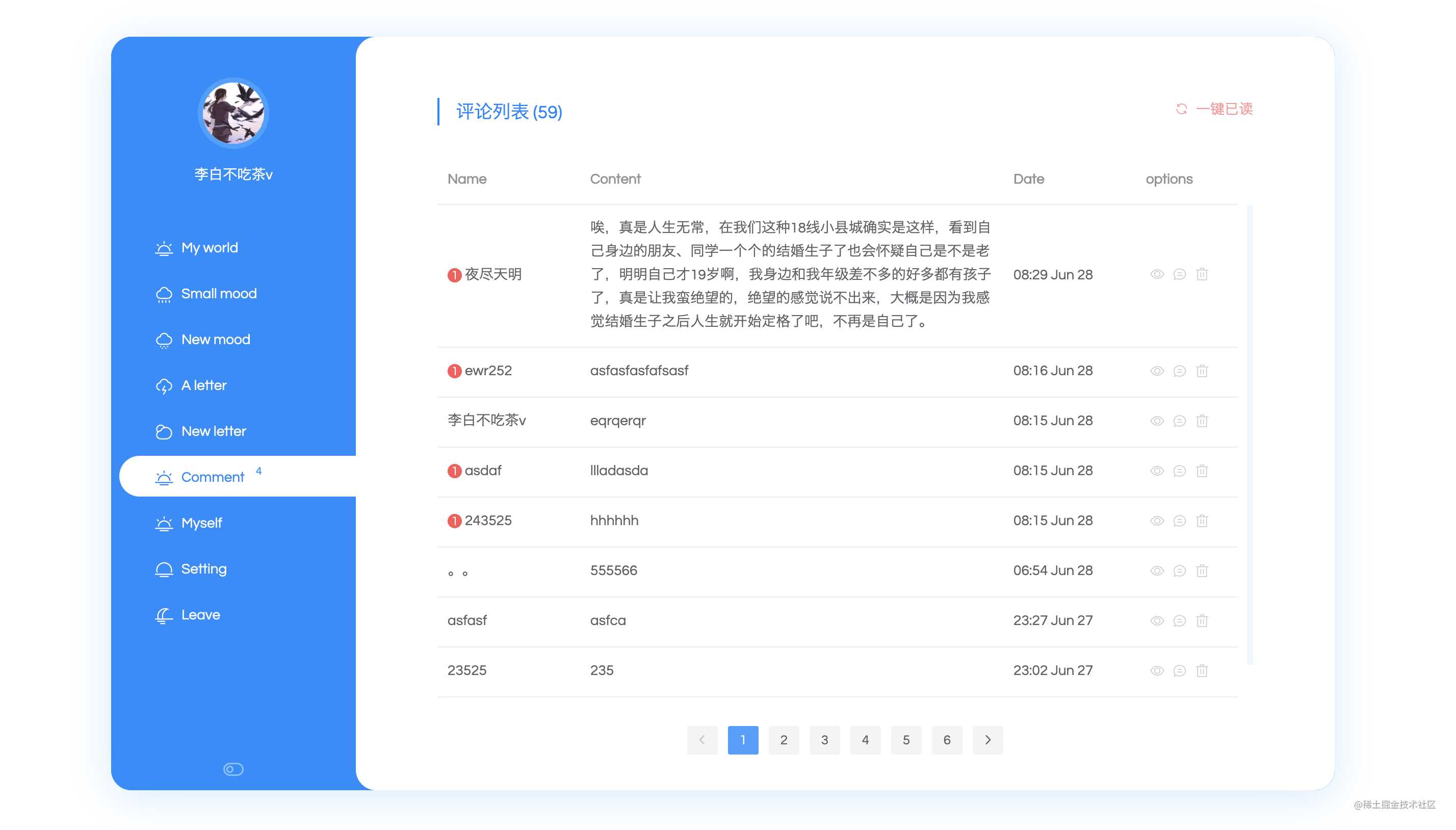
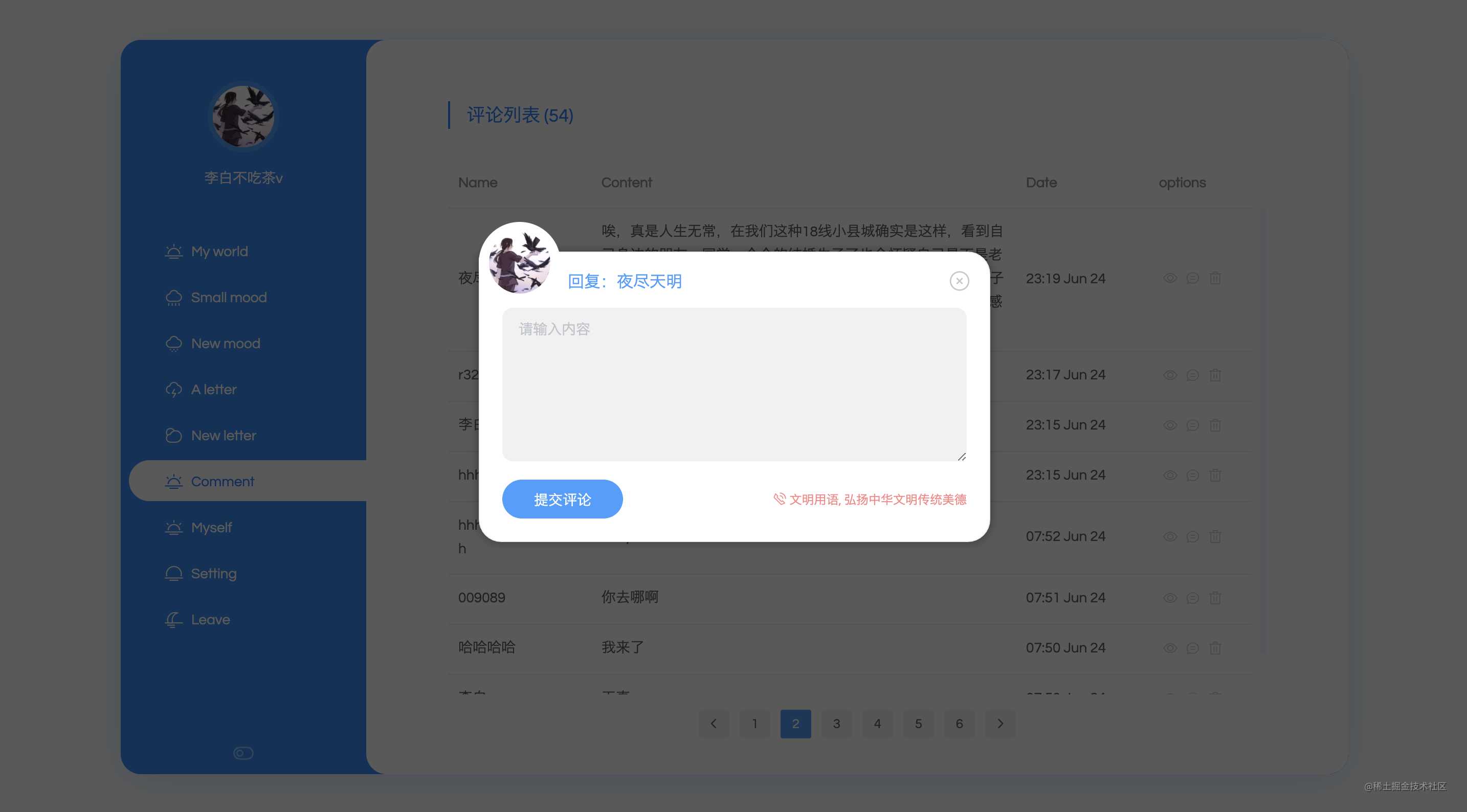
「评论」
可删除、回复评论,查看当前评论的文章,就是不允许编辑…
人家说的都是心里话,就算天王老子来了,也不给特权!!👻


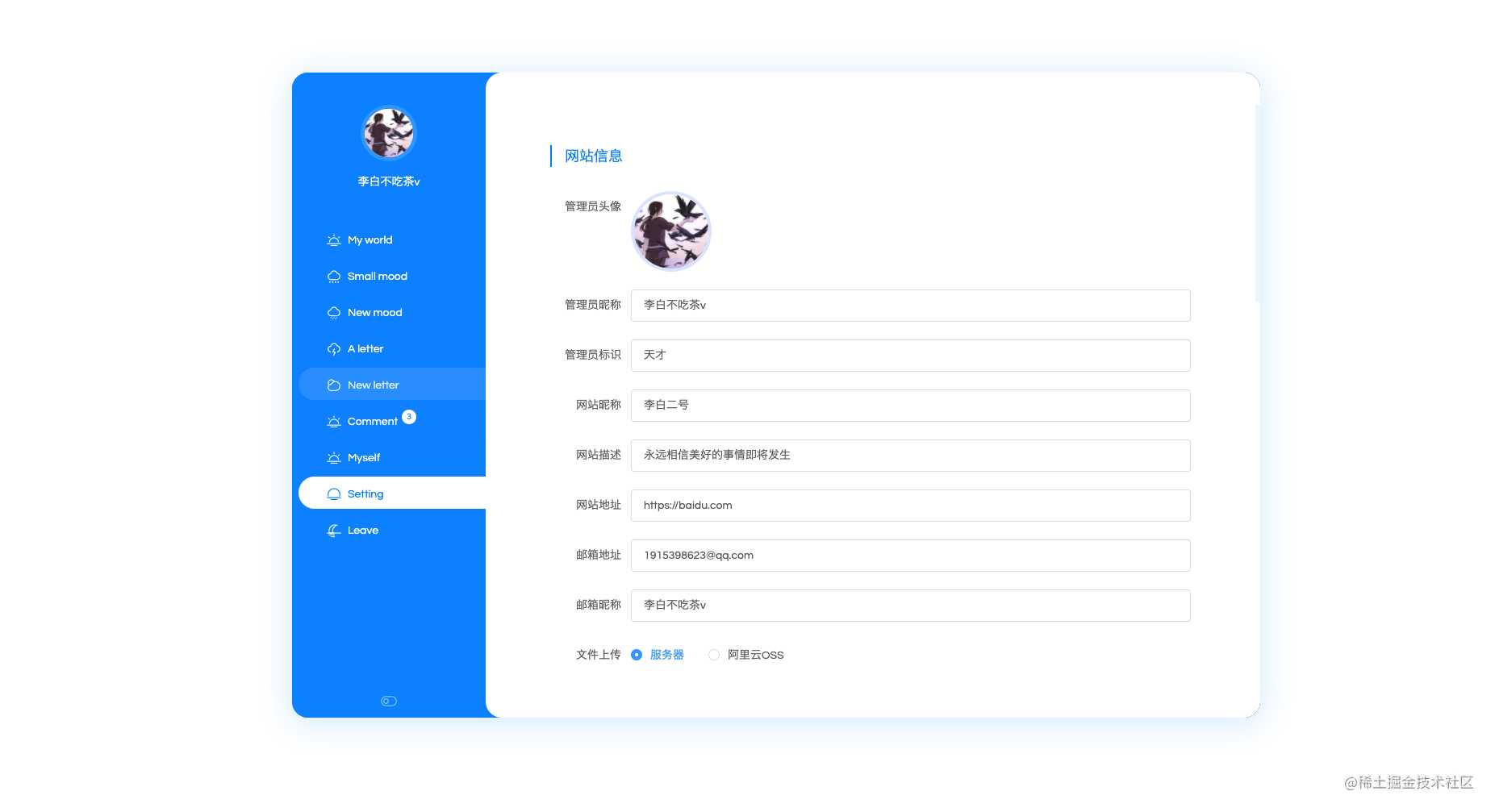
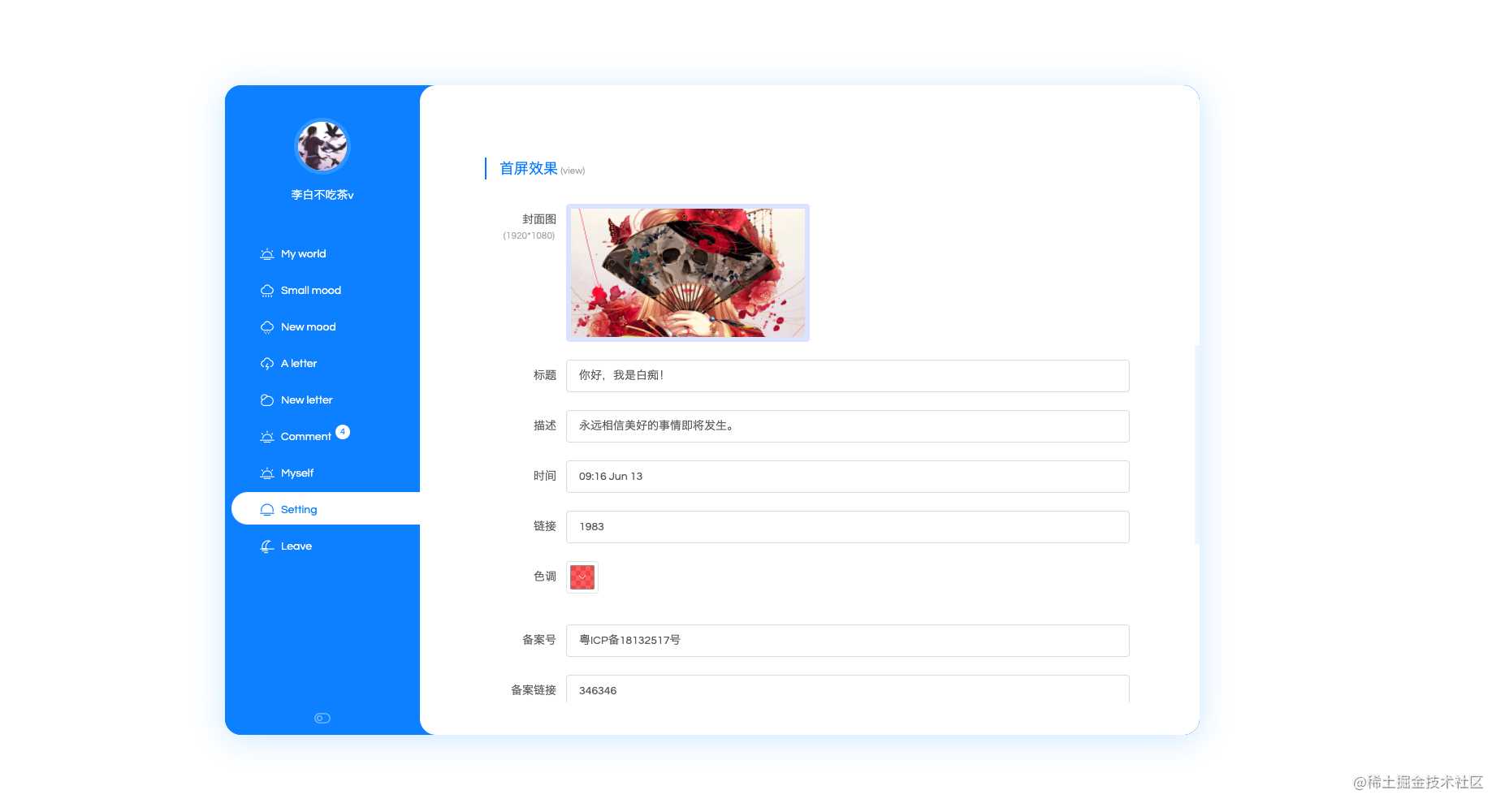
「设置」
- 后台信息:昵称头像等等(头像是前后台统一的)
- 网站信息:网站昵称,描述,SEO等等
- 前台页面:首页信息、不同页面的背景音乐、底部备案信息
- 个人介绍:前台的个人介绍页,让大家认识你一下吧~~(可参考我的网站)
- 上传文件:上传图片和音乐,可指定上传位置,默认为服务器(可选阿里云OSS)
- 评论功能:昵称、邮箱、管理员标识(前台页面突出管理员的标识)
- 评论通知:是否开启评论邮件通知(需填写QQ邮箱的PASS码,邮箱需一致)
- 修改密码:忘了你自己看着办吧~~
(基础信息,务必填写完整,以免出现无知的bug,解决bug找我一个十块钱,不讲价,除非给我介绍个女朋友🥺)


「前台页面LOGO」
- 找到目录,替换里面的图片(需4张)(/web/static/image/logo/)
- 首页logo两张:456*200(一白一黑透明)
- 子页面的logo:200*200
- 标签栏的ico图标:随意
另:logo的尺寸类似即可,可自己调试,上传五花八门的图片当logo也是可以的,主要看个人爱好
(你一个偏爱女孩子的女生,我总不能拦着你追寻自己的幸福吧😅)
❝
这个设计没想到吧,要不要来给我打个分啊,快来评论,啊哈哈哈~~
❞
「项目部署」
你要有一个属于自己的服务器,或者免费的平台,反正能上传程序的都行。
我用的是阿里云的服务器,镜像:Ubuntu 18.04
「服务器安装程序」
首先, 需要使用命令行进入操作,安装以下程序:
nodejs => 后端运行程序
mongodb => 数据库
pm2 => 保持不间断运行程序
nginx => 域名指向代理转发
## 安装命令为
apt install nodejs
apt install mongodb-server -y
apt install pm2 -g
apt install nginx -y
你要接触过服务器的话,不用我教,你也有办法安装,否则还是挺麻烦的,可以看下面这个视频
具体安装方法,可在b站上学习一下,或则直接找我也可,如果我有时间的话 www.bilibili.com/video/BV18t… (跳过git这一节,up主收益了记得找我😅)
「上传项目文件」
白哥推荐(FileZilla)此工具,为了区分环境, 我们在根目录新建文件夹data, 并上传web和server两个文件夹, 因为admin后台项目是打包到server文件夹的, 所以在这里不用上传
接着分别进入web和server目录, 各自npm install一下, 安装成功后, 测试一下是否正常
- 在
server目录, 执行命令node index.js, 打印成功则你懂的, 按crtl+c退出程序 - 在
web目录, 执行命令npm run start, 打印成功,可以进入下一步
「开启服务」
以上测试都ok的话,我们可以使用pm2来运行程序,进入指定的目录,使用指定的命令行
pm2 start index.js --name="server
pm2 start npm --name "web" -- run start
「Nginx配置」
最后一步,想要网站域名正常访问的话,还得手动配置nginx, 具体也可以跟着上面的视频教学来
首先:安装后,启动Nginx,命令start nginx
以下为必填的关键字段,打开nginx配置文件nginx.conf, 路径一般是:/etc/nginx/nginx.conf。
server {
listen 443;
server_name xxx.com; // 你的域名,,,,
##
# SSL Settings
##
ssl on;
##
# 开启https证书地址
##
ssl_certificate /etc/nginx/xxxx.com.pem;
ssl_certificate_key /etc/nginx/xxxxx.com.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:8000;
}
location /admin {
proxy_pass http://127.0.0.1:3000;
}
}
server {
listen 80;
listen [::]:80;
server_name xxx.com; // 你的域名地址
// 通过rewrite方式把所有http请求也转成了https请求
rewrite ^(.*)$ https://$server_name$1 permanent;
# reverse proxy
location / {
proxy_pass http://127.0.0.1:8000;
}
location /admin {
proxy_pass http://127.0.0.1:3000;
}
}
Nginx上传文件大小限制的问题, 所以需要加入以下字段, 方能正常上传
- 打开nginx配置文件
nginx.conf, 路径一般是:/etc/nginx/nginx.conf。 - 在http{}段中加入
client_max_body_size 20m; 20m为允许最大上传的大小。 - 保存后重载一下nginx的配置文件,问题解决。(重载命令:
nginx -s reload)
以上填写的域名,需要解析到服务器,是否开启https,看个人喜好吧~~
比如你的域名为:http://aa.com,那么后台则为:http://aa.com/admin
# Nginx一些操作的命令
$ start nginx // 开启nginx
$ nginx -t // 检查nginx配置文件
$ nginx -V // 查看版本信息
$ nginx -s reload // 重新加载配置
$ nginx -s quit // 关闭nginx
$ nginx -s stop // 停止nginx
$ service nginx stop // 停止
$ service nginx start // 启动
$ service nginx restart // 重启
到这里就没问题了,直接先进入后台,设置基本信息,ok完美,赶紧回家吃个饭庆祝庆祝~~
「最后」
分享自己的一个全栈简单项目给大家,感兴趣的可以学习一下,有bug/优化可以提一下。
最最最重要的一点,GitHub在这里,新人第一次发帖求个star🥺
到这儿应该没啥问题了吧,如果有啥漏洞补缺的,请联系我一下,谢谢啦~~
我能做到的事,你也可以;别人会的,我们一样可以做到,请相信自己,这个世界上没有什么事情是不可能的,加油!!
致迷途道路上的我们,感谢大家的支持,欢迎指点一二,接受指点和建议(不接受喷 /小心脏承受不住😩)
寻机会,期待与有技术要求的同学一起共事,鄙人邮箱:1915398623@qq.com
提醒:网站资源有限,请勿水评论,再三强调,请做个有素养的人,谢谢!!
说明:本人的网站,是来记录心情的,只需要真心和有意义的评论,谢谢!!
(一开始码着码着,感觉有点不对劲,这话好像有点多了,又不能算是心情文章,赶紧删减一下,技术大佬估计最烦的就是长篇大论吧~~😂😂)
~~
今天的文章Vue、Nuxt服务端渲染、NodeJS全栈项目~面向小白的完美系统~分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/18032.html
