APP开发模式
目前市场上主流的APP分为三种:
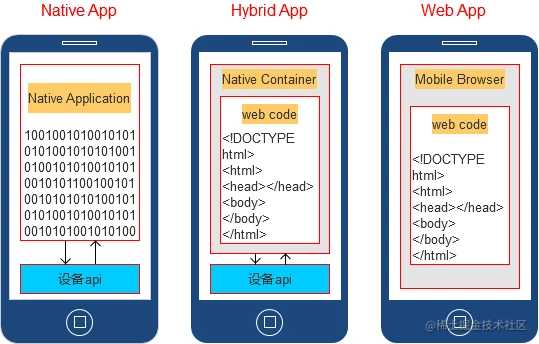
- 原生APP
- Web APP(即HTML5)
- 混合APP 当然,还有flutter等
APP开发模式对比
1. 原生开发
原生开发(Native App开发),是在Android、IOS等移动平台上利用官方提供的开发语言、开发类库、开发工具进行App开发。比如Android是利用Java、Eclipse、Android studio;IOS是利用Objective-C 和Xcode进行开发。
优点:
- 可访问手机所有功能(如GPS、摄像头等)、可实现功能最齐全;
- 运行速度快、性能高,绝佳的用户体验;
- 支持大量图形和动画,不卡顿,反应快;
- 兼容性高,每个代码都经过程序员精心设计,一般不会出现闪退的情况,还能防止病毒和漏洞的出现;
- 比较快捷地使用设备端提供的接口,处理速度上有优势。
缺点:
- 开发时间长,快则3个月左右完成,慢则五个月左右;
- 制作费用高昂,成本较高;
- 可移植性比较差,一款原生的App,Android和IOS都要各自开发,同样的逻辑、界面要写两套;
- 内容限制(App Store限制);
- 必须等下载完毕用户才可以打开,获得新版本时需重新下载应用更新。
- 新需求迭代,上线慢。
2. web APP (h5开发)
HTML5应用开发,是利用Web技术进行的App开发,可以在手机端浏览器里面打开的网站就称之为webapp。Web技术本身需要浏览器的支持才能进行展示和用户交互,因此主要用到的技术是HTML、CSS、Javascript以及jQuery、Vue、React等JS框架。
优点:
- 支持设备范围广,可以跨平台,编写的代码可以同时在Android、IOS、Windows上运行;
- 开发成本低、周期短;
- 无内容限制;
- 适合展示有大段文字(如新闻、攻略等),且格式比较丰富(如加粗,字体多样)的页面;
- 用户可以直接使用最新版本(自动更新,不需用户手动更新)。
缺点:
- 由于Web技术本身的限制,H5移动应用不能直接访问设备硬件和离线存储,所以在体验和性能上有很大的局限性;
- 对联网要求高,离线不能做任何操作;
- 功能有限;
- APP反应速度慢,页面切换流畅性较差;
- 图片和动画支持性不高;
- 用户体验感较差;
- 无法调用手机硬件(摄像头、麦克风等)。
混合(原生+H5)开发 – Hybrid App开发
混合开发(Hybrid App开发),是指在开发一款App产品的时候,为了提高效率、节省成本而利用原生与H5的开发技术的混合应用。通俗点来说,这就是网页的模式,通常由“HTML5云网站+APP应用客户端”两部份构成。 混合开发是一种取长补短的开发模式,原生代码部分利用WebView插件或者其它框架为H5提供容器,程序主要的业务实现、界面展示都是利用与H5相关的Web技术进行实现的。比如京东、淘宝、今日头条等APP都是利用混合开发模式而成的。
优点:
- 开发效率高,节约时间。同一套代码Android和IOS基本上都可使用;
- 更新和部署比较方便,每次升级版本只需要在服务器端升级即可,不再需要上传到App Store进行审核;
- 代码维护方便、版本更新快,节省产品成本;
- 比web版实现功能多;
- 可离线运行。
缺点:
- 功能/界面无法自定:所有内容都是固定的,不能换界面或增加功能;
- 加载缓慢/网络要求高:混合APP数据需要全部从服务器调取,每个页面都需要重新下载,因此打开速度慢,网络占用高,缓冲时间长,容易让用户反感;
- 安全性比较低:代码都是以前的老代码,不能很好地兼容最新手机系统,且安全性较低,网络发展这么快,病毒这么多,如果不实时更新,定期检查,容易产生漏洞,造成直接经济损失;
目前混合开发有两种开发模式:
- 原生主导的开发模式:需要安卓和IOS原生开发人员,整个App既有原生开发的页面,也有H5页面,在需要H5页面时由原生开发工程师实现内嵌,笔者最近正在开发的项目就使用这种开发模式。
- H5主导的开发模式:只需要H5开发工程师,借助一些封装好的工具实现应用的打包与调用原生设备的功能,如HBuilder的云端打包功能。

混合开发APP中如何辨别原生和H5

上图中是上半部分是原生,下半部分是H5
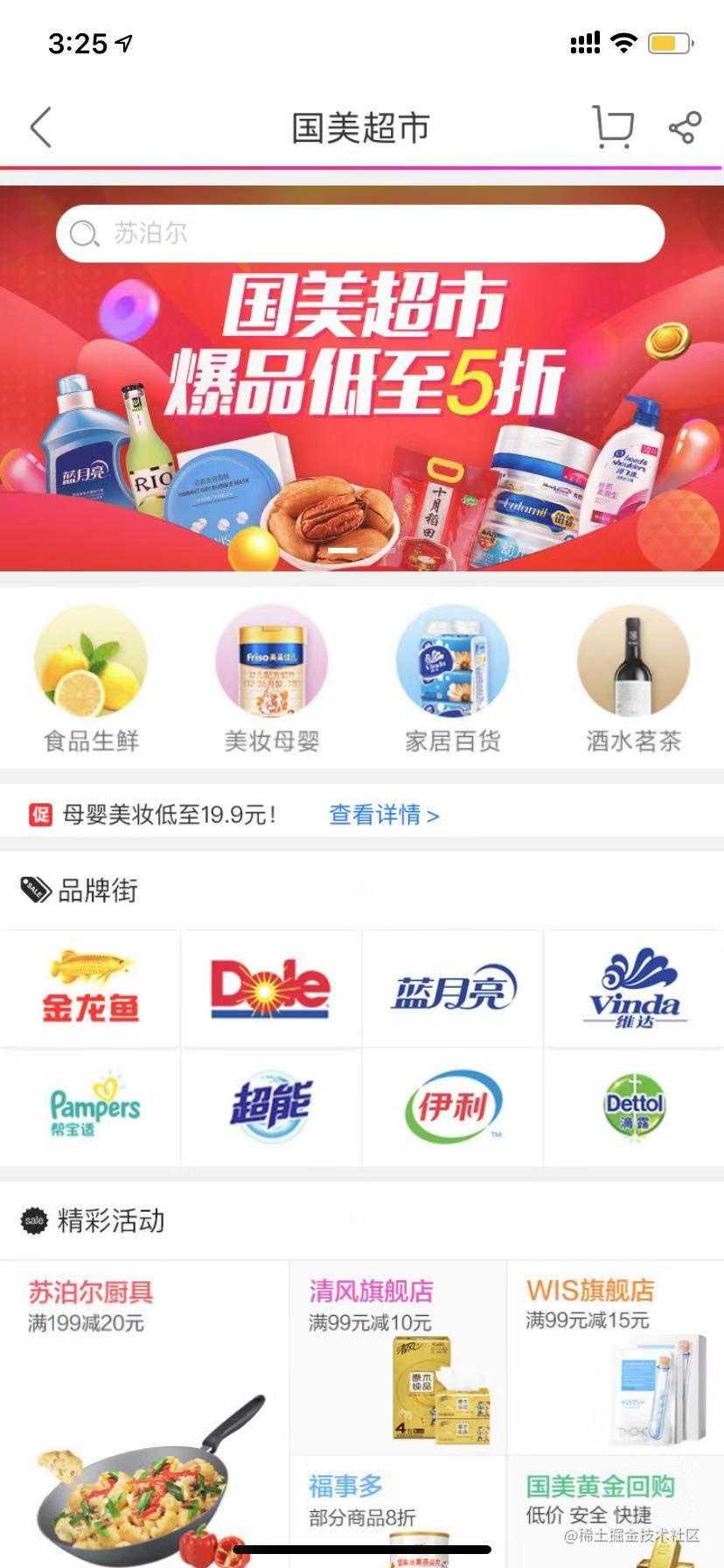
1. 看加载的方式 – (比较准确)
如果在打开新页面导航栏下面有一条加载的线的话,这个页面就是H5页面,如果没有就是原生的。 微信里面打开我们的H5页面常见的有个绿色的加载线条。
比如国美APP中打开是红色的进度条

2. 看app顶部 导航栏是否会有关闭的操作- (不太准确)

如果APP顶部导航栏当中出现了关闭按钮或者有关闭的图标,那么当前的页面肯定的H5,原生的不会出现(除非设计开发者故意弄的)
美团的、大众点评的APP、微信APP当加载h5过多的时候,左上角会出现关闭二字
3. 看布局边界(只适用于安卓手机)
可以打开 开发者选项中的显示布局边界,页面元素很多的情况下布局是一整块的是h5的,布局密密麻麻的是原生控件。页面有布局的是原生的否则为h5页面。(仅针对安卓手机试用)

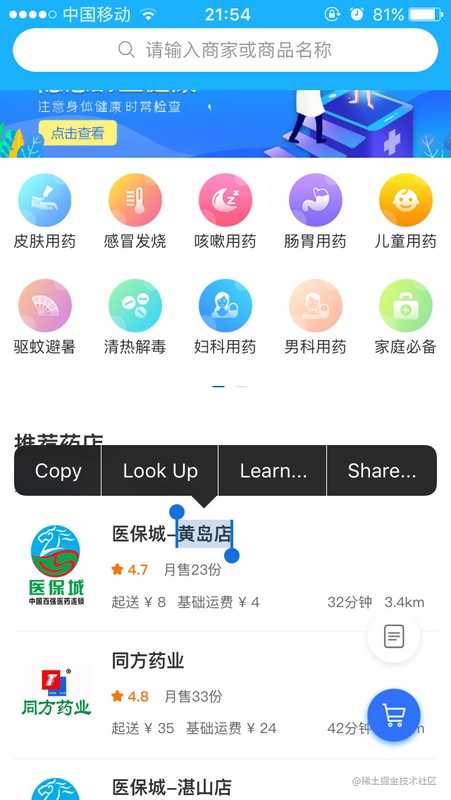
4. 看复制文章的提示,需要你通过对比才能得出结果。(不准确)
比如是文章资讯页面可以长按页面试试,如果出现文字选择、粘贴功能的是H5页面,否则是native原生的页面。 有些原生APP开放了复制粘贴功能或者关闭了。而H5的css屏蔽了复制选择功能等等情况。需要通过对目标测试APP进行对比才可知。

5. 看断网的情况
把手机的网络断掉。然后点开页面。然后可以正常显示的东西就是原生写的。 显示404或者错误页面的是html页面。原生部分页面是可以正常打开的,打不开的原生和H5的报错也是有区别的。
6. 判断页面 下拉刷新的时候(前提是要有下拉刷新的功能)
如果界面没有明显刷新现象的是原生的,如果有明显刷新现象(比如闪一下)的是H5页面(ios和android)。 比如淘宝的众筹页面。
7. 下拉页面的时候显示网址提供方的一定是H5

文章摘自:
总结
目前,多数混合开发的前端技术栈,选型vue, react的比较多,国外的话angular比较多,国内较少,存在招人难的问题。
- 纯H5的应用,是体验最差的
- hybird应用中,webview方式嵌入H5的方式目前大厂和中小企业用的较多。
- Flutter是一款移动应用程序SDK,一份代码可以同时生成iOS和Android两个高性能、高保真的应用程序。 目前,不少中小型企业已经开始大量使用。
- weex目前没有在项目中使用过,了解到使用它的产品不多
- rn 目前在京东有少量使用。
思考
- 我们的APP,如何选择适合自己团队的技术框架,使我们的APP迭代更快,体验更好,这是我们一直在追求的。目前,国内vue,react,从生态,组件库,全家桶各个方面,都已经非常成熟。如果你是一个比较喜欢尝试新的东西,建议可以搞一下flutter。考虑项目的稳定发展建议还是以vue,react为主。
- 据我了解,RN的开发投入,人力,几乎接近于原生。目前我们团队不考虑
今天的文章原生开发、H5开发和混合开发的区别分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/18565.html
