1、从Android到React Native开发(一、入门)
2、从Android到React Native开发(二、通信与模块实现)
3、从Android到React Native开发(三、自定义原生控件支持)
作为失踪人口,本篇是对前三篇React Native文章的番外补充,主要实现把React Native项目,打包为完整aar库发布到maven,提供库支持的功能,算是小众化的需求吧,不过通过本篇你可以了解:
- React Native的资源的打包流程。
- React Native原生依赖结构。
- 本地多aar文件的合并实现。
- 进一步的Gradle脚本理解。
- 如何发布一个React Native的Maven库。
OK,Let’t do it (-_^)。

通过前几篇,你已经对React Native的项目结构、通信交互方式有了一定了解,不了解也没关系((⊙_⊙)?), 我们知道,发布一个maven库,首先你要先有一个lib模块。
你需要在项目的android目录下,即app这个module的同级目录下,创建一个Android Library的 module:rn-library 。(当然你也可以修改 app下的 apply plugin: "com.android.application" 为 apply plugin: 'com.android.library' ,再屏蔽applicationId)。
一、引用
使用过React Native的应该知道,依赖的库都是通过npm install安装,安装后的所有源码存在于node_modules文件夹中,如果依赖的库需要原生代码的支持,需要通过react-native link 实现原生代码模块的引用注册。
而手动针对Android添加过link的应该熟悉,react-native link 实际上是通过脚本,在 setting.gradle 文件中引入模块在node_modules原生路径,然后在 app 的module的build.gradle中,通过compile project(':react-native-fs')引用模块,最后在Application的getPackages()方法添加模块注册。所以这里我们明确了一点,项目引用的原生模块都是通过本地project module的引用。(这很重要( ̄へ ̄))
setting.gradle :
//在setting中指定模块的位置
include ':react-native-fs'
project(':react-native-fs').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-fs/android')
二、创建
看过系列篇章二的应该知道,React Native项目其实是通过ReactInstanceManager,实现对js的bundle文件加载的。所以要呈现一个React Native页面,我们可以通过ReactInstanceManager,在任意自定义Activity或者Fragment中,实现页面的显示渲染(当然你也可以直接继承ReactActivity)。这里只列关键点点代码,即ReactInstanceManager的创建和加载,如下发代码(更多可见篇章二):
mReactInstanceManager = ReactInstanceManager.builder()
//设置加载文件,这里从assets中加载打包好的js bundle
.setBundleAssetName("index.android.bundle")
//异常输出
.setNativeModuleCallExceptionHandler(new NativeModuleCallExceptionHandler() {
@Override
public void handleException(Exception e) {
e.printStackTrace();
}
})
//增加主模块注册,必须
.addPackage(new MainReactPackage())
//增加使用你的第三方模块注册
.addPackage(new RNFSPackage())
//通Application中指定的getJSMainModuleName
.setJSMainModulePath("index")
//是否支持开发者模式
.setUseDeveloperSupport(false)
//初始化生命周期
.setInitialLifecycleState(LifecycleState.RESUMED)
//设置Application
.setApplication(getActivity().getApplication())
.build();
//js代码中注册的的Component名字 AppRegistry.registerComponent('AppModule', () => App);
String moduleName = "AppModule";
//通过页面中已经声明好ReactRootView,启动
mReactRootView.startReactApplication(mReactInstanceManager, moduleName, null);
1、bundle文件
从上方代码可以看出,我们直接加载 assets 目录下的bundle文件index.android.bundle(当然你可以从本地或者网络加载jsbundle文件也是可以),它的生成和拷贝是通过react-native目录下的react.gradle脚本实现的。这个脚本会读取一些配置路径,然后执行命令行打包和拷贝需要的资源,所以和app的build.gradle文件一样,在rn-library的build.gradle文件顶部增加引入即可,打包后,默认生成的bundle文为即为index.android.bundle文件.。
//引入react脚本
apply from: "../../node_modules/react-native/react.gradle"
2、资源文件
这里有一个需要额外关注的点:根据node_nodules/react-native/local-cli/bundle/目录下的assetPathUtils.js文件中,getAndroidResourceIdentifier方法的源码可知,js文件中引用本地的静态资源文件,如果存在多级目录,是会被Encode处理的,其中/会被替换为_,数字会被屏蔽,assets_会被屏蔽。
function getAndroidResourceIdentifier(asset: PackagerAsset) {
var folderPath = getBasePath(asset);
return (folderPath + '/' + asset.name)
.toLowerCase()
.replace(/\//g, '_') // Encode folder structure in file name
.replace(/([^a-z0-9_])/g, '') // Remove illegal chars
.replace(/^assets_/, ''); // Remove "assets_" prefix
}
所以,比如放在React Native项目根目录下的img/pic/logo.png的资源,其实编译时,会被重命名后,拷贝merged到对应的是drawable目录下,比如drawable-xxhdpi下的img_pic_logo.png。这一切都是由react native中的脚本执行的。不过默认情况下,生成拷贝的bundle文件和resources资源路径,是无法被打包到aar中的。所以如下代码所示,我们需要配置生成的资源自动添加到aar文件中。
//默认路径 //jsBundleDirRelease: "$buildDir/intermediates/assets/release
//resourcesDirRelease: "$buildDir/intermediates/res/merged/release //修改为 project.ext.react = [ jsBundleDirRelease: "$buildDir/intermediates/bundles/release/assets", resourcesDirRelease: "$buildDir/intermediates/bundles/release/res", ] 三、打包
上面说过:React Native项目引用的原生模块,都是通过本地project module的引用。那么默认的maven发布方式,只会发布指定module的aar文件,对于引用的其他module模块,这些dependencies列在了与aar文件同目录的.pom文件中,并不会打包仅aar,而明显React Native的这些第三方支持包,并不是Maven库。
这时候,就需要通过gradle脚本,手动对依赖的module模块,实现aar文件内容的合并。aar文件本身和Apk一样,其实是一个zip压缩文件,其中包含文件如下所示:
/**主要文件**/
classes.jar
R.txt
AndroidManifest.xml
res/
/**其他文件**/
proguard.txt
libs/
jni/
···
这里所谓的合并,就是就是将所有需要的aar文件内容,拷贝到一起,然后合并一个aar。当然,如何合并,合并的时机这些都是需要处理的点。而这时候, android-fat-aar 脚本,刚好满足的我们的需求。通过引入apply from: 'fat-aar.gradle' 的脚本,对需要合并模块引用修改为 embedded project(':react-native-fs') 依赖即可:
dependencies {
embedded project(':react-native-fs')
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
embedded "com.facebook.react:react-native:+" // From node_modules
}
从脚本代码中可以知道,这里的embedded实际上是一个configuration类,而这个configurations对应的是一个 ConfigurationContainer,ConfigurationContainer包含有dependencies,如下代码所示,最终还是使用compile引用,但是这个过程中,我们通过embedded统计到哪些包需要合并发布。
configurations {
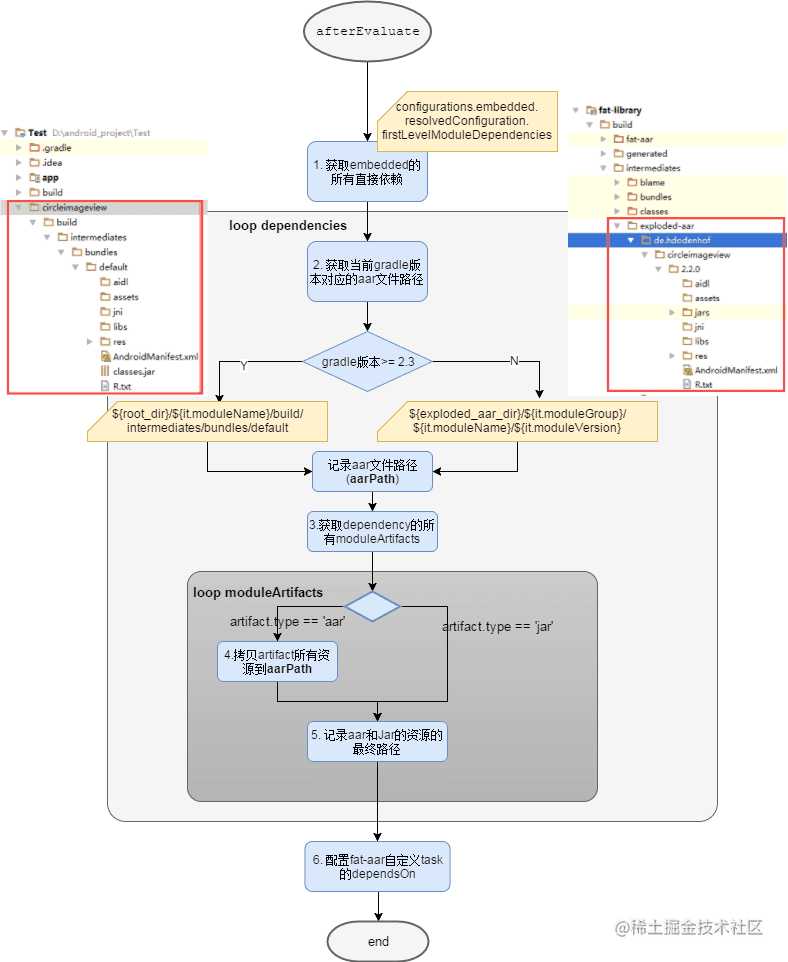
embedded } dependencies { compile configurations.embedded } 因此我们可以根据build目录下的一些文件,动态的embedded的module进行文件拷贝和合并,如$build_dir/intermediates/exploded-aar目录下,对每个需要合并的module的res文件夹、libs文件夹、jars文件夹、assets文件夹等的拷贝。合并aar的流程如下图所示,有兴趣的可以深入了解: fat-aar-implementation-analysis。

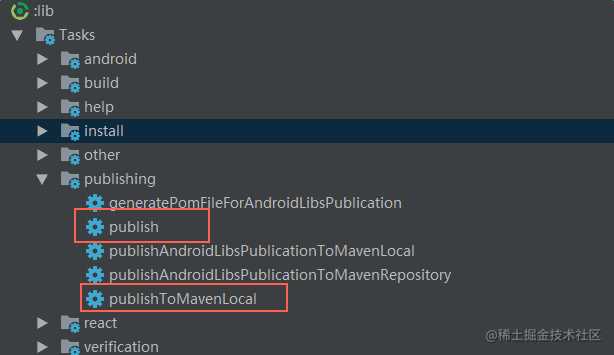
最后我们可以先在rn-library执行../gradlew assembleRelease,让react脚本生成我们需要的资源文件,然后再引用publish.gradle发布aar到maven即可。

四、最后
如何,最终实现过程其实并不复杂,总结起来:
- 创建一个android.library
- 添加本地dependencies依赖
- apply react.gradle 、 fat-aar.gradle、publish.gradle
- 在library通过../gradlew assembleRelease打包,然后通过
maven-publish执行publish上传。
Over(~ ̄▽ ̄)~
资源推荐:

今天的文章从Android到React Native开发(四、打包流程解析和发布为Maven库)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/18568.html
